会社ロゴなど、何度も繰り返し印刷するイラストを、拡大・縮小に強いSVG形式の画像として保存しておくと便利ですよね。
今回PNGファイルを簡単にSVGファイルに変換できる無料ツール『SVGcode』を見つけたので、その使い方を記録したいと思います。
PNG画像を用意する
SVG化したいイラストを用意します。色数の少ないイラストが適しているので、GIFやPNG形式のイラストを用意しましょう。
今回は 似顔絵メーカー で作ったイラストを用意しました。

SVGcodeを使ってPNG→SVGに変換する
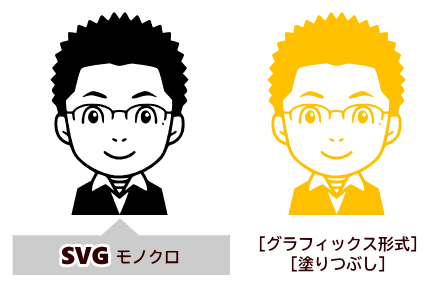
無料ツールSVGcodeを使うと、カラータイプとモノクロタイプのSVGに変換できます。

カラータイプのほうは、調整次第で色の雰囲気が変わります。
SVGcodeの使い方
- SVGcodeにアクセスします(https://svgco.de/)
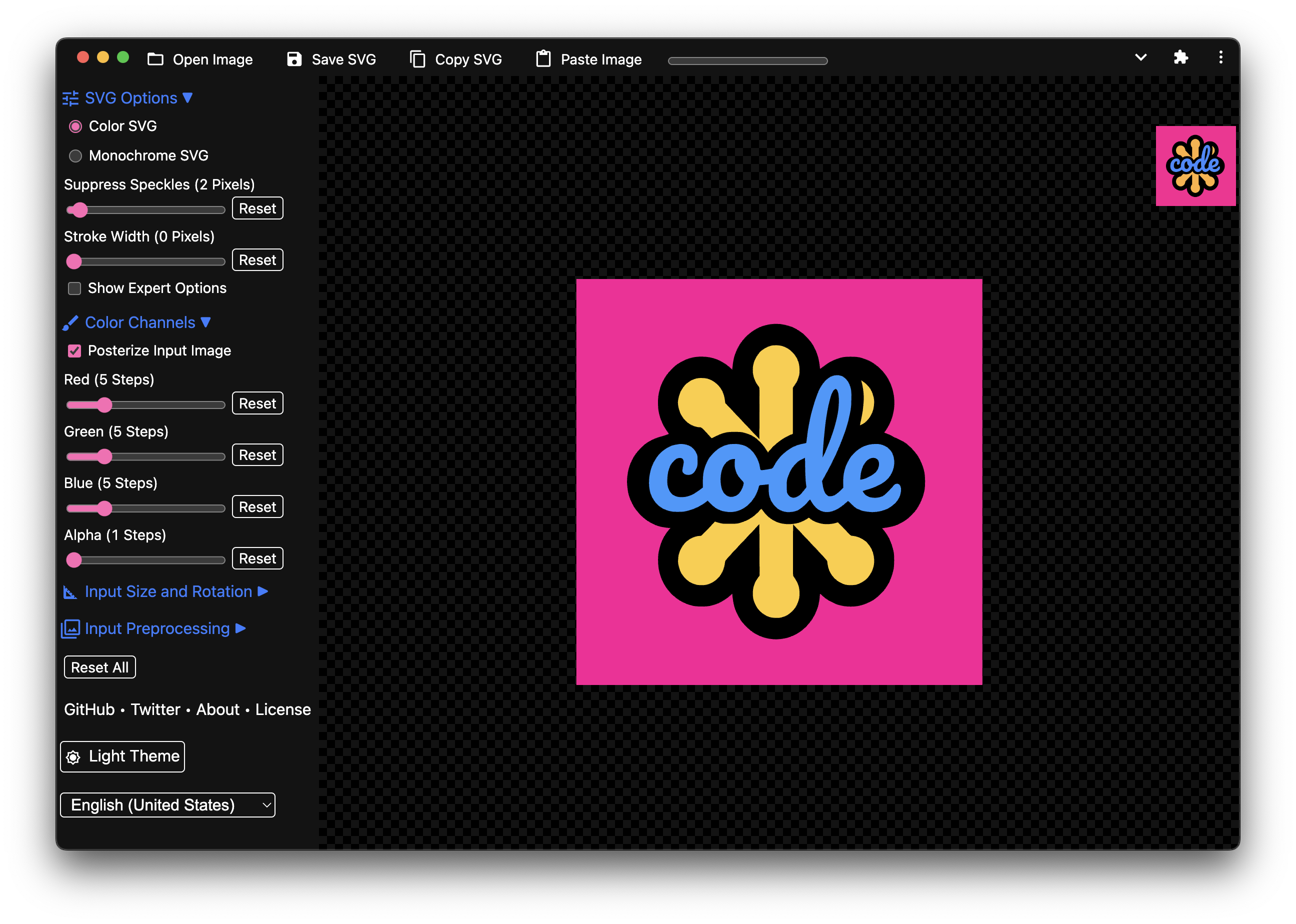
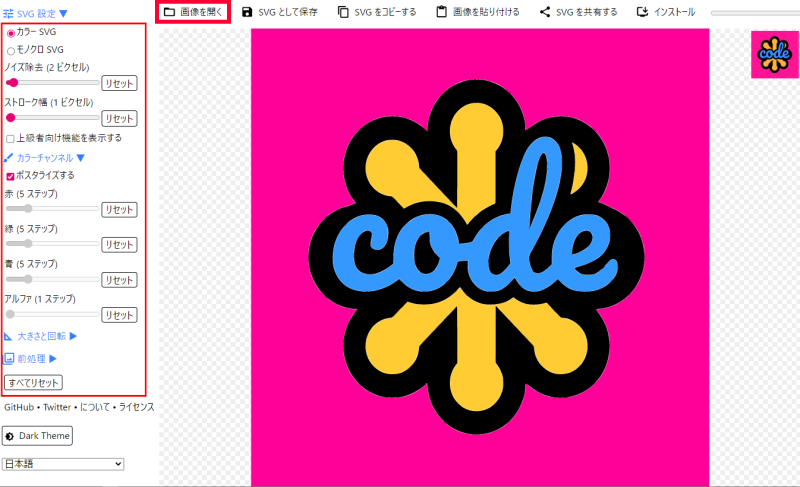
- 変換元の画像を開きます
- SVGcode画面の[画像を開く]を使うか、画面中央まで画像を直接ドラッグ&ドロップして変換元の画像を開きます。
- 画像が開くと同時に、自動的にSVGに変換された状態のプレビューが表示されます。

