前回は「楕円」だけを使って「うさぎ」のイラストを描いてみましたが、今回は、ちょっとした小技を使ってみたいと思います。
PowerPointの「結合」を活用
Office製品のワードやエクセルで共通の図形描画機能ですが、パワーポイントだけ、ちょこちょこと特別な機能が備わっています。
その中のひとつが[図形の結合]です。
図形の結合
[図形の結合]機能を使うと、複数の図形を組み合わせて新しい形を作ることができます。

使用する際の注意点は、次の通りです。
- 複数の図形を選択している時だけ使える機能です。
- 選択した図形にグループ化されたものが含まれると使えません。
- 画像(写真やイラスト)では使えません。
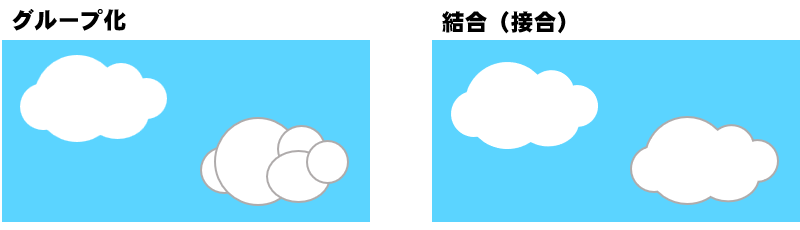
複数の図形を組み合わせてオリジナルの形を作る場合、結合機能がなくても[枠線なし]を利用すれば、ひとつの図形に見せることは可能です。
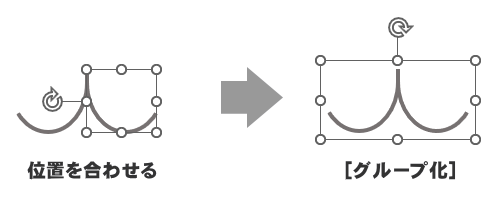
ただ、作成した図形に外枠を表示したくても、複数の図形の集まりは例えグループ化しても、それぞれの図形に外枠が設定されてしまいます。
その点、結合で作成した図形は「1つの図形」と認識されているので、簡単に外枠を表示することができます。

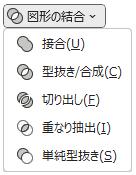
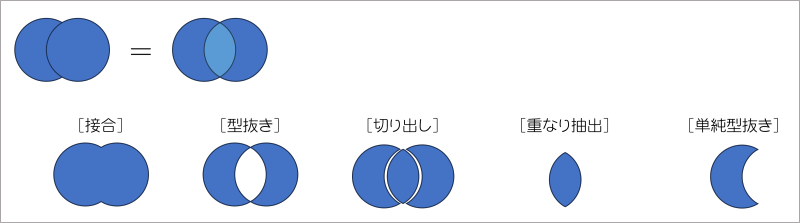
また、[図形の結合]機能には5種類の結合タイプが用意されているというスグレモノです。
それぞれの違いは次の通りです。
結合の種類と結果

コマンドごとの結果の違いを活用すれば、さらに図形描画の可能性が広がるでしょう。
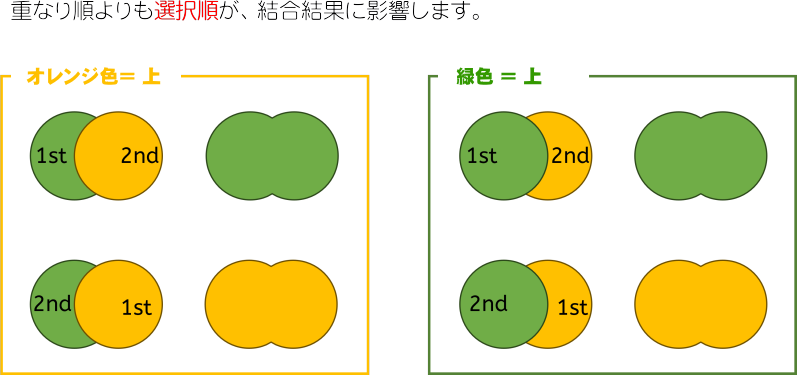
結合結果は図形の選択順序が関係します。思い通りの結果にならない場合は、一度選択を解除して、あらためて違う図形から選択するようにしてください。

