プラグイン『Jetpack』は、WordPressを始めたばかりの人が「導入すべきプラグイン」を調べると必ず名前のあがるプラグインですね。
セキュリティやSEO対策に便利だとして人気ですが、「pack」というだけあって、他にも便利なツールがひとまとめになった多機能プラグインです。
その機能の中にJetpack専用のブロックがあります。とっても豊富なブロックが用意されていますが、個人ブログ程度で使えそうなのは、画像関連のブロックくらいかなぁ~という印象でした。
その中に、写真を綺麗に並べて見せる『タイルギャラリー』ブロックが含まれています。
こちらのサイトは無料テーマCocoonを使っています。
Cocoonには画像を拡大表示できる機能が用意されています。そのため、WordPress既存のギャラリーブロックとCocoonの拡大表示機能を組み合わせれば、よほど凝った見せ方を望まない限り、専用にプラグインを用意する必要もないほどです。
とはいえ、せっかく追加されたブロックなので、どんな違いがあるのか確かめてみることにしました。
確認事項
- Jetpackのブロックを使った場合、Jetpackブロックの設定を無効にすると該当するブロックの機能が停止します。Jetpackそのものを無効化または削除しても同じです。
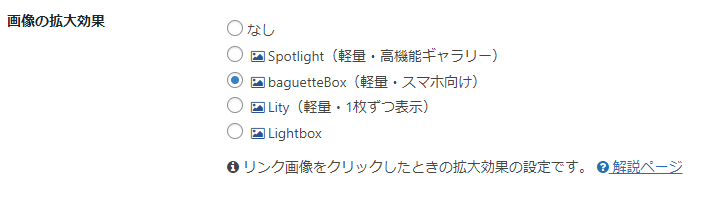
- テーマCocoonの場合、[Cocoon設定]-[画像]タブを開くと[画像の拡大効果]の設定項目があり、4種類から選択できるようになっています。
Jetpackのタイルギャラリーに挿入した画像を拡大表示した時、その表示形式はCocoonの設定に依存します。

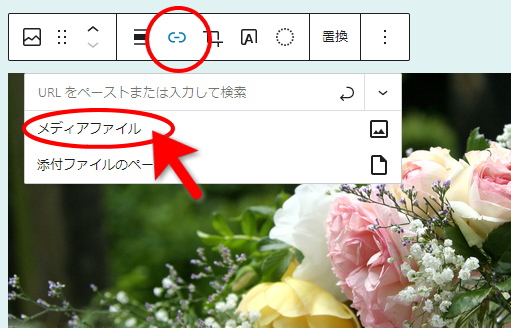
- 画像の拡大表示効果を得るには、画像のリンク先を[メディアファイル]に設定します。

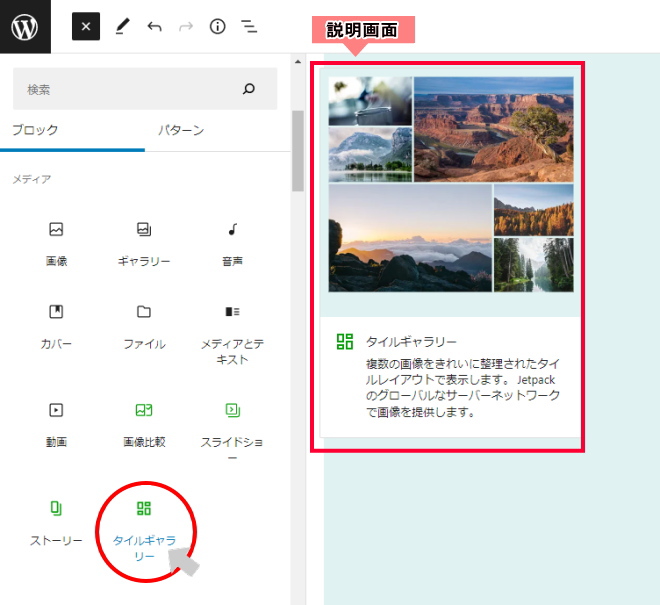
Jetpack タイルギャラリー
[投稿]もしくは[固定ページ]の編集画面を開き、ギャラリーを表示したい位置に[タイルギャラリー]ブロックを追加し、表示したい画像を挿入します。

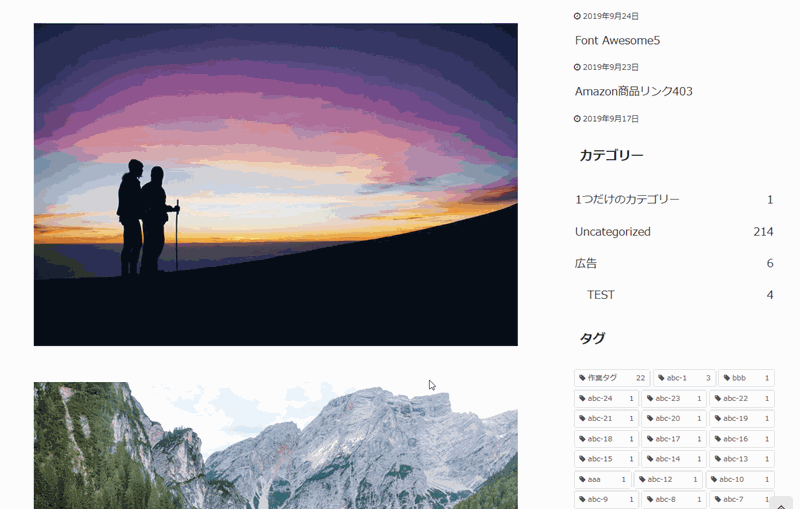
タイルギャラリーのスタイルのサンプル(4種類)
Jetpackタイルギャラリーを使ったギャラリーをそのまま載せたかったのですが、Jetpackを無効化するとギャラリー機能も無効化されるため、サンプル画像を載せています。
スタイル: タイルモザイク
長方形タイルで配置されます。

