ブログカードやエントリーカードは、次の記事へと誘導する大切なカードです。SEO的にサイト内の回遊率アップに繋がると言われていて、どんどん活用したいと思いますよね。
とはいえ、ブログを始めて間もない頃、自分のサイトを見て「インデックスやブログカードの中がゴチャゴチャしてて美しくないなぁー」と思ったものです。
他で見たカードは、もっとスッキリしていた気がするんです。
なんでこんなに違うんだろう?と探ってみると、色々と理由がわかってきました。
ブログカード/エントリーカード
ブログカードとエントリーカードは、どちらもリンク先への入り口的な役目を果たす、カード型リンク表示機能です。
▼ ブログカード見本

本文中にURLを挿入するだけで、簡単にブログカードを作成できます。
リンク先が自サイト内の場合は「内部ブログカード」、外部リンクの場合は「外部ブログカード」という具合に区別されます。
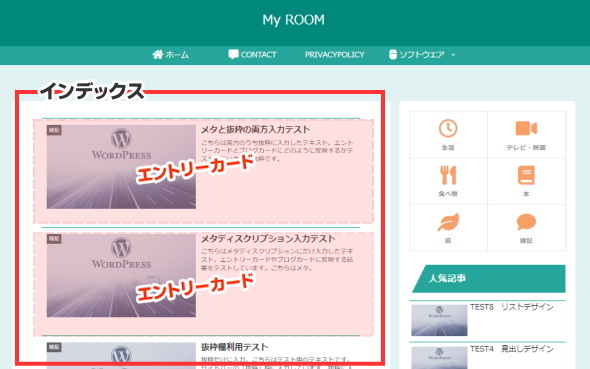
▼ エントリーカード見本

エントリーカードは、インデックスとしてサイト内の案内的な役割で自動的に表示されます。Cocoon設定-インデックスで「縦型」などに変更が可能です。
また、カードのデザインは適用しているスキンによって異なります。
スニペット(抜粋文)について
エントリーカードやブログカードには、リンク先の説明文が表示されるようになっています。これがスニペットと呼ばれています。

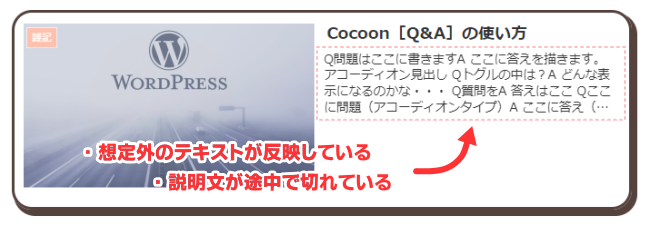
初めて自分のサイトでこれを見た時、「このテキストは一体どこから引っ張ってきたんだ?」と思うような、謎に長くて意味不明な文章が表示されていて不思議に思いました。
私はWordPressを始めるまで、ブログカードのことを『ブログカード』と呼ぶことも知らなかったし、ましてや、説明部分のテキスト領域を『スニペット』と表現することも知りませんでした。

「スニペット」って何?
スニペットとは
『スニペット』=snippet
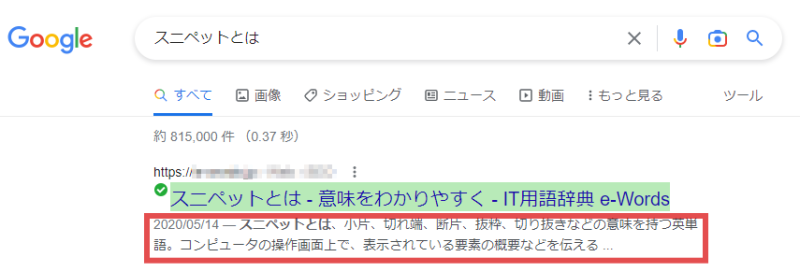
snippetを英語辞典で調べると「情報の断片、切り抜き、抜粋」という意味が見つかりますが、ネットの世界で『スニペット』と言えば、Googleなどの検索エンジンが表示する、検索結果の説明または要約部分を指します。
簡単に書くと、アクセス先の記事にどんなことが書かれているかを要約したものです。
リンク先の要約と言う意味ではブログカードもエントリーカードも同様に使われるので、こちらで使う場合もスニペットと呼んでるようです。

