Word、Excel、PowerPoint に含まれるワードアートは、タイトルデザインをサンプルにすることがほとんどのためか、ドドーンっ!と目出つ文字を作ることばかりが注目されがちです。
ですが、初期の頃に比べて機能が増え、操作性も高くなった現在は、もっともっと活用範囲を広げてもいいのになぁと思いながら個人的に楽しんでいます。
画像編集ソフトがなければ作れないと思いがちなスタイルも、実は身近なソフトで作成できる良い例だと思います。
確かに完璧を目指そうと思えば色々と不満はありますが、それはソレとして楽しんでみれば、案外想像以上のデザインが画像編集の知識なしでもできてしまうものです。
特に「変形」機能を宝の持ち腐れにしているOfficeユーザーが多いのは、残念だなぁと思います。
ワードアートの変形機能
ワードアートといえば、テキストを斜めにしたり、波打つように変形するイメージがあります。
Office製品を初期の頃から使っている方なら、こちらのデザインに見覚えのある方も多いのではないでしょうか?

初めて見た時は「凄~い!」と感激したものですが、文書で使った記憶がほとんど無いのは、実際に配置してみると何故か「ダサイ!」と感じてしまうからでしょうか?
今回は、文書をおしゃれに飾る「あしらい」を作る方法をご紹介します。
『あしらい』の重要性がわかる書籍です。
あたらしい、あしらい。あしらいに着目したデザインレイアウトの本
本書によればたかがあしらい、されどあしらい。「あしらい」がていねいなデザインは全体が洗練されて見えます。(Amazon)
といい、読めば納得の内容です。
テキストボックスを使ってワードアート作成
一般的にワードアートを作成しようとすると、[挿入]→[ワードアート]という手順で進むことが多いと思います。

この方法で作成したワードアートには、すでに影や反射などの効果が設定されています。
今回は、これを使いません
今回は「素」のテキストにひとつずつスタイルを設定していくことにします。
そこで、テキストボックスから作成していきます。
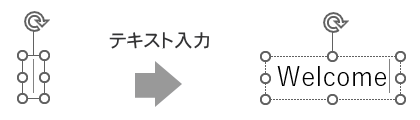
- [挿入]タブ→[テキストボックス]をクリックします。
- ワードアートを挿入したい位置でクリックし、テキストを入力します。
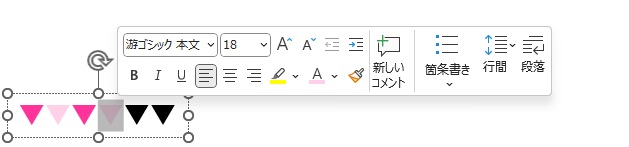
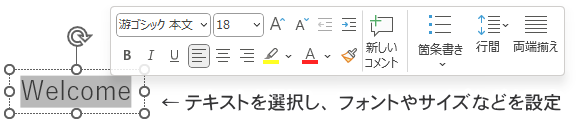
- テキストボックス内の文字をドラッグして選択し、フォントとサイズを設定します。
- 文字を選択すると書式設定ツールバーが表示されます。

