無料テーマ【Cocoon】を取り入れて嬉しかったのは、前から気になっていたブログカードが簡単に設置できることでした。ところが、他のサイトでは目にする[続きを読む]の表示がないことにモヤモヤし、ネットの情報を参考になんとか設定することに成功しました。
次に気になったのが「続きを読む」に続く「≫」マークの大きさ。
私には小さすぎて、よく見えません。

老眼にはツライ…
これを何とかしたいというところから、一歩踏み込んだカスタマイズをしてみることにしました。
汎用型[続きを読む]
[続きを読む]の追加方法を調べるとヒットする一般的なコードは、こんな 感じ。
.internal-blogcard::after{
content: '続きを読む \00bb'; /* 右下枠のテキスト */
position: absolute;
bottom: .5rem;
right: 1rem;
font-size: 70%;
background-color: #ffd242; /* 右下枠の背景色 */
padding: .4em 3em;
font-weight: bold;
color: #fff; /* 右下枠の文字色 */
border-radius: 2px;
}このコードを[追加CSS]に追記すれば、内部リンク用のブログカードに表示されるようになります。
実にシンプル、かつ実用的なコードです。
初心者でも、ほとんど迷うことなくテキストや背景色を変更することが可能です。
問題点があるとすれば、
そう! テキストとアイコンの大きさが一緒! ということです。
「小さすぎて見えな~い!」問題は、そこに起因しています。
誤解なきよう申し上げておきますが、これは一般的にはなんの問題もないお話です。
ただただ老眼の進んだ人間に襲い掛かる悲劇…というほかありません。
フォントサイズを32pxに設定 → あ ア 愛 → ⇒ »
フォントサイズを12pxに設定 → あ ア 愛 → ⇒ »
ご覧のようにフォントサイズは同じでも、どうしても記号系のほうが小さくなります。文字の大きさに合わせたサイズにすれば、当然、記号の見た目はどんどん小さくなります。
特に「≫」は他の記号よりも小さくなる上に、美しく小さくならないようで、余計に霞んで見えます。
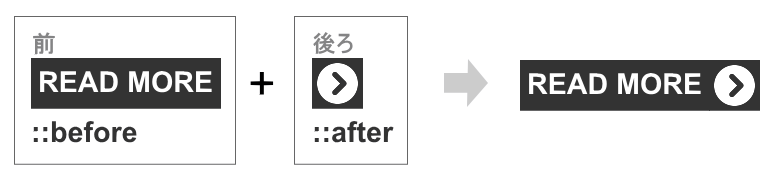
これ、CSSの擬似要素::beforeと::afterを使えばいいかもしれない!と閃きました。
テキストと記号のパーツを分ければ、それぞれ自由にサイズ指定できるはず?と。


閃いたっ!
