ウェブアートデザイナーで線を描く基本操作を押さえておきましょう。ヽ(^o^)丿
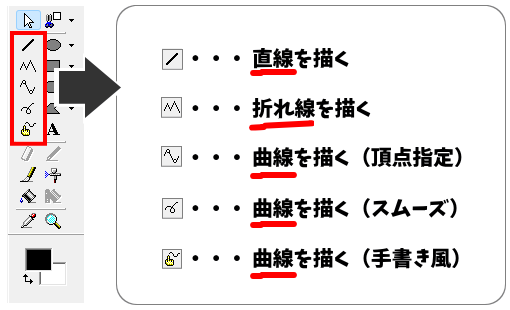
線を描くツール
ウェブアートデザイナーでは、直線、折れ線、曲線、滑らかな曲線、手書き風の曲線、を描くツールが用意されています。

線を描く
線を描く手順は共通しています。
- 操作ツールバーから、使いたい線ツールをクリックします。
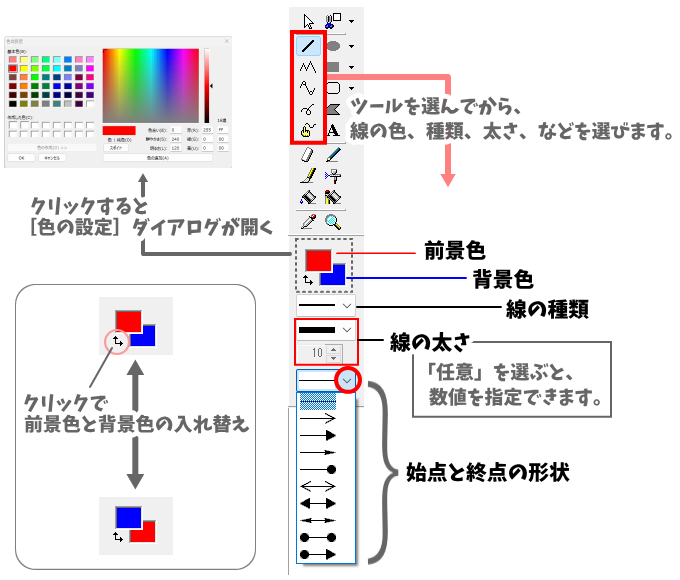
- 必要に応じて線の色、種類、太さ、などを選択します。
- 描画後に変更できます。
- キャンバスの上をドラッグ、またはクリックして線を描画します。

動画で観てみよう!
線の太さ・種類・色 など、各種設定を変更する
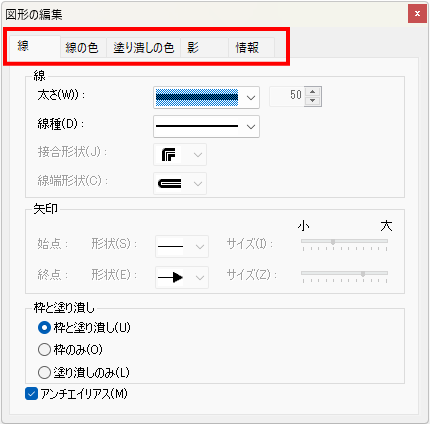
描画してみたら、思っていたものと違う太さだったり、色だったりすることがあります。
そんなときは、描画した図形をダブルクリックします。
[図形の編集]ダイアログボックスが表示され、各種設定を変更できます。

線ツール別の描き方
大まかな手順は共通していますが、描く線の特徴から、各ツールごとに独特な使い方になっています。
直線
- ウェブアート デザイナーの操作ツールバーから
 (直線) をクリックします。
(直線) をクリックします。 - 必要に応じて、操作ツールバーから線の色や太さなどを指定します。
- 直線の開始位置から終点位置までドラッグします。
折れ線
- 操作ツールバーから
 (折れ線) をクリックします。
(折れ線) をクリックします。 - 必要に応じて、操作ツールバーから線の色や太さなどを指定します。
- 折れ線の開始位置でクリックします。
- 次の頂点の位置でクリックします。
- 折れ線の頂点の位置で繰り返しクリックします。
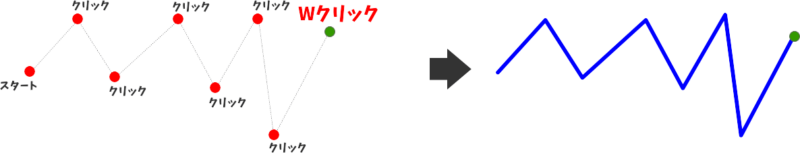
- 終了したい最後の位置でダブルクリックします。
マウス操作で終点を確定する


ダブルクリックした地点(緑丸)が終点になります。
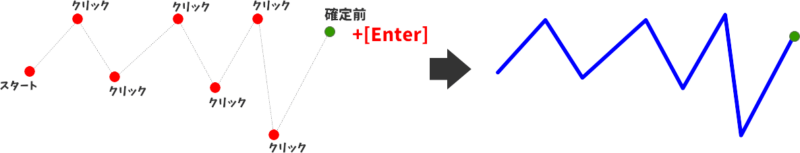
終点をキーボードで確定する・・・ Enter キー


マウスポインタの示す地点(緑丸)が終点になります。

Wクリックと同じだね。
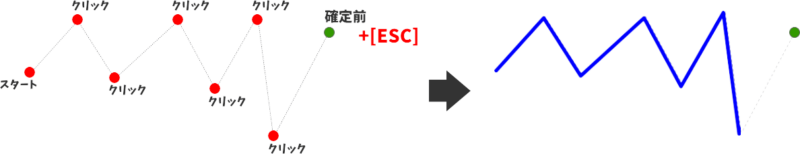
終点をキーボードで確定する・・・Esc キー


マウスポインタが示す地点(緑丸)の手前でクリックした地点が終点になるんだね。

勢いで進みすぎる時があるから、コレ知ってると便利ピョ~
曲線(頂点指定)
- 操作ツールバーから
 ツール (曲線 (頂点指定) をクリックします。
ツール (曲線 (頂点指定) をクリックします。 - 必要に応じて、操作ツールバーから線の色や太さなどを指定します。
- 曲線の開始位置でクリックします。
- 描きたい曲線の任意の位置で何度かクリックします。
- 曲線の終点位置でダブルクリックします。
曲線を描くコツ
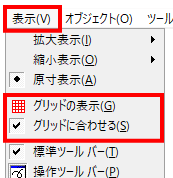
曲線を描く時に思ったカーブにならないときは、グリッド線を表示したり、[グリッドに合わせる]を活用すると、きれいにカーブが描けます。
また、目安の位置をマーキングしておくと、均等にカーブが描きやすいです。

動画で観てみよう!
曲線(スムーズ)
ドラッグした通りの滑らかな曲線になります。
- 操作ツールバーから
 (曲線(スムーズ)) をクリックします。
(曲線(スムーズ)) をクリックします。 - 必要に応じて、操作ツールバーから線の色や太さなどを指定します。
- 曲線の開始位置からドラッグし、任意の位置でマウスのボタンを離します。
曲線(手書き風)
ドラッグした通りに手書き風の曲線を描けます。
- 操作ツールバーから
 (曲線(手書き風)) をクリックします。
(曲線(手書き風)) をクリックします。 - 必要に応じて、操作ツールバーから線の色や太さなどを指定します。
- 曲線の開始位置からドラッグし、任意の位置でマウスのボタンを離します。
動画で確認
描画機能応用