- [ホーム]タブに切り替えて設定することもできます。
- [図形の書式]タブ→[ワードアートのスタイル]グループにあるボタンを使って文字の塗りつぶしや輪郭スタイルを設定していきます。
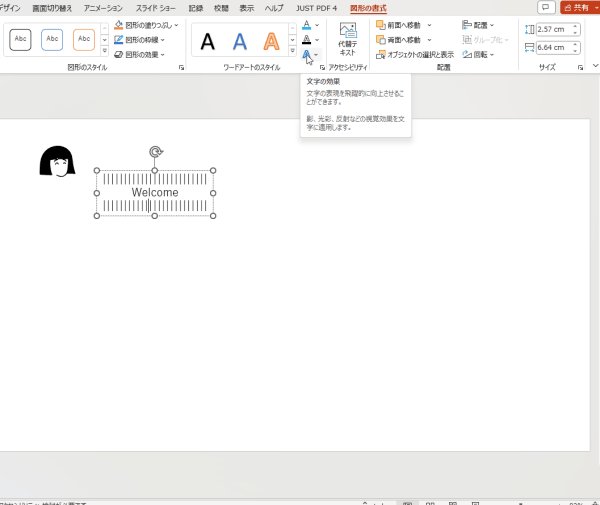
- 文字を変形させる場合は[文字の効果]→[変形]を使います。
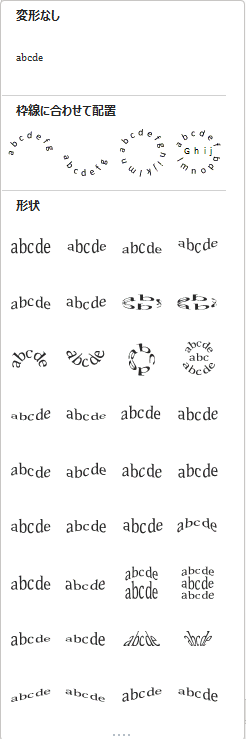
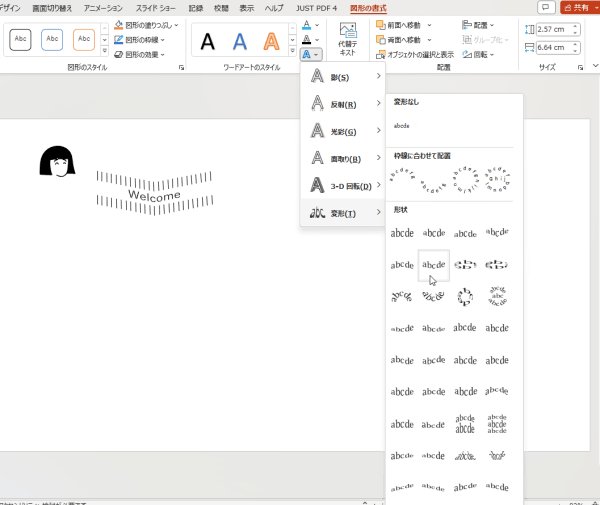
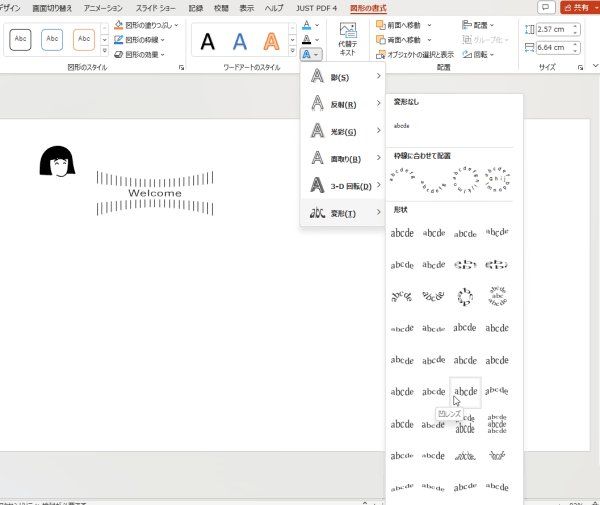
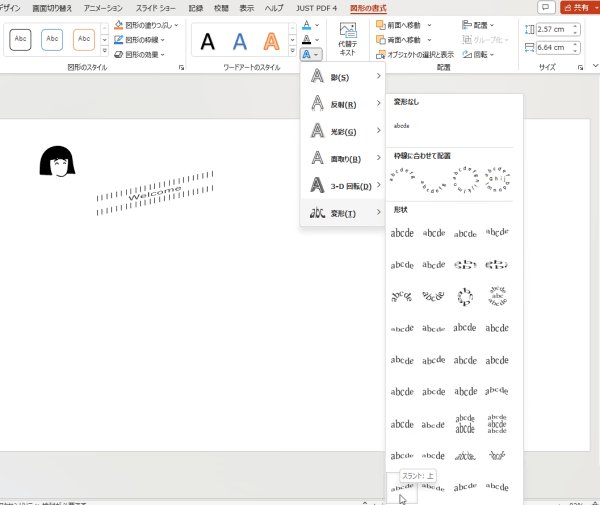
最新のワードアートで使える変形スタイルは次のようになっています。

これらを使って、どうにか「ダサくない」ワードアートを作ってみたいと思います。
変形タイプ別の特徴を理解しよう
すべてをご紹介するのは大変なので、個人的に気に入っているスタイルを抜粋してご紹介します。
コツさえ掴めば、あとはアイデア次第でチャレンジあるのみです!
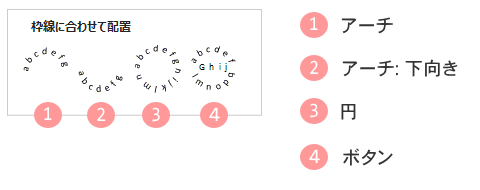
変形: 枠線に合わせて配置
「変形」を使う際は、枠の形 や 文字数を意識しましょう。
特に「枠線に合わせて配置」グループに属する「アーチ型」や「円形」は、挿入後に枠の形を調整することが大切です。

枠の形を変えよう
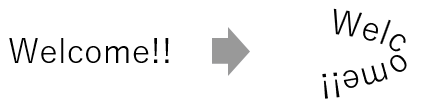
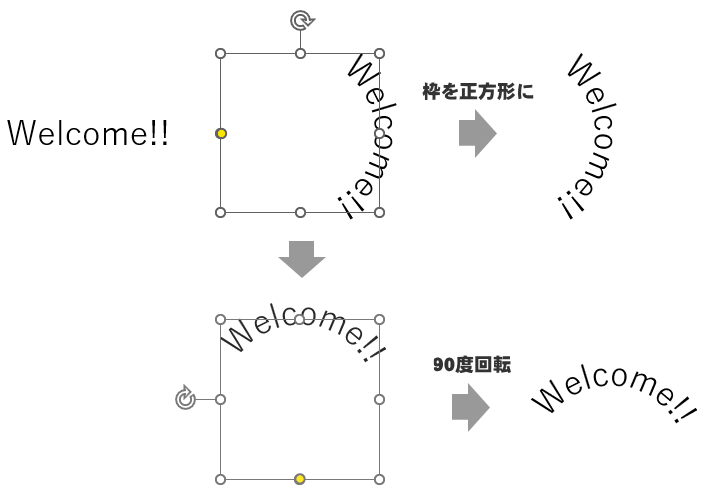
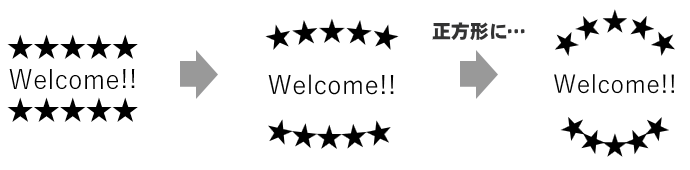
例えば、「Welcome!!」をアーチ型に指定したワードアートです。