それでは、この結合機能を実際に使ってみようと思います。
[結合]を使いながら「うさぎ」のイラストを描く
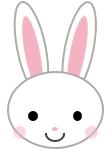
図形描画機能の楕円形だけを使って描いたのが、下図のうさぎさんです。

いかにも「うさぎ」ですが、写真を見てみると、、、

あらやだ。結構違いますね…。
丸くない…。
どちらかというと丸みのある三角顔でした。
「結合」機能を学習するのにピッタリな題材では?
写真に寄せて描く場合、[フリーフォーム]や[曲線]あたりを使って描くこともできます。
それとは別に、図形を組み合わせて近い形を作るのも、ひとつの手法です。
そこで今回は応用編として、[図形の結合]を使いながら「うさぎ」を描いてみたいと思います。
結合[接合]を使って「頭」の輪郭を作る
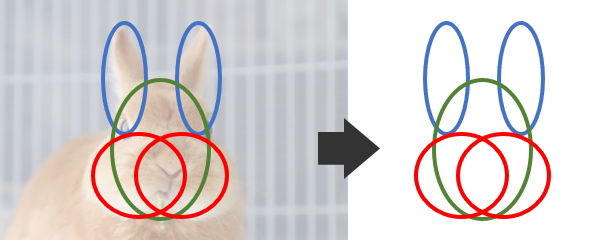
参考写真をみると、うさぎさんの顔は次のような構成になっています。

- 耳の楕円(青) × 2個
- おでこからの縦長楕円(緑) × 1個
- 頬の楕円(赤) ×2個
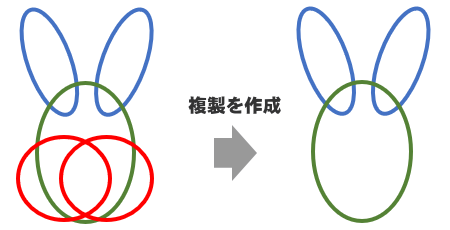
1. 顔の輪郭用「楕円」を作成して配置する
上の図を参考に、計5個の楕円を作って配置してください。
解説用に枠線の色を変えていますが、実際に作る場合は図形の色を変える必要はありません。
2. 耳の角度と位置を調整する
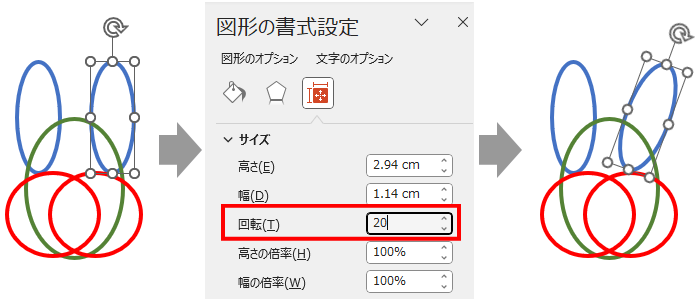
- 右耳を選択します。
- [図形の書式]→[回転]→[その他の回転オプション]を選択します。
- サイドバーに[図形の書式設定]作業ウィンドウが開き、[図形のオプション]-[サイズ]が表示されます。
- [回転]に「20」と入力してEnterキーを押します。
- 選択していた右耳が20度回転します。

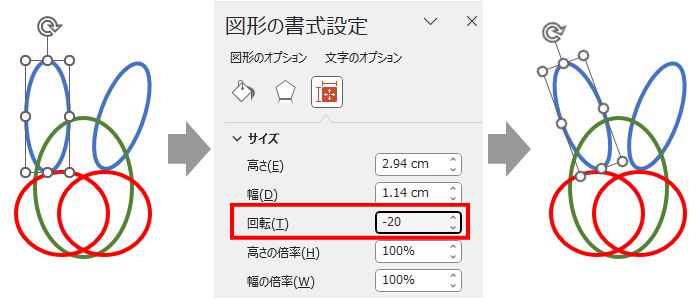
- 左耳を選択し、[回転]に「-20」と入力してEnterキーを押します。
- 選択していた左耳がマイナス方向に20度回転します。

