ヘッダーの[高さ]を指定したのに、実際には指定した通りに表示されませんでした。
原因を探るため、ヘッダーの高さの実装実験をしてみました。
また、Cocoonには手軽にレスポンシブチェックができるツールが備わっていることがわかったので、ツール利用の練習も兼ねて、モバイル用端末での実装実験も行いました。
レスポンシブチェックツールについて
PC用モニタ、スマホ、タブレットなど、サイズの異なるモニターに最適な表示になるよう自動的に最適化するデザインのことを『レスポンシブデザイン』と言います。
Cocoonには、作成中のサイトのレスポンシブ具合をチェックするツールが実装されています。
Cocoonを使っているWordPressサイトにログインした状態で、チェックしたいページを表示します。画面下に黒帯の表示が現れるので、その中にあるチェックツール名をクリックするだけで、プレビュー画面に切り替わります。(3種類あります)

ヘッダーの[高さ]実装テスト
今回の実験には、テストツール Resolution Test を使っています。
実験したのは次の2タイプです。
- PC用モニター(1920×1080px)
- スマホ(375×667px)
- ヘッダーの文字は初期設定から変更なし
- キャッチフレーズ「表示なし」
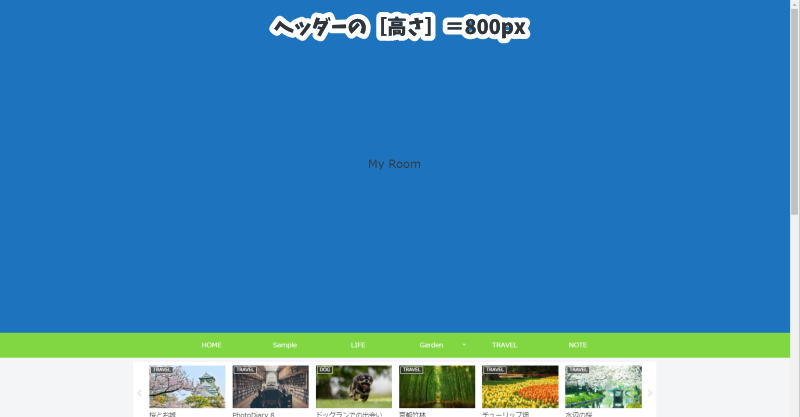
デスクトップモニター:1920×1080
Cocoonでは、ヘッダーの高さを[最小:0px、最大:800px]の範囲で指定できます。
ダッシュボード[Cocoon設定]→[ヘッダー]→[高さ]
数値的な結果を簡単にまとめると、以下の通りです。
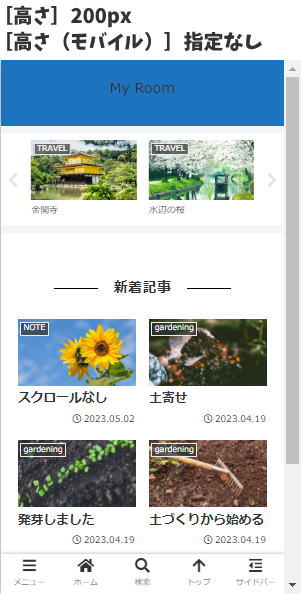
[高さ]: 指定なし / 0~100px
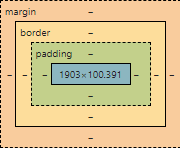
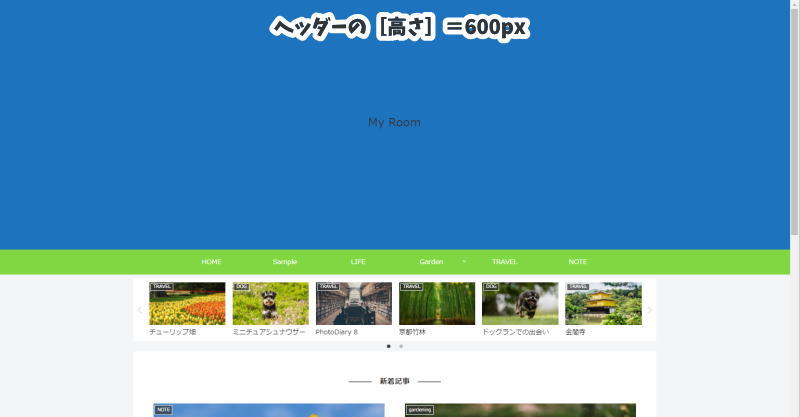
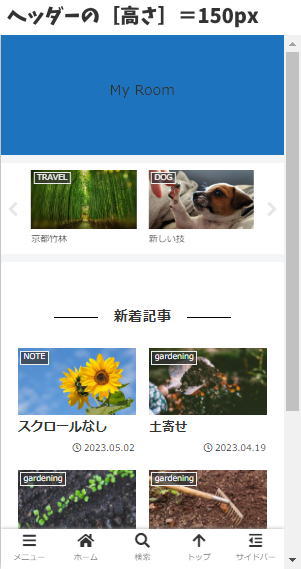
一番上の青い部分がヘッダー領域です。その下のグリーンのラインはナビメニューです。
境界がわかりやすいように、それぞれに背景色を指定しています。