- ツールを使って調整します
- 画面左に並ぶツールを使い、元画像に近づくように調整します。
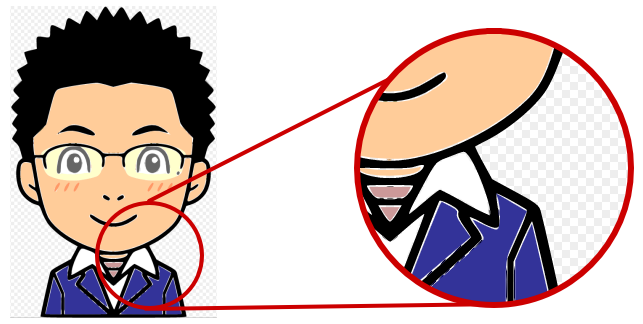
- [ポスタライズする]にチェックが入っていると減色されるため、白い部分ができて隙間のようになってしまいました。

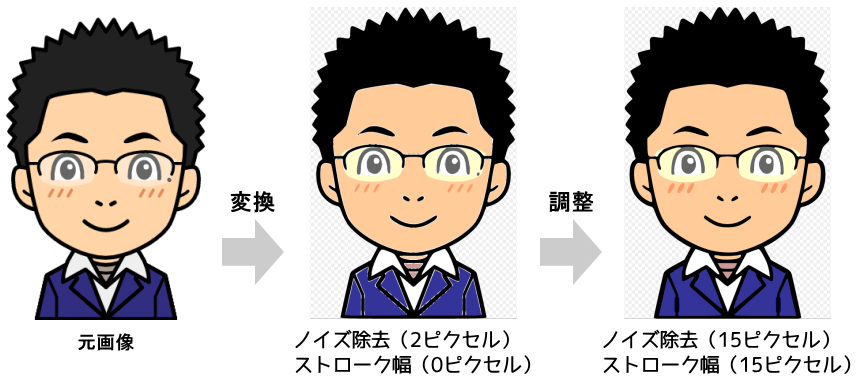
- [ノイズ除去]と[ストローク幅]の数値を少しずつ動かし、プレビューを見ながら調整してみたところ、かなり隙間を埋めることができました。

