WordPressを始める初心者が、最初に「インストールするべき」と勧められるプラグインの中に『Jetpack』があります。
私が参考にした『いちばんやさしいWordPressの教本』では、アクセス解析の項目でJetpackが紹介され、インストール&有効化の手順と、解析の見方が紹介されていました。
ただ、Jetpackの本当の実力を理解してインストールしている初心者は少ないのではないでしょうか?
サイト運営に余裕が出てきたら、一度見直してみることをお勧めします。
というのも、私はサーバー移転をきっかけに増えすぎたプラグインを整理することにしたのですが、その時に初めてJetpackの多様な機能を知ることになりました。
最初のうちは、本に書かれたこと以外に目が向きませんでした。
「Jetpackって、万能プラグインなんだね!」と気づくまで1年…
と同時に、
実は Jetpack に含まていれる機能なのに、他のプラグインを入れて使っていた…とか、
Jetpack の機能のうち、最低限のものしか活用できてない…とか、さまざまな無駄遣いが見えてきました。
究極は、
「あれ? Jetpackって、、、必要なくない?」という疑問まで…
Jetpackとは?
ここで一度、Jetpackとはなんぞや?ということを整理したいと思います。
- Jetpack
- WordPress セキュリティやパフォーマンスからマーケティングやデザインまで、さまざまなツールをご用意。Jetpack は WordPress のエキスパートによって作成された、WP サイトの安全性を高め、高速化し、トラフィックを増やすためのプラグインです。
WordPress.org-プラグイン-Jetpack
そもそもプラグインの名前が「〇〇パック」です。
つまり、さまざまなツールを詰め合わせにしたプラグインだったわけです。
残念なことに、私の頭の中では『アクセス解析のプラグイン』という部分で完結していました。

本来ならJetpackさえ入れておけば、サイト運営に必要な基本の機能は概ね揃っていたようです。
多機能製品にありがちな「広く、浅く」の内容なので、1つ1つの機能に凝りだすと、Jetpackでは物足りなくなるかもしれませんが、シンプルだから使いやすいと感じる人もいるでしょう。
Jetpackで出来ること
それでは Jetpack にどんな機能が用意されているのか確認してみましょう。
設定項目はダッシュボードにある Jetpack の[設定]画面で確認&設定が行えます。

[セキュリティ]
サイトを守るための機能が用意されています。

「マルウェア」というのは、悪意のあるソフトウェアを総称する言葉です!
英語:malicious(マリシャス:悪意のある)+software(ソフトウェア)
[パフォーマンス]
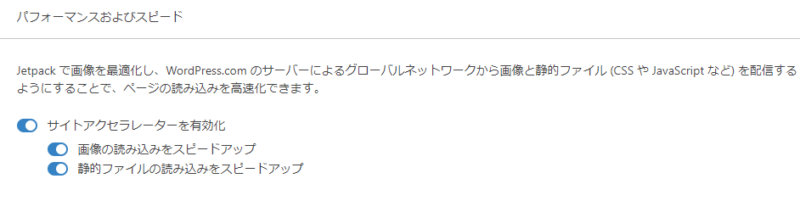
サイトを高速化するための機能です。

サイトアクセラレーターをオンにすると、
画像データなどはCDNを使って配信されるようになるんだブー。

CDN (Contents Delivery Network)は、大容量のデジタルコンテンツを
安定的に配信できるように構築されたネットワークのことだよ。
[執筆]
使いやすい編集用のデザインツールが多数用意されています。

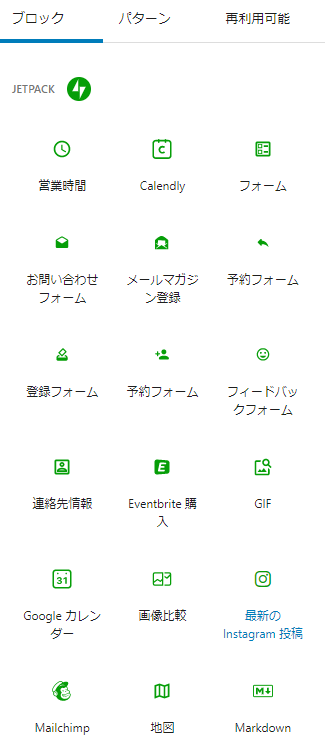
Jetpackの[設定]→[執筆]で、Jetpackブロックの設定をONにすると、編集画面にJetpackブロックが表示されます。