以下の指定での表示結果は、全て実装サイズ「100.391px」でした。
- ヘッダーの[高さ]=指定なし(空白)
- ヘッダーの[高さ]= 0px
- ヘッダーの[高さ]= 1~100px
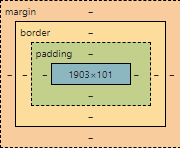
[高さ]: 数値指定
指定数値が「101px」以上では、指定した数値通りの高さに実装されました。

下のサンプル画像は、クリックで拡大できます。








モバイルモニター: 375×667px
Cocoonでは、834px以下のモバイル端末用にヘッダーの高さを[最小:0px、最大:600px]の範囲で指定できます。
ダッシュボード[Cocoon設定]→[ヘッダー]→[高さ(モバイル)]
数値的な結果を簡単にまとめると、以下の通りです。
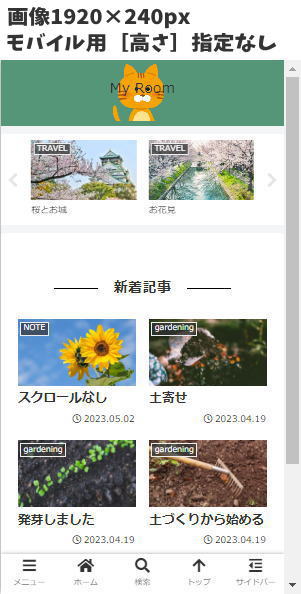
モバイル用[高さ]: 指定なし / 0~84px
通常デバイス用の[高さ]に数値を入れても、モバイルデバイスには影響しませんでした。
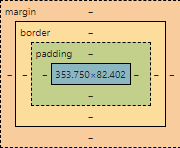
[高さ(モバイル)]に数値を入力していない場合の実装サイズは「82.402px」でした。