- モノクロにする場合は、ツールの[モノクロSVG]をクリックします。
- SVGとして保存します
- 調整が済んだら、画面上に並ぶツールの中から[SVGとして保存]をクリックし、ファイル名と保存場所を指定して保存します。
Wordで比較 PNG形式 vs. SVG形式
同じイラストでも、Wordに挿入したときにPNGとSVGではできることに違いがあったので、記録しておこうと思います。
リボンの違い
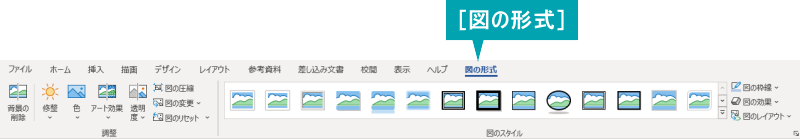
PNG形式の状態でWordに挿入すると、表示されるリボンは[図の形式]です。

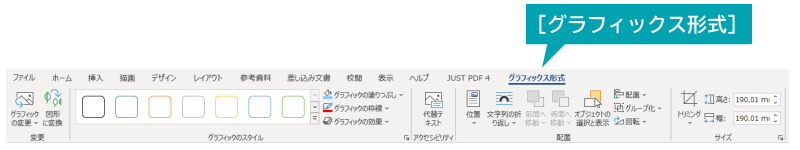
SVG形式の画像の場合は[グラフィックス形式]です。

2つのリボンでは、設定できる内容が異なります。
どちらかというと、[図の形式]のほうが凝ったスタイル設定が可能です。

それなら、PNG画像のままでも良いのでは?と感じますが、SVG画像に変換すると、パーツを分解して使えるようになるイラストがあります。
全てのSVG画像が分解できるわけではないようです。
SVGファイルを[図として変換]すると、パーツごとに分解できた!
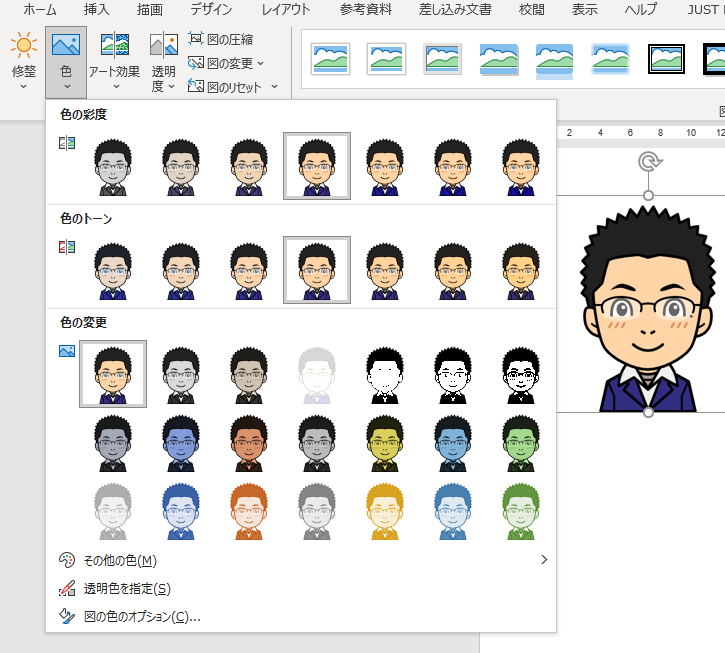
SVG形式に変換したイラストをWordに挿入してみました。[オブジェクト形式]リボンを使ってイラストの色を変更したり、効果をつけたりできます。

リボンに並ぶ[図形に変換]をしてみてください。

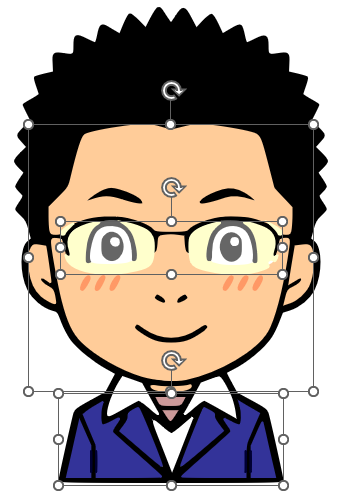
画面上は変化がありませんが、あらためてイラスト上のパーツの上でクリックすると、細かく選択できる場合があります。

