図形の塗りつぶしでグラデーションを使う時、色、方向、色の割合など、かなりテキトーに使っていませんか?
それでいて期待通りの結果にならず、モヤモヤしたまま妥協しながら使ってる人も多いと思います。
今回の記事では、グラデーション設定方法の基本中の基本を徹底解剖してみます。
なお、グラデーションの設定はOffice製品では共通ですが、使いやすさから、パワーポイントを使用して解説しています。
図形の塗りつぶし
同じ「塗りつぶし」でも、単色か、グラデーションかで、イラストの雰囲気が変わりますよね。
例えば、金色の図形を使って金メダルのイラストを作るとします。
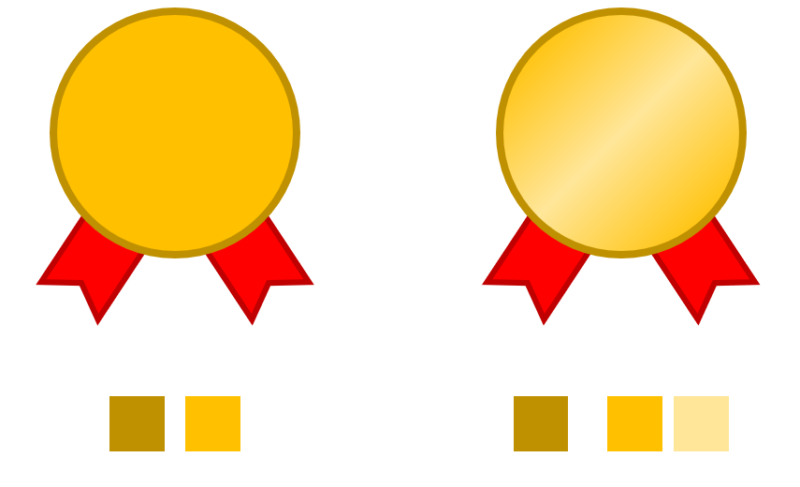
塗りつぶしの色をカラーパレットにある「ゴールド」という名前のカラーを使っても、単色では黄金色に輝いた雰囲気になりません。
ところが、ここにもう1色をプラスしてグラデーションにすると、途端にメタル感が出てゴージャスに見えます。


1色を加えるだけで
こんなに変わるんだね!
上記イラストのメダル部分で使っている色は、次の通りです。

「1色を加えるだけ」と言っても、グラデーションの設定次第では全く違う見え方になって、思い描いた結果に近づくのは難しいものです。
まずはグラデーションを設定する基本を身に着けるところから始めてみましょう。
[図形の書式設定]作業ウィンドウ
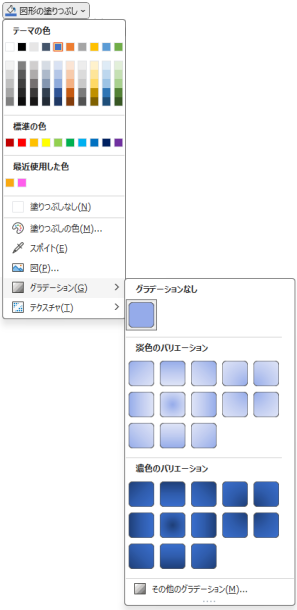
図形をグラデーションで塗り潰すには[図形の書式]タブ→[図形の塗りつぶし]の中にある[グラデーション](下図参照)を使うこともできますが、、、

この一覧に並ぶものでは、思い通りのグラデーションになることはほとんどありません。
オリジナルのグラデーション作成のために必要な設定をする場合は、[図形の書式設定]作業ウィンドウを使いましょう。
作業ウィンドウの表示方法
- 図形を選択します。
- [図形の書式]タブ →[図形の塗りつぶし]
- [グラデーション]→[その他のグラデーション]

図形を右クリック→[図形の書式設定]
こっちのほうが早いけどね!
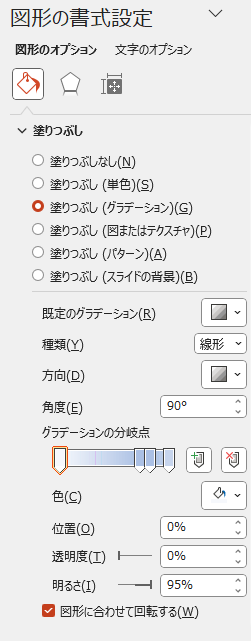
[塗りつぶし]![]() の[塗りつぶし(グラデーション)]を選択すると、グラデーションの設定項目が開きます。
の[塗りつぶし(グラデーション)]を選択すると、グラデーションの設定項目が開きます。

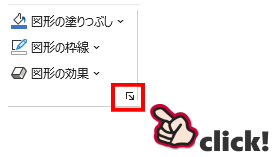
作業ウィンドウの開き方はいくつかあって、[図形の書式]リボンの[図形のスタイル]グループ右下に表示されているアイコン ![]() からも開けます。
からも開けます。

