最近のWebサイトで目にする、両端が丸いデザインのボタンを、ウェブアートデザイナーで作ってみたいと思います。
意外なことに、基本図形の中にも図形描画ツールにも、この形を一発で作る形は見当たりません。
ただ、「長方形+半円」なので、図形を組み合わせれば作れないことはない形です。
ところが今回ご紹介する方法は『2ステップ』で作成できてしまうという、「今までの苦労はなんだったんだ?」というくらい拍子抜けする方法です。
ウィザードも使わずに作るボタン、超~簡単なので見ていってくださ~い (^^)/~~~~
直線!で作るバナーボタン
下のようなバナー形状は、[楕円形・円ツール]でも[角丸四角形]ツールでも作れない形です。

サイズに制限はありますが、パパッと簡単に作る方法をご紹介します。
フラットデザインのバナーボタン(基本形)
[直線ツール]を使います。

作成手順
横方向の直線を描画します。
- [直線]ツールをクリックします。
- [前景色]に、お好みの色を選択します。

- キャンバス上で、Shiftを押しながら、横方向にドラッグして直線を描画します。
直線を編集します。
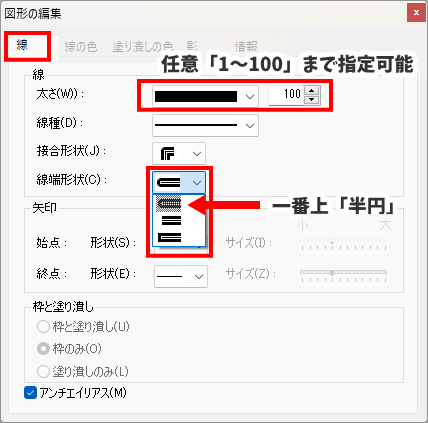
- 描画した直線をWクリックして[図形の編集]ダイアログ→[線]タブを開きます。
- [線端形状]は、選べる3種の中から一番上の[半円]を選択しておきます。
- [線の太さ]を[任意]にし、お好みの数値を指定します。


テキストを乗せます。
- [文字]ツール
 、または、ロゴ作成ウィザード
、または、ロゴ作成ウィザード  を使ってテキストを作成し、❷で作成したバナーボタンの上に重ねます。
を使ってテキストを作成し、❷で作成したバナーボタンの上に重ねます。 - テキストのサイズ、位置を調整してボタンの完成です。

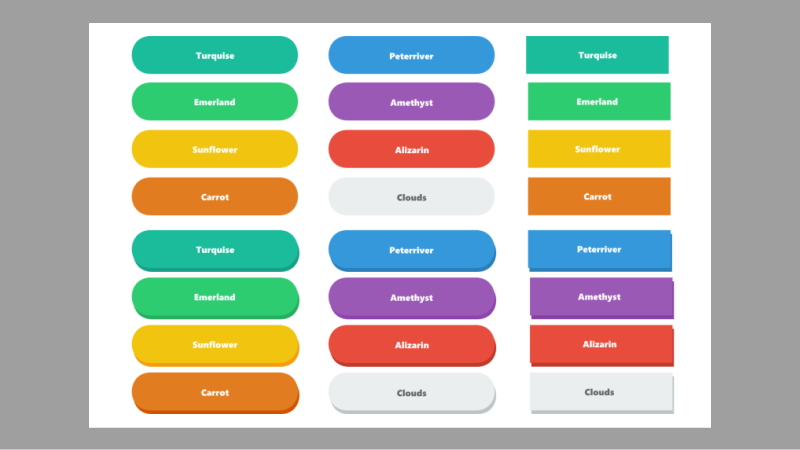
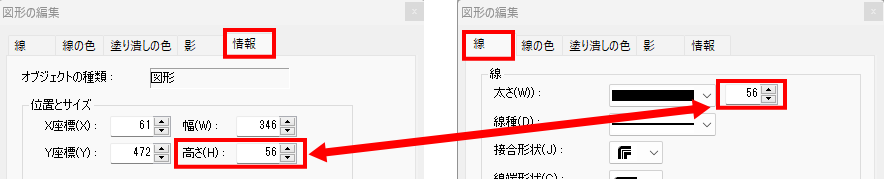
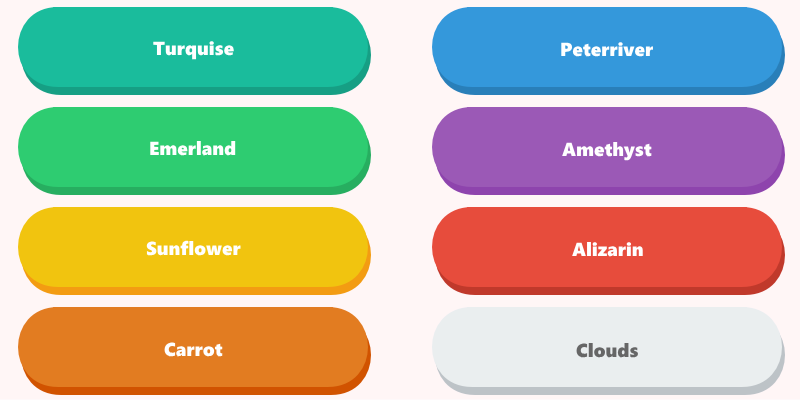
サイズサンプル

