ピラミッド図を作りたいと思うことがあると、むりやり台形オブジェクトを並べて作っていましたが、実はパワポ、ワード、エクセルでは、簡単に作れる機能が入っていることにようやく気付きました…(^^ゞ
台形を使ってピラミッドを作る方法
まずは台形を使って作成していた時の作り方をご紹介します。
基本的には必要な段数分の台形を並べていくだけですが、ピラミッド型の目安になるよう、先に大き目の三角形を描画しておくのがミソです。
作り方
[挿入]タブの[図形]を使います。
- [基本図形:二等辺三角形]を挿入します。(形の目安に使います)
- 1番下の台に使う[基本図形:台形]を挿入します。
- 挿入した台形を二等辺三角形に重ねて形を整えます。
- 白色の〇ハンドルをドラッグすると、サイズを変えられます。
- 黄色の●ハンドルをドラッグすると、台の角度を変えられます。
- 台形をコピーして次の段を作ります。
- Ctrl+Shiftキーを押しながら上にドラッグすると真っすぐ移動しながらコピーできます。
- 必要な段数分だけ繰り返し、一番上の段が三角形になるようにします。
- 不要な二等辺三角形は削除します。
動画でみてみよう
SmartArt を使ってピラミッドを作る方法
SmartArt とは、情報を視覚的に表現できるグラフィックです。
パワーポイントだけでなく、ワードやエクセルでも使うことができます。
SmartArt の種類
[挿入]タブ→[SmartArt]を使います。

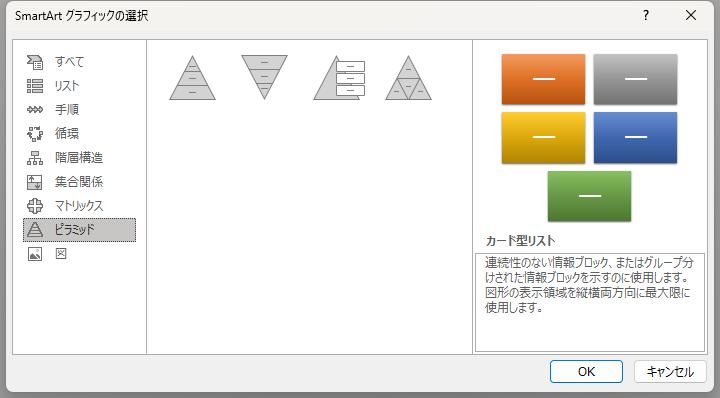
SmartArt には、8つのグループが用意されています。
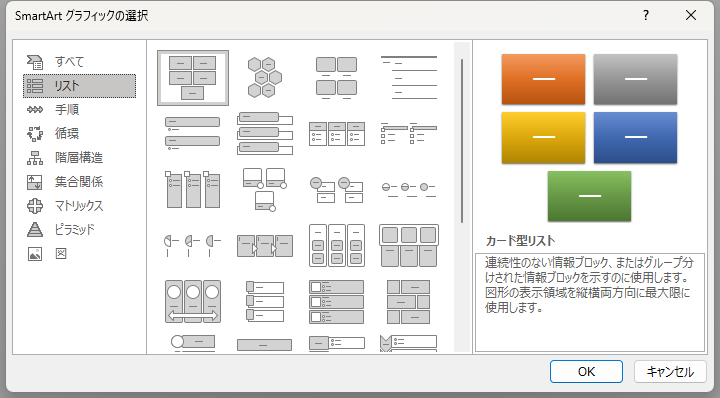
- リスト
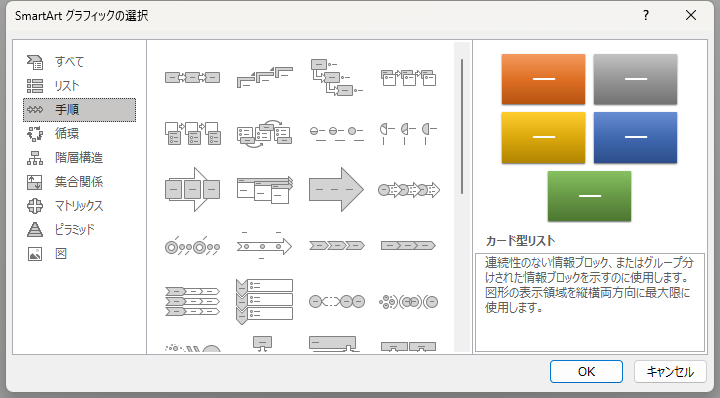
- 手順
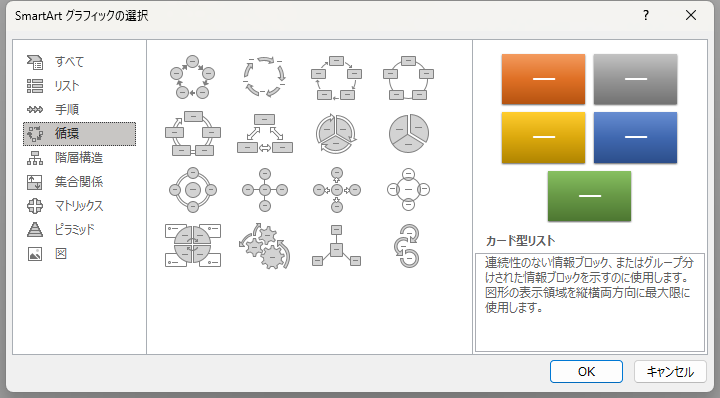
- 循環
- 階層構造
- 集合関係
- マトリックス
- ピラミッド
- 図
クリックで拡大表示できます。








