スキンを自作するってどういうこと?と、疑問に思ったら読んでみて下さい。
スキンとは?
最初に「スキンとは?」をザックリご紹介しておきます。
着せ替え機能
Cocoonには、スキンと呼ばれる便利な着せ替え機能が備わっています。
スキンを使えば洋服を着替えるかの如く、クリックだけで次々とサイトのデザインを変えることができます。

使い慣れない言葉に思えますが、「スキンケア」とか「スキンシップ」と聞けば、「あぁ!」と思いますよね。「肌」という意味では結構馴染みのある言葉じゃないですか?
コンピューター用語としての「スキン」は、ソフトの操作画面などの見た目を変える機能のことを言います。音楽再生ソフトなんかでは良く使われていると思います。
個人的には、家具のショールームに例えたほうがわかりやすいかな、と思ってます。
新しい部屋に家具を揃える場合、白を基調にした北欧テイストの部屋、とか、木目調の家具で揃えたナチュラルな部屋、というように、色合いや家具の質感みたいなものを揃えると、統一感が生まれますよね。


どんな部屋にしたいかは頭でわかっていても、何をどう揃えれば思い描いた雰囲気を作れるのか?
それが素人には難しいじゃないですか。
でも、ショールームに行けば「ババーンッ!」と家具一式をコーディネートした部屋が並んでて、お財布さえ許せば「このままください!」と言いたくなりますね。
まさに、それが『スキン』です。
色合いやボックスデザインまで、総合的にコーディネートしたファイル=スキンが用意されているので、ユーザーは「これかな?」「こっちかな?」と、クリックひとつで次々と部屋の衣替えができる優れた機能です。
Cocoonには多数のスキンが用意されているのですが、その上で、スキンのひな型が用意されています。ひな型を編集し、指定された場所(サーバー内のフォルダ)に保存すれば、新しいスキンとして使えるようになります。
スキンの作成と言っても、大元は既にCocoonの親テーマで構成されているので、ゼロから書き起こしましょうという大掛かりなものではありません。
自作スキンは、デフォルトのデザインから自分流にカスタマイズしたい部分だけを変更、追加するだけです。
スキンの実態
スキンは、複数のファイルで構成されています。
ただ、基本的なデザインに関してはCSS(スタイルシート)ファイルを使います。なので、CSSの知識さえ身に付ければ、簡単にスキンを作成できます。
CSSの特徴として、記述したものに対する優先順位というのがあります。スタイルシートに記述したコードは、後(下の行)に記述したものが優先される、というのが基本のルールになっています。
例えば、次のコードはページの背景色を指定するコードです。
body{
background: white;
background: silver;
}この場合、上の行に記述した「white(白)」指定は無視され、下の行の「silver(銀色)」が設定されます。
これに加えて、どこに書いたかも、優先順位に関係してきます。
この優先順位のルールがあるからこそスキンが成り立つという、よくできた仕組みだなぁと思います。
スタイルの優先度
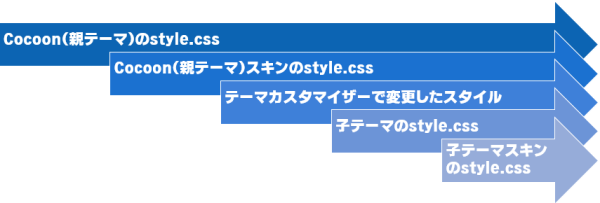
Cocoonの場合、スキン機能のスタイルが呼び出される順番は以下の通りです。
- Cocoon(親テーマ)のstyle.css
- Cocoon(親テーマ)スキンのstyle.css
- テーマカスタマイザーで変更したスタイル ([外観]-[カスタマイズ])
- 子テーマのstyle.css ([外観]-[テーマファイルエディタ-])
- 子テーマスキンのstyle.css

- スタイルシートは、同じCSSセレクタなら後から呼び出されたものが優先されます。
- ただし !important 宣言がある時は例外です。
優先度から見てもわかるように、子テーマのスキンは一番優先度が高くなっています。
親テーマなど、優先度の低いスタイルシートの内容を継承した上で、必要箇所だけを追加することで対応できるようになっています。
たとえば、「2.」の親テーマスキンのスタイルシートは、使う、使わないは自由です。使った上でカスタマイズしたいなら、それよりも優先される「3~5」のスタイルシートで対応できる仕組みです。
1. 親テーマのスタイルシート
まず、基本は「1.」の親テーマCSSでスタイルが設定されています。
Cocoonをインストールした直後、スキンを使わずにサイトを開くと、やけにシンプルなサイトが表示されますね。
ところが、シンプルとはいえ基本は押さえたスタイルになっているので、誰もがすぐに記事作成に取り掛かれるようになっています。
もし、この「1.」すらなければ、サイトはただの文字の羅列で表示されるはずです。