単にアーチ形を選んだだけでは、たいして変形したようには見えませんね。
この枠を正方形に変えてみると、次のように変化します。


枠を様々な形にドラッグして、配置場所に合う形を見つけてください。
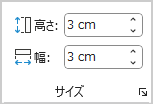
[図形の書式]→サイズグループの[高さ]と[幅]に同じ数値を指定します。

枠の形でこんなに違う
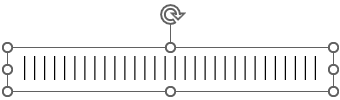
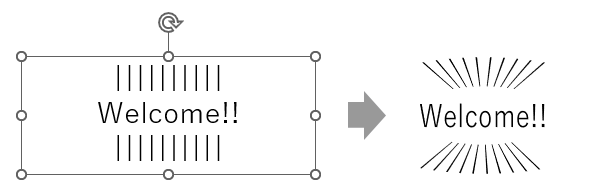
テキストボックスに「|」(縦棒)を30個入力します。

枠の形を変えずに変形した場合は次のように変化します。

枠を表示すると、枠線に合わせてカーブしているのがわかりやすいです。

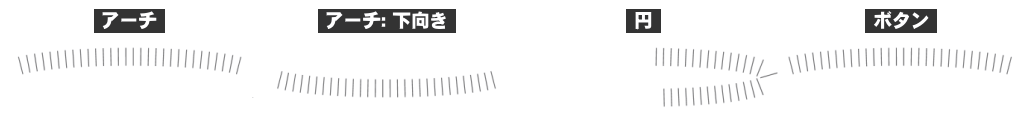
枠の形を正方形に変更してみます。[ボタン]はテキストを3行に変更します。


枠を適切な形に調整することが大切なのがおわかりいただけると思います。
文字数を意識しよう
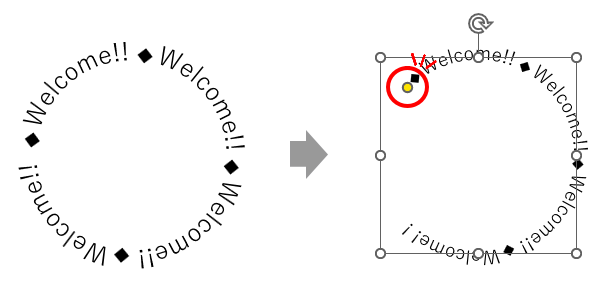
「Welcome!!」を「円」に変形した直後は、次のようになりました。

これだと、円形には程遠い形ですよね。
枠の形を正方形にして、ついでに90度回転させると、、、

格好良くなったものの、これだと[アーチ]を選んだのと変わりませんね。
それでは、文字の大きさは同じままで、文字数を増やしてみましょう。

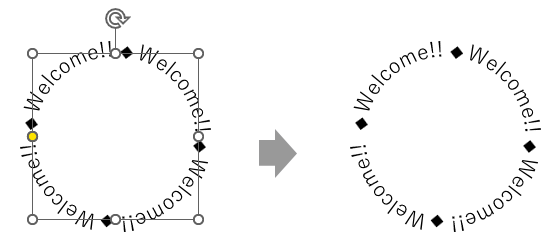
このまま円形にすると、最初は次のようになってしまいます。

慌てずに、枠の形を正方形に変えてみましょう。

また、ワードアート選択時に表示される黄色いハンドルをドラッグすると、円弧の長さを変えられます。

文字数が足りない時は、文字の間隔を広げたり、間に記号を入れるなどして調整しましょう。
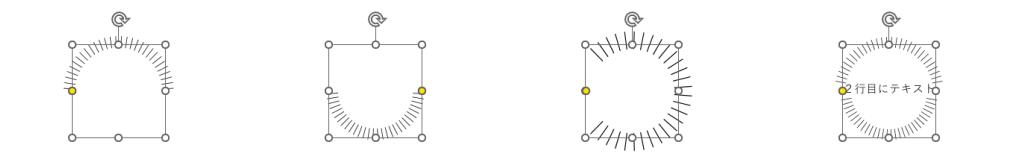
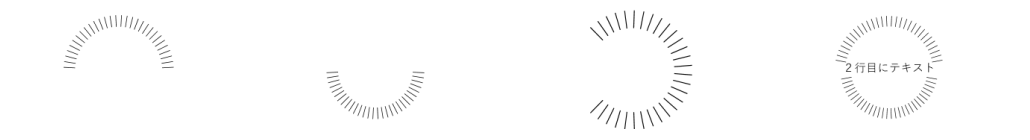
複数行に適したスタイル
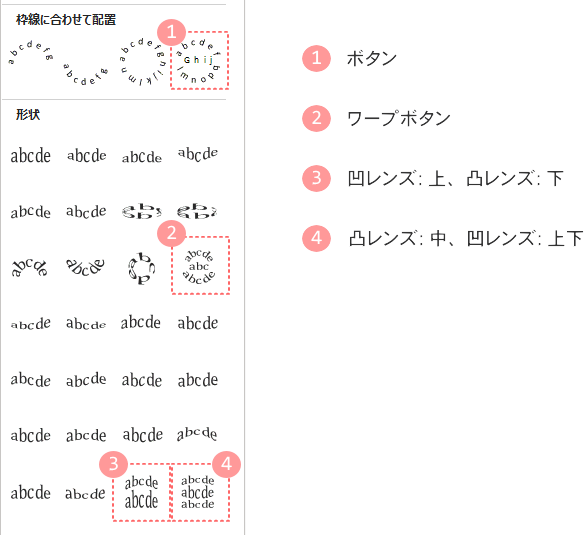
変形スタイルの中に、サンプルが複数行で表示されているボタンがありますね。
これらのボタンは、それぞれに示された行数で変形した時に真価を発揮します。

