WordPressのプラグイン[GenesisCustomBlocks]を使って、区切り線(水平線)ブロックを作ります。どうせなら、色、種類、太さなどをカスタマイズできるようにしたいと思います。
Genesis Custom Blocks
Genesis Custom Blocks (以下、GCB)はWordPressのプラグインで、自作のブロックを作成し、登録できます。
繰り返し使うブロックを登録する場合、WordPressには「再利用ブロック」という標準機能があります。また、無料テーマCocoonなら「テンプレート」という機能もあります。
それでは何故この GCB を使いたいか? というと、フィールドを設けることが出来るからです。
フィールドは、編集画面でユーザーにレスポンスを求める機能です。
例えば、ブロックデザインを登録するのとは別に、テキスト入力を求めるフィールドを追加しておきます。すると投稿画面でブロックを呼び出した時、テキスト入力を求める領域が表示されます。
フィールドにはタイプに合わせて詳細が設定できるのですが、文字数の制限などを指定しておくことができるのです。
フィールドには、テキスト以外にも様々なタイプが用意されていて、「色」「数値」「画像」など、様々な内容に対応しています。
こうしたフィールドの使い方を理解するのに適しているのが、今回ご紹介する「水平線(区切り線)」ブロックの作成です。
今回の記事は、すでにGCBの使い方をある程度理解している方を対象にしています。
まだ GCB のインストールや基本的な使い方を理解していない場合は、先に GenesisCustomBlocksを使って自作ブロックを作成&登録する方法 をご覧ください。
「水平線(区切り線)」の基本構造を考える
文章内の区切り線は、HTMLのhrタグを使います。(hr=horizon(水平線)の略)
単純にwidth属性やsize属性を指定すれば済むことだと思っていたら、なんと、HTML5になって、これらの属性が廃止されていました。

OMG!!
なので、CSSでスタイルを設定します。
「ブロックを作る」ということを抜きにして水平線の表示とデザインを考えると、次のようにコードを組み立てることができると思います
<hr class="original-line">hr.original-line{
border: none; /*ボーダーリセット */
border-top-width: 10px; /* 線の太さ */
border-top-color: #4a4a9e; /* 線の色 */
border-top-style: dotted; /* 線の種類 */
width: 50%; /* 線の横幅 */
margin: 1.5em auto; /* 配置調整 */
}
このコードの中で、HTMLのプロパティ値で変数にしたい部分をフィールドにします。
- 線の太さ(数値を求めるので[Range(範囲)]フィールドを予定)
- 線の色(カラーコードを求めるので[Color]フィールドを予定)
- 線の種類(数値を求めるので[Radio(ラジオボタン)]フィールドを予定)
- 線の横幅(数値を求めるので[Range(範囲)]フィールドを予定)
以上の4項目です。
4つはスタイル設定用の項目なので、サイドバーに表示されるように設定したいと思います。

水平線ブロックを作成&登録する
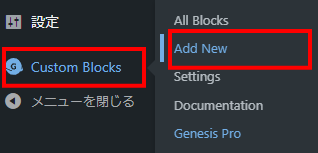
ダッシュボード[Custom Blocks]→[Add New]を開きます。

開いた新規追加画面でブロックやフィールドの設定を行っていきます。
ブロックやフィールドには、それぞれに異なる名前(ラベル)とスラッグを設定する必要があります。
通常はお好みの名前を付けますが、今回はHTMLやCSSのコピペを利用する場合を考えて統一しておきたいと思います。設定作業の際は、指定した名前とスラッグを使用してください。