検索エンジン対応
ご存じの通り、ブログへの流入経路は圧倒的に検索結果からです。そして、数ある候補の中からアクセス先を選ぶとき、スニペットは大事な判断材料になるというのは誰もが経験のあることと思います。
「ちょっと何言ってるかわからない…」というスニペットでは、アクセス先の記事への期待値が低くなるのは言わずもがなですよね。
検索エンジンは、機械的に記事の中から単語を抜き出してスニペットを生成します。
ただし、Googleによるとメタ ディスクリプション要素の説明情報のほうがコンテンツの他の部分よりもページを適切に表している場合は、その説明情報を使用することもあります。
となっています。
ということは、HTMLではheadタグ内のmetaタグに要点をまとめておくと、ここを読み取ってくれる可能性があるということになります。
WordPressでメタディスクリプションを記述するにはプラグインが必要になる場合がありますが、テーマによっては最初から対応しているケースがあります。
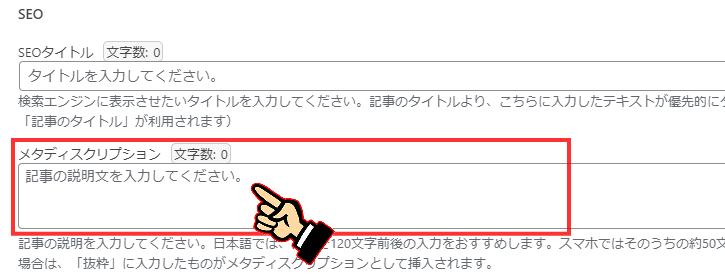
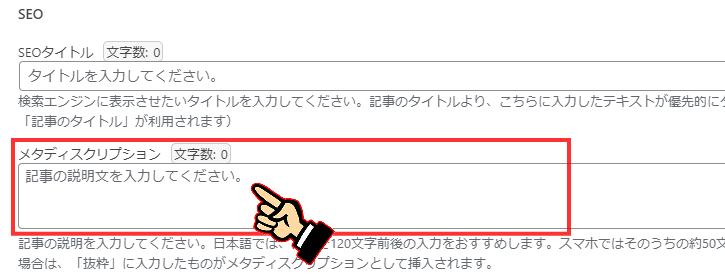
Cocoonの場合は、記事の編集画面下のほうにSEOの項目があり、[メタディスクリプション]もしっかり用意されています。
▼ Cocoon の メタディスクリプション入力画面

ブログカードとエントリーカード対応
スニペット事情を初めて知った時、それは是非とも利用しなければ!と思って記述しましたが、実際にGoogleで検索してみると、自分で記述したメタディスクリプションが表示されるケースと、「なぜ?」と思うような抜粋になっているケースとがありました。
結局、スニペットは検索エンジン任せで、必ずしも思い通りに反映しないものなのか…とガッカリしたものです。
それではWordPressでメタディスクリプションを記述するのは手間になるだけで意味が無いのか?といえばそういうわけではありません。
Cocoonの場合は、メタディスクリプションに記述した内容が、ブログカードやエントリーカードに引用されるようになっています。
もしも空欄にした場合、Cocoonの初期設定では本文から自動抜粋されるようになっています。
そう! この「自動抜粋」が、有難くもあり、ダラダラと長い抜粋文の原因にもなっています。
自動抜粋される最大文字数の初期設定は120文字。この数値は「0~500文字」の範囲で変更が可能ですが、初期設定のまま使っているユーザーが多いのではないでしょうか。
抜粋部分は、記事の冒頭からです。
ちなみに、今読んでいただいているこちらの記事は、横幅設定と文字サイズの設定から、1行に約40文字が入るようになっています(PCからの閲覧の場合)。
つまり、この記事の場合は3行で120文字ということになります。(半角・全角文字などで変化します)
大抵の記事は、本題に入る前に導入文(リード文)があると思いますが、リード文はあくまでもリード文。要約とは異質のものですよね。
たとえば、導入部には必ず挨拶を入れるようにしています…という場合、スニペットにまで毎回挨拶が入ってしまいます。
自動抜粋に任せる場合は、こうした諸事情を知って記事を作成しないと、スニペットが混乱した表示になることを知っておくべきだと思います。
それから実験してみた結果、設定できる文字数はあくまでも「最大数」の設定であって、必ずしもその数のテキストが表示されているわけではありませんでした。
どちらかというと、カード内のスニペット領域の広さに依存していて、デザインを変えると表示される文字数も変化しました。
さて、自分の行動パターンを振り返って、ブログカードやエントリーカードはどんな見え方が理想ですか?
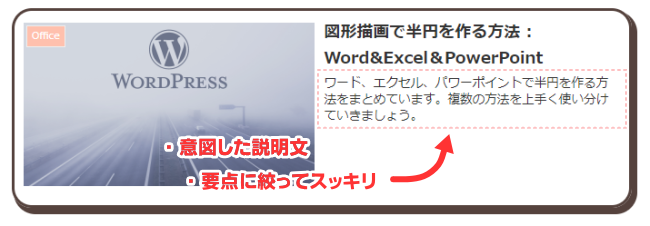
私は、カードは「読む」より「見る」という感覚です。それがたとえ要約文であっても、なおさらじっくり読むことはなく、パッと目に入った印象が大切に思います。
同じように、意味不明な説明文は邪魔なだけ…と思う人は多いのではないでしょうか?

