WordPressにはメディア関連のブロックが5個用意されていますが、それぞれ「何が、どう違って、どう使い分ければいいのか?」ということを整理しておこうと思います。

今回は動画以外の、画像、ギャラリー、カバー、メディアとテキストの4つを比較してみます。
[画像]ブロック
ページ内に写真やイラストを挿入するためのブロックです。

画像ブロックは、キーボードで直接 /image もしくは、/画像 と入力して Enter を押しても追加できます。

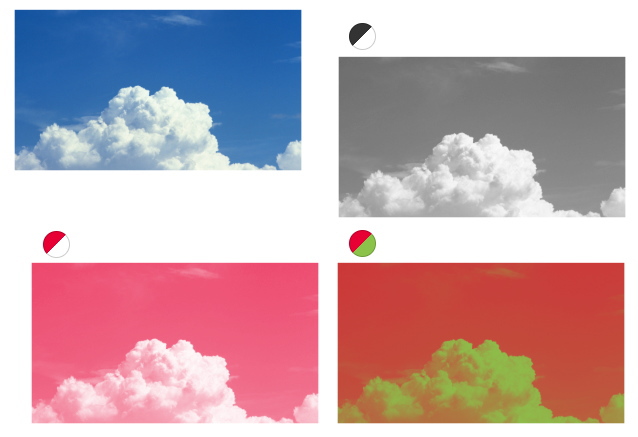
『Duotone』Duo=ふたつの、tone=色
つまり「画像に2色のフィルターをかける機能」ということだね。
こんな感じ に変化させられます。

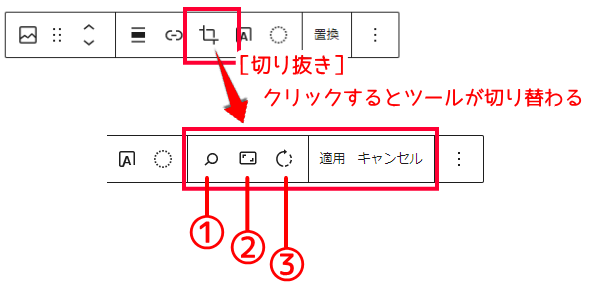
トリミングツール

[トリミング]ボタンをクリックすると、ツールが切り替わります。








スタイル設定

画像のスタイルを変更できます。
テーマによっては、角丸以外のスタイルが選べるものもあります。

トリミングとスタイルを組み合わせて円形に
トリミングの[正方形]と、スタイルの[角丸]を組み合わせると、正円になります。

[カバー]ブロック
[カバー]ブロックは、画像を背景として配置し、その上に各種ブロックを配置できる特殊なブロックです。アイキャッチとして使ったり、ページ内で目立たせたい箇所に使うなど、活用次第で面白い使い方のできるブロックです。

COVER Block
カバーブロックは、キーボードで直接/coverもしくは、/カバーと入力してEnterを押しても追加できます。
[メディアとテキスト]ブロック
[メディアとテキスト]ブロックは、画像や動画の横にテキストを並べて配置できます。

SAMPLE
画像の横にテキストを配置できます。
デフォルトのままだと、単に画像の横にテキストを並べただけの印象です。

SAMPLE
画像の横にテキストを配置できます。
背景色を設定しただけで、ずいぶん印象が変わります。
テーマによっては、スタイルのオプションが選べるものもあります。
メディアとテキストブロックは、キーボードで直接 /media まはた、/メディア と入力して Enter を押しても追加できます。
[ギャラリー]ブロック
[ギャラリー]ブロックは、複数の写真を見栄え良く並べて配置するブロックです。
選んだカラム数(横に並べる数)と挿入した画像の数に合わせて、自動的に配置を構成してくれます。
画像を[メディアファイル]にリンクさせれば、画像がフルスクリーンカルーセルに読み込まれるため、サイトの訪問者は画像を1枚ずつ見ることができます。

フルスクリーンカルーセルというのは、画像がフルスクリーンで表示され、回転式に次々と複数の写真を見ることのできる機能です。






複数の写真を並べて見られること、カルーセル方式で1枚ずつ写真を拡大表示できることが、ギャラリーブロックのメリットです。
デメリットとしては、専用のプラグインに比べて自由度が低いということ。
Cocoonでは[Cocoon設定]-[画像]の[画像の拡大効果]項目で表示方法を選べます。

ギャラリーブロックは、キーボードで直接 /gallery まはた、/ギャラリー と入力して Enter を押しても追加できます。
まとめ
今回はWordPressに用意された4つの画像関連ブロックを比較してみました。
それぞれの特徴を把握して、上手に活用していきたいですね。