「スラッグ」は、
コンピューターが個別のものを識別するための符号の役割をします。

だから 半角英数字 にするんだね!
ブロックを設定する
- 新規追加画面を開いたら「Block title」部分をクリックし、ブロックの名前を入力します。
- この名前はブロックライブラリで表示されたり、呼び出すときに使われます。
- 今回は「オリジナル水平線」と入力しましょう。
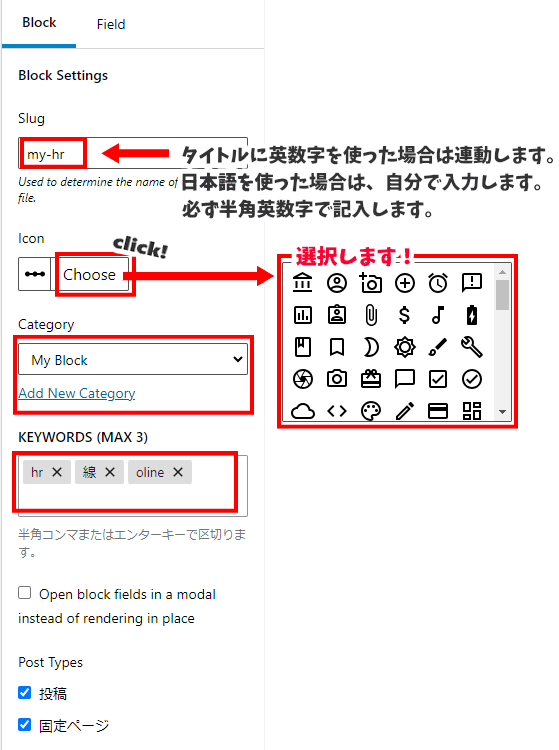
- サイドバーの設定項目に、必要事項を入力します。
- slug: my-hr
- Icon: お好みのもの(ブロックの内容がわかるもの)
- Category: ブロックライブラリー内でのカテゴリーを選択します。「Add New Category」をクリックして、新しいカテゴリーを追加することもできます。
- Keywords: キーワードは、ブロックを挿入する時に検索や呼び出しワードとして使います。3つまで登録できます。

フィールドの追加&設定をする
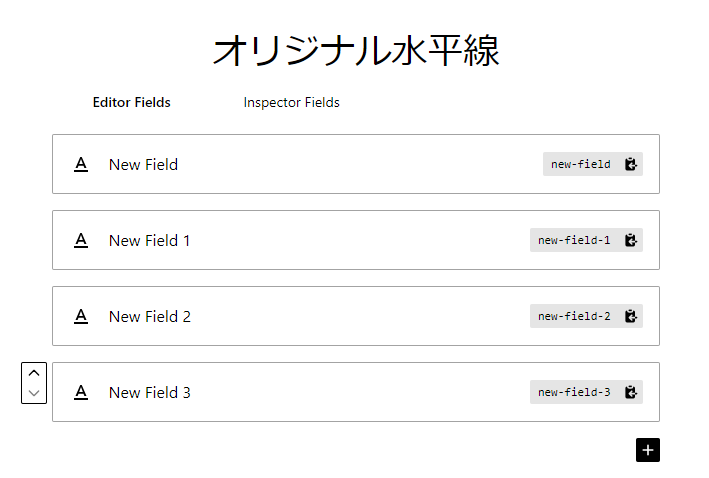
- 画面に表示されている
 をクリックして、フィールドを4個追加しましょう。
をクリックして、フィールドを4個追加しましょう。 - 4つのフィールドの設定をしていきます。
- 追加したフィールドには仮名称「New Field “●”」が割り振られています。
- 設定したいフィールドをクリックし、サイドバーで設定します。
設定内容には、各フィールド共通の項目と、タイプ別の項目があります。
共通項目の設定内容(❶~❻)
共通項目の設定は、下記の通り設定してください。
| 設定項目 | New Field | New Field 2 | New Field 3 | New Field 4 |
|---|---|---|---|---|
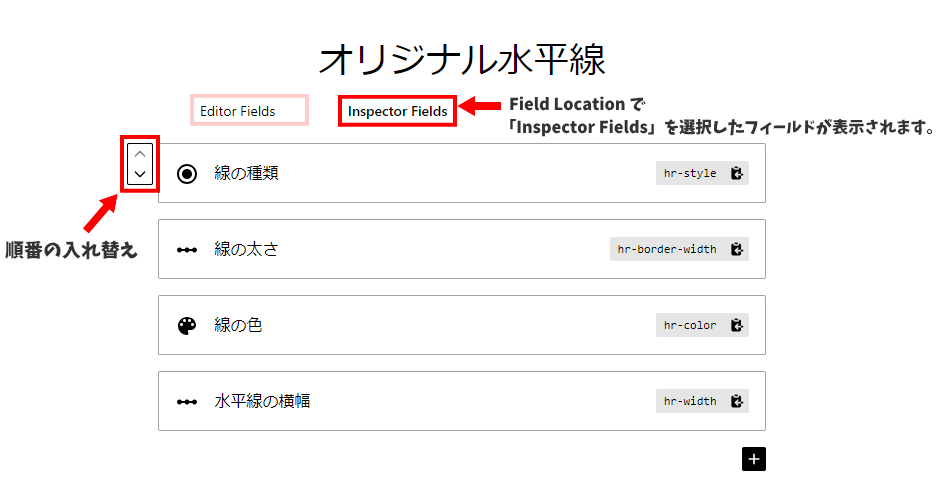
| ❶ Field Label | 線の種類 | 線の太さ | 線の色 | 水平線の横幅 |
| ❷ Field Name (slug) | hr-style | hr-border-width | hr-color | hr-width |
| ❸ Field Type | Radio | Range | Color | Range |
| ❹ Field Location | Inspector Fields | Inspector Fields | Inspector Fields | Inspector Fields |
| ❺ Field Width | 100% | 100% | 100% | 100% |
| ❻ Help Text | %単位で指定します | |||
| ❼ | 下で個別指定 | 下で個別指定 | 下で個別指定 | 下で個別指定 |
- テンプレートを作成する際に❷のスラッグが必要です。
- ❹でInspector Fields を選択すると、フィールドがInspectorタブに移動します。
フィールドタイプ別の個別設定
New Field : 線の種類 (hr-style)