それなら、いっそのこときれいサッパリ消してしまうか、きちんと制御して読みやすくしたいと思いませんか?

自動抜粋/メタディスクリプション/抜粋
自分でスニペットを制御するために、どこに記述すれば良いか把握しましょう。
Cocoonの場合、メタディスクリプションとは別に、[抜粋]という項目を使えます。
メタディスクリプション と 抜粋
まず、メタディスクリプションと抜粋の違いについて、調べてみました。
メタディスクリプション
「メタディスクリプション」は、本来はHTML文書のheadタグ内のmetaタグに記述するもので、この部分を検索エンジンが読み取って、ページコンテンツを把握するのに利用されます。と同時に、検索結果のスニペットとして表示されます。
ただし、Google Developers の「検索結果のスニペットを管理する」を読む限り、必ずしもメタ内に記述した文章を丸々利用するわけでもなさそうで、あくまでもGoogle側の判断になりそうです。

抜粋
「抜粋」はWordPressの機能で、記事の要約を入力できます。テーマによっては「抜粋」をインデックスや検索結果、アーカイブスなどの様々な場面でプレビュー代わりに表示できるようにしています。
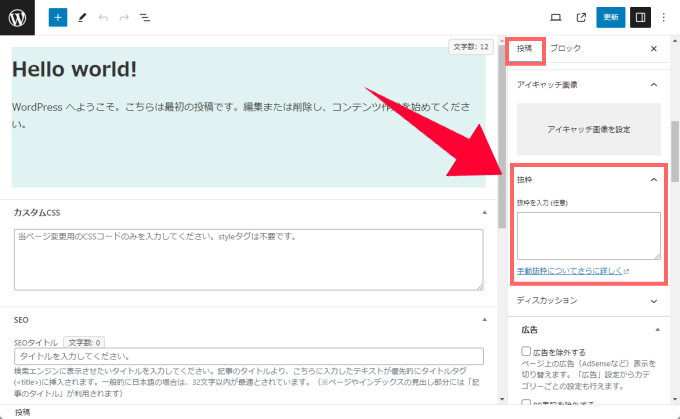
[抜粋]の入力場所は、編集画面のサイドバーにあります。

WordPressによると、この[抜粋]が空欄の場合は、WordPress は投稿の最初の 55 単語を使用して抜粋を自動的に作成します。
とのことです。
記述場所と表示の関係
Cocoonの場合、WordPressの機能である「抜粋」と、独自の「メタディスクリプション」があるので、スニペットとして反映する箇所が2箇所あることになります。
2か所をどうやって使い分けるのかが気になる所ですが、これ、といった記事を見つけるのが大変で、試してみるのが一番と思い、実験した結果が下の画像です。
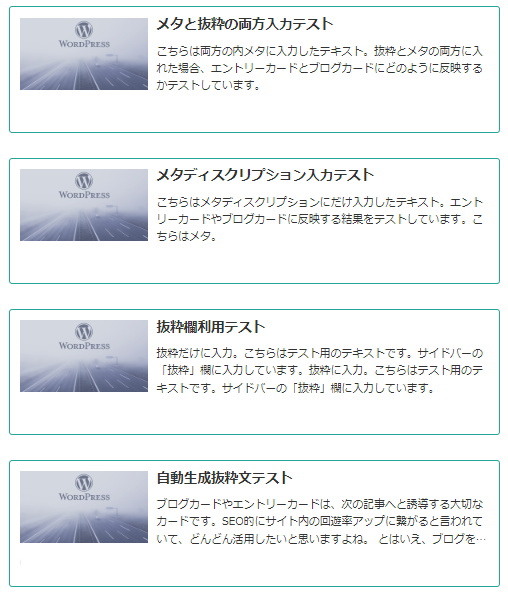
▼ エントリーカード