そこで、勉強も兼ねて自分なりにCSSを考えてみることにしました。
CSSの擬似要素 ::before と ::after を活用する
テキスト部分の「続きを読む」と、記号部分を前後のパーツにに分けた場合のCSSコードです。
/* 前半パーツ部分 */
.internal-blogcard::before{
position: absolute;
content: "記事を読む"; /*表示テキスト*/
bottom: 13px;
right: 15px;
background-color: #f39800;; /*背景色*/
font-size: 12px; /*文字のサイズ*/
color: #fff; /*文字の色*/
line-height: 26px;
padding-right: 24px; /*右側余白*/
padding-left: 10px; /*左側余白*/
}
/* 後半パーツ部分 */
.internal-blogcard::after{
position: absolute;
content: "\00BB"; /*表示記号*/
bottom: 13px;
right: 24px;
font-size: 18px; /*記号のサイズ*/
color: #fff; /*文字の色*/
line-height: 26px;
}
記号を「\00bb」と記述しているのは
文字化けを防ぐためUnicodeを使っているからです。
構造の解説
テキストパーツのほうだけに左右どちらかの余白を多めにとり、背景色を設定しています。
最初は上の図のように、テキストと記号のそれぞれに背景色を設定して合体させるコードを作ったのですが、微調整のために1か所の数値を変えると、それが他にも影響して修正箇所が増えるばかり。
記号の背景をなくしたことで、余白や記号の位置調整がしやすくなりました。

CSSのデザイン構成として、これが正しいのかどうかの判断ができないのが独学の限界…ですが、とりあえず思い通りの表示になっているので、「ま、いっか!」というところです。
テキストサイズは12px。
もしもそのままだと記号は「≫」となります。
18pxに指定した場合は「≫」となります。
シンプル[続きを読む]デザイン
この記事に興味を持ってくださった方が「使ってみたい!」というケースを考えて、形の違うタイプも用意してみました。
Cocoonの内部リンク用にセレクタを設定していますのでご承知おきください。
背景色を変更する場合は、background-colorの「#」の後ろに続く数値を書き換えてください。
| Sample | 16進数カラーコード | Sample | 16進数カラーコード |
|---|---|---|---|
| #E95295 | #00A3AF | ||
| #FFC107 | #8BC34A | ||
| #E60033 | #333333 | ||
| #2CA9E1 | #3EB370 | ||
| #884898 | #19448E |
シンプル
角型
.internal-blogcard::before{
position: absolute;
content: "記事はこちら"; /*表示テキスト*/
bottom: 13px;
right: 15px;
font-size: 12px; /*文字のサイズ*/
color: #fff; /*文字の色*/
padding-right: 30px; /*右側余白*/
padding-left: 20px; /*左側余白*/
background-color: #1e50a2; /*背景色*/
line-height: 24px;
}
.internal-blogcard::after{
position: absolute;
content: "\00BB"; /*表示テキスト*/
font-size: 18px; /*文字のサイズ*/
color: #fff; /*文字の色*/
bottom: 13px;
right: 28px;
line-height: 24px;
}角丸
.internal-blogcard::before{
position: absolute;
content: "記事はこちら"; /*表示テキスト*/
bottom: 13px;
right: 15px;
font-size: 12px; /*文字のサイズ*/
color: #fff; /*文字の色*/
padding-right: 30px; /*右側余白*/
padding-left: 20px; /*左側余白*/
background-color: #1e50a2; /*背景色*/
border-radius: 20px;
line-height: 24px;
}
.internal-blogcard::after{
position: absolute;
content: "\00BB"; /*表示テキスト*/
font-size: 18px; /*文字のサイズ*/
color: #fff; /*文字の色*/
bottom: 13px;
right: 28px;
line-height: 24px;
}
欧文フォント
フォントの種類 = Arial Black
.internal-blogcard::before{
position: absolute;
content: "READ MORE"; /*表示テキスト*/
font-family: "Arial Black";
bottom: 13px;
right: 15px;
color: #fff; /*文字の色*/
font-size: 13px; /*文字のサイズ*/
padding-right: 30px; /*右側余白*/
padding-left: 20px; /*左側余白*/
background-color: #1e50a2; /*背景色*/
line-height: 26px;
}
.internal-blogcard::after{
position: absolute;
content: "\00BB"; /*表示記号*/
color: #fff; /*記号の色*/
font-size: 18px; /*文字のサイズ*/
bottom: 13px;
right: 28px;
line-height: 26px;
}フォントの種類 = Arial Black
.internal-blogcard::before{
position: absolute;
content: "READ MORE"; /*表示テキスト*/
font-family: "Arial Black";
bottom: 13px;
right: 15px;
color: #fff; /*文字の色*/
font-size: 13px; /*文字のサイズ*/