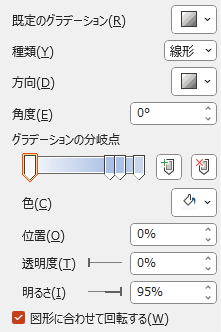
既定のグラデーション
作業ウィンドウの中にも、既定のグラデーションが用意されています。手っ取り早く設定するにはこちらを使うと便利です。
- 図形を選択します。
- [図形の書式]作業ウィンドウを表示します。
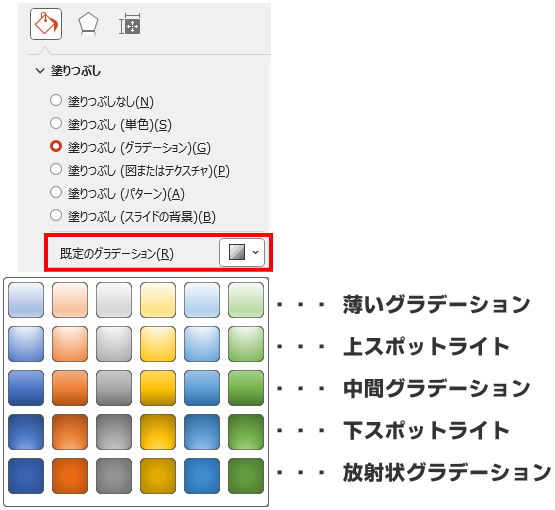
- [塗りつぶし]→[図の塗りつぶし(グラデーション)]
- [既定のグラデーション]の[▼]をクリックして、一覧から任意のグラデーションを選択します。

ただ前項でも書いたように、既定のグラデーションを選択しても、一発で満足できる結果になることはほとんどないと思います。こちらで選んだ設定を元にカスタマイズしていくことで、作業を軽減できることもあるかもしれません。
グラデーションのカスタマイズ
グラデーションをカスタマイズするために、以下の項目が用意されています。

種類・方向・角度
オリジナルのグラデーションを作るには、種類と方向を選択します。種類によっては角度を数値で指定できます。

グラデーションの種類は、次の4つです。

[種類]線形グラデーション
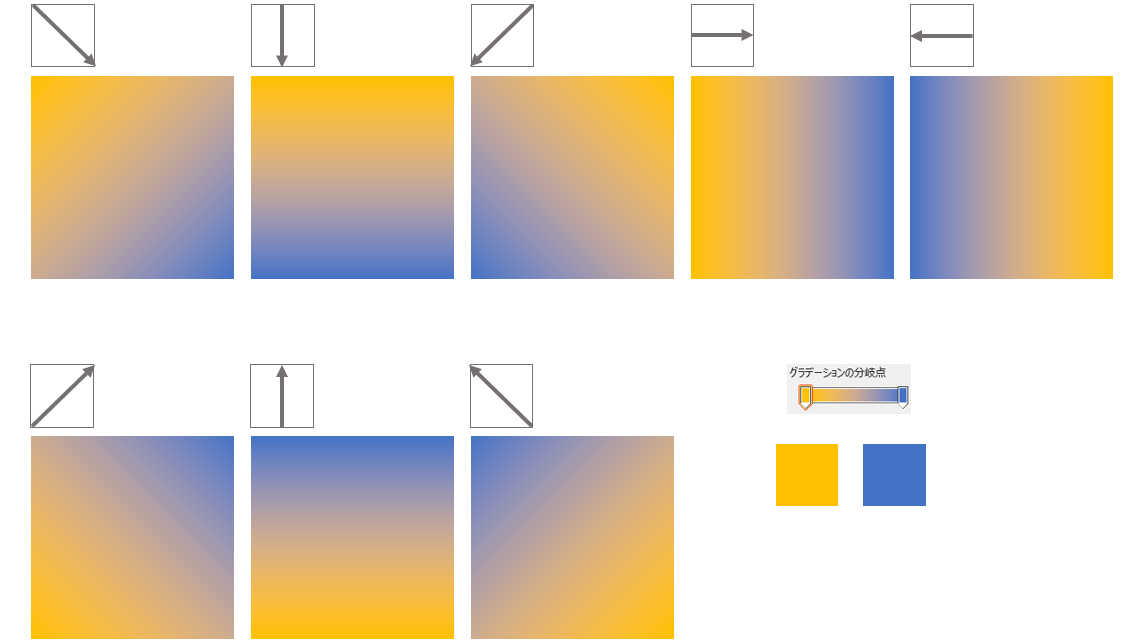
[種類]の[線形]を選択すると、[方向]は以下の8通りが選択できます。