▼ ブログカード

記事にメタと抜粋の片方を入力した場合と、両方入力した場合とで比較しました。
どちらか片方しか入力していない場合はそのまま表示されるので特に問題ありませんが、メタと抜粋の両方を入力した時に、エントリーカードには抜粋、ブログカードにはメタが表示されるという結果になりました。
まとめると、こんな感じになります。
| 記述 | 検索エンジン スニペット | エントリーカード | ブログカード表示 | |
|---|---|---|---|---|
| メタ | 抜粋 | |||
| ○ | ○ | メタディスクリプション | 抜粋 | メタディスクリプション |
| ○ | メタディスクリプション | メタディスクリプション | メタディスクリプション | |
| ○ | 抜粋 | 抜粋 | 抜粋 | |
| Googleが自動生成 | 本文 | 本文 | ||
記述場所を決めて上手に活用
ここまでの流れで分かったことは、エントリーカードやブログカードのスニペットは、記述場所さえわかれば、自分で内容を制御できるということです。
あとは、いかに簡潔で明瞭な説明文を用意できるかが勝負!といった感じです。
個人的には、現在はメタ一択で記述しています。
あっちにもこっちにも書くのは面倒だし、何かしらの事情が無い限りは、とりあえずメタに記述しておけば全てのスニペットに有効かなぁという印象だからです。
気になるのは文字数ですよね。
先述したように、文字数の設定はあくまでも最大数です。表示されるのはスニペット領域の広さに依存します。
エントリーカードは、インデックスの設定次第で横型と縦型が選べて、それだけでも表示される文字数が変わります。
また適用しているスキンでカードのデザインが変わっているケースがあります。インデックス自体の設定に変更がなくても、デザインの変化で表示数が変わるケースも確認できました。
こうしたことから、カード内の文字数はご自身の環境でテストして、いい塩梅を見つけるのが一番良いと思います。
使い方は千差万別なので、自分なりに上手くコントロールして活用してください。
スニペットを非表示にする
メタディスクリプションと抜粋の役割や使い方を理解したうえで、それでもデザイン的にスニペットを消したい(非表示)という場合の対応方法です。
エントリーカードのスニペットを非表示にする方法
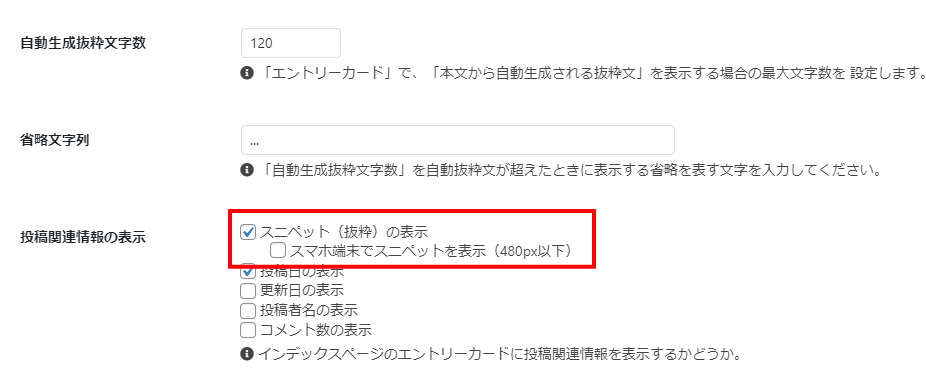
- ダッシュボード[Cocoon設定]-[インデックス]タブを開きます。
- [投稿関連情報の表示]で「スニペット(抜粋)の表示」のチェックを外します。
- [変更をまとめて保存]をクリックします。

ブログカードのスニペットを非表示にする方法
CSSを使って、スニペットを非表示にすることができます。
詳細は、下の記事をご覧ください。
最後に…
今回の記事では、ブログカードやエントリーカードに表示されるスニペットの役割や、活用方法についてまとめました。
表示する、しないに正解はありません。環境や好みに合わせて使い分けをしてください。