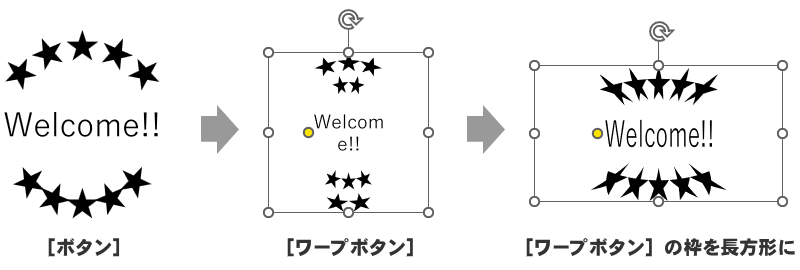
[ボタン]サンプル
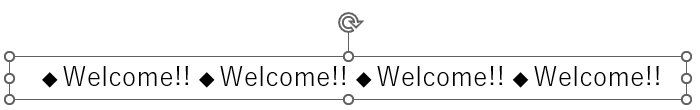
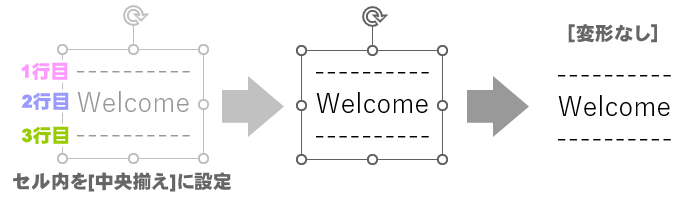
例えば、1行だけでボタン型に変形した場合、次のようになります。

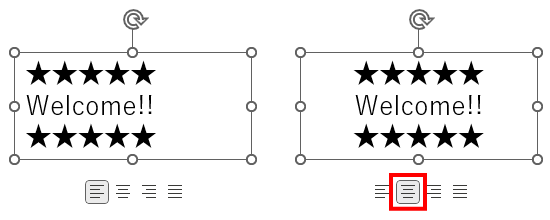
3行にしてみましょう。この時、枠の中でテキストが中央揃えになるように設定しておきます。
ワードアートを選択し、[ホーム]タブ→段落グループ[中央揃え]をクリックします。

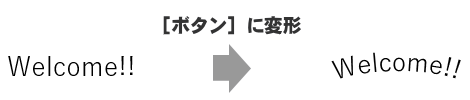
それでは[ボタン] に変形してみましょう。
に変形してみましょう。

3行全てをテキストにしても構いませんが、記号を使うと面白いロゴになります。
枠のサイズを変えたり、黄色のハンドルをドラッグして、変化の具合を色々と試してみましょう。
また、文字数や一部のフォントサイズを変えてみても面白いですよ。

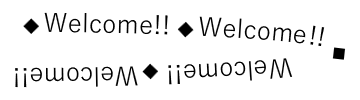
[ワープボタン]サンプル
[ワープボタン] に変形してみましょう。
に変形してみましょう。
[ボタン]と似ていますが、「ワープ=ひずみ」効果が加わるので、上下に配置した記号が外に向かって変形しているのがわかると思います。

キーボードのEnterキーの上あたりに、円記号と一緒になった「|」(縦棒/パイプ)があります。これを使ってみましょう。
「|」の入力は、日本語入力をOFFにして、Shiftを押しながら¥を押します。

アレンジ[1]
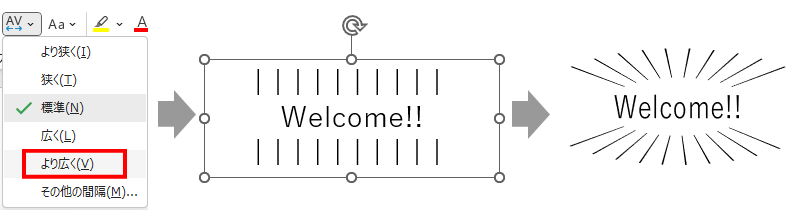
同じ記号、同じ文字数でも、文字の間隔を広げるだけで変化します。
文字と文字の間に半角・全角スペースを入れて調整することもできますし、[文字の間隔]機能を使うこともできます。
[ホーム]→フォントグループ[文字の間隔]

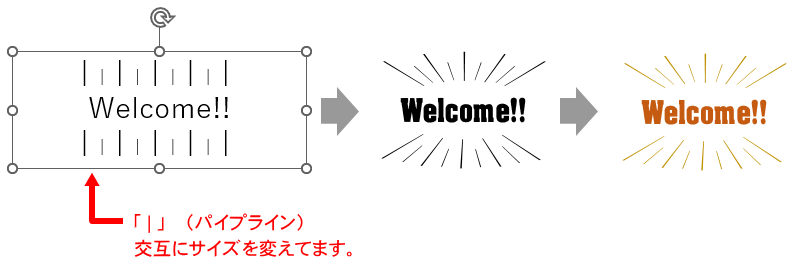
アレンジ[2]
現在のワードアートは、ドラッグで文字ごとに選択ができ、選択箇所にスタイルを設定できます。
交互にサイズを変えたり、色を変えるなど、変化を付けることが可能です。

