サイトデザインの中でも特に印象的なのが、タイトル近くに表示するメニューです。
サイトを訪れた人を迷子にさせないよう、サイト上部の目立つ部分に置かれていて、『グローバルメニュー』の他に、グローバルナビ、ヘッダーメニュー、ナビゲーションメニュー、メインメニューなどなど、様々な呼ばれ方をしています。
確かにメニューとしての役割も大切ですが、サイトデザインの要とも言えますね。
今回は、Cocoonにおけるグローバルメニューの設置内容について深堀したいと思います。
Cocoonの設定画面には『グローバルナビメニュー』と表示があり、なるべく正式名称を…と思うのですが、所々で省略形で表現していることをお許しください。 <(_ _)>
グローバルナビメニューの役割
グローバルメニューは訪問者の使い勝手を向上する意味でも、ぜひ表示したい機能です。
また、メニューの有無はサイトデザインに影響します。どのように変化するか、画像を使って見てみましょう。(スキンなし)
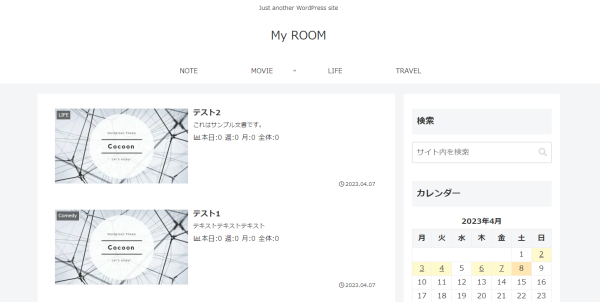
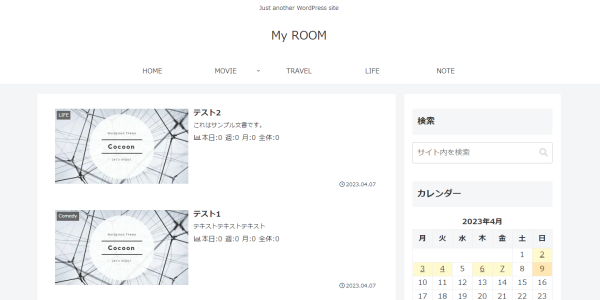
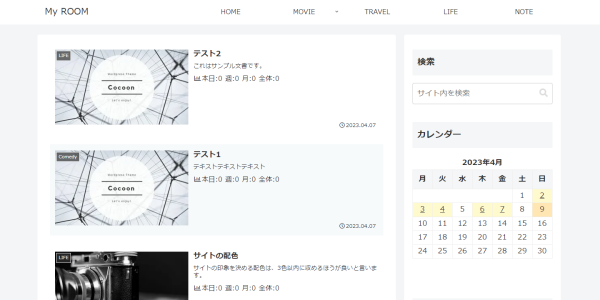
下図の「Sample1」は、グローバルメニューの無い状態です。
「Sample2」はメニューを表示していますが、カスタマイズをしていない初期状態なので、とってもシンプルです。
※ クリックすると拡大表示できます。