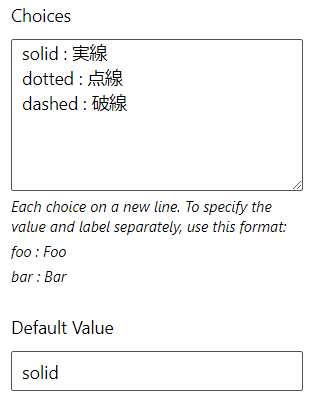
- Coices
- sloid : 実線
dotted : 点線
dashed : 破線 - Default Value
- solid
「線の種類」フィールドは、線のスタイル値を求めるように、ラジオボタンで選択肢を設けます。
選択肢を記述する時は、値だけ入力することも、値とラベルをセットで入力することも可能です。
値とラベルをセットにする場合は「値 : ラベル」と記述します。「:」の前後には半角スペースを入れます。

New Field 1 : 線の太さ (hr-border-width)

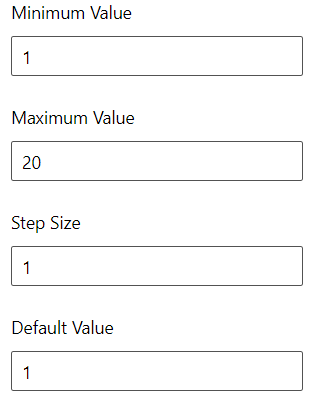
- Minimum Value
- 1
- Maximum Value
- 20
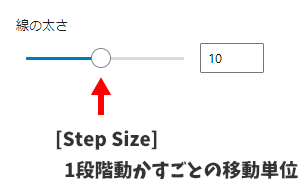
- Step Size
- 1
- Default Value
- 1
「Minimum Value」は最小値、「Maximum Value」は最大値を決めておけます。
「Step Size」は、数値を指定するスライダーを1段階動かすごとのステップ値を指定します。

New Field 2 : 線の色 (hr-color)

- Default Value
- #4a4a9e
- 水平線のデフォルトカラーを指定しておく場合は、「Default Value」にカラーコードを入力します。
- 「色」の初期値はお好みの色のカラーコードを指定してください。
- 色の指定には、16進数カラーコード (#FF00FF) または rgba値(rgba(255, 0, 255, 0.5)) のいずれかを使用できます。
New Field 3 : 水平線の横幅 (hr-width)

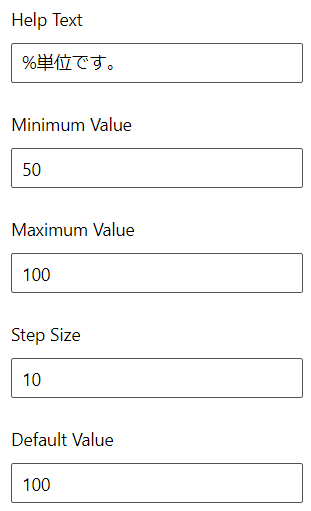
- Help Text
- %単位です。
- Minimum Value
- 50
- Maximum Value
- 100
- Step SizeValue
- 10
- Default Value
- 100
- 水平線の横幅は、要素に対して「%単位」で表示するように設定したいと思います。
- フィールドでは「値」を求めるだけなので、テンプレート作成の際に単位を「%」で指定します。