今回は、この中から「ピラミッド」を使います。
基本のピラミッドを作ろう
- [挿入]→[SmartArt]を選択します。
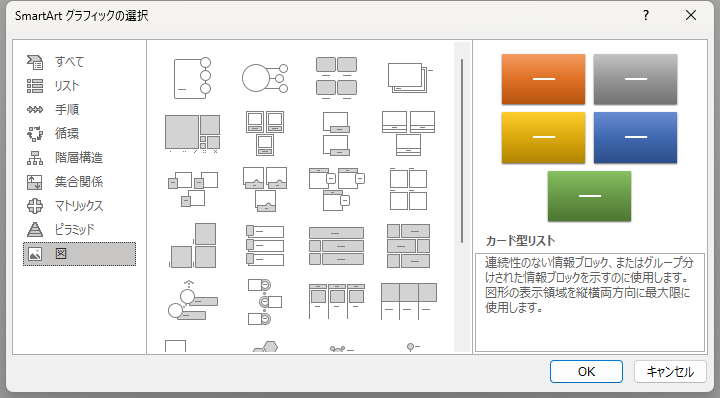
- 「SmartArt グラフィックの選択]ダイアログボックスが開きます。
- [ピラミッド]→[基本ピラミッド]を選択し、[OK]をクリックします。
- テキスト ウィンドウのリスト欄に、テキストを入力します。
- リスト欄で改行すると、段数を増やせます。
- リスト項目を削除すれば、段数を減らせます。
- リスト項目にインデントを設定する場合はTabキーでレベル下げ、Shift+Tabでレベル上げができます。
段数の増減
作成したあとでも、テキスト ウィンドウのリスト項目を増やしたり削除すると、自動的にピラミッドの段数が変更されます。
段の入れ替え
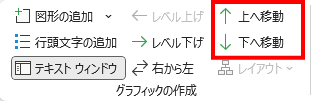
[SmartArtのデザイン]→[グラフィックの作成]グループにある[↑上へ移動]か[↓下へ移動]ボタンを使うと、段の入れ替えができます。

動画で観てみよう
ピラミッドをまとめてカスタマイズする
デフォルトのままでは味気ないピラミッドなので、インパクトのある外観に変えてみましょう。
SmartArt グラフィックの外観は、[SmartArt のスタイル] と [色の変更]を使って簡単に変えられます。
手っ取り早く色を変更する
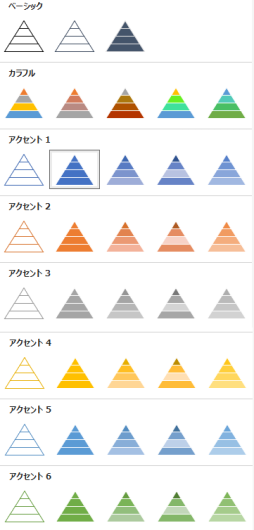
[SmartArt のデザイン]タブ→[色の変更]を使うと、簡単に色を変更できます。


ボタンひとつで簡単にピラミッドの色を変更できます。

何度でも変更できます。

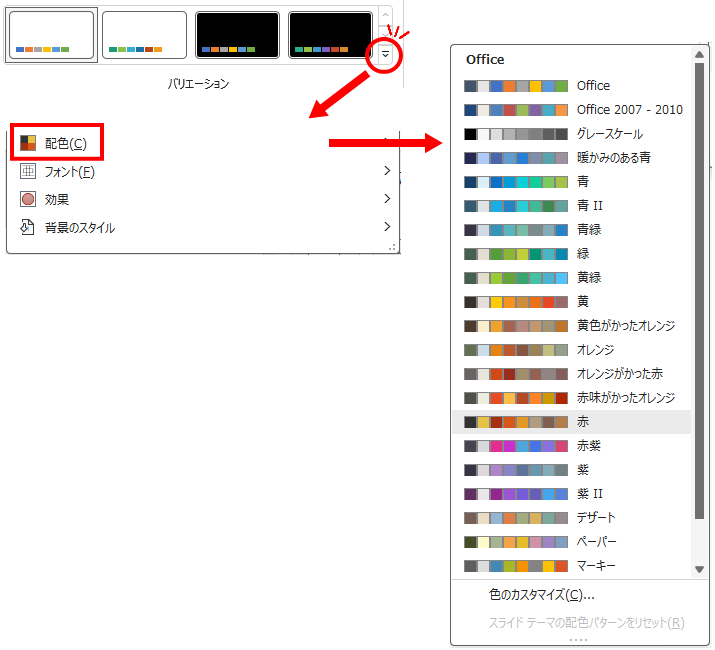
配色を変えたい場合は…
[色の変更]を開いた時に「これしか使えないの?」と少し残念に思いませんでしたか?
安心してください。配色を変えることができます。
この配色は、ドキュメントのテーマカラーに依存しています。
[デザイン]タブに切り替えて[テーマ]を変えるか、[バリエーション]の[配色]を変えてみてください。ドキュメント全体の配色を一気に変えることができます。

テーマ

配色

まとめてフォントの種類、サイズ、色を変える
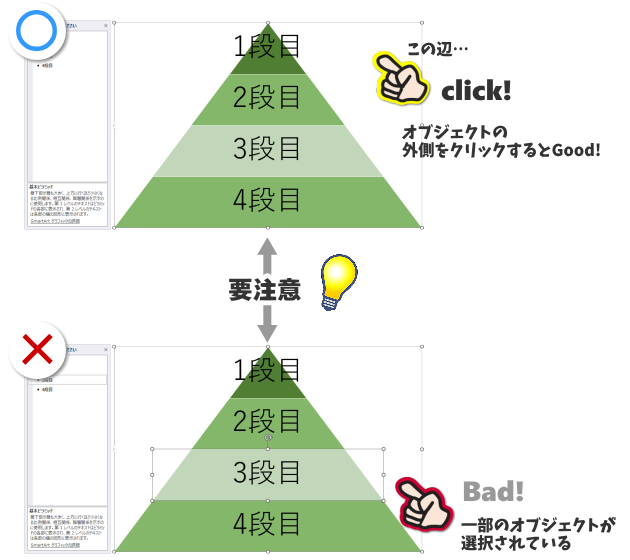
ピラミッドを選択する時に、外側をクリックして全体を選択するようにしましょう。
ピラミッド内部をクリックしてしまうと、クリックした部分のオブジェクトだけが選択対象になってしまいます。

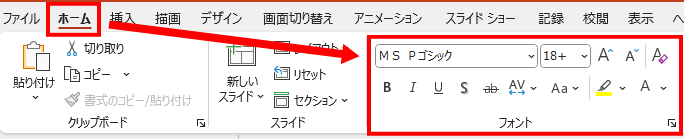
まとめて書式を変更する
- ピラミッド全体を選択します。
- [ホーム]タブに切り替えて、フォントの種類、サイズ、色など、お好みのものを選択します。

手っ取り早くスタイルを変える
[SmartArt のデザイン]→[SmartArt のスタイル]から、図形の塗りつぶし、エッジ、影、線のスタイル、グラデーション、3-D 表示などのスタイルを選択できます。
動画で観てみよう
細かくカスタマイズする
SmartArt グラフィック内で、部分的にカスタマイズすることも可能です。
この時は、任意のオブジェクトを選択してから[書式]タブに切り替え、[図形の塗りつぶし]や[図形の枠線]などを使って、通常の図形と同様にスタイルを設定することもできます。

ただし、パワーポイントの場合はスライドを切り替えるたびに一貫性の無い色合いが登場するのはデザイン的にはマイナスになってしまいます。
用意されたテーマや配色に好みのものが見つからない場合は、配色の[色のカスタマイズ]を使ってスライドショー全体の配色を統一するほうがいいと思います。
SmartArt グラフィック を 図形に変換する
例えば、下図のようにピラミッドを段ごとにずらしたり間隔を空けたいとします。


SmartArt グラフィックのままだと、グラフィック枠の中でしか移動ができず、自由が利きにくいです。
そんな場合は図形に変換すると、枠から解放されて配置がしやすくなります。

SmartArt グラフィック で編集に困ったときは、図形に変換することで、それまで出来なかった編集ができるようになるので、覚えておくと便利です。
まとめ
今回は、SmartArt グラフィック機能を使って簡単にピラミッドを作成する方法をご紹介しました。
この使い方を覚えると、台形を使う方法は使わなくなるかもしれませんが、中の文字が不要な時など、意外なところでSmarArtでつまづいたとき用に覚えておくといいと思います。
ワードやエクセルで使う場合は印刷物になりますが、パワーポイントで使う場合はこれにアニメーション効果を加えて更にインパクトあるプレゼン作りに活用してください。