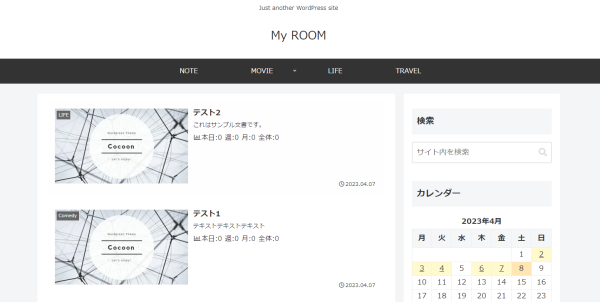
グローバルメニューの領域に背景色を指定したのが、下の「Sample3」です。


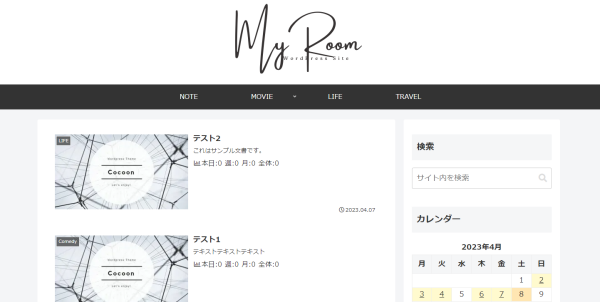
また「Sample4」では独自に用意したサイトロゴに変えてみました。カッコつけたロゴに変えただけで、なんとなくお洒落なサイトの予感…が、したり、しなかったり?
とにかく、コンテンツ部分は何も変更しておらず、ヘッダーの2か所をいじっただけでも初期状態とはまるで違うサイトのように感じます。
サイトを印象付ける重要な役割も果たすヘッダー部分は、Cocoonの設定機能で表示位置や背景色を簡単に変更できます。
ロゴの設置も画像を選ぶだけなので、あらかじめ
無料デザインテンプレートサイト【デザインAC】
などで作成して用意しておくと良いでしょう。
グローバルメニューのカスタマイズは、メニュー設置の後で行っていきます。
まずは、メニューを作成するところから始めましょう。
グローバルナビメニューを設置する前の準備!
何事も「始める時は見た目から」という気持ちは十分わかります!
が、、、 ここはグッ!と抑えて下準備をしておきましょう。
というのも、メニューに表示するものがないと確認し辛いからです。
カテゴリの設定
メニューには、サイトの入り口となる「ホーム」や個別のページを指定できますが、記事ごとに分類して整理する『カテゴリ』を使うのが一般的です。
ブログを始めたばかりで記事数が少なくても、先にカテゴリを設定しておくことはできるので、メニューを設定する前にカテゴリの設定をしておきましょう。
ダッシュボード[投稿]→[カテゴリ]

とりあえず、3個くらいかな…

まずは「サンプル1、2、3」くらいでOKピっ!
なお、カテゴリが何故必要か? どのように設定すればいいか? などは、下記サイトで詳しく紹介されていますので、興味のある方はご覧ください。
グローバルナビメニューを設置する
それではメニューを設置してみましょう。
ダッシュボード[外観]→[メニュー]
開いた画面にサンプルメニューが用意されている場合があります。
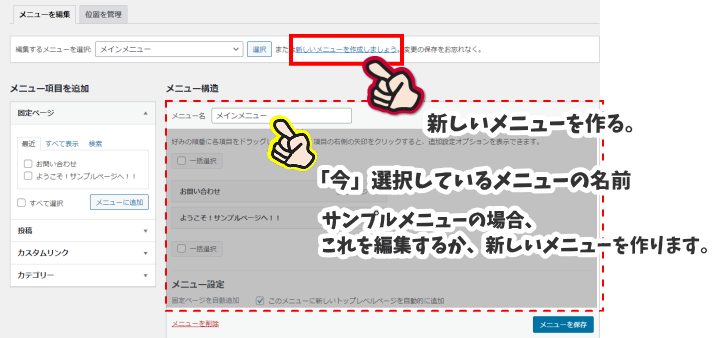
サンプルのメニューを編集することもできますが、まずは新しいメニューを作成してみましょう。