テンプレートを作成する
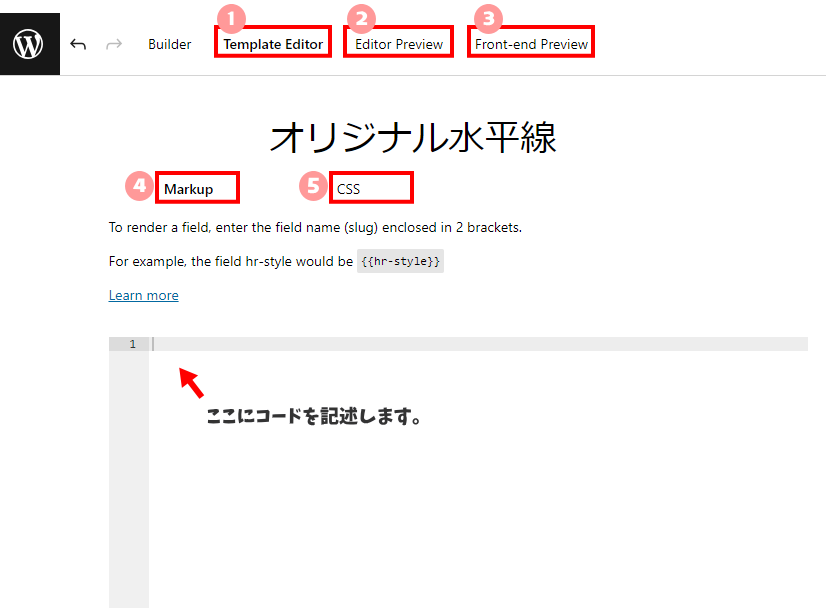
画面の上に並ぶ ❶ の[Template Editor]をクリックし、テンプレートエディターに切り替えます。

なお、通常はテンプレートの作成結果を ❹「Editor Preview」で編集確認し、その結果が ❺「Frontend Preview」でプレビューできます。(❹で編集しないと❺でプレビューできません)
今回の「オリジナル水平線」用に追加したフィールドは ❹ で編集する項目がないので ❺ でプレビューできません。
HTMLコードを記述する
ここで、最初に考えた「オリジナル水平線」のHTML&CSSの構成を思い出してみましょう。
<hr class="original-line">hr.original-line{
border: none; /*ボーダーリセット */
border-top-width: 10px; /* 線の太さ */
border-top-color: #4a4a9e; /* 線の色 */
border-top-style: dotted; /* 線の種類 */
width: 50%; /* 線の横幅 */
margin: 1.5em auto; /* 配置調整 */
}CSSの各プロパティに対して、用意したフィールドをプロパティ値として当てはめていきます。
ただし、Genesis Custom Blocks (以下、GCB)のテンプレートエディターでは、CSSにフィルターを記述しても認識されませんでした。
そこで、HTMLのstyle属性を使ってスタイルを指定していきます。
GCB用に書き換えたHTML&CSSは、次の通りです。
<hr class="original-line"
style="
border-top-style: {{hr-style}};
border-top-width: {{hr-border-width}}px;
border-top-color: {{hr-color}};
width: {{hr-width}}%;
">[Markup]欄にコピペしてください。

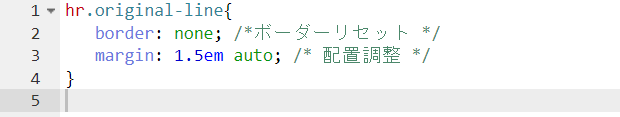
フィールドと関連付ける必要のないプロパティは、そのままCSSとして記述します。
hr.original-line{
border: none; /*ボーダーリセット */
margin: 1.5em auto; /* 配置調整 */
}[CSS]タブに切り替え、コピペしてください。

フィールドの設定時に指定以外のスラッグを記入した場合は、[Markup]内で使うフィールドも書き換えてください。
公開する
準備ができたら[公開]をクリックします。