記号の活用
[ボタン]や[ワープボタン]のサンプルでも使いましたが、ワードアートは記号と相性の良い機能だと思います。

キーボードから入力できる記号だけではなく、[記号と特殊文字]からイラスト文字を呼び出して使うこともできます。
キーボードから入力できる記号
キーボードから簡単に入力できる記号はとっても使い勝手が良いです。
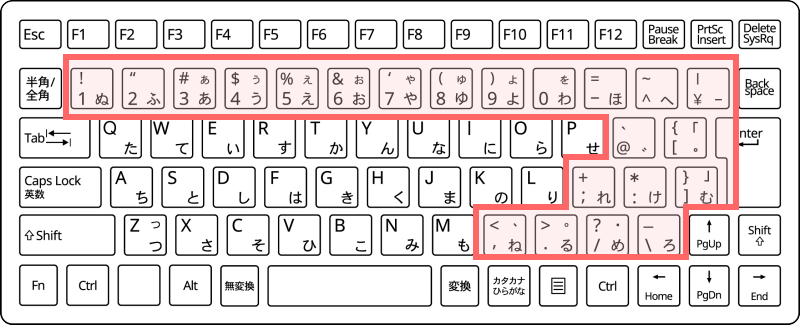
キーボードに印字されている記号を使う
キーボードに印字されている記号は、手軽にワードアートの飾りとして使えます。

「~」チルダ、「|」縦棒(パイプライン)、「*」アスタリスク、など、キーの左上に印字されている記号は、Shiftキーを押しながら使うと入力できます。
記号の「読み」を入力して使う
●「まる」、×「ばつ」、▲「さんかく」、■「しかく」、★「ほし」、♪「おんぷ」、など、「読み」から入力できる記号があります。
同じ三角でも、▼▲▽△、というように変換候補が複数表示されることがあるので、使いたい記号を探してください。
また「きごう」と入力しても、各種記号の候補が表示されます。
[記号と特殊文字]から呼び出す記号
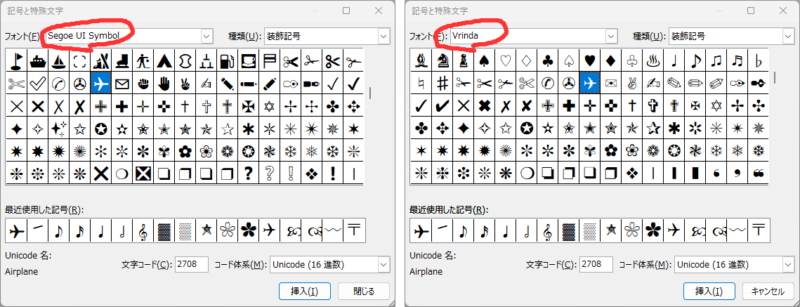
Word や Excel などの Office 製品に共通で、[記号と特殊文字]を簡単に入力できるようになっています。テキストボックスの中でも呼び出すことができるので、ぜひ活用してください。
選択するフォントによって含まれる記号やデザインが異なるので、選択画面内のフォントを切り替えて希望の形を見つけてください。

フリーフォントなどで、文字以外にイラストフォントを含んでいるものがあります。また、イラストだけを収録したフォントもあります。そうしたフォントをパソコンにインストールすれば、特殊文字の中から選択することができるようになります。
[記号と特殊文字]の挿入手順
- [挿入]タブ→[テキストボックス]をクリックし、挿入位置でクリックします。
- テキストボックス内で、特殊文字を入れたい位置にカーソルを入れます。
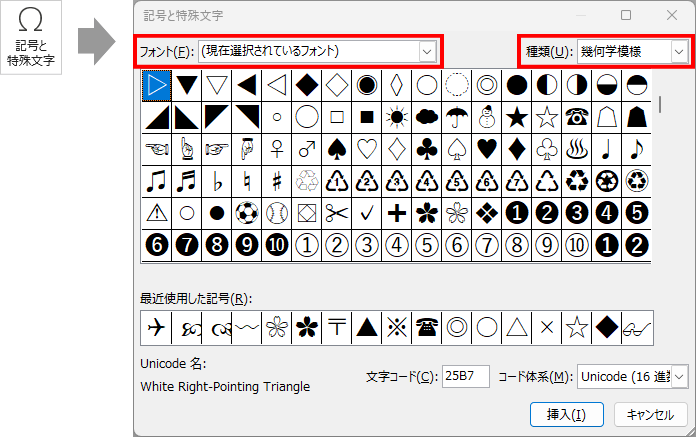
- [挿入]タブ→[記号と特殊文字]をクリックします。
- [記号と特殊文字]の選択画面が表示されます。
- [フォント]と[種類]を選んで、希望の記号を探します。
- [種類]はフォントグループを分類したもので、目的のフォントに素早くアクセスするのに便利です。
- 使いたい記号が見つかったら、ダブルクリックします。 記号が挿入されます。
- [閉じる]をクリックします。
ワードアートで「あしらい」
実は、最近手にしたデザインの本で初めて「あしらい」という言葉を知りました。
あ!
「あしらい」という言葉を聞いたのが初めてじゃないですよ?
デザインの世界で言うところの「あしらい」です。
本によると『デザインで言う「あしらい」とは「装飾」や「ディテール(細部)」のこと』だそうです。詳しくはこちらをどうぞ。
単行本『あたらしい、あしらい。 あしらいに着目したデザインレイアウトの本』
あしらいを上手に使うことで、視線誘導したり、世界観を演出することができるということです。
ワードアートを単にタイトルを作るツールとしてではなく、あしらいを作るツールとしても活用してみましょう。
三角記号「▼」を使ってガーランド(連続旗)を作る
手軽に作れるあしらいのひとつでもあるガーランド。
「さんかく」で下向き三角「▼」を呼び出し、これを並べて[アーチ: 下向き]に変形するだけという手軽さです。
ワードアートにすることで塗り潰しのバリエーションが増えるので、雰囲気に合わせたものが手軽に自作出来ます。