設定の手順
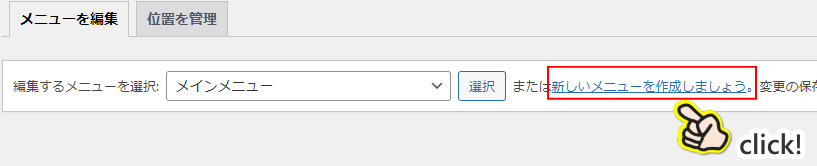
- [外観]→[メニュー]を選択します。
- [新しいメニューを作成しましょう。]をクリックします。
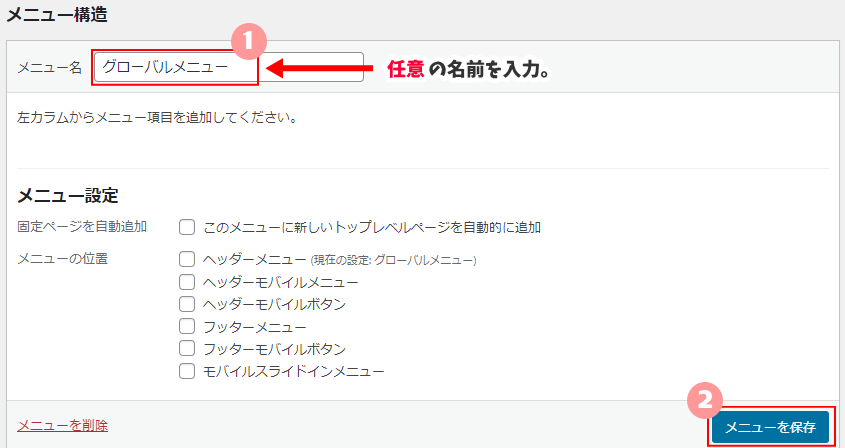
- [メニュー名]に任意のメニュー名を入力し、[メニューを保存]をクリックします。
- [メニュー項目を追加]欄から、表示したい項目にチェックを入れます。
- [固定ページ]の中に「ホーム」があります。
- 項目横の▼をクリックすると、各項目の詳細が表示されます。
- [メニューに追加]をクリックします。
- 選んだ項目が[メニュー構造]に追加されます。
- 選んだ項目が[メニュー構造]に追加されます。
- 「4」~「5」を繰り返し、必要な項目を追加していきます。
- [必要な項目にチェックを入れる]→[メニューに追加]の繰り返しです。
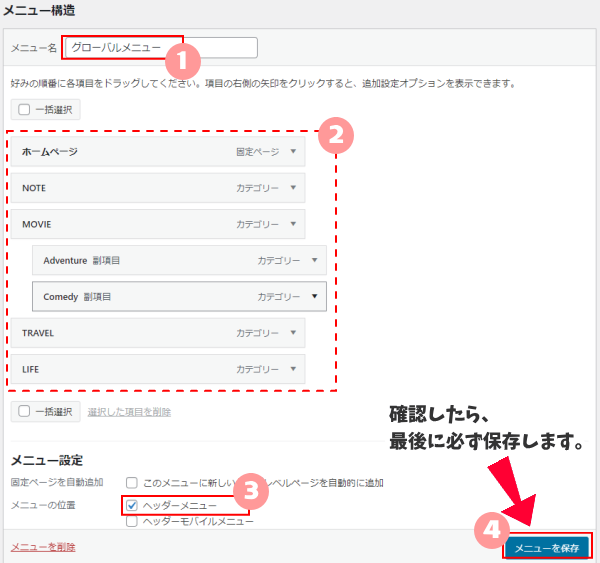
- [メニュー構造]に並んだ項目は、必要に応じて並び替えと、階層の調整を行います。
- ドラッグ操作で並び替えと階層の変更ができます。
- [メニュー設定]の「ヘッダーメニュー」にチェックを入れます。
- ここにチェックを入れると、自動的にグローバルメニューとして表示されます。
- 最後に必ず[メニューを保存]をクリックします。
以上で設定は終了です。
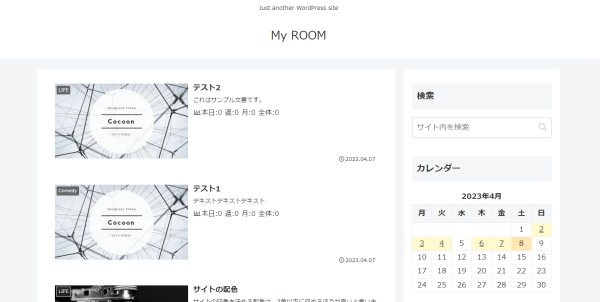
サイトを表示し、グローバルメニューが表示されているのを確認してください。
また、副項目に設定したメニューがある場合、親階層をポイントしてドロップダウン表示されることも確認してください。
動画で確認
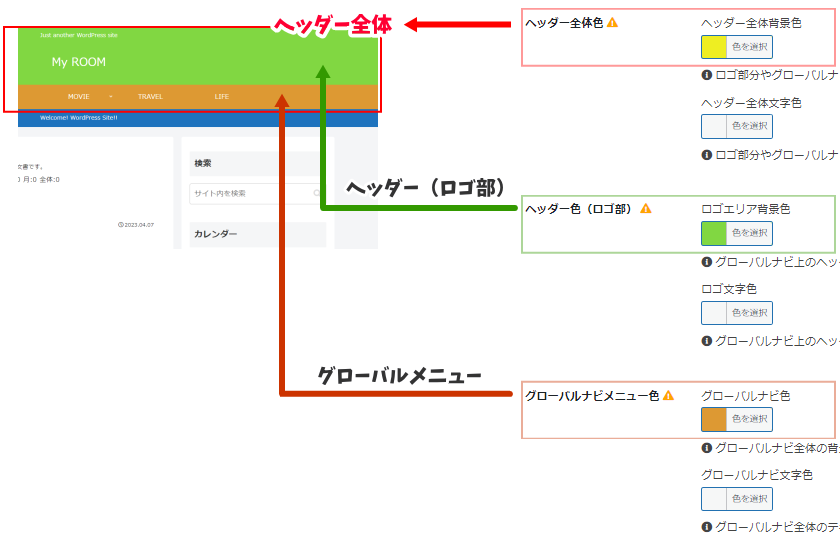
ヘッダー構造と背景色の関係を理解しよう
グローバルメニューをカスタマイズする前に、ヘッダーの構造を理解しておきましょう。
Cocoonのヘッダーは、外箱と内箱の入れ子構造になっています。
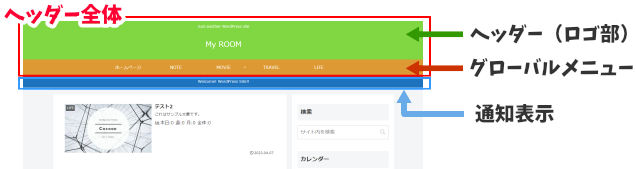
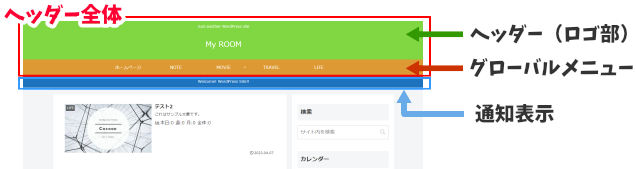
分かりやすいように、背景色を設定したものが下の図です。