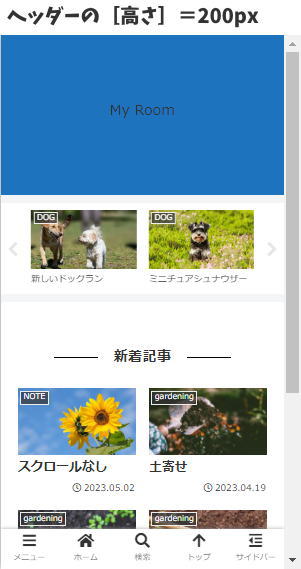
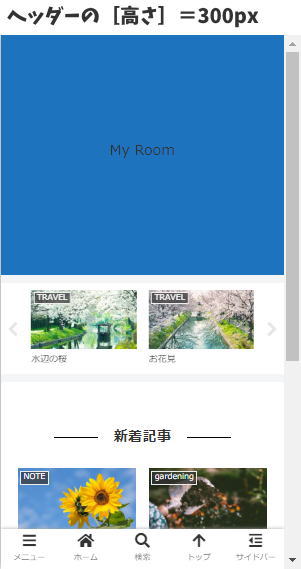
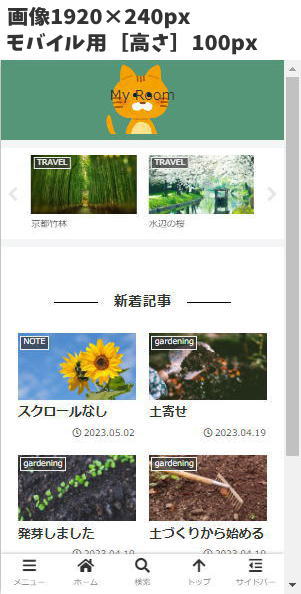
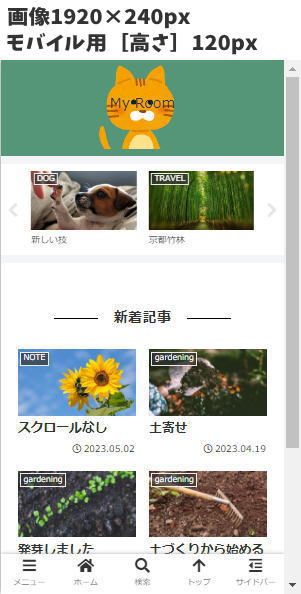
モバイル用[高さ]数値指定
指定数値が「0~84px」では、空欄(デフォルト)の時と変わらない実装サイズでした。「83~89px」では近い数値にはなりましたが、微妙に誤差がありました。
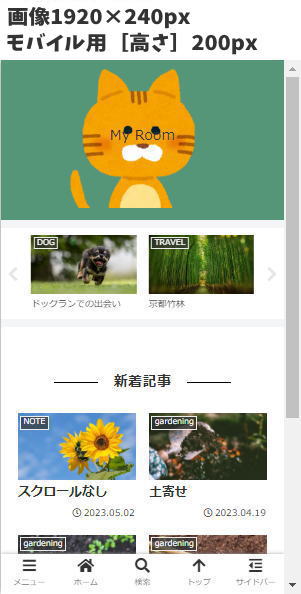
「90px以上」になると、指定数値と実装サイズが同じ値になりました。
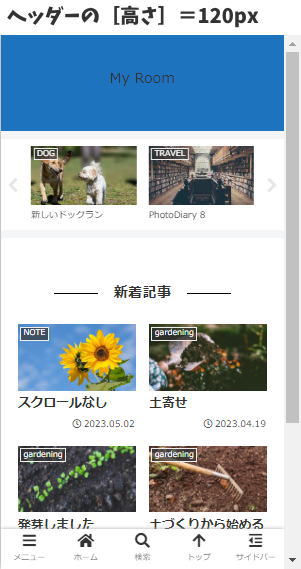
ヘッダーが占める割合がわかりやすいように、単色だけ指定しています。
下のサンプル画像は、クリックで拡大できます。




モバイル用のヘッダー背景画像
テスト中に気づいたことですが、モバイル用の表示になると、背景画像の左右が切り落とされる現象が発生しました。
分かりやすいサンプル画像を作って試したところ、毎回同じ現象になりました。
デベロッパーツールで確認したところ、通常表示とモバイル用表示では設定が異なっていました。
背景画像を作成する際の参考にしてください。
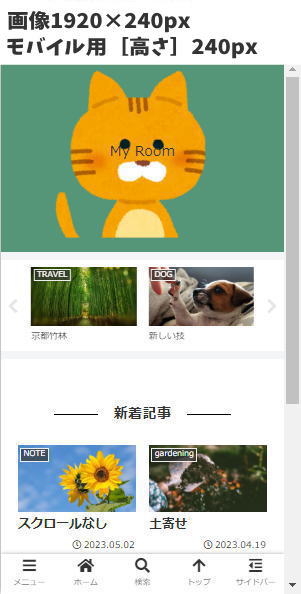
サンプルに使ったのは次の画像です。
【サンプル画像のサイズ: 1920×240px 】

