記事を作成する際、情報量によってはページが長くなってしまったり、多くの章に別れてしまうこともあると思います。
そんな時、同じページ内の任意の場所から任意の場所へと一気に移動できると便利ですね。
今回は、WordPressでページ内リンクを設定する方法の確認です。
リンク先に任意の名前を付ける(アンカーの設定)
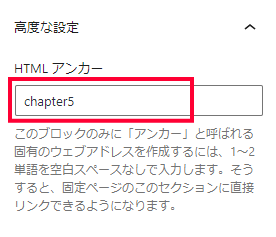
- リンク先となるブロックを選択します。

- ブロック設定パネルの[高度な設定]をクリックします。
- [HTMLアンカー]の入力欄に、任意の名前を入力します。


「アンカー」は英語で「錨(いかり)」のことです。

「固定する」って意味もあるんだよ。
リンクを設定する
リンクの設定は、テキスト、画像、ボタンなど、通常のリンクと同じように設定できます。
ここではテキストを使ってリンクを作ってみましょう。
- 段落ブロックに、クリックを促すテキストを入力します。
- 「クリックしてください!」など
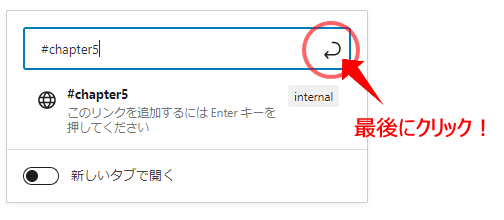
- リンク設定するテキストを選択し、ツールバーのリンクボタン [リンク]ボタン をクリックします。
- 「#」を入力し、続けてアンカーを入力します。

- 最後にEnterキーを押すか、入力欄の矢印をクリックします。
リンク