ヘッダーの中は「ヘッダー(ロゴ部)」と「グローバルナビメニュー」のボックスが収まっています。
つまり、背景色を設定できる領域は3箇所あります。
[ヘッダー全体]に内部余白がないので、ロゴ部とグローバルナビメニューの両方に背景色を設定すると、ヘッダー全体の背景色は隠れてしまいます。
また、構造的にはヘッダーの外に位置しますが、「通知表示」というエリアが用意されていて、これを有効にすると、デザインの一部として面白い使い方ができそうです。
ヘッダーと通知表示の背景色は、設定画面が分かれています。

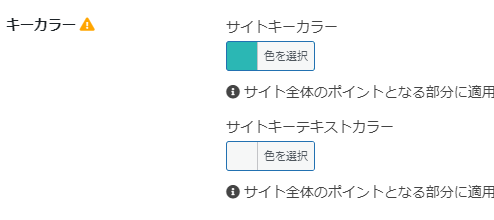
キーカラーの設定
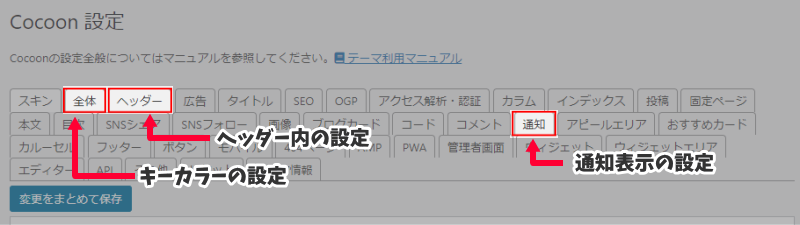
ダッシュボード[Cocoon設定]→[全体]

Cocoonでキーカラーを設定すると、サイト全体のポイントとなる部分に自動的に適用されます。ヘッダーも、キーカラーが適用される場所です。
キーカラーは、見出しやテーブル、引用部分などに使われ、サイトに統一感が出ます。
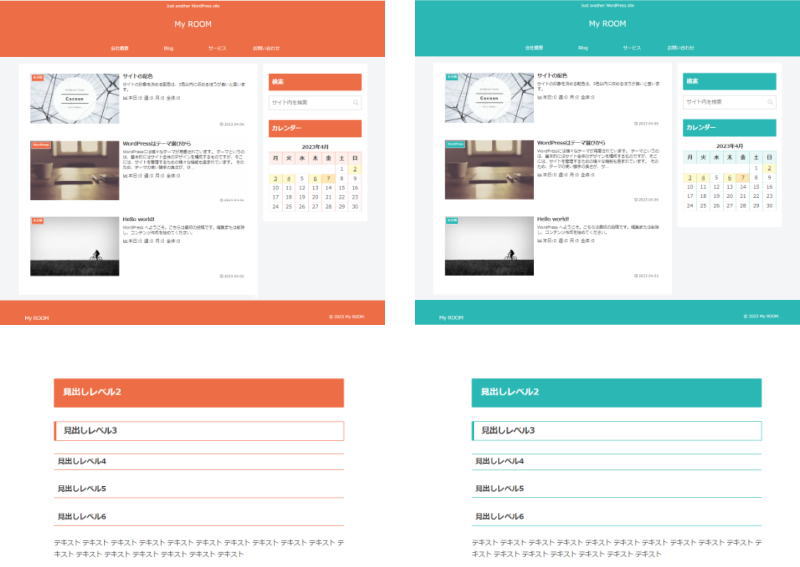
下の画像は「スキンなし」のサイトにキーカラーを指定したものです。

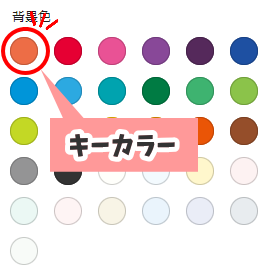
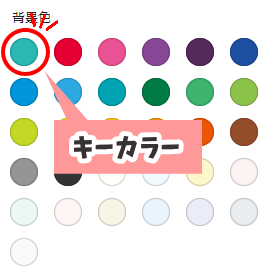
キーカラーとカラーパレットの関係
キーカラーを設定すると、カラーパレットにも反映します。投稿編集の際に使えて便利です。
カラーパレットの左一番上が[キーカラー]です。


ヘッダー部分の背景色設定
ダッシュボード[Cocoon設定]→[ヘッダー]
ヘッダーの設定画面には、背景色を設定できる部分が3箇所あります。
また、それぞれの箇所で文字色も指定できます。
キーカラーよりも、こちらで設定したカラーが優先されます。

背景色設定内容の比較
もう少し詳しく違いを見てみましょう。
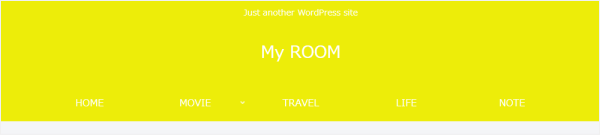
[ヘッダー全体]に背景色

サンプルに黄色を使ったら眩しかったので、青のサンプルもご用意してみました。


[ヘッダー全体]の背景色を設定したら
自動的に文字色が「白」に変わりました。
[ロゴ部]のみに背景色


ここでは文字色は初期状態のままですね…
[グローバルナビメニュー]のみに背景色


グローバルメニューでは、
背景色を設定したら文字色が「白」になりました。
こうして比較してみると、背景色の塗られる範囲や、文字色の連動具合がわかってきますね。
私は初めてCocoonのサイトをカスタマイズした時に、この部分でかなり混乱しました。
思った位置に背景色が表示されなかったり、変えてないはずの文字色が変わってたり…
単純なことなのに相当なロスをしたので、これから配色のカスタマイズを行う方は、ぜひ参考にしてみてください。
通知表示を有効化する

Cocoonの[通知表示]は、注意事項や最新情報を伝えるのに役立つように、目立つ場所に設置されます。リンクを設定することもでき、便利な使い方ができます。
ヘッダーとは役割が違うのですが、デザインの面から「表示したい」と思う方もいるはず。ということで、グローバルメニューの設置と合わせて記述することにしました。
ダッシュボード[Cocoon設定]→[通知]
通知表示を有効化する場合は、[通知表示]の[通知エリアの表示]にチェックを入れます。

通知表示のカラー設定
通知エリアは、重要度別に通知(緑)、注意(黄)、警告(赤)の3タイプから選べますが、オリジナルカラーに変更することも可能です。
独自に指定した背景色のほうが優先されます。

ヘッダーのレイアウトを変更する
Cocoonでは、クリックひとつでグローバルメニューの位置が変わります。ヘッダー全体の雰囲気が一気に変わるので、サイトデザインをする上でも、どんな設定ができるか確認しておきましょう。
ダッシュボード[Cocoon設定]→[ヘッダー]
レイアウトは、8通りあります。

ヘッダーレイアウトの見本
視覚的にメニューの位置や高さがわかりやすいよう、背景色の「ある/なし」に分けています。
※ 各画像をクリックすると拡大表示できます。
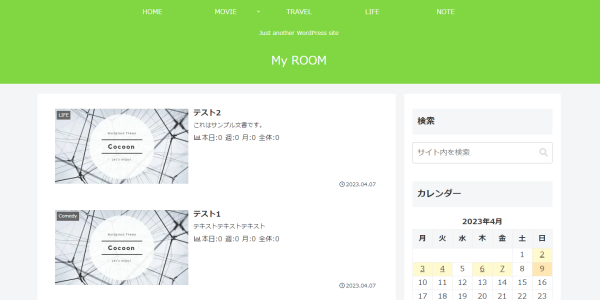
1. センターロゴ(デフォルト)



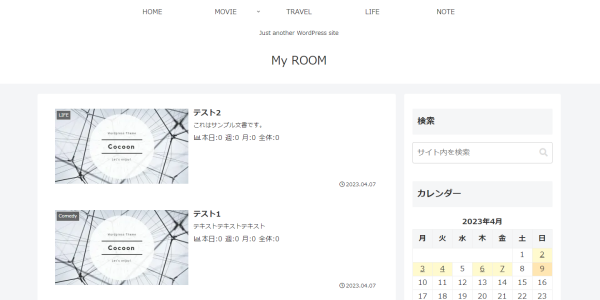
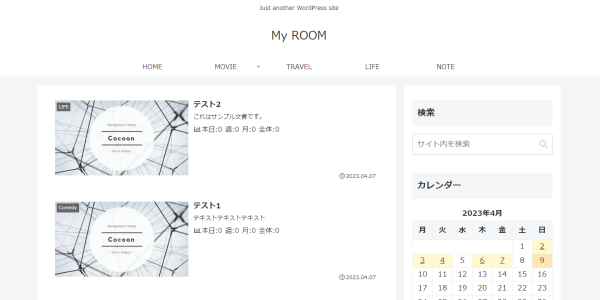
2. センターロゴ(トップメニュー)



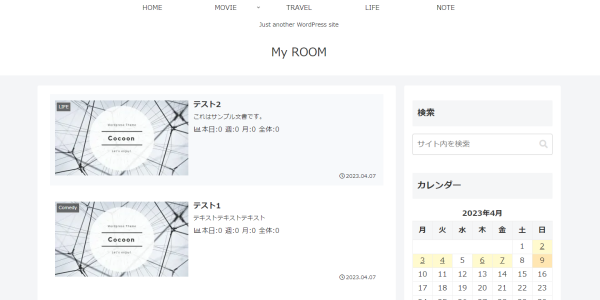
3. センターロゴ(スリムメニュー)



4. センターロゴ(スリムトップメニュー)



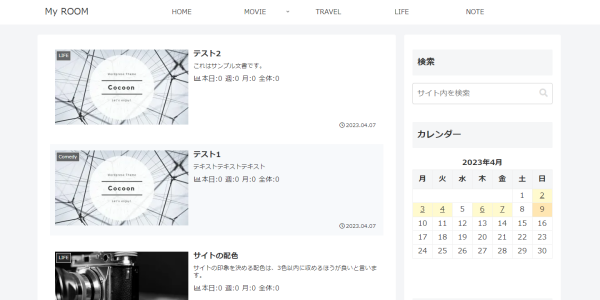
5. トップメニュー



6. トップメニュー(右寄せ)



7. トップメニュー小



8. トップメニュー小(右寄せ)



最後に…
いかがでしょうか。
グローバルナビメニューを設置すると、サイトの雰囲気は一気に変わりますね。色やレイアウトの違いだけで、サイトの個性が演出できます。
今回の記事では詳しく取り上げませんでしたが、サイト名を個性的なロゴ(画像)に変えれば、更にオリジナリティのあるサイトに変わると思います。
「いやいや、もっと細かくデザインを工夫したい…」という場合はCSSを使うことになります。その件に関しては、またあらためて記事にしたいと思います。
ちなみに、サンプルで使ったロゴは、CANVAで作成しました。使えるフォントが豊富で、デザインテンプレートのテキストを書き換えるだけでロゴが作れます。
テンプレートのテキストを「My Room」と書き換えただけなのに、素敵なロゴになりました。

間違えて作ったのに、完成品としては「Sample」のほうが気に入ってるので、勿体ないのでお披露目だけしておきます…(笑)

長い記事にお付き合いいただき、ありがとうございました。

お疲れさまでしたぁ!