実際に使ってみる
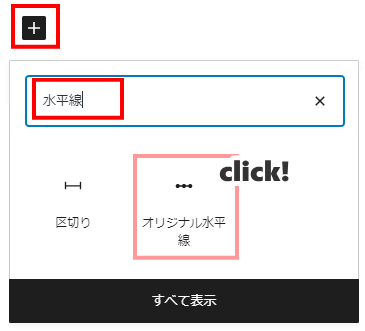
投稿画面を開き、登録したブロックを挿入してみましょう。
ブロックを探す際は、ブロック名やキーワードから簡単に検索できます。

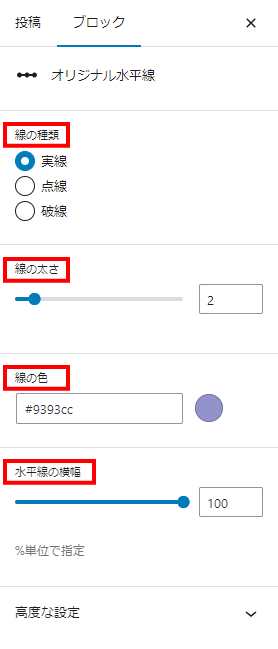
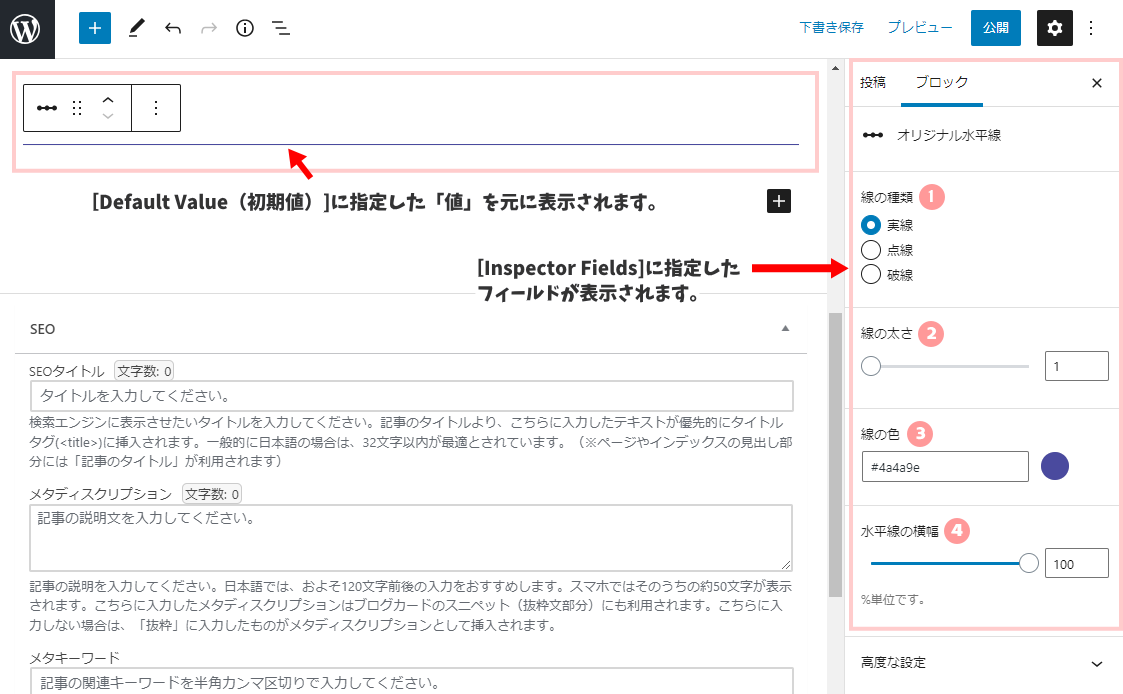
ブロックを挿入すると、デフォルト値で作成された水平線が挿入されます。
サイドバーに4つのフィールドが表示されていることを確認してください。
また、実際に操作して、水平線が指定通りに変更されることを確認してください。


お疲れさまでした!
今回は、フィールドをプロパティの変数値として使ってみました。
この使い方が理解できると、例えば、ここまでの設定に加えて余白サイズ用にフィールドを追加する・・・ということもできます。
まとめ
プラグインの Genesis Custom Blocks を使って、カスタマイズ可能な水平線を作成しました。
フィールドの使い方がわかると、様々な可能性が感じられて楽しくなりますね。
phpファイルなら条件分岐などを使って、より高度なブロックを作成できるのかもしれません。
そのうち余裕ができたら、phpの勉強でも始めてみようかなぁ~、というところです。