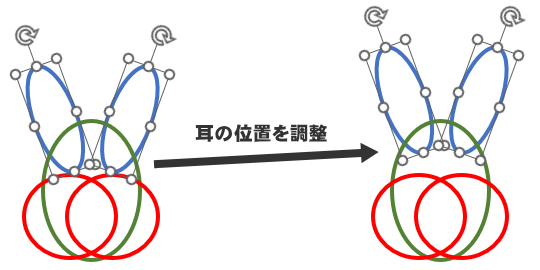
- 両耳を選択し、矢印キーを使って位置を調整します。
- 両耳の上端を揃える場合は、両耳選択→[図形の書式]→[配置]→[上揃え]

- 後で使うので、青と緑部分の楕円(3個)を選択し、Ctrlキーを押しながら少し離れた場所にドラッグしてコピーを作成しておいてください。
3. 楕円を「接合」する
上の手順「6」で作成した複製は最後に使います。本体のほう(楕円5個)を結合しましょう。
- 5個の楕円を選択します。
- 外周を囲むようにドラッグすると、範囲内の図形を一気に選択できます。
- [図形の書式]→[図形の結合]→[接合]を選択します。
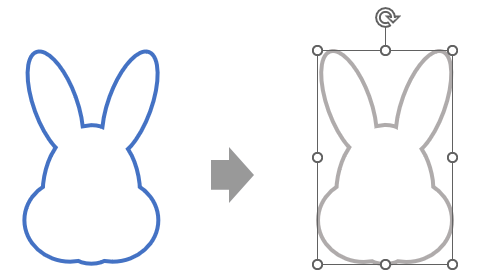
4. 図形の色を変える
接合して作られたうさぎの頭を、うさぎ色に変更しましょう。
- 接合した図形を選択し、[図形の塗りつぶし]と[図形の枠線]の色を指定します。
- 必要なら、枠線の[太さ]を変更します。
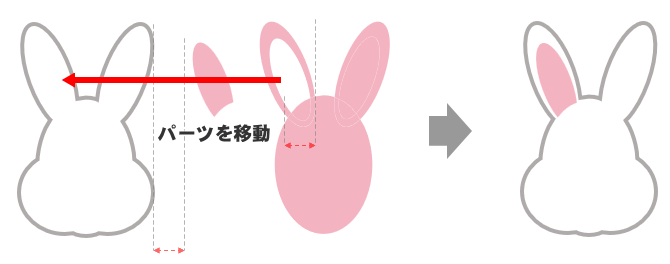
結合[切り出し]を使って「内耳」を作る
[切り出し]を使って、オリジナル図形の型に合う別のパーツを作ってみましょう。
- 外耳よりも小さい内耳用の楕円形を2個作ります。
- 楕円形の色を変えます。(塗りつぶし=ピンク / 枠線=線なし)
- 先に作っておいた複製(青と赤の楕円)の耳の上に配置し、サイズや角度を調整します。
- この時、ピンクの内耳が多少頭に重なるくらいの位置に配置してください。
- この時、ピンクの内耳が多少頭に重なるくらいの位置に配置してください。
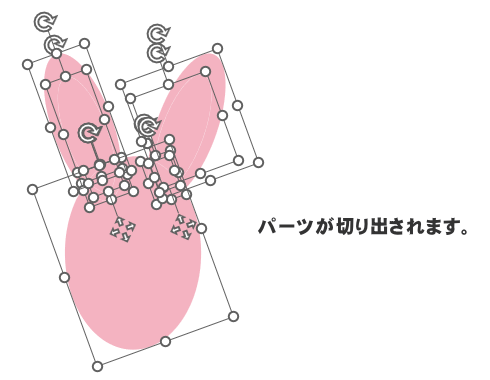
- 図形を選択します。この時、次の順番で選択することをお勧めします。
- ピンク → ピンク → 青 → 青→ 緑
- 順番通りに選択するのが難しければ、後で図形の色を再設定します。
- [図形の書式]→[図形の結合]→[切り出し]を選択します。
- ピンクを最初に選択していれば、ピンクのパーツとして切り出されます。