このように、パーツごとに選択できる時はパーツごとに色の変更などが可能になります。

WordとSVGcodeの変換比較
Wordの[図として保存]を使うと、画像をSVG形式で保存することが可能です。けれど、同じイラストでも専用ツールのSVGcodeを使って変換した場合とはその後の挙動が異なるため、記録しておきたいと思います。
変換後の画像
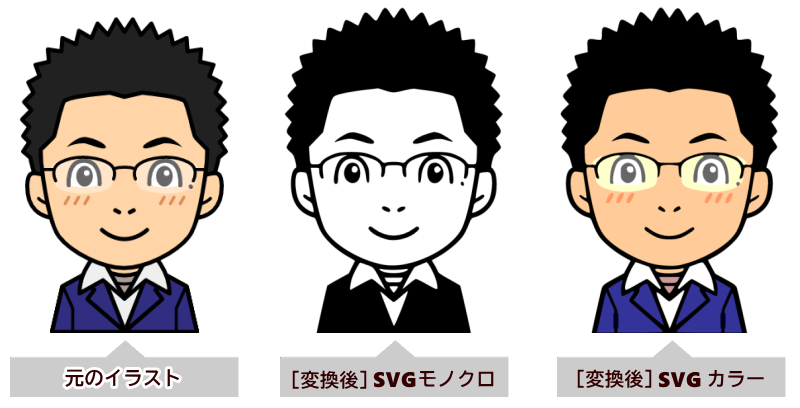
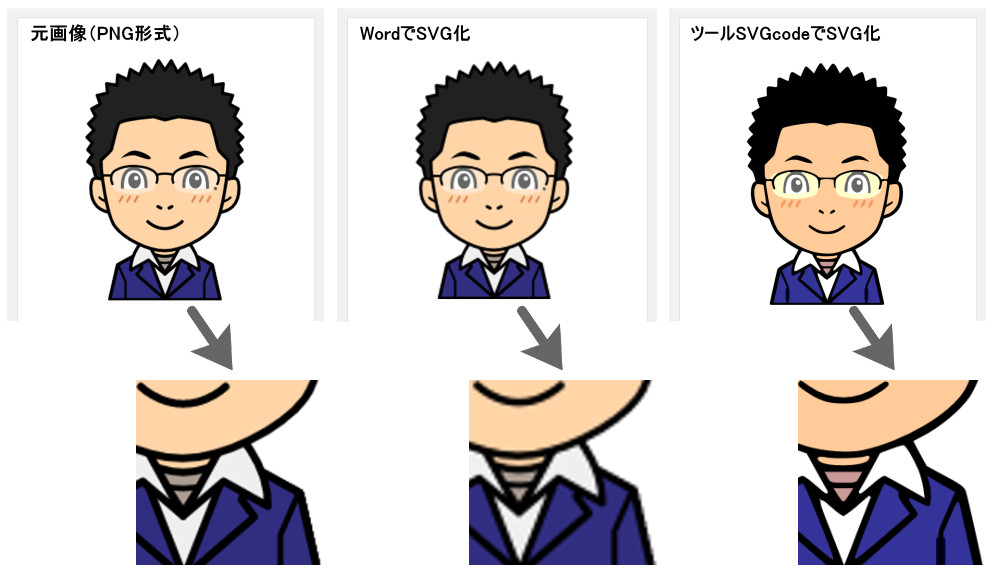
下の図は、PNG形式だった元画像と、WordとSVGcodeでSVG化したそれぞれのイラストをWord文書に挿入し、拡大したものをスクショしたものです。
- PNG → WordでSVG化 → Word文書に挿入→ 拡大 → スクショ
- PNG → SVGcodeでSVG化 → Word文書に挿入→ 拡大 → スクショ
A4用紙の横幅いっぱいにイラストを拡大してみたところ、違いがハッキリと現れました。

| 項目 | Word | SVGcode |
|---|---|---|
| 色合いの変化度 | 〇 | △ |
| 拡大・縮小の綺麗さ | × | 〇 |
| パーツ分解 | × | △ |
WordでSVG化したイラストは、元の画像に比べても色合いの変化はみられませんでした。
それに比べてSVGcodeは、細かく色合いの調整ができるものの、元画像に近づけるのは難易度が高かったです。
SVGcodeで変換したイラストは、Wordの[図形に変換]を使うとパーツごとに分解できるようになるイラストがあり、使い勝手も良いです。(全てではありません)
3つのイラストを用紙いっぱいに拡大してみたところ、元画像でも輪郭がぼやけ始めてしまいました。同じSVGに変換したものでも、Wordを使ったものは全体的にボヤけたのに対し、SVGcodeを使ったものは元画像以上に綺麗な状態で拡大することができました。
このように、WordにSVG化できる機能があるとはいえ、SVG形式の特徴を活かせているかといえば微妙なところです。ひと手間かかりますが、専用ツールを使って形式変換を行ったほうがメリットは大きいと思われます。