シンプルなのは
カスタマイズしやすいようになんだよ…

ありがたいことだピョ~
2. 親テーマスキン
Cocoonは、スキンを使わずに「1.」のシンプルな状態で使うことも可能です。
また、[Cocoon設定]を使って、ヘッダーやフッターの色を変えたり、背景画像を設定することだってできてしまいます。
ただ、[スキン]で好みのデザインが見つかれば、一気に華やかなデザインへと変化させることができるので、初心者にとっては非常に便利です。
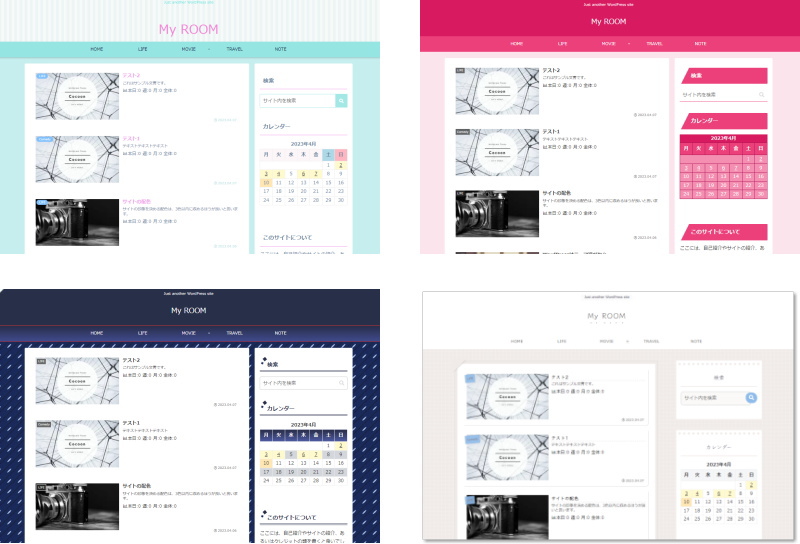
これが「2.」の親テーマのスキンになります。スキンはCocoon作者のわいひらさんが作ったものと、有志の方々が提供してくださった様々なパターンが用意されています。

3. テーマカスタマイザー
スキンを使っても使わなくても、遅かれ早かれ、誰しもが「この部分だけは違う色にしたい」「この見出しだけを別のデザインに変えたい」という願望が出てくると思います。

見出しのデザイン変えたいブー
そうした場合は、使用中のスタイルシートのコードを書き換えるか、優先順位の高い場所に新しいコードを追加するか、になります。
安全面を考えれば、書き換えよりも、追加のほうが良いのは一目瞭然ですね。
Cocoonユーザーが新しいCSSを追加するなら、「3.」のテーマカスタマイザーを使うか、「4.」の子テーマのスタイルシートを使うか、のどちらかになります。
テーマカスタマイザーはWordPressの機能なので、編集機能と合わせて使いやすくできています。
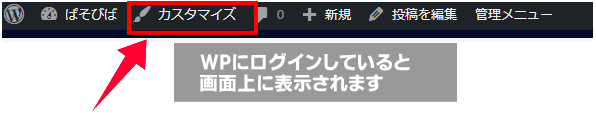
ダッシュボードの[外観]→[カスタマイズ]から開くこともできますが、WPにログインしている場合は、開いている記事の上にメニューが表示されるので、そちらの[カスタマイズ]から開くこともできます。