上から、それぞれ「15、50、80、100」と指定したのですが、[図形の編集]-[情報]タブを開くと、全て「+1」の数値になっていました。

なんでだろう…?
色を変える
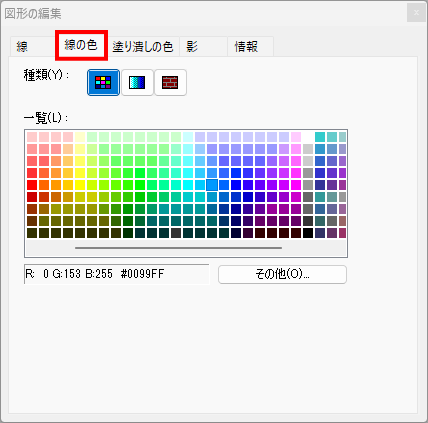
作成したバナーボタンの色を変える場合は[線の色]を変更します。
見た目が「線」に見えなくても実態は「線」なので、[枠の色]と[塗り潰しの色]を分けて設定することはできません。

サイズを変える
オブジェクトとしての[高さ]が[線の太さ]よりも小さくなると、線の形が崩れてしまいます。

ドラッグで横幅を変えた結果、上図のような半円っぽい形になってしまったら、[線の太さ]と同じ[高さ]に修正するか、逆に[線の太さ]を[高さ]に合わせてください。

数値指定が面倒な場合は、サイズ変更のドラッグの際に、横方向だけでなく、下方向にもドラッグしてみてください。(高さを出します)
それも面倒な場合は、作成したバナーをイメージに変換してしまいます。
画像選択 → 右クリック →[イメージに変換]
ただ、イメージに変換されたオブジェクトはサイズを自由に変えられるようになっても、[図の編集]では色を変更できなくなります。
影を付けて立体感を出す
[影]を加えることで、立体感のあるボタンにできます。

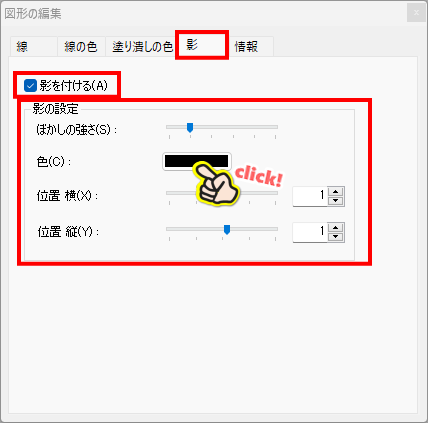
[図形の編集]→[影]タブを使います。

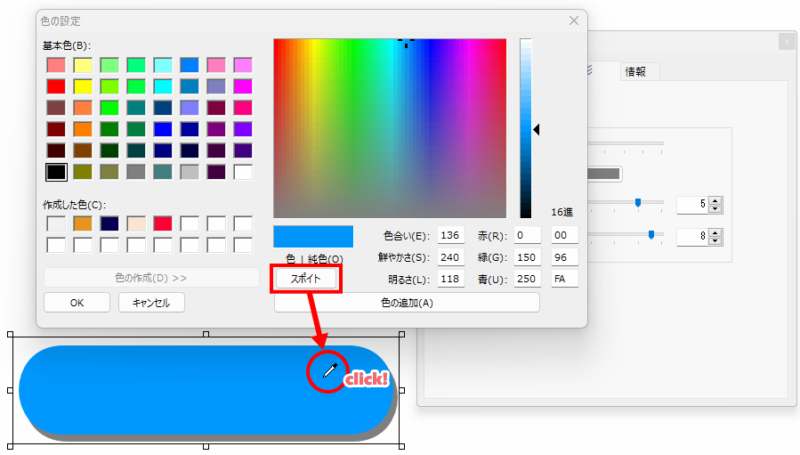
[色]のカラー表示を直接クリックすると、カラーパレットが開きます。
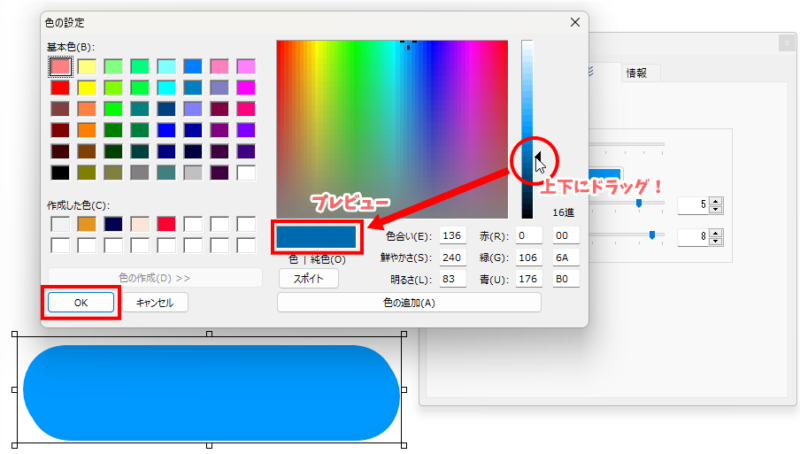
ボタンと同じ色を[スポイト]で取得し、彩度を下げて影の色を作りましょう。


影の[位置](横/縦)を調整します。

最後に[OK]をクリックして完成!