WordPressを使って制作したWebサイトでも、実態はHTMLとCSSの組み合わせで構成されています。
そのため、デザインの修正にはスタイルシート(CSS)の編集が必要になることもあります。
今回は、WordPressでのCSSの扱い方をまとめたいと思います。
基礎知識:HTML と CSS
HTML とは
HTMLとは「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」のことで、WEBページを作成するための言語です。
- ハイパーテキスト・・・「他のファイルにリンクを設定できるテキスト」という意味合いです。
- マークアップ・・・「目印を付ける」という意味合いです。
HTMLファイルでは、文書に「タグ」と言われるマークを使って「ここは見出しです=h」、「ここは段落です=p」という具合に意味付け(マークアップ)をします。
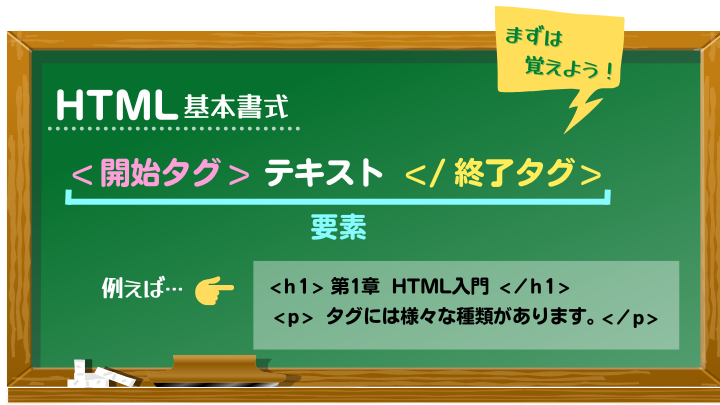
タグの書き方は、<開始タグ>~</終了タグ> という形式が基本です。
<>の中には要素名が入ります。
また、終了タグは、要素名の前に「/(スラッシュ)」が付きます。
それぞれの要素には既定の表示形式が決められているので、タグ付けすることで、意味づけと同時にディスプレイでの基本的な表示方法も指定していることになります。
要素に「属性」を加えることで、細かい設定を加えることができます。

代表的な要素
- <p>
- paragraphの略。段落を表します。
- <h1>
- headlineの略。見出し(レベル1~6)を表します。
- <img>
- imageの略。画像を表します。
- <header>
- ヘッダーを表します。
- <footer>
- フッターを表します。
要素は上記以外にも約100個ほどあります。
CSS とは
CSSは「Cascading Style Sheets」の略です。
CSSはHTMLの各要素をどのように表示するかを指定するもので、サイトをデザインする役割を担っています。
スタイルは各要素に対して設定できるほか、独自にIDやクラスを追加して設定することもできます。
IDとクラスの違いは次の通りです。
- ID
- ページ内で1度しか使えない。
- class
- ページ内で何度でも使える。
1要素に複数のクラスを付けられる。
このような特徴から、IDはどちらかというと構造的な枠組みを作る場所に使われ、各所の細かいデザインにはclassが使われます。
要素、ID、クラスに対してスタイルを指定することで、サイトのデザインを整えていきます。
CSSの書式は基本的には次のようになります。

「セレクタ」部分に要素、ID、クラスを記述し、どんなスタイルを指定するかを記述していきます。
CSSを記述する場所
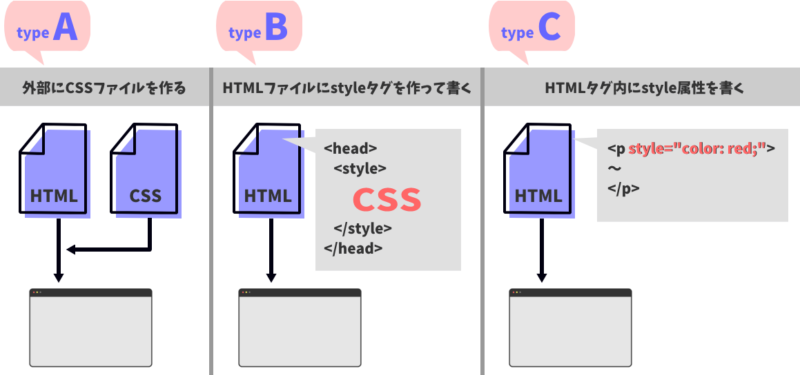
通常、CSSを書く場所は3か所あります。

WordPressでCSSを記述する場所
WordPressの場合、テーマの作るCSSが、上図の「type-A」にあたります。こちらを利用する場合は、ダッシュボードの[外観]→[テーマエディター]でスタイルシート開き、編集できます。
最近では「追加CSS」を使って編集することが推奨されています。
追加CSSはテーマから独立しているので、テーマのバージョンアップに影響を受けないというメリットがあります。
「type-B」を使う場合は、それぞれの記事の編集画面で行います。画面を下までスクロールしたときに表示される「カスタムCSS」欄にCSSコードを記述します。