テーマカスタマイザーは、設定とプレビューを同時に表示しながら作業できるようになっています。

背景画像やメニューの設定など、サイトの外観をカスタマイズする項目が並んでいますが、利用するテーマやプラグインによっては、項目が増えている場合があります。
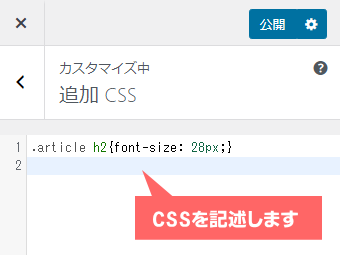
CSSを使って外観をカスタマイズする場合は[追加CSS]を使います。
4. 子テーマのスタイルシート
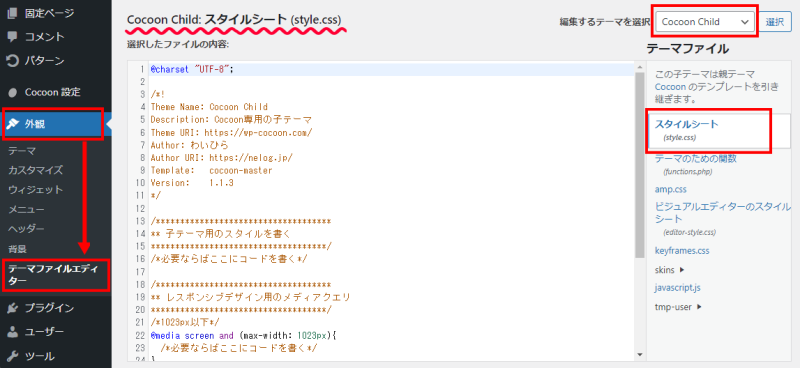
子テーマのスタイルシートは、[外観]→[テーマファイルエディター]から開くことができます。

ここに追加のコードを記述することでもカスタマイズが可能です。
5. 子テーマスキンのスタイルシート
一番最後に呼び出されるスタイルシートが「5.」の子テーマスキンのスタイルシートです。自作のスキンを作るというのは、この部分を作成することになります。
子テーマのスタイルシートや追加CSSは、気になる部分に対して部分的に修正や追加を加えるイメージですが、スキンとなると、サイト全体をデザインする形になります。
もし今使っているスキンを気に入っていて、部分的に変更したいだけ・・・という場合は、そのスキンの複製を作って、必要箇所を編集して使うこともできます。
カスタマイズ
CSSを使うと、サイト内での表示方法を細かくカスタマイズすることができます。
など、とにかく色々です。サイトを表示して気になる部分があれば、大抵のことはCSSで変更可能だったりします。
カスタマイザー or 子テーマのスタイルシート どっち?
Web上には、見出しデザインやボックスデザインのCSSを配布しているサイトがあります。そうしたサイトでは、コードを[追加CSS]か、[子テーマCSS]に貼り付けるように案内があると思います。
どちらを使ってもデザインは反映しますが、どっちを使うのが正解なのか?ということを、最初の頃は大いに悩みました。
ぶっちゃけ、今なら「どっちも正解!」と言えますが、当時は答えを探してネットを彷徨ったものです。
大事なのは「書いた場所を忘れないこと」ですね。先にも書きましたが、CSSには優先順位があります。どこに記述したかによって、後々新しくデザインを変えたい時に影響してきます。
私自身は、ずっとテーマカスタマイザーを使ってきました。というのも、リアルタイムでスタイルの変化を見られるのが便利だと感じていたからです。
独学でCSSを記述している身としては、記述したコードが一発OKで思い通りに反映するほどの知識がないので、この画面を使って試行錯誤を繰り返しながらサイトのデザインをカスタマイズしてきました。
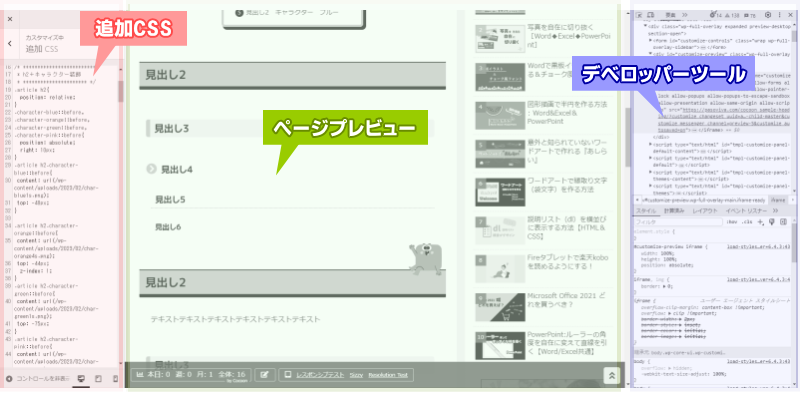
それから、CSSの記述には変更箇所のセレクタを知る必要があります。そのためにはデベロッパーツールを使います。
テーマカスタマイザーでは、CSS記述、プレビュー、デベロッパーツールの利用をひとつの画面で同時に行えるのが便利なんです。

一度[追加CSS]を使うと決めたら、あちこちにCSSが分散するよりも、全て同じ場所に追加していったほうが混乱も起きないということもあって、子テーマCSSを使うことはありませんでした。
ただ、この[追加CSS]画面は狭く、記述しづらいというデメリットもあります。

また、[追加CSS]に記述したコードは別途バックアップが必要ですよね。ただ、専用のバックアップ方法が見つからなかったので、記述したコードをコピペすることでバックアップファイルを作ってました。
その作業を繰り返しているうちに、「これって、スキン作ってるのと同じじゃない?」と感じるようになっていました。
なぜスキンを作ったのか?
子テーマのスタイルシートでも、追加CSSでも、カスタマイズの役目は十分果たしてくれてました。それでもなぜスキンを作ったのか?といえば、
「気分次第で着替えができる」という点でしょうか…。
ひとつのファイルにデザインをまとめておけば、必要なくなれば設定を外すだけだし、色違いを用意して季節を演出するとか、色々と使い勝手が良さそうに感じました。
と言いながら、実際にはコロコロとサイトデザインを変えるつもりはありません。
最大の理由は「使い勝手を重視した」ということになります。
追加CSSの整理
私の場合、デザインそのものを最初から作り直すというよりも、徐々に増えた追加CSSの中身を整理してスキンに作り直すのが主な作業でした。
1年かけて貯まってきた追加CSSの中から、重複箇所や無駄なコードを整理し、そのまま活かすものと新しく追加するものなどを編集し直しました。
また、Cocoon本体も進化して、段落ブロックのスタイル設定が出来るようになりました。特にリストブロックのスタイルが増えて、自分で追加していたスタイルが必要なくなったと感じていたのも大きいです。
作業の効率化
スキンにしたいと思ったもうひとつの理由は、作業の効率化を図りたかったことです。
Cocoonには、アイコンブロックや見出しブロックといった、使いやすくデザインされたブロックが用意されています。
ただ、どうしても自分のサイトにしっくりこない色とかデザインってありますよね…。
サイトカラーとは少し合わない…
よく使うボックスなのに、毎回色の変更をするのは効率が悪い…
タブ見出しブロックのデフォルトデザインです。
いつも、ブロック挿入後に色の変更をしていました。
カラーパレットで色を変えたり、追加CSSで対応することもできます。一度ブロックに設定したスタイルを再利用できるパターン機能もあります。
どれも使ってはいましたが、ミスを減らしたり統一を図るという意味でも、スキンで総合的にデザインしたほうが効率アップになるのでは?と考えました。
先にサイトに合わせたスタイルしておけば、記事作成に専念できます…
スキンでデフォルトの色を指定し、枠線の丸みやタブの形を変えました。
スキンの実態がCSSだと分かれば、スキンを作ること自体はそんなに難しいことではありませんでした。
何が大変かというと、思ったデザインにするためのコードを組み立てることです。それでも、CSSの勉強になったこともあって、取り組んで良かったと思ってます。
その他
スキンの詳細は、公式サイトで。
個人的に整理したものはこちら
最後に…
長くなってしまいましたが、スキンに興味を持っていただけたでしょうか…
今このサイトで表示されているスキンは、普段から使う部分にしか目が行き届いていないと思います。ウィジェットの追加やCocoon設定で変更をすると、デザインの抜けに気づくのでしょう。
それはそれで、ボチボチと直しながら使っていくつもりです。
スキンはCSSの基本的な知識さえあれば作ることができるし、CSSをより深く知ることや、実践の練習にもなります。もし今CSSを勉強したいと考えているなら、スキン作りにトライしてみることをお勧めしたいです。
有志のスキン職人の方たちが作成したスキンを参考にすれば、自分では思いもよらない記述方法を知ることもできて、とっても面白かったですよ。
と同時に、隅々まで目の行き届いた設定を施しているスキン職人様たちの苦労を肌で感じ、感謝の念に堪えません。このようなネットの片隅で言うのもなんですが、この場を借りて、お礼申し上げます。<(_ _)>
そして、この先に心と時間に余裕があれば・・・
PHPとか、JavaScriptとか、いじってみるのもアリかなぁ~と思っています。
長文にお付き合いいただき、ありがとうございました。







