作るのは面倒だけど、著作権を気にせず使える自作のイラスト。簡単なものを作り慣れておくと、いざという時に役立ちます。今回は『気球』を作ってみましょう。
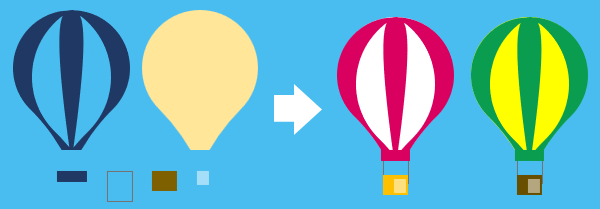
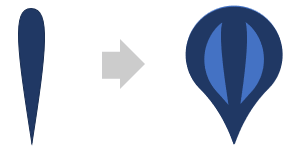
今回作成する『気球』のイラスト
今回は、こちらのイラストを作成します。

プレゼンテーションの時に使いやすいよう、シンプルな気球です。
完成したイラストをSVG形式で保存しておけば、後から編集したり、別のファイルでも使えます。

図形を組み合わせてイラストを作成する
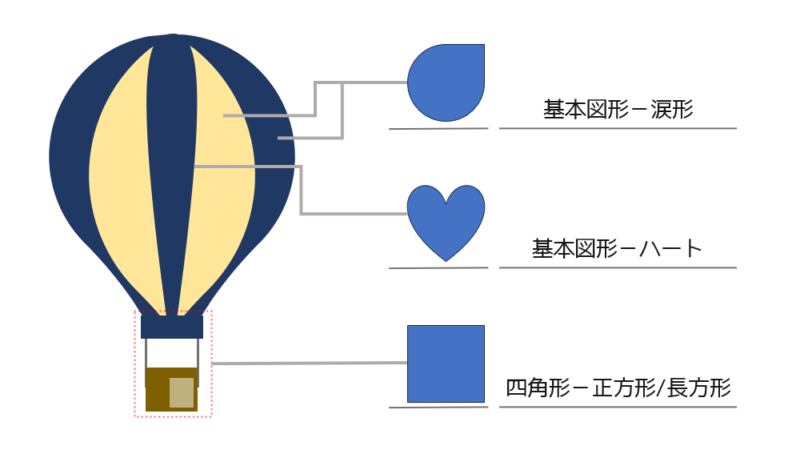
今回は、次の図形を組み合わせていきます。
- 基本図形から「涙形」
- 基本図形から「ハート」
- 四角形から「正方形/長方形」
これらの図形を、下図の位置で使います。

既定の形に手を加えますが、難易度が高い操作というわけではありません。
図形「涙形」を扱う時の注意点
気球のバルーン部分に使うのが「涙形」です。
この図形、むやみにドラッグすると、すぐに形がおかしくなります。そのため、涙形は「ドラッグする時はShiftキーと一緒!」と心得ておいてください。
目指す形が違えば普通にドラッグするだけでも構いませんが、今回はShiftキーがミソになります。

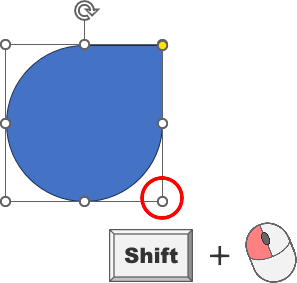
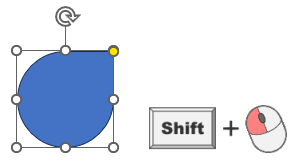
サイズ変更はShift+ドラッグ
今回の作業では、既定の形を崩さずにサイズを変更します。
そのため、サイズ調整ハンドルの内、ドラッグに使うのは四隅のハンドルだけです。
また、タテ×ヨコの比率を変えずにサイズを変更するため、Shiftキーを押しながらドラッグします。

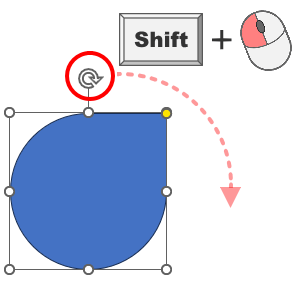
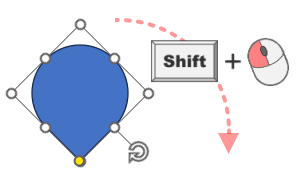
回転はShift+ドラッグ
回転ハンドルをドラッグする時、Shiftキーを押しながらドラッグすると、15度ずつ回転させることができます。
イラスト作り
図形の扱い方については詳細を省きます。
図形の挿入=[挿入]タブ→[図形]
途中で複数の図形を重ねて結合する作業があります。
図形の結合=[図形の書式]タブ→[図形の結合]



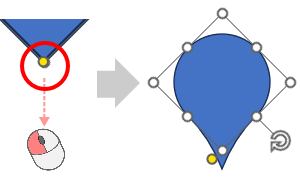
1. バルーンの基本を作る
- 図形[涙形]を、Shiftキーを押しながらドラッグして描画する。
- 左図のように、涙の先端が下に来るように回転する。
- 調整ハンドル「●」を下にドラッグし、形を整える。





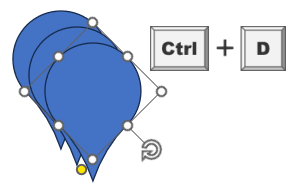
2. バルーンの模様を作る(1)
- 先に作った図形を選択したまま、Ctrl+Dキーを2回押して複製を2個作る。
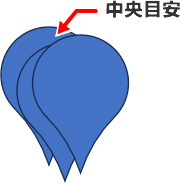
- 上の涙形を、下の涙形の天辺中央あたりで交差する位置に移動させる。
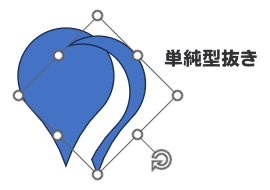
- Shiftキーを押しながら下の涙形をクリックし、重ねた2つの涙形を選択する。
- [図形の書式]タブ→[図形の結合]→[単純型抜き]
- 型抜きした図形の塗りつぶしの色をお好みに変更する。
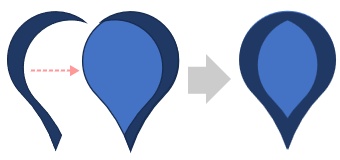
- 残っている涙形の上に重ねる。
- 型抜きした図形の複製を作り、[左右反転]する。
- 涙形の上に重ねる。





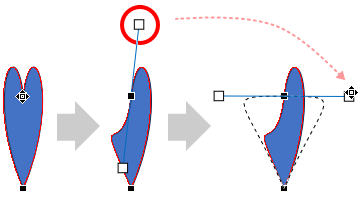
3. バルーンの模様を作る(2)
- 図形[ハート]を涙形と同じ高さに描画する。
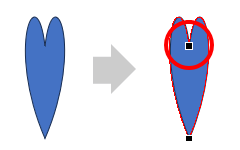
- ハートを右クリック→[頂点の編集]を選択。
- 上の頂点を右クリック→[頂点を中心にスムージングする]
- はねあがったハンドルのどちらかをドラッグし、左右ハンドルが水平に並ぶようにする。
- 頂点を少しだけ上にドラッグして、丸みのある形にする。
- 図形の外側をクリックして頂点の編集を終了。
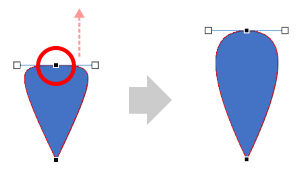
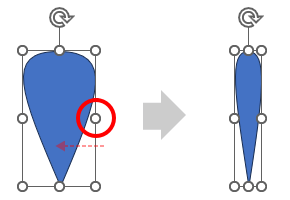
- (元)ハートの横幅を細くする。
- (元)ハートの色を(1)で作った模様の色と同じにする。
- バルーンの中央に配置する。


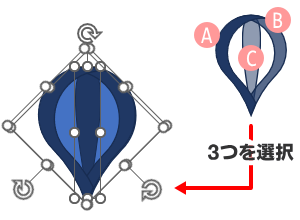
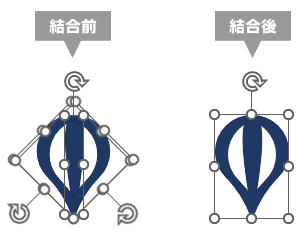
4. 模様を結合する
- 涙形の上に配置した3つの模様図形を選択する。
- [図形の書式]タブ→[図形の結合]→[接合]
重なる図形を選択するのは難しいね!
ズーム機能や[オブジェクトの表示と選択]を活用しよう!
結合すると、ひとつの図形として扱えるようになります。

四角形を複製して2個にする


[図形の結合]→[単純型抜き]

[図形の結合]→[単純型抜き]

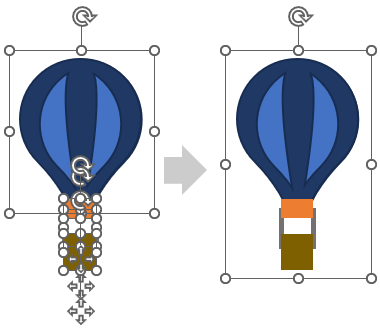
5. バルーンを仕上げる
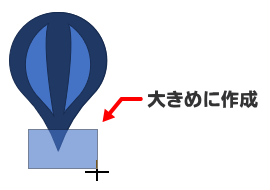
バルーンの下端を平らに切り取ります。
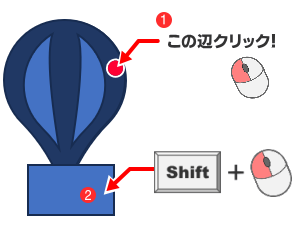
- バルーンの下端で、大きめの四角形を描画する。
- Ctrl+Dキーを押して複製を作成する。
- 複製した四角形を元の四角形の上に重ねる。
- バルーンの模様部分(接合図形)を選択する。
- Shift+四角形をクリックする。
- [図形の結合]→[単純型抜き]
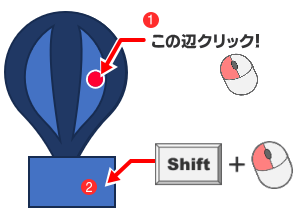
- バルーンの本体図形をクリックする。
- Shift+四角形をクリックする。
- [図形の結合]→[単純型抜き]
- バルーン全体を選択し、[線なし]にする。
- Ctlr+Gキーでグループ化する。
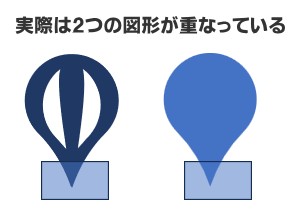
模様と本体を個別に型抜きするため、型抜きに使う四角形は2個用意して重ねておきます。
型抜きでは残す図形を先に選択します。


模様と本体を個別に型抜きするため、型抜き用の四角形は2個用意して重ねておきます。
型抜きの際、残す図形を先に選択しましょう。
6. バスケットを作る
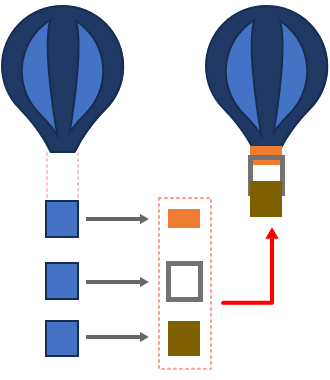
- バルーン底辺の長さと同じ幅の四角形を描画する。
- 2つの複製を作る。(計3個の四角形)
- 1つはバスケット本体として色を指定。
- 1つは本体とバスケットを繋ぐ部品として[塗りつぶし]を[なし]にして、太さと色を指定。
- 1つは本体との接続部位として高さを変更し、お好みの色を指定。
- 3つの四角形をバルーンの下に配置する。
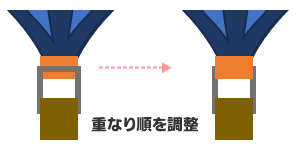
- 図形の前後の重なり順を調整する。
バスケットは、台形を上下反転して作ってもいいですね。

7. 仕上げ
- 全ての図形を選択し、グループ化する。
バスケットは、台形を上下反転して作ってもいいですね。
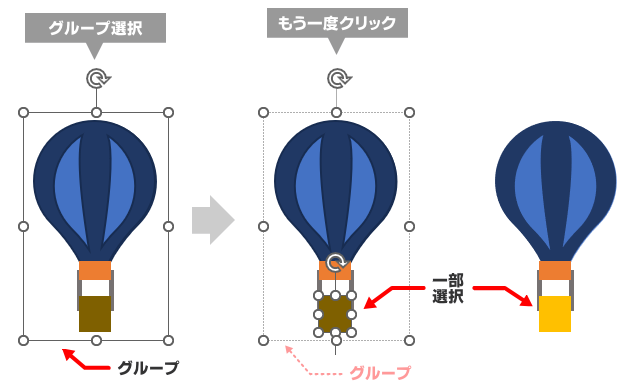
色の変更
グループ化したあとで色を変更する場合、グループ化を解除する必要はありません。
グループ全体を選択した後に、もう一度任意の図形をクリックすればグループ内の一部選択となって編集できます。

SVG形式で保存する
イラストの保存は、一般的にはPNG形式がおすすめですが、SVG対応のPowerPointで再利用することを考えると、SVG形式で保存しておくと便利です。
SVG形式画像はSVG対応のソフトでしか開くことができませんが、非劣化で拡大縮小ができ、編集も可能です。
- 作成した気球イラストを右クリック→[図として保存]を選択。
- [ファイルの種類]を「SVG」に変更。
- ファイルの場所とファイル名を指定して[保存]する。
最後に…
今回は、図形を組み合わせて気球を作る方法をご紹介しました。
あくまでも作例のひとつです。オリジナルのイラストづくりの参考にしてください。
また、今回は「図形の結合」と、図形の「頂点の編集」を使っています。それぞれの機能をもう少し踏み込んで知りたい方は、下の記事をどうぞ。