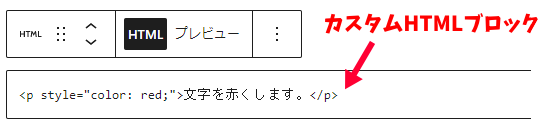
「type-C」を使う場合は、記事の中に[カスタムHTML]ブロックを挿入し、直接コードを記述します。

WordPressでCSSを編集する
テーマのスタイルシートを編集することも可能ですが、ここでは「追加CSS」を使用する方法をご紹介します。
WordPressでCSSを追加する方法
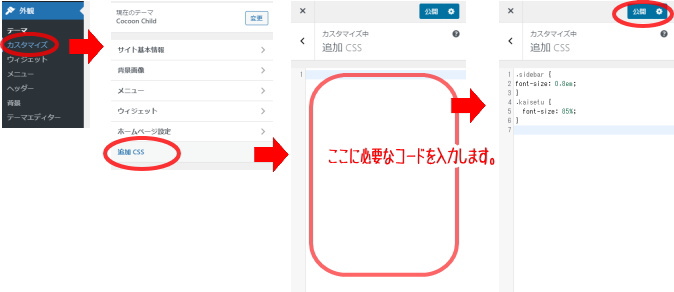
- ダッシュボード[外観]→[カスタマイズ]→[追加CSS]をクリック。
- CSSコードを記入したら、[公開]ボタンをクリックします。

追加したCSSを適用するには
追加CSSに追加したスタイルは、どうしたら反映させることができるのか?
これは、セレクタによって異なります。
- 要素
- 自動的に反映します。
- ID
- [カスタムHTML]ブロックで直接コードを記述します。
- class
- 段落オプションの[高度な設定]で[追加CSSクラス]にクラス名を入力します。 [カスタムHTML]ブロックで直接コードを記述することもできます。
h1、h2など、要素がセレクタになっている場合は自動的に各要素に適用されます。
WordPressでIDを使うことは少ないかもしれませんが、IDを指定する場合は[カスタムHTML]ブロックを使うなどしてHTMLとして編集します。
クラスの場合は、段落(ブロック)ごとに追加CSSクラスを入力できる欄が設けられているので、そちらを利用します。インライン要素に適用したい場合などは、HTMLとして編集します。
記事本文にCSSクラスを追加する
記事本文で利用するには[高度な設定]を利用する方法と、HTMLコードに直接クラス名を入力する方法とがあります。
[高度な設定]を使う
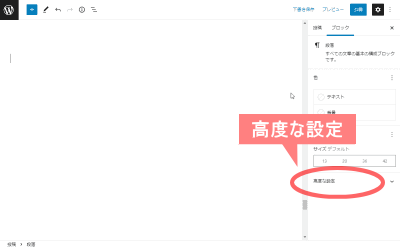
- CSSを設定したいブロックをクリックして選択しておきます。
- 画面右に表示されている[高度な設定▼]をクリックします。

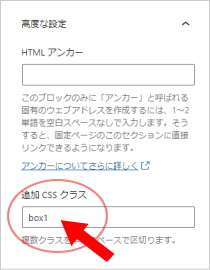
- [追加CSSクラス]項目にクラス名を入力します。

- [追加CSSクラス]に「.」(ドット)を入力する必要はありません。
- 複数のクラスを指定する場合は、半角スペースで区切ります。
HTMLコードに直接クラス名を入力する
ブロックに対する指定と、ブロック内の一部(インライン要素)に指定する場合に使えます。
[カスタムHTML]ブロックを挿入し、コードを記述します。
既に他のブロックとして挿入したものでも、[HTMLとして編集]に切り替えて編集できます。
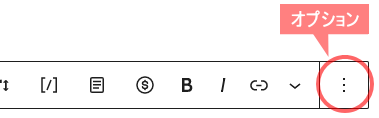
- スタイルを設定するブロックを選択します。
- 表示されるツールの[オプション]から[HTMLとして編集]を選択します。

- HTMLコードを直接入力します。クラスの指定はタグの中に
class="クラス名"を追加します。
サイトの構造とクラス名を調べる方法
普段WordPressで記事を書く時、意識しなければワープロ感覚で文書を作っていますよね。
実際は、入力内容を WordPress がせっせとHTML文書に変換しています。
そのHTML文書を見ることができれば、要所要所で実際にはどんな要素が並び、どんなIDやクラスが割り当てられているかを知ることができます。
サイト内でデザインを変えたいと思ったら、まずは変更箇所の要素やクラス名を知る必要があります。
それを調べることができるのが、検証ツールです。
検証ツールはデベロッパーツールとも呼ばれ、元々は開発者用のツールでしたが、ブラウザにその機能が搭載されていて、誰でも簡単に使えます。
検証ツール
まず、構造を調べたいサイトをブラウザで表示しておき、その画面で検証ツールを呼び出します。
- Chromeの場合:右クリック→[検証]、又は、F12キー
- Microsoft Edge:右クリック→[その他のツール]→「開発者ツール」、又は、F12キー
詳しい使い方は別途記事にします。