[共有]
新規訪問者を獲得するのに役立つコミュニケーションツールが使えます。
[ディスカッション]
成長を後押しする強力なツールです。
[トラフィック]
SEO対策用のツールです。
必要のない機能、機能が重複するプラグインを整理しよう
改めてJetpackの機能を並べてみると、壮観ですねぇ~
とっても充実したラインナップで、これだけのことをひとつのプラグインで出来てしまうとは素晴らしいプラグインです。
ところが、
実際には機能を「オン」にしてないものや、個人的には必要ないものが混ざってることもわかります。
見直すポイントは、
- 各機能に特化した代替えプラグインは無いか?
- 契約しているサーバーのサービスと重複していないか?
- 使っているテーマに付随した機能と重複していないか?
などがあります。
こうした視点からJetpackを見直して、あらためて自分にとって必要か、必要でないかを見直してみましょう!
代替えプラグイン
Jetpackの機能を別の方法に替えるなら…ということで、簡単に一覧を作ってみました。
| Jetpackの機能 | 参考 | 代替えプラグイン |
|---|---|---|
| 自動バックアップ | データ保護 | BackWPup |
| マルウェア対応 | 悪意あるソフトウェア対応 | Site Guard WP Plugin |
| スパム対応 | 迷惑メール | Site Guard WP Plugin |
| ブルートフォースアタック (総当たり攻撃)対応 | 不正アクセス | Site Guard WP Plugin |
| ログイン監視 | メール通知 | Site Guard WP Plugin |
| ログイン強化 | 二段階認証 | Site Guard WP Plugin |
| プラグイン自動更新 | WordPress | |
| 画像の最適化 | EWWW Image Optimizer | |
| CDN配信 | ||
| モバイルサイト高速化 | AMP利用 | テーマCocoonで設定可能 |
| サイト統計情報と分析 | アクセス解析 | Google Analytics |
| SNS連携 | ||
| XMLサイトマップ作成 | XML Sitemaps | |
| ギャラリー | Cocoon、Meta Slider | |
| スライドショー | Cocoon、Foo Gallery | |
| お問い合わせフォーム | Contact Form 7 | |
| Facebook、Instagram埋め込み |
WordPressそのものが進化しているので、バージョンアップによって増えた機能もありますし、テーマで対応できる機能もあります。
プラグインに関しては、ザッと並べただけで8個ほどの代替えプラグインがあります。
逆に言えば、Jetpackひとつで8個分の働きをしてるわけですが、すでに別のプラグインを入れて使っているものもあり、サイトには無駄な負荷を与えていたともいえます。
CDN機能のメリットとデメリット
Jetpackの機能の中で『画像を最適化してCDNから配信する』というのがあります。
CDNというのは、Content Delivery Network(コンテンツ デリバリー ネットワーク)の略称です。
容量の大きな画像や動画などのファイルを、ネット上に設けられたサーバーにキャッシュ(コピー)して配信するネットワークシステムです。
これを使うと自分のサーバーに代わって配信してくれるので、サーバーの負担を軽減するのと同時に配信スピードもアップします。
Jetpackの場合、[設定]→[パフォーマンス]で「サイトアクセラレーターを有効化」をONにすると、画像を最適化し、CDN (旧称 Photon)にホスティングします。

CDNの制限事項
CDNの利用はメリットが多いように見えますが、実はデメリットもあります。
Jetpack公式サイトの『制限事項』で気になるのは、次の部分です。
Jetpackサポート
- キャッシュの無効化なし。現在、静的アセットは、使用している WordPress、Jetpack、WooCommerce の公開バージョンに紐付いています。画像については、画像を「再読み込み」するとき、ファイル名の変更が必要になります。ランダムなクエリー引数を追加する方法はキャッシュバスターとして知られ、ごく一般的なキャッシュ削除法ですが、ここでは使用できません。
- お使いのサーバーから削除した画像をこちらでも消去するよう希望する場合は、サイトに表示されているファイルへのダイレクトリンクを添えてご連絡ください。これらは、i0.wp.com、i1.wp.com、i2.wp.com または i3.wp.com で始まります。
つまり 「一度CDN上にキャッシュされた画像は削除されません」
ということのようです。
不要な画像を削除できない、修正内容を上書きすることもできない、、、
そのうえ「削除する場合は連絡してください。」とな?
不要なゴミ画像が、自分の手の届かない所で残り続けてしまいます。

宇宙ゴミのように浮遊し続ける、と…
機能ON/OFFの基準をどこに置くかですが、強いて言えばアクセス数でしょうか。
この機能はアクセス数の多いサイトほどメリットがありますが、アクセスの少ないサイトなら、機能OFFの状態でもサーバーの負荷を意識することはほとんど無いでしょう。
システム上の仕様ですが、判断基準のひとつに覚えておいたほうが良さそうです。
最後に…
いかがでしょう。
こうして見直してみると、Jetpackのオールラウンダーぶりには感心するばかりですね。
ところが残念なことに、ほんの一部しか使い切れていないということはありませんか?
便利そうにみえるJetpackブロックも、Jetpackを削除すると機能が失われてしまうため、多用していると後々面倒かもしれません。
最後に自問してみましょう。
「Jetpackって、必要かな?」と。
利用する場合はとことん利用し、削除するなら早めに…が良いかもしれません。




