WordPressのテーマCocoonで、記事の幅を変える方法です。
Cocoonの画面構成
Cocoonの場合、基本的には2カラムで画面が構成されています。(変更可能)

カラム=column(段組み)

カラムは、記事を表示するメイン部分を「コンテンツ」、メニューなどを表示する右サイドを「サイドバー」と呼んで区別します。
カラムの幅は[Cocoon設定]→[カラム]タブの画面で変更することが可能です。

カラムの設定
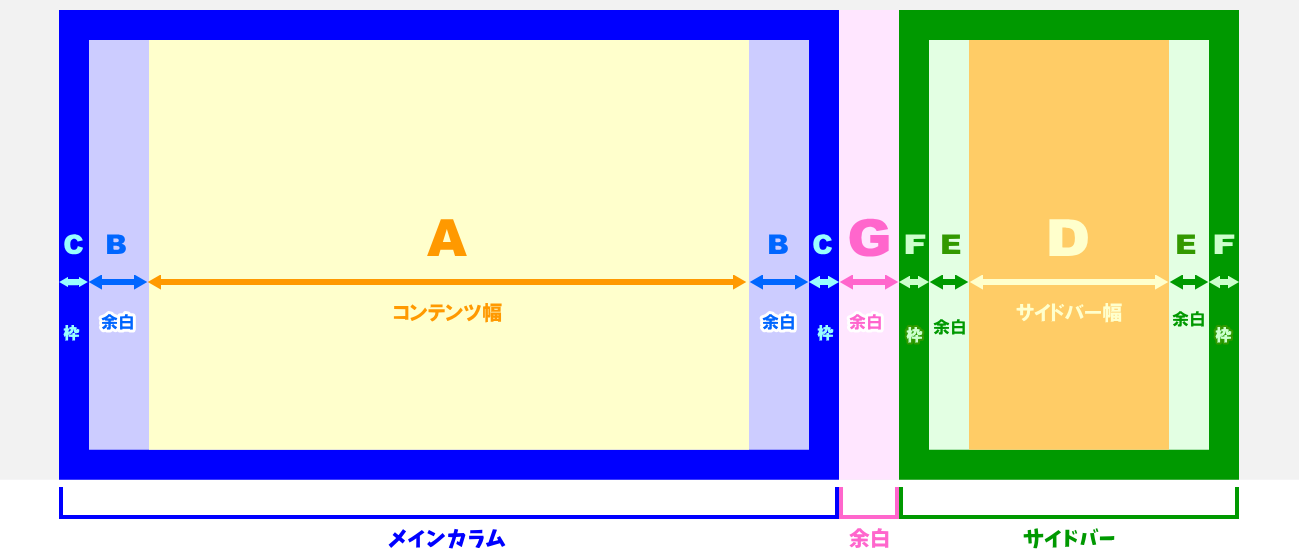
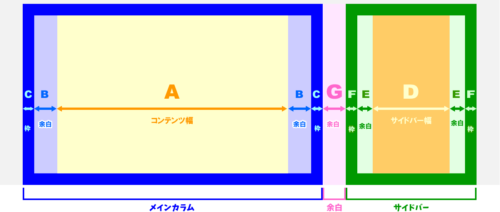
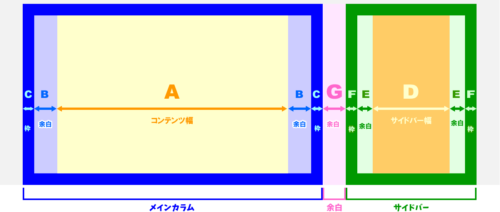
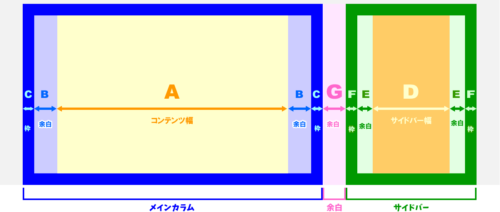
設定できる内容は次の図のようになっています。

「A」~「G」までの7か所の値を指定することができます。
これらを合計すると、全体の幅になります。
{ A +(B×2)+(C×2)} + { D +(E×2)+(F×2) } + G = 全体の幅
メインカラム
記事が表示される領域の設定です。
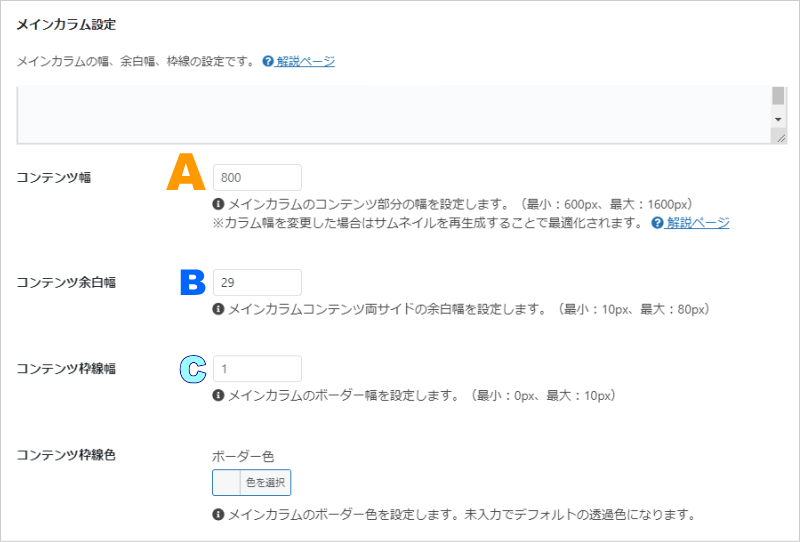
コンテンツの幅、余白幅、枠線の幅が設定できます。(下図、A~Cの部分)


▼ デフォルトの値
800px (最小:600px、最大:1600px)
29px (最小:10px、最大:80px)
1px (最小:0px、最大:10px)
未入力でデフォルトの透過色になります。
枠線の色は、指定しなければデフォルトの「透過色」になり、画面上では見えません。ですが、枠線幅を「0」に変更していなれば、左右に「1px」ずつ存在しています。(サイドバーの枠線も同じです。)
サイドバー
サイドバーの設定をします。
サイドバーの幅、余白幅、枠線の幅が設定できます。(下図、D~Fの部分)


▼ デフォルトの値
336px (最小:200px、最大:500px)
19px (最小:5px、最大:40px)
1px (最小:0px、最大:10px)
未入力でデフォルトの透過色になります。
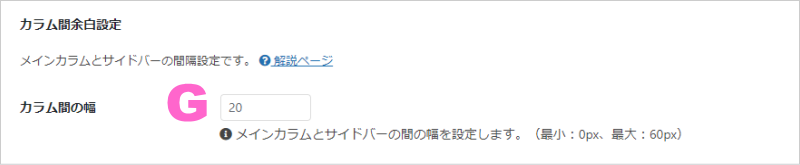
余白
メインカラムとサイドバーの間隔を決めます。(下図、ピンク=Gの部分)


▼ デフォルトの値
20px (最小:0px、最大:60px)
トップページを1カラムに変える
Cocoonでは、トップページ(フロントページとも言います)だけを1カラムに変えることもできます。
サイトの入り口が1カラムになるだけで『ブログサイト』から『サイト型』へとイメージが変わります。
詳細は下の記事をご覧ください。
また、より『サイト型』らしく整える方法も、次の記事でご紹介しています。