作成手順
- テキストボックスに「さんかく」と入力して「▼」に変換します。
- 「▼」を必要な数だけ入力します。
- 「▼」のフォントサイズと色を設定します。
- [図形の書式]タブ→[文字の効果]→[変形]で[アーチ: 下向き]を選択します。
- ワードアート枠上の回転アイコン
 を左右にドラッグして、ワードアートの角度を変えます。
を左右にドラッグして、ワードアートの角度を変えます。
- 必要なら、黄色のハンドルをドラッグして円弧の長さを調整します。
- ワードアートを選択した状態でCtrl + Dを押して複製を作成します。
- 複製したワードアートを選択し、[図形の書式]→[回転]→[左右反転]を選択します。
- ワードアートの配置を調整し、完成です。
旗の色(▼)は、[図形の書式]→[文字の塗りつぶし]でも設定できます。

他の変形を使っても面白いよ!


これは[カーブ: 上]を使ってみました!

ExcelとPowerPointなら
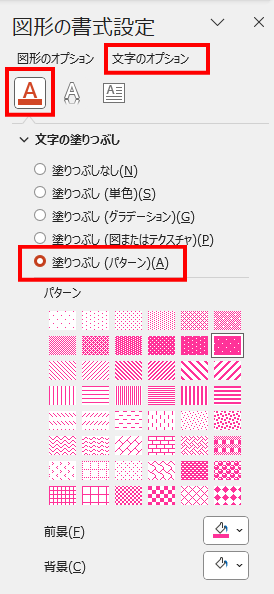
塗りつぶしに「パターン」が使えるよ!


[塗りつぶし]のパターンを使う場合は、サイドバーに[図形の書式設定]作業ウィンドウを表示します。
★[図形の書式設定]作業ウィンドウ
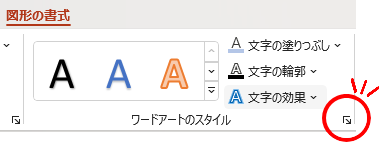
- [図形の書式]→[ワードアートのスタイル]グループの右下にある
 をクリックします。
をクリックします。
- [文字のオプション]→[文字の塗りつぶしと輪郭]→[文字の塗りつぶし]
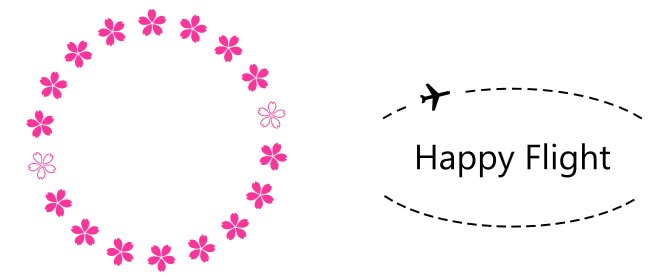
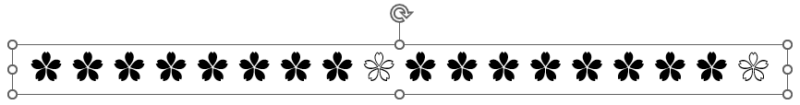
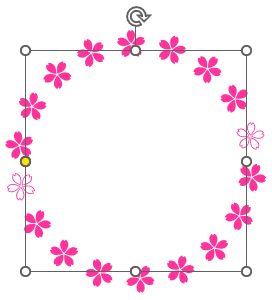
桜のサークルフレーム
[記号と特殊文字]から、フレーム作りに使えそうなイラストを探してみましょう。
Windows標準フォント「游ゴシック」の「装飾記号」で、桜の形をした文字(文字コード:273F、2702)があったので、テキストボックス内に並べました。