- ピンク以外に切り出された場合は、最後に色を再設定してください。
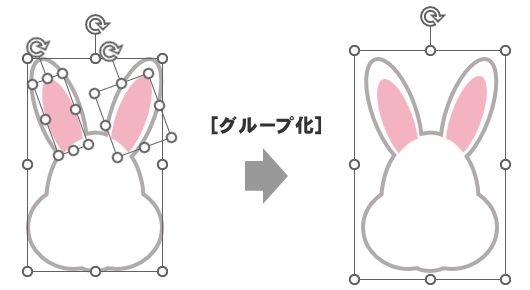
- 切り出した図形から、内耳パーツを本体の外耳内側に配置します。
- 両耳をセットしたら、最後に顔全体を選択して[グループ化]しておきましょう。
- [図形の書式]→[グループ化]→[グループ化]

結合[単純型抜き]を使って「口」を作る
[単純型抜き]と[頂点の編集]を使って、線を描いたようなパーツを作ってみましょう。
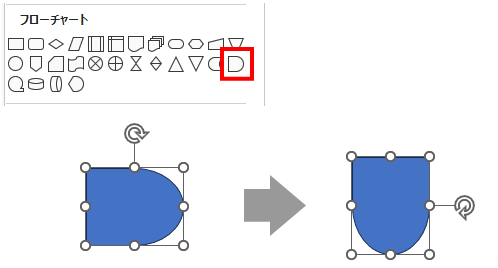
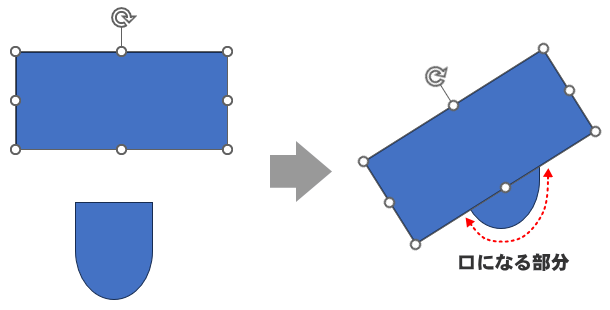
- [フローチャート:論理積ゲート]を描き、カーブが下に来るように回転させておきます。
- [正方形/長方形]で、長方形を描きます。
- 論理積ゲートの外枠が口の形になるように長方形を重ねて配置します。
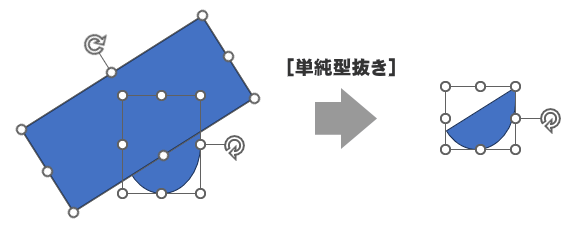
- いったん選択を解除し、論理積ゲート → 長方形 の順に選択し直します。
- [図形の書式]→[図形の結合]→[単純型抜き]を選択します。
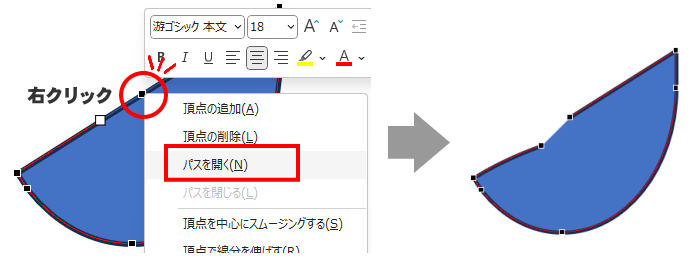
- 型抜きされた図形を右クリックし、[頂点の編集]を選択します。
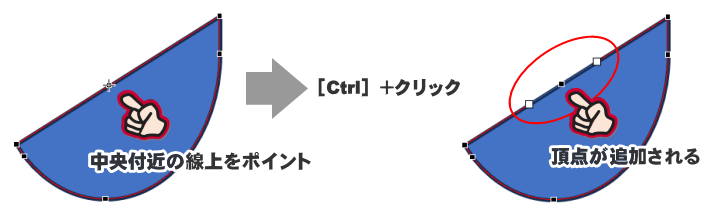
- 上辺の中央地点をポイントし、Ctrlキーを押しながらクリックします。
- クリックした地点に頂点が追加されます。