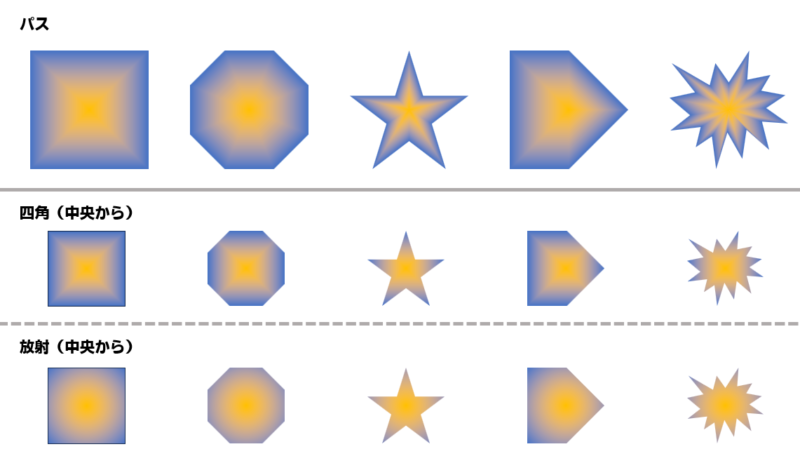
見本

また、線形グラデーションの場合は[角度]で数値の 0°~359.9° の範囲で自由に角度を指定することもできます。
[位置]については後でご紹介します。
[種類]放射グラデーション
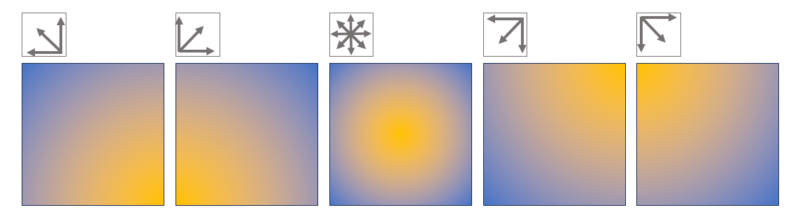
[種類]の[放射]を選択すると、[方向]は以下の5通りが選択できます。

見本


[種類]四角グラデーション
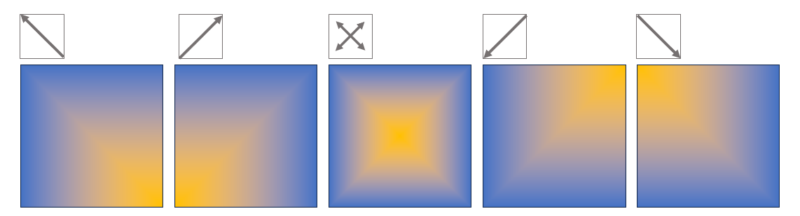
[種類]の[四角]を選択すると、[方向]は以下の5通りが選択できます。

見本


[種類]パス
[パス]を選択すると、図形の形に合わせてグラデーションがかかります。
見本
四角グラデーションの[中央から]を選択した時と少し似た結果に見えますが、並べてみると明らかに違うのがわかると思います。

図形の輪郭が強調される特性を活かした使い方をすると面白いです。

グラデーションの分岐点 と 位置
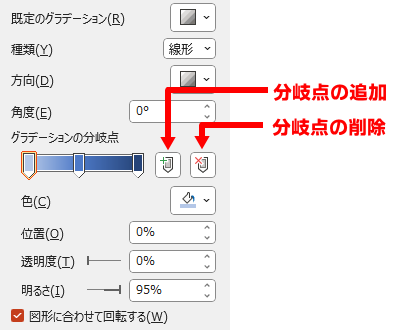
グラデーションの色や変化の度合いは、[グラデーションの分岐点]スライダーを使って調整することができます。
分岐点は、スライダーを使って追加、削除、移動ができます。
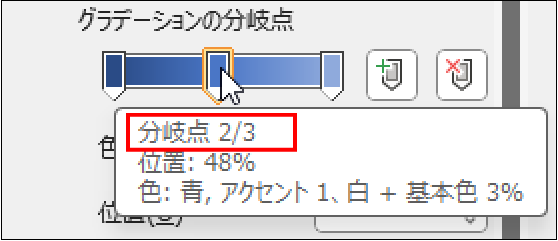
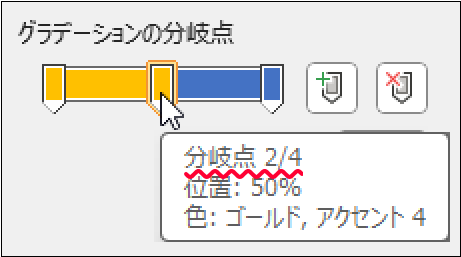
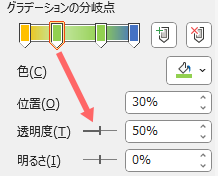
選択している分岐点は、赤枠で囲われて表示されます(下図参照)。