これを、次のような設定にしてみます。
設定内容: 変形 =「円」、枠を正方形、[文字の塗りつぶし」で単色「ピンク」

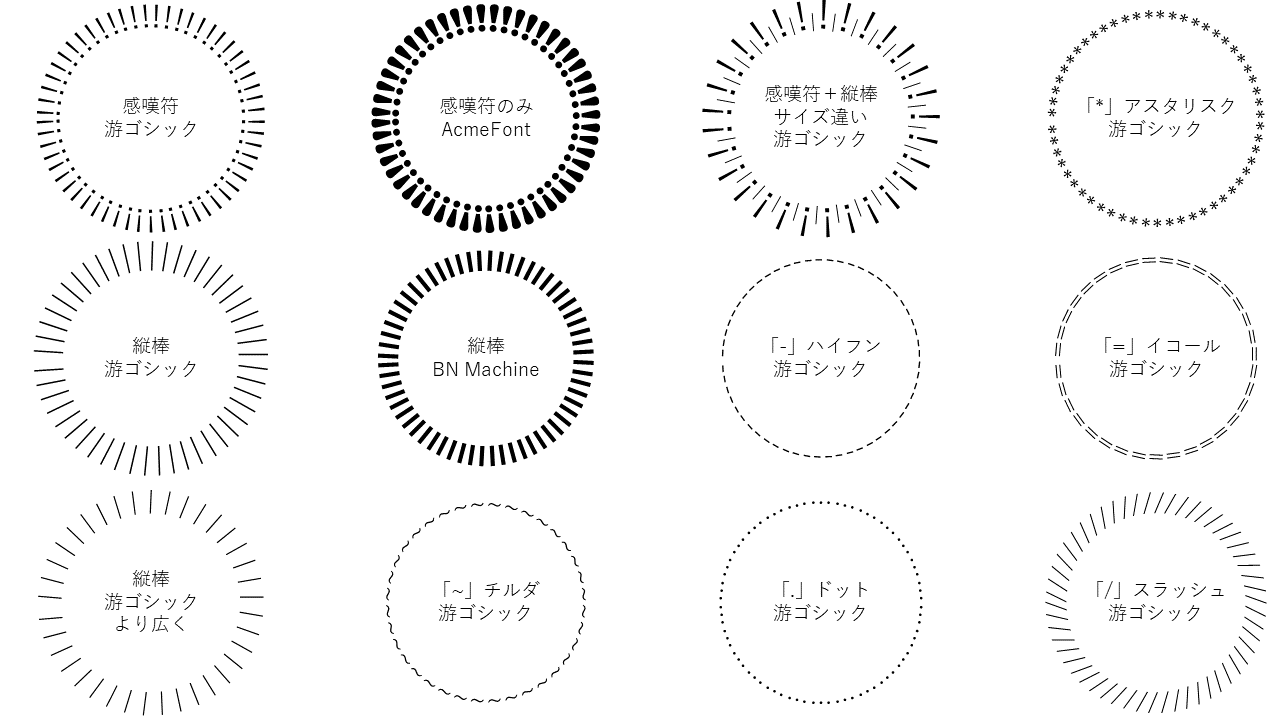
記号でサークルフレームを作る
上のサンプルでは桜のイラストフォントを使いましたが、感嘆符やハイフンなどの記号を使ってシンプルなサークルフレームを作ることもできます。
テキストボックスに同じ記号を連続入力し、[円]に変形するだけです。

基本のフレームを作っておいて、使用時に色やフォントの種類を変えて使うと良いですね。
[アーチ]に変形すれば
アーチ型のあしらいになるってワケだよね。

記号と複数行活用
上の「2-3 複数行に適したスタイル」で取り上げた4つのボタン以外でも、複数行ならではの面白い変形になることがあります。
基本的な使い方を理解したら、とにかく試してみることです。
同じ文字を使っても、選択する変形スタイルによって全く違うデザインが出来上がります。
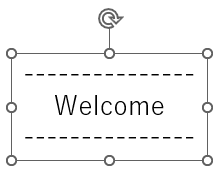
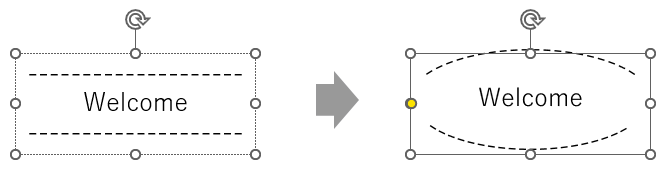
例えば下の図のように、「Welcome」というテキストと、それを挟むように「-」(ハイフン)を配置しただけのテキストボックスを作ります。

あとは[変形]スタイルを選択するだけです。
[ボタン]に変形

上のサンプルでは、「-」(ハイフン)は、上下各10個ずつ入力しています。

[ボタン]に変形し、枠の形を調整したら完成です。
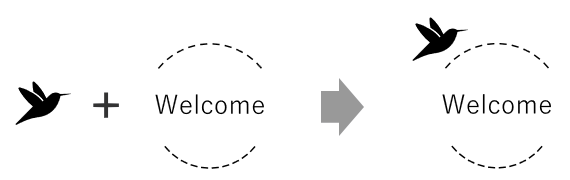
作成したワードアートとイラストを組み合わせてみると、ちょっと可愛く変身します。

1行目と2行目の記号の数を増やしたり減らすなどしても、イメージは変わります。

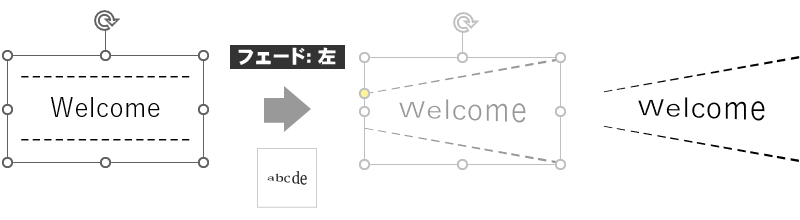
[フェード]に変形

中身は同じでも、[フェード:左]に変形すると、吹き出しのように見えます。

上のサンプルのように、横にイラストを添えるなどして使えます。
[フェード: 右]もあるので、複数の人物で会話しているように見せることもできます。
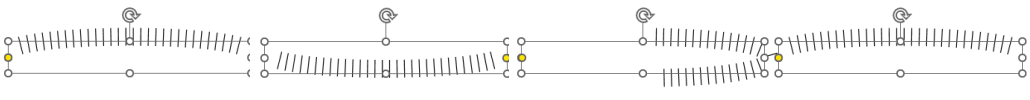
複数行ワードアートの「変形」サンプル
「|」(縦棒)を並べると、変形スタイルの違いがわかりやすいです。