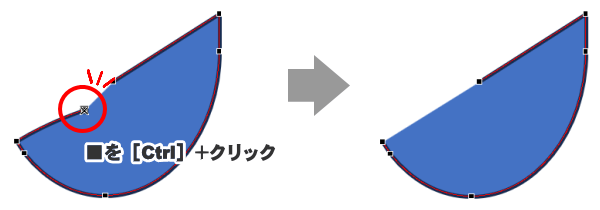
- 追加された頂点を右クリックし、[パスを開く]を選択します。
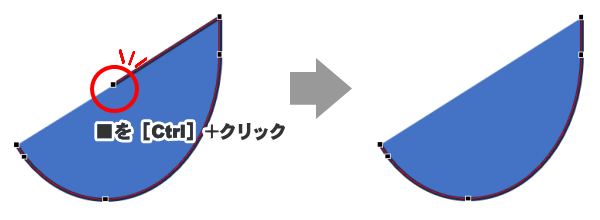
- パスを開いてできた頂点「■」をポイントし、Ctrlキーを押しながらクリックします。
- 頂点が削除されます。

- 残ったもう一方の頂点も、Ctrlキーを押しながらクリックします。
- 図形の色は[塗りつぶしなし]、[図形の枠線]の色と太さをお好みのものに変更します。
- 作成した図形の複製を作り、[左右反転]させます。
- コピー元と複製を合体して口の形に仕上げたら、[グループ化]しておきます。
「鼻」を作る
今回は、鼻の形を丸みのある三角形にしてみます。

楕円形を作り、[頂点の編集]を使って変形します。
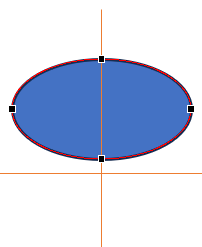
- 横長の楕円形を作り、縦・横に目安となる直線を描画しておきます。
- 楕円形を右クリックし、[頂点の編集]を選択します。
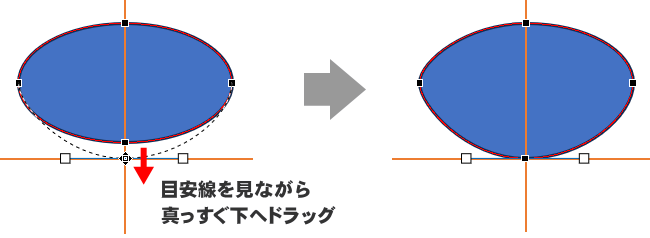
- 下辺の頂点を下に向かってドラッグし、三角に近づけます。
- 上辺の頂点を下に向かってドラッグし、少し平にします。
- 少し形が崩れた場合、左右のハンドルの長さが異なることが原因です。
- これを修正するため、左右のハンドルの長さを合わせます。
- 形が整ったら、図形に色を塗って「鼻」らしくします。
- 目安線を削除して「鼻」の出来上がりです。
最後の仕上げ
残りの目と頬のパーツは[楕円]を使って描きましょう。
全てのパーツが準備出来たら、それぞれの配置を調整してイラストの完成です。
輪郭が同じでも、パーツごとの線の太さ、大きさや位置次第で表情は大きく変わります。色々と試してお好みの顔を見つけてください。

練習
ここまでに使ってきた[図形の結合]機能を使って、胴体部分を作ってみましょう。
「胴体」を作る
結合を使って、胴体部分を作ってみましょう。
「前足」を作る
楕円を組み合わせて大まかな足の輪郭を作り、[接合]と[頂点の編集]を使って仕上げています。
まとめ
今回は、パワーポイントの[図形の結合]を使って複雑な形を作る方法をご紹介しました。
今回使った方法は、あくまで目的の絵を完成させるためのひとつの方法に過ぎません。別の方法でも描けるし、使う図形を別のものにしても全然OKです。
自分なりの描きやすい方法を見つけて、その中でこの結合機能を活用していけばいいと思います。
5種類の結合結果を知って、イラスト作りに大いに役立ててください。