スタイル: 円形
円形に切り抜かれて配置されます。

スタイル: 正方形
正方形タイルで配置されます。

スタイル: タイルカラム

タイルギャラリー設定: 丸角

タイルギャラリーに挿入した画像を、一括で角を丸く変えられます。[丸角]のスライダーをドラッグするか、直接数値を入力して丸みのサイズを指定できます。

Jetpack タイルギャラリーの機能を動画で確認
Jetpack タイルギャラリー(実験用)
参考までに、ここにJetpackのタイルギャラリーを使ったギャラリーを置いておきます。もしもJetpackを無効化した時にどうなるかの目安になると思います。
[参考ギャラリー](上のサンプル画像と同じ)
画像6枚、正方形スタイル、丸角(20)、リンク=メディアファイル
2022/10、Jetpackを削除しました。
結果、Jetpackで作成したギャラリーは、単純に画像が並ぶだけの表示に変わりました。
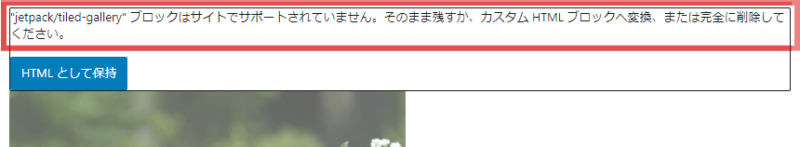
編集画面を開くと、次のメッセージが表示されました。

“jdtpack/tiled-gallery”ブロックはサイトでサポートされていません。そのまま残すか、customHTMLブロックへ変換、または完全に削除してください。
エラーメッセージより
WordPressギャラリーブロック
WordPressのギャラリーブロックにも、基本的なギャラリー機能はあります。


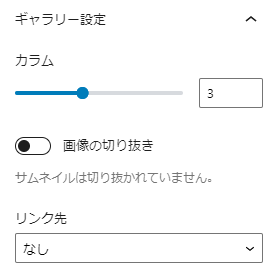
カラム数の変更もできるし、並べた写真をクリック操作で並べ替えることもできます。
円形を選択するオプションはありませんが、機能を上手く使えば同等の表示は可能です。(あとで記述します)
[リンク先]で[メディアファイル]を選択すると、拡大表示されるようになります。
拡大表示は[Cocoon設定]-[画像]タブで4種類の表示形式から選択できます。
ギャラリー基本サンプル
挿入した画像の数に合わせて自動配列されます。
縦横の比率が異なる写真を並べる場合、[画像の切り抜き]をオンにするときれいに整列できます。
[画像の切り抜き]OFF






[画像の切り抜き]ON






ギャラリー内の写真を丸く切り抜く
WordPressの[ギャラリー]ブロックには、写真の角を丸く切り抜く機能はありませんが、画像を一枚ずつ選択すれば、[画像]ブロックとして[角丸]が選択できます。
[トリミング]で正方形に切り抜いた写真を[角丸]にすれば、写真を円形に表示できます。ただ、この機能は一括ではできず、一枚ずつ作業が必要なので面倒ではあります。
画像に[角丸]を設定
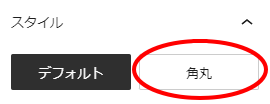
ギャラリー内の画像を選択し、サイドバーの[スタイル]から[角丸]を選択します。



画像を正円で表示する・・・[角丸]+トリミング[正方形]
[角丸]設定した画像を正方形にトリミングすると、正円に表示できます。


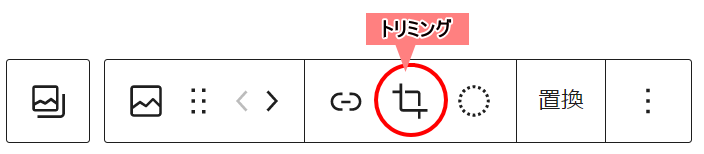
- 画像を選択し、ツールバーの[トリミング]ボタンをクリックします。

- ツールバーの表示が変わるので、[縦横比]ボタンをクリックして[正方形]を選択すると正円になります。

まとめ
プラグイン『Jetpack』とWordPress標準のギャラリー機能を比較してみました。
Jetpackは多機能で、最初はこれさえ入れておけばほぼ間違いないというソフトで重宝しますが、知らず知らずに必要のない機能を働かせてサイトを重たくする原因にもなっているようです。
新しいブロックが追加されたのを見たときは「こんなに!」と興奮しましたが、よくよく見ると、個人ブログで使えそうな機能は限られていました。
こうして比べてみると、自分なりの納得感を得て「必要か、必要でないか」がわかってきますね。
そんな中でもこのタイルギャラリーには期待したんですが、WordPressとCocoonを組み合わせれば、新たな機能を追加するほどでもないな…という結論に至りました。
ホント、Cocoonさまさまです。
写真サイトのように画像を魅せることが目的ならば、もう少し高度な設定で表示したいという希望もあると思います。そうした場合はあらためてプラグインの導入を考えてみると良いでしょう。
ギャラリープラグイン
もっと高度なギャラリーを作るなら、プラグインが必要になります。
- Photo Gallery
- Envira Photo Gallery
- FooGallery(「FooBox Image Lightbox」と組み合わせて使います。)