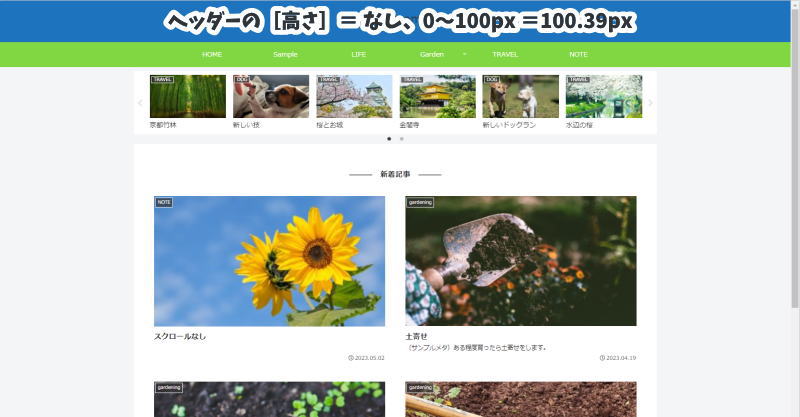
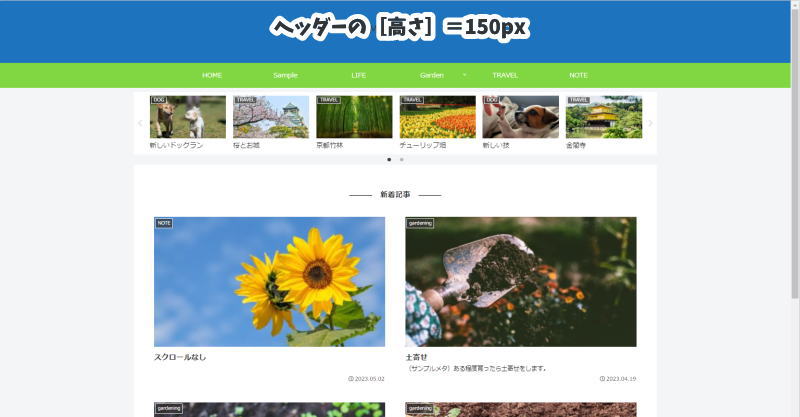
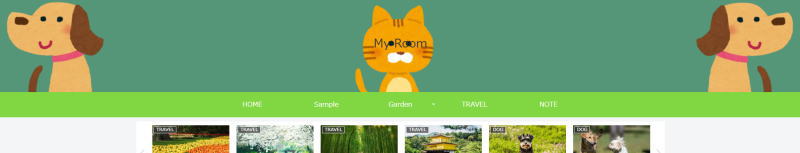
通常の設定
通常表示(PCモニター)では、ヘッダーの背景画像はウィンドウの幅に合わせて100%に拡大・縮小して表示される設定になっています。
background-size: 100% auto;


画像の左右に配置した犬のイラストが
両端とも見えてますよね!
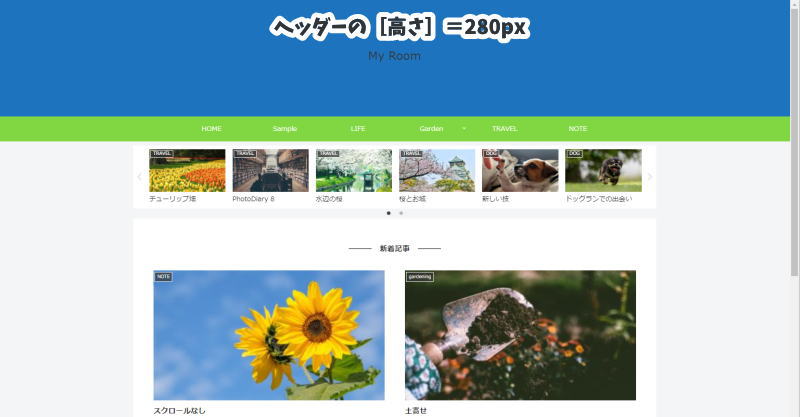
1023px以下モニター用の設定
「1023px以下」のモニターに対しては、背景画像の表示設定は次の通りになっていました。
background-size: cover;background-sizeプロパティの値coverは、縦横比を保ったまま、背景画像が表示領域を全てカバーする表示サイズに調整する、というものです。画像の比率が表示領域と異なる場合は、何もない空間が残らないように、上下または左右が切り取られます。
そのため、幅375pxのスマホでは、背景画像の左右は切り取られたようです。
高さ指定:なし

[高さ]=240px /[高さ(モバイル)]は数値を指定





両脇にいるはずの
ワンコが居ないね…
比率にもよりますが、背景画像の両端に配置したものは、スマホやタブレットでは見えなくなる可能性があります。
この記事では「解像度375×667px」で試してますが、他の解像度では、違ってくると思います。
大事なイラストを両端に置くような背景画像を使う場合は、しっかりレスポンスチェックをして調整したほうが良さそうです。