padding-right: 30px; /*右側余白*/
padding-left: 20px; /*左側余白*/
background-color: #1e50a2; /*背景色*/
border-radius: 20px;
line-height: 26px;
}
.internal-blogcard::after{
position: absolute;
content: "\00BB"; /*表示記号*/
color: #fff; /*記号の色*/
font-size: 18px; /*文字のサイズ*/
bottom: 13px;
right: 28px;
line-height: 26px;
}Font Awesomeアイコンを使う
Type1
.internal-blogcard::before{
position: absolute;
content: "続きを読む"; /*表示テキスト*/
bottom: 13px;
right: 14px;
font-size: 12px; /*文字のサイズ*/
color: #fff; /*文字の色*/
padding: 0 30px 0 20px; /*内部余白*/
line-height: 26px;
background-color: #1e50a2; /*背景色*/
}
.internal-blogcard::after {
position: absolute;
content: "\f138"; /*表示アイコン*/
font-family: "Font Awesome 5 Free";
font-weight: 900;
color: #fff; /*文字の色*/
bottom: 13px;
right: 24px;
font-size: 14px; /*文字のサイズ*/
line-height: 26px;
}Type2
.internal-blogcard::before{
position: absolute;
content: "続きを読む"; /*表示テキスト*/
bottom: 13px;
right: 14px;
font-size: 12px; /*文字のサイズ*/
color: #fff; /*文字の色*/
padding: 0 30px 0 20px; /*内部余白*/
line-height: 26px;
background-color: #1e50a2; /*背景色*/
}
.internal-blogcard::after {
position: absolute;
content: "\f0a4"; /*表示アイコン*/
font-family: "Font Awesome 5 Free";
font-weight: 900;
color: #fff; /*文字の色*/
bottom: 13px;
right: 24px;
font-size: 14px; /*文字のサイズ*/
line-height: 26px;
}前後分割タイプ
前後セパレーツだからできること
.internal-blogcard::before{
position: absolute;
z-index: 99;
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f0da"; /*アイコン*/
bottom: 10px; /*調整OK→カード下端からの位置*/
right: 116px; /*調整OK→カード右端からの位置*/
font-size: 20px;
color: #fff; /*変更OK→アイコン色*/
text-align: center;
background-color: #1e50a2; /*変更OK→背景色*/
width: 26px;
height: 26px;
border-radius: 50%;
box-shadow: 0 0 0 3px #fff;
line-height: 26px;
}
.internal-blogcard::after{
position: absolute;
z-index: 1;
content: "READ MORE"; /*変更OK→表示テキスト*/
bottom: 10px; /*調整OK→カード下端からの位置*/
right: 15px; /*調整OK→カード右端からの位置*/
background-color: #1e50a2; /*変更OK→背景色*/
font-size: 12px;
color: #fff; /*変更OK→文字色*/
border-radius: 20px;
padding-right: 15px;
padding-left: 30px;
text-align: right;
line-height: 26px;
min-width: 80px;
}
「Read Me」のテキストを変える場合、文字数が増えるとアイコンパーツ(丸の部分)が置いてけぼりになるかもしれません。その際は、::beforeに設定しているrightの数値を増やして、ブログカード右端からの距離を調整してください。
ボーダータイプ
.internal-blogcard::before{
position: absolute;
z-index: 99;
content: "READ MORE"; /*変更OK→表示テキスト*/
bottom: 10px; /*調整OK→カード下端からの位置*/
right: 16px; /*調整OK→カード右端からの位置*/
font-size: 14px;/*文字サイズ*/
font-weight: 900;
font-family: "Arial Black";
color: #1e50a2; /*変更OK→文字色*/
border: 3px solid #1e50a2; /*変更OK→枠線の色*/
border-radius: 20px;
padding-right: 30px;
padding-left: 10px;
line-height: 26px;
}
.internal-blogcard::after{
position: absolute;
z-index: 1;
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f0da"; /*アイコン*/
bottom: 10px; /*調整OK→カード下端からの位置*/
right: 16px; /*調整OK→カード右端からの位置*/
font-size: 16px;
color: #fff; /*変更OK→アイコン色*/
text-align: center;
background-color: #1e50a2;
width: 30px;
height: 30px;
border-radius: 50%;
line-height: 30px;
}