パワーポイントでは、次のスライドへの画面切り替えは、クリック操作で行うのが初期設定になっています。これを自動的に再生させるのは、チェックひとつ入れるだけの簡単設定なのですが、その設定項目が案外わかりづらかったので、ちょっと整理してみることにしました。
画面切り替えの設定
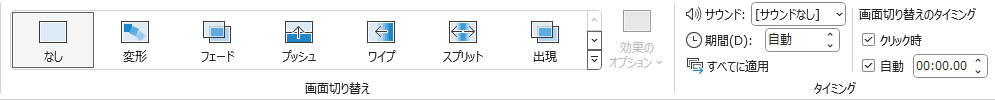
スライドを切り替える時のアニメーション効果や時間設定は、[画面切り替え]タブの中で行います。

「フェード」や「ワイプ」などの切り替え効果は、演出上必要なら付けるし、「なし」のまま、切り替えのタイミングだけを設定することもできます。
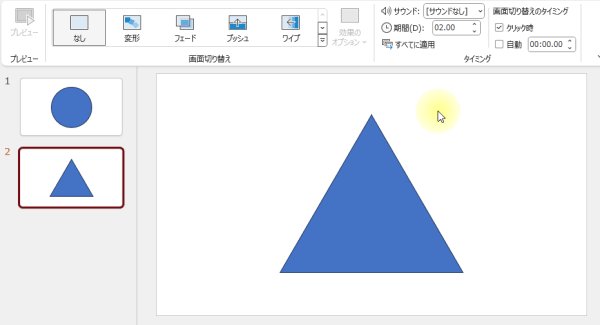
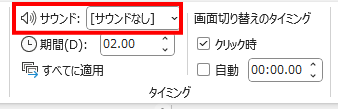
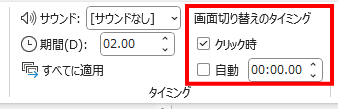
[画面切り替え]リボンの[タイミング]グループには、初期設定では[クリック時]にチェックが入っています。
そこで[自動]にチェックを入れて時間を指定すると、指定時間が経過すると自動的に次のスライドへ進むようになります。
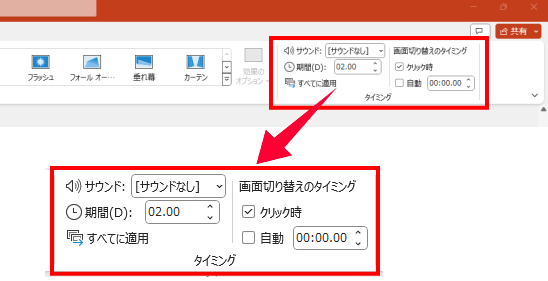
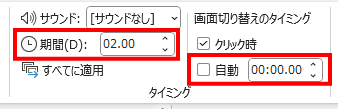
さて、ここでややこしいのが、[タイミング]グループの中に時間を設定する項目が[期間]と[自動]の2箇所にあることです。

しかも、新しいスライドを挿入すると、最初から[期間]には「02.00」という数値が入っています。
この2つの違いがわからず、かなり苦労しました。
それぞれ、「どこの」「何に対する時間なのか?」
わかりにくいですよね。
上画像は PowerPoint2021 での表示です。以前のバージョンだと[期間]が[継続時間]、[自動]は[自動的に切り替え]と表示されていたようです。
いくつかの解説サイトを見たり、自分で試しているうちに、段々と違いが分かってきたのでまとめておきたいと思います。
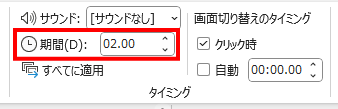
[期間]で設定できること

タイミンググループにある[期間]で設定できるのは、画面切り替えにかける時間です。選択しているスライドの前のスライドから何秒かけて切り替えるかを設定する項目になります。
画面切り替え「なし」の場合
新しいスライドを挿入すると、[期間]には[02.00]という秒数が表示されていますが、切り替え効果を「なし」にしていると「2秒」は無視され、瞬時にスライドが切り替わります。
画面切り替え効果を設定した場合
切り替え効果を設定すると、[期間]に指定された秒数を使って切り替わります。
例えば、切り替え効果に「フェード」を選択し、[期間]を2秒に設定すると、フェードに要する時間が2秒ということになります。
[期間]に指定した数値が小さいほど速く、数値が大きいほど時間をかけて切り替わります。
[期間]は切り替え効果の種類ごとに初期値を持っていて、任意の効果を選択すると、その効果に合わせて数値が自動的に変わりました。

例えば、
- [フェード]・・・[期間:00.70]
- [スプリット]・・・[期間:01.50]
- [出現]・・・[期間:03.40]
この数値は好みの時間に変更することもできます。
ちなみに、秒数指定で「60」以上を入力すると、自動的に「01:00.00」という表示形式に変換されました。
興味本位で最高値を試してみたところ、「3599」秒 → 「59:59.00」が認識されました。
(使うことは無いと思いますが…)
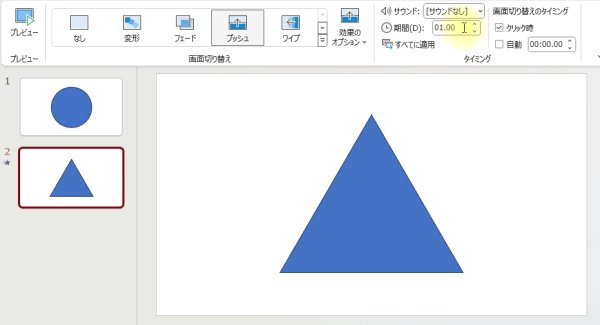
サンプルとして[プッシュ]効果を付けて画面を切り替えてみました。

[プッシュ]を選択すると[期間]の数値が「01.00」に変化し、プレビューでも1秒で切り替わるのがわかります。
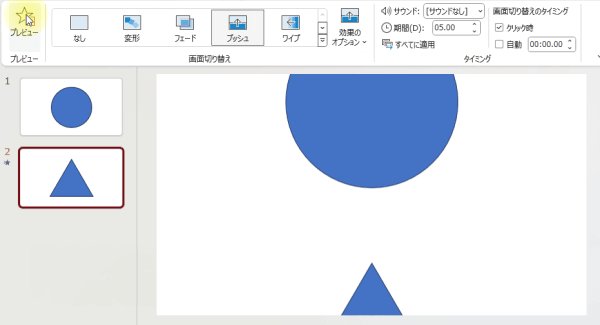
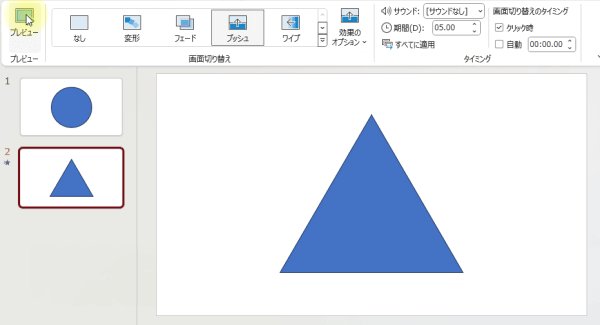
この数値を「5秒」に変更してみると、5秒をかけて画面が切り替わるのがわかります。
[カーテン]を使うと、もっと分かりやすいです。

[カーテン]を選択すると、[期間]が初期値の[6秒]に設定され、6秒でカーテンが開きます。
この数値を[1]秒に変えると、カーテンが1秒で開くようになります。
逆に数値を大きく「8」に変えると、8秒かけてカーテンが開くようになります。
サウンド設定の際の注意

画面切り替えに合わせて音を出すことができるようになっていますが、[期間]で指定している秒数内で再生することになります。
そのため、サウンドの長さに合わせて[期間]を設定しないと、思ったような音が再生されません。

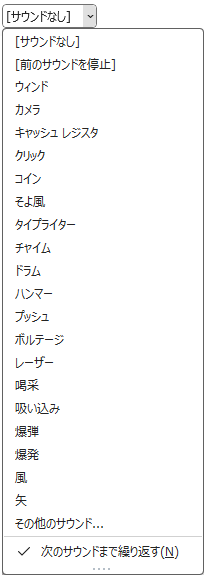
用意されているサウンドは「タイプライター」や「カメラ」など、1秒程度の短い効果音です。効果音リストの一番下にある[次のサウンドまで繰り返す]にチェックを入れると、[期間]で設定した時間内で繰り返されます。
[その他のサウンド]を使って、デバイスの中に保存しているwav形式の音楽を再生できます。[期間]が短いと音楽が再生されていないように思えたり、途中で切れたように聞こえます。再生する音の長さに合わせて[期間]も設定しましょう。
[自動]で設定できること
パワーポイントの初期設定では、スライドはクリックした時に次へと切り替わる設定になっています。

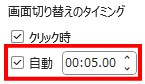
[自動]にチェックを入れると、自動的に次のスライドへ切り替わるようになります。
時間を指定しておくと、指定時間が経過すると、自動的に次のスライドへと切り替わります。

つまり、[期間]は画面切り替えにかける時間で、[自動]ではスライドを表示する時間を設定することになります。
[自動]の時間設定を「0」のままにすると、瞬時に次のスライドに切り替わります。
ただし、[自動]が「0」秒でもスライド上に配置したオブジェクトにアニメーションが設定してある場合は、アニメーションを再生した後で、次のスライドへ切り替わります。
プレゼンテーションの再生時間に制約が必要な場合は、各種時間設定が関連していることを考慮して調整する必要があります。
ところで「0」秒なんて必要か? と思うかもしれませんが、画面切り替えの[変形]を使ってアニメーションを作る場合などには、「0」秒が活きてきます。
オブジェクトの移動時間は[期間]で調整し、スライドとスライドの切り替えを[自動:0秒]で設定しておけば、アニメーションの流れを自然にすることができます。

プテロダクティル(?)を飛ばした構成
「プテロダクティ」という3D恐竜イラストは、[挿入]タブ→[3Dモデル]の中から使用しました。