イラスト入り装飾 + テキスト

ワードアートのテキストに特殊文字を混ぜてみましょう。
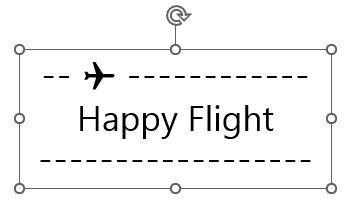
「Segoe UI Symbol」の「装飾記号」に飛行機の形をした文字(文字コード: 2708)があったので使ってみました。
- テキストボックスに、必要な記号やテキストを入力します。
- イラストフォントを挿入したい位置にカーソルを入れます。
- [挿入]タブ→[記号と特殊文字]をクリックします。
- [フォント]や[種類]を変えながら、目的に合う記号・イラストを探します。
- 希望のフォントが見つかったら、ダブルクリックします。
- [閉じる]をクリックして画面を閉じます。
- ワードアートボックスを選択→[ホーム]タブ→配置グループ[中央揃え]を選択します。
- [図形の書式]タブ→[文字の効果]→[変形]→[ボタン]を選択します。
「波」を活かす使い方

テキストを波打つように変形するスタイルはクセを理解して使いましょう。
文字の変形[波]スタイル
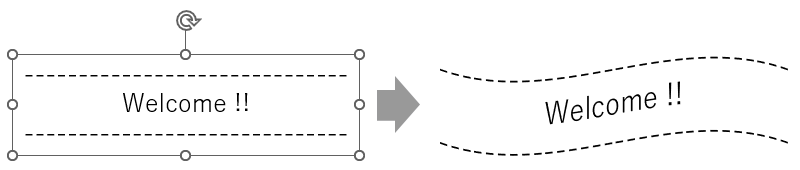
テキストボックスに「Welcome !!」と入力したものを用意しました。

このまま[波]に変形すると、次のようになります。

枠のサイズに合わせて変形し、あまり格好の良いスタイルではありません。
それでは、枠のサイズを横に広げてみましょう。

テキストも一緒に広がり、格好良く変化したか? といえば、No!ですね。
それでは、テキストを挟むように、1行目と3行目に「-」(ハイフン)を30個入力してから[波]に変形してみます。

上下に入力した記号の数だけ枠の幅が広がっているので、真ん中のテキストが無理やり広げられた感じがなく、自然に波打つように変化しています。
ハイフン30個というのは、2行目のテキストよりも多めに入力した数なので、増やしたり減らしたりして、カーブの具合を調整できます。
行間や文字の間隔を調整してみよう
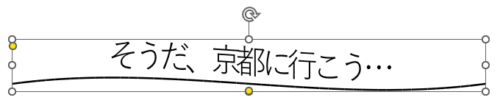
曲線に使う記号は、次の図のように上下のどちらか片方でも大丈夫です。

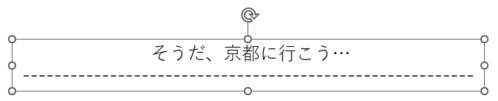
テキスト下の曲線は実線のように見えますが、その正体は「-」(ハイフン)です。
文字の間隔を狭く設定したので、実線のように見えているだけです。
行間や文字の間隔を調整することも、デザインする上で重要な要素になります。
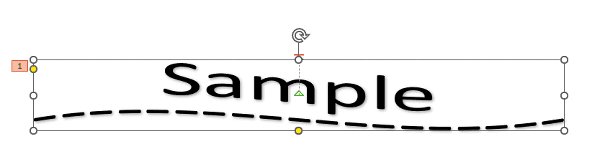
- テキストボックスの1行目にテキストを入力したら、改行して2行目には「-」(ハイフン)を多めに入力します。
- このまま[波]に変形すると、次のようになります。
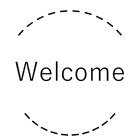
- ワードアート全体を選択し、[ホーム」タブ→[行間]
 をクリックします。
をクリックします。

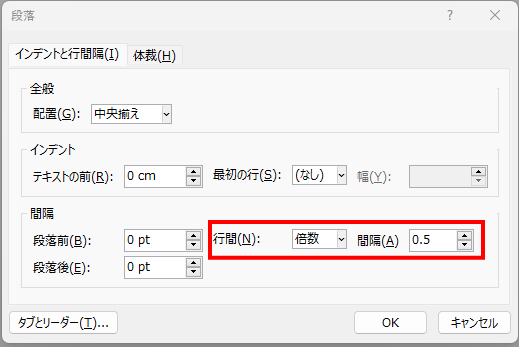
- 行間「倍数」、間隔「0.5」に設定します。

- 2行目を選択し、[ホーム]タブ→[文字の間隔]をクリックします。

- 「より狭く」を選択します。
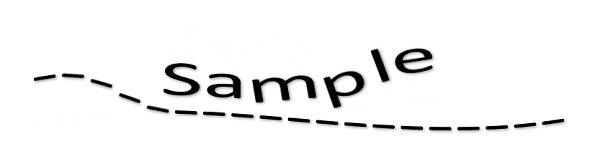
- 選択した2行目の文字間隔が狭くなり、ハイフンが繋がっているように見えます。

- フォントの種類、サイズ、文字の塗りつぶしなどを設定すれば、完成です。
回転もしてみました…。

PowerPoint の アニメーション効果
ワードアートで作った下線は1文字ずつ独立しているので、パワーポイントのアニメーション効果の中で、テキストに指定できる「ウェーブ」を使うと、次のような動きを表現できます。

まとめ
ワードやエクセルで使えるワードアートで手軽に「あしらい」を作れる実例をご紹介しました。
画像編集の知識が無い、そもそもソフトも持ってない…という方でも、とりあえず試してみるか…と手を動かしてみる価値はあると思います。