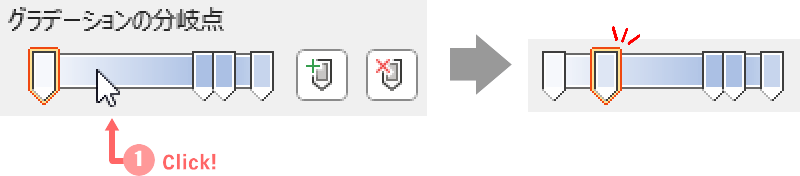
調整したい分岐点をクリックすると、選択することができます。
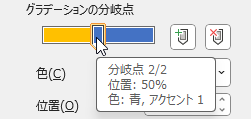
分岐点の設定内容は、ポイントすると浮き出る表示で確認できます。
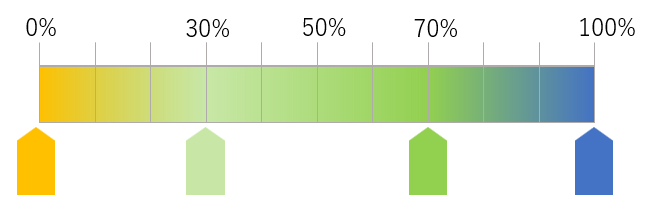
下図のように「分岐点 n番目/all」というように、設定した分岐点の総数と、何個目かもわかります。

下図のように、パッと見ると分岐点が3個に見えるものでも、実は重なっているだけで、4個の分岐点が設定してある場合もあります。

分岐点の追加
スライダーをクリックした位置に分岐点が追加されます。

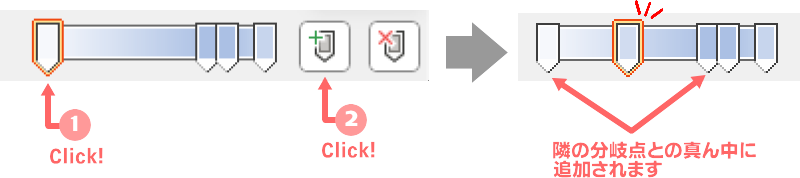
また、スライダー横の[追加]![]() ボタンを使うこともできます。
ボタンを使うこともできます。
[追加]ボタンを使うと、選択している分岐点の右側に、隣の分岐点との中央に新しい分岐点が追加されます。

分岐点を設置できる最大数は「10」で、最小数は「2」です。
分岐点の削除
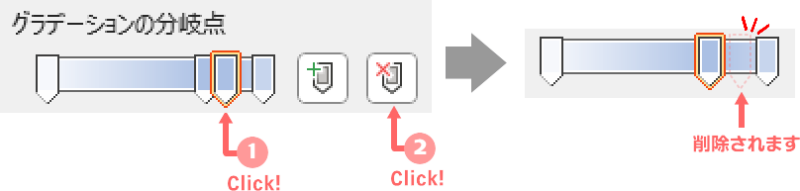
不要な分岐点は、クリックして選択し、[削除]![]() ボタンで削除できます。
ボタンで削除できます。

[削除]ボタンのかわりにDeleteキーを使うこともできます。
また、分岐点をスライダーの外側にドラッグして削除することもできます。
分岐点の移動
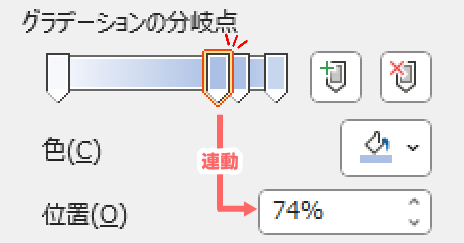
分岐点の位置は、スライダーでドラッグして移動したり、[位置]に「0~100%」の数値を直接入力して指定できます。
[位置]を使う場合は、設定したい分岐点を選択してから数値を入力します。

グラデーションの色
グラデーションの色は、色を変更したい位置の分岐点を選択し、[色]の「▼」ボタンをクリックして開くカラーパレットで指定します。

オリジナルのグラデーションを作る
グラデーションの色や変化度合いは、分岐点を使って行います。
スライダーを「0~100」の目盛りだと考えて色の分配を考えてみましょう。

分岐点の使い方を理解する
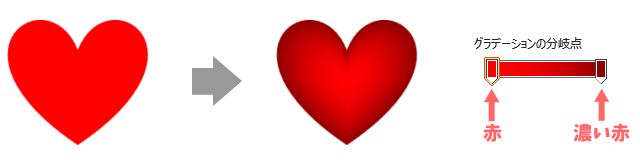
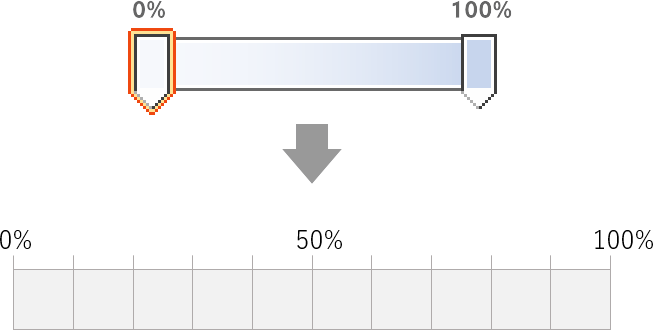
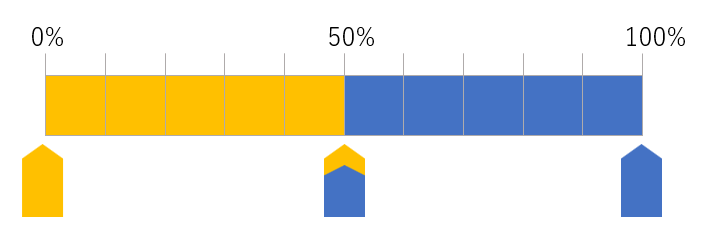
図形の色の変化と、[グラデーションの分岐点]スライダーとの関連が分かりやすいように、横長の長方形を使って確認してみましょう。
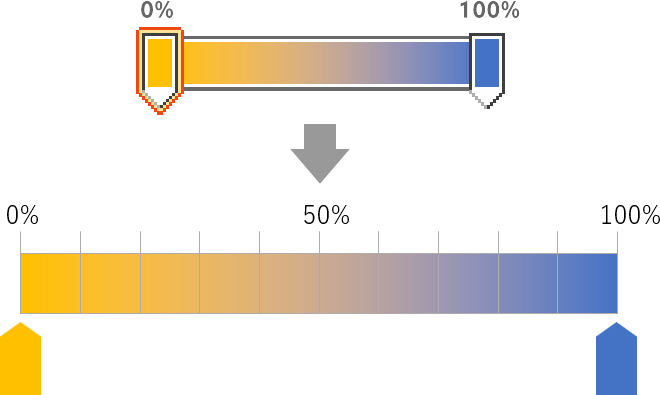
スライダーの左端に「ゴールド」、右端に「青」を設定してみます。

両端のゴールドと青が徐々に混ざり合っていくのが分かります。
隣り合う分岐点が同じ色の場合は、色の変化は起こりません。
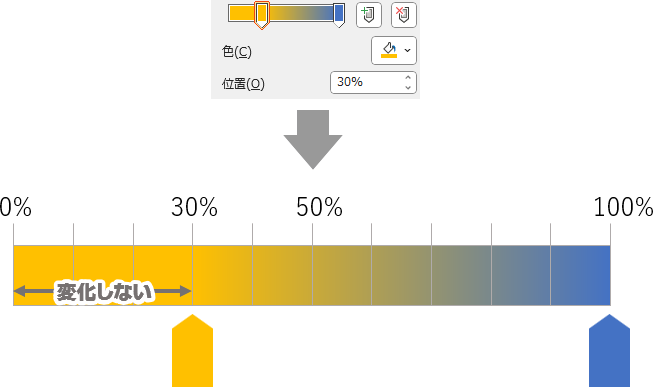
例えば、ゴールドの分岐点を30%に動かすと、0~30%まではゴールドの単色で停止されます。

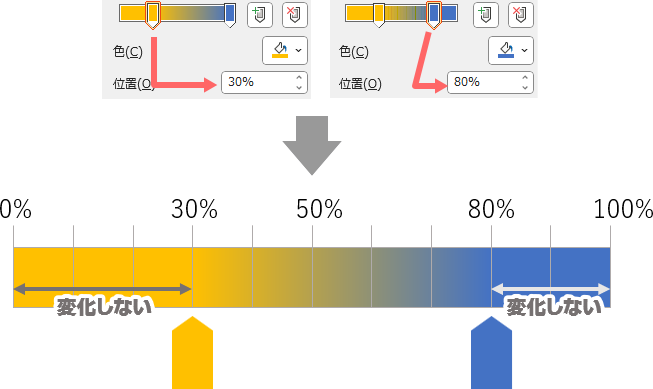
右端の青の分岐点を選択し、80%に移動してみます。

上記グラデーション設定の場合、隣り合う分岐点の色が異なる30~80%の範囲内で色が混ざり合っているのがわかると思います。
この法則を使えば、同じ色の分岐点を並べて図形の中心部の色を変化させない使い方もできます。

それでは、分岐点を増やしてみましょう。
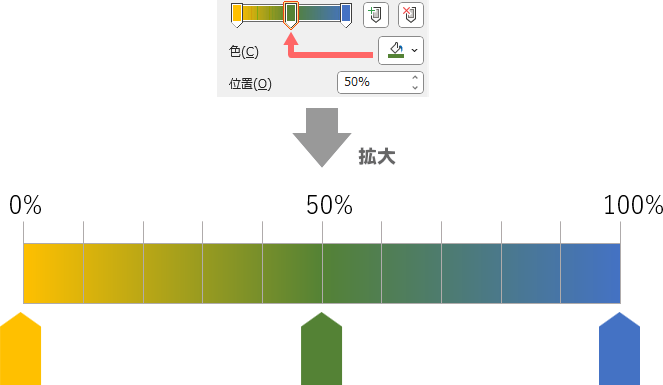
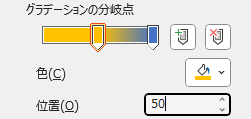
2つの分岐点を両端に戻し、新たに分岐点を50%の位置に追加してみます。
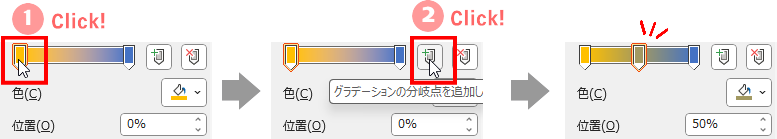
左端のゴールドの分岐点を選択し、[追加]![]() をクリックします。
をクリックします。

選択していた分岐点の右側、、、「ゴールド」分岐点 と「青」分岐点 との真ん中に、新しい分岐点が追加されます。
上記設定の場合、ゴールドが「0%」、青が「100%」の位置にあったので、新しい分岐点は「50%」の位置に追加されているはずです。
新しい分岐点は、マウスでクリックすれば手軽に追加できますが、追加ボタンを使う場合は追加位置の予測ができるというメリットがあります。
追加した分岐点の色を変えてみます。
真ん中の分岐点を選択した状態で、[色]のカラーパレットから[緑]を選択します。

50%位置に緑色が配色され、分岐点と分岐点の間で色が変化しているのが分かります。
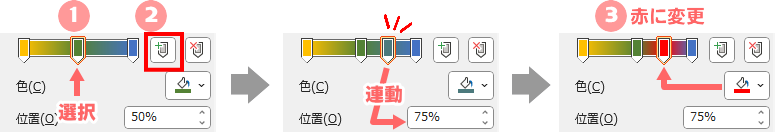
50%位置の「緑」分岐点を選択したまま[追加」![]() ボタンをクリックすると、「緑」分岐点と「青」分岐点の真ん中にあたる「75%」地点に新しい分岐点が追加されます。
ボタンをクリックすると、「緑」分岐点と「青」分岐点の真ん中にあたる「75%」地点に新しい分岐点が追加されます。
追加された分岐点を「赤」に変えてみました。


「ゴールド」と「緑」の間には変化はありません。
「緑と赤」の間と、「赤と青」の間で、それぞれに色の変化が表れています。
このように、色を変化させたい場所に分岐点を追加していきます。
スライダーの一番右端の分岐点だけは、選択して[追加]をクリックしたときに左側に分岐点が追加されます。
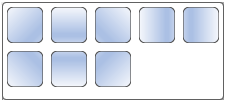
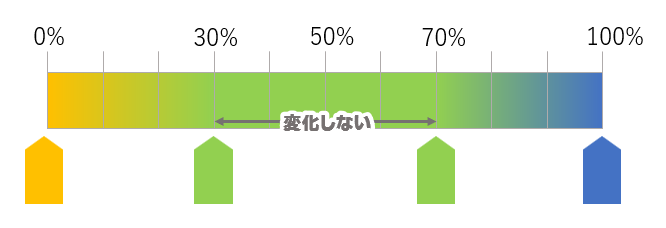
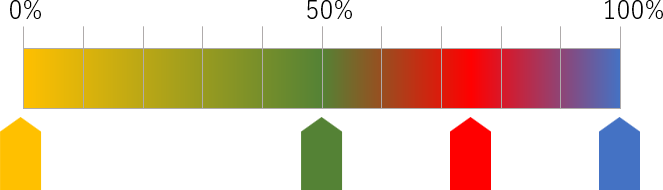
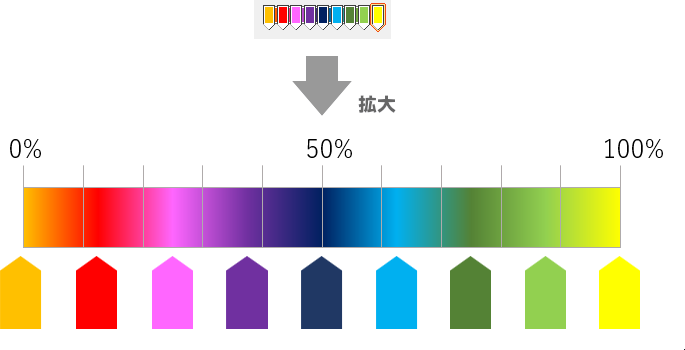
分岐点は最大10個まで設置できるので、下図のようなカラフルなグラデーションも作れます。

透明度
選択した分岐点の色に透明度を指定できます。


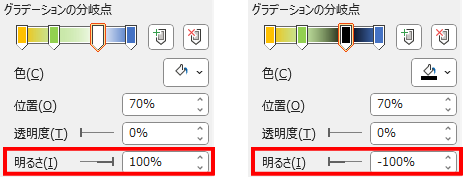
明るさ
選択している分岐点の明るさを指定できます。(明:0 ~ 100% / 暗:0 ~ -100%)

応用編
イラストづくりのヒントになるような、面白い使い方をご紹介します。
ツートンカラー(バイカラー)を作る
「隣り合う分岐点が同じ色の場合は色が変化しない」という特徴を活かし、図形を2色のツートンカラーにすることができます。

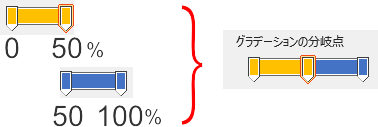
分岐点は、下図のように同じ位置に重ねることもできます。

「ゴールド」の分岐点を「0~50%」、「青」の分岐点を「50~100%」で指定してみます。
2色の場合は分岐点を追加する必要はありません。
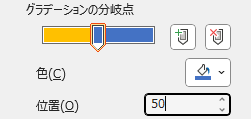
まず、左端「ゴールド」の分岐点を選択し、[位置]を「50」と入力します。

左端の分岐点が「50%」の位置に移動します。
右端の「青」分岐点を選択し、[位置]を「50」と入力します。

すると、「0~50%」まではゴールド、「50~100%」は青の単色になって、図形を2色で表現できます。

グラデーションの分岐点スライダーは、一見すると1つしかありませんが、分岐点をポイントすると詳細が浮き上がり、分岐点の総数が2個であることが確認できます。

あとは、グラデーションの種類や方向を変えるだけで、下画像のように図形を2色で表現できます。


上のサンプルは
種類を[線形]にして、[方向]を変えただけだよ!
【色を変えるには】
分岐点を両端に戻し、それぞれの色を指定してからあらためて50%の位置に移動させます。
だんだん透明になるグラデーションを作る

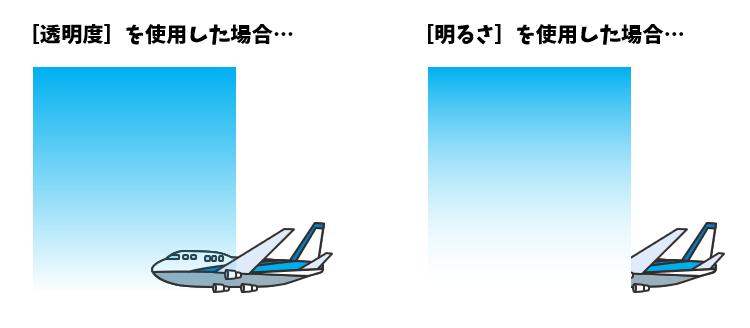
例えば、上の画像のように「空」を表現するグラデーションが作りたいとします。上端が水色で、下端に近づくにしたがって徐々に白く(透明)なっていきます。
この場合、グラデーションに使う色や分岐点の数に悩みそうですが・・・
これを簡単に解決してくれるのが[透明度]や[明るさ]です。
[透明度]を使う
- 図形の長方形を用意し、グラデーションの種類と方向を次のように設定します。
- [種類] 線形
- [方向] 下方向 = [角度]90度

- [グラデーションの分岐]には2個の分岐点を用意し、スライダーの左端(0%)と右端(100%)に配置します。
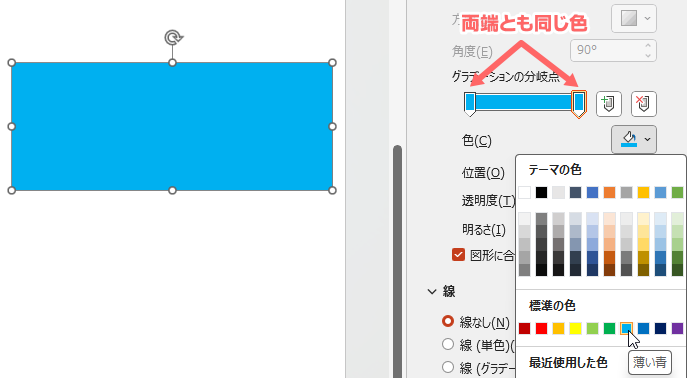
- 両端の分岐点に同じ色を設定します。今回は[薄い青]に設定します。
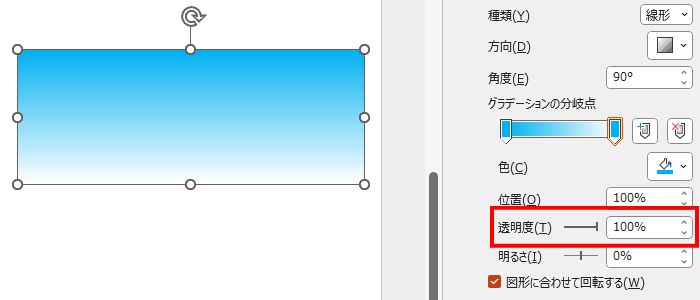
- 右端(100%)の分岐点を選択し、[透明度]を100%にします。
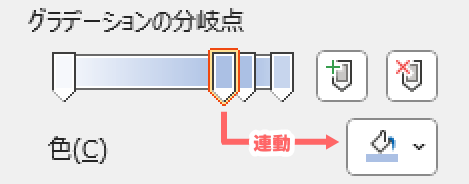
- 連動して自動的に[グラデーションの分岐点]スライダーの色が変化します。

[明るさ]を使う
- 手順❶~❸は[透明度]の設定と同じです。
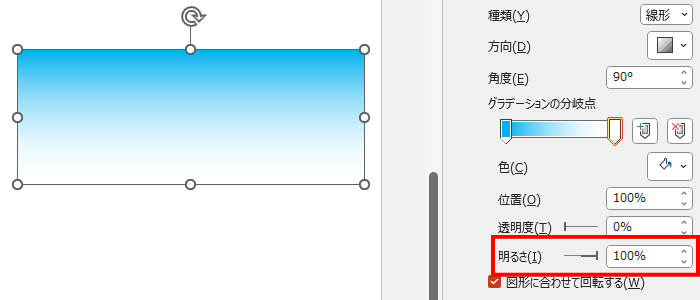
- 右端(100%)の分岐点を選択し、[明るさ]スライダーを100%(右)へドラッグします。
- 連動して自動的に[グラデーションの分岐点]スライダーの色が変化します。

[透明度]と[明るさ]の違い
グラデーションの結果は同じように見えますが、[透明度]を使った場合は複数の図形を重ねた時に、下の図形やイラストが透けて見えます。

金メダルを作ってみよう

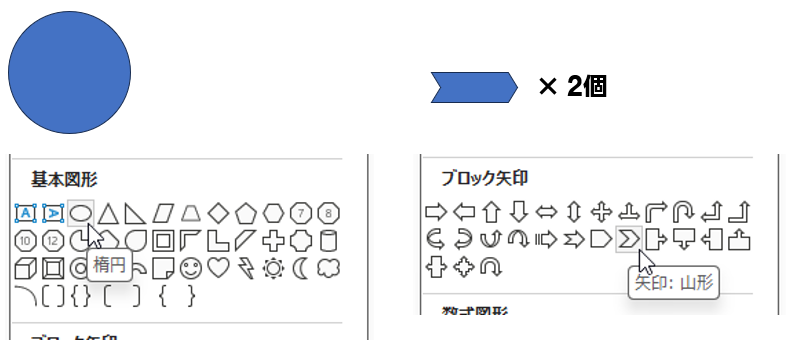
用意する図形は、次の2種類です。

設定内容は次の通りです。
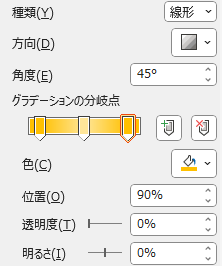
メダル部分の設定

線形
45度
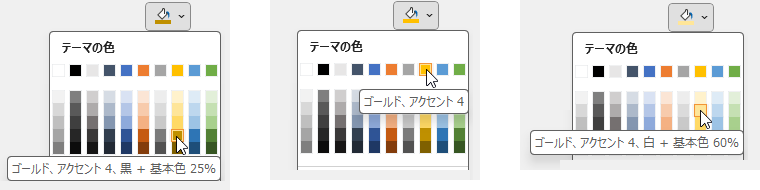
分岐点0%に[ゴールド]を配置した後で、分岐点を10%に移動。
50%に分岐点を追加し、薄い黄色を指定。
分岐点100%に[ゴールド]を配置した後で、分岐点を90%に移動。
・線(単色)
・太さ=正円の大きさに合わせて調整してください
・色=ゴールド、アクセント4、黒+基本色25%
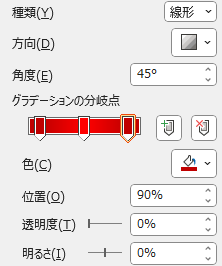
リボン部分の設定

線形
45度
分岐点0%に[濃い赤]を配置した後で、分岐点を10%に移動。
50%に分岐点を追加し、[赤]を指定。
分岐点100%に[濃い赤]を配置した後で、分岐点を90%に移動。
山形矢印は、枠線を[線なし]に設定してグラデーションで塗りつぶしています。
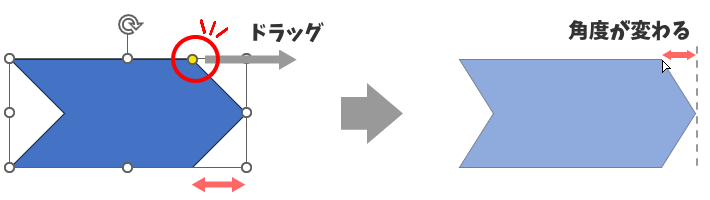
リボンをハサミでカットしたような形になる矢印の左部分の形は、先端の角度を変える黄色のハンドル「●」をドラッグすれば連動して変わります。お好みの形に調整してください。

山形矢印の角度を変えて正円と重ね、図形をグループ化したら完成です。