ワードプレスのギャラリーブロックを使えば、複数の写真を綺麗に配置して見せることができます。また、フルスクリーンカルーセルという機能で写真を1枚ずつ順々に拡大表示できます。
ギャラリー専用のプラグインとは違って出来ることはシンプルですが、写真メインのサイトでなければ十分な気もします。
今回は、「ギャラリーブロック」について取り上げたいと思います。(^^)/
ギャラリーブロックとは?
[ギャラリー]ブロックは、WordPressで記事を作成する際、画像表示のために用意されたブロックのひとつです。複数の写真を見栄え良く並べて配置してくれます。
「複数の写真を並べるなら、カラムブロックでもいいんじゃないの?」と思いがちですが、複数の写真をグループとして扱える便利さが特徴です。
- 並べた写真の表示順序を入れ替えられる。
- 画像を増やしたり減らしたりしても、自動的に配置される。
- カラム数を変えることができる。
といった修正をする際、自動的に配置を整えてくれる点が優れています。
ブロックの呼び出し方
ギャラリーブロックの使い方の前に、ブロックの呼び出し方のおさらいです。
WordPressには、ブロックを呼び出す方法が3つ用意されています。編集状況に合わせて、使いやすい方法でブロックを追加してください。
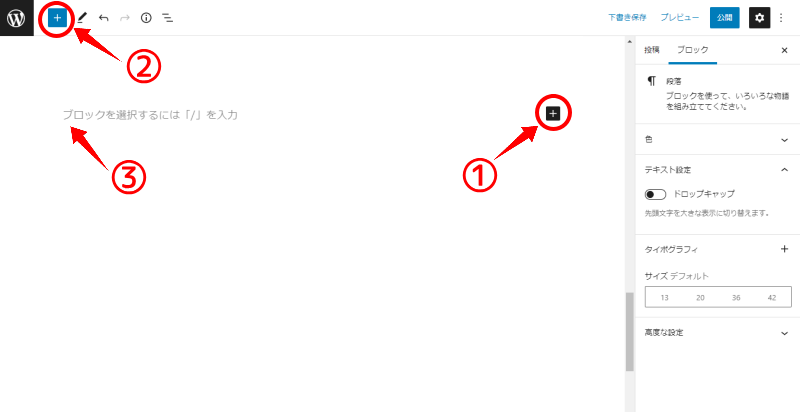
- 【その1】[ブロックを追加]ボタンを使う。
- 【その2】[ブロック挿入ツールを切り替え]ボタンから追加する。
- 【その3】段落に直接 /gallery もしくは、/ギャラリー と入力する。

こちらの記事では、覚えてしまえば手軽な「3」の方法で呼び出します。
ギャラリーブロックの使い方
1. ギャラリーブロックを呼び出す
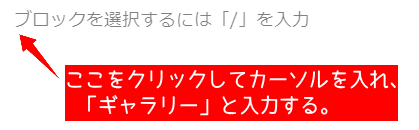
ブロックを挿入する位置をクリックしておき、「/(スラッシュ)」に続けて「gallery」もしくは「ギャラリー」と入力します。

2. ギャラリーに画像を追加する
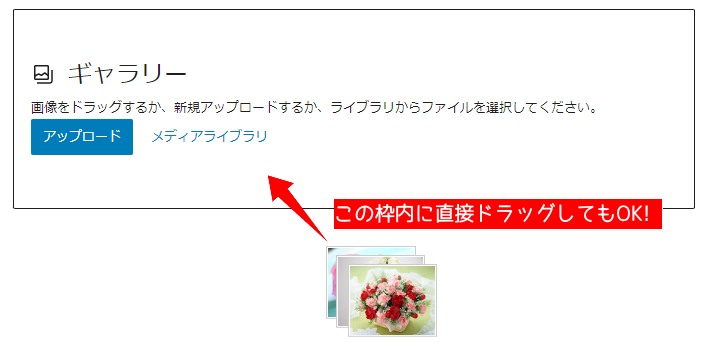
編集画面に[ギャラリー]ブロックが追加されたら、画像を[アップロード]するか、[メディアライブラリ]に保存してある画像を挿入します。

3. ギャラリーブロックの設定をする

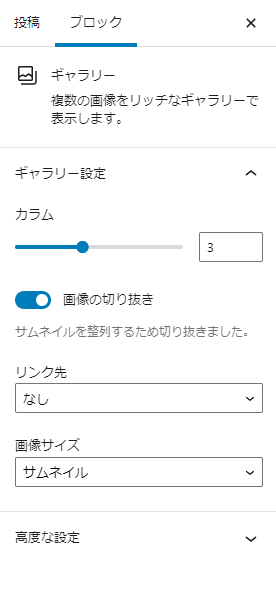
サイドバーのブロック設定パネルでオプションを設定します。
選択したカラム数に応じて、画像が最適な構成で自動的に配置されます。
カラム設定
カラム数は1~8まで選択できます。
画像と同じ数だけカラムを選択することができるため、4枚の画像を追加する場合は、最大4カラムまで選択できます。最大8カラムに達するまで、画像を追加するごとにこの数は増えていきます。
拡大表示
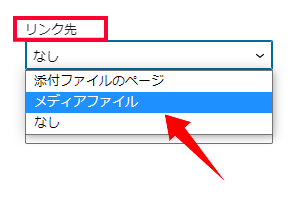
画像をクリックしたときに拡大表示するには、[リンク先]に[メディアファイル]を選択します。

ギャラリーSAMPLE
各画像をクリックすると、拡大表示されます。
写真6枚、3カラム






写真6枚、6カラム







カルーセル【carousel】は、回転木馬のことです!
写真が回転式に表示されるので、フルスクリーンカルーセルと言います。
まとめ
ギャラリーブロックの一連操作を動画で見てみましょう。
Photo Director は、初心者でも使いやすさとオリジナリティ溢れる編集機能で人気の写真編集ソフトです。
切り抜き・合成、色調補正、RAW現像、写真印刷、SNSへの出力までをサポート。 さらに、AIテクノロジーによる新機能や進化したレイヤー編集など多数の充実機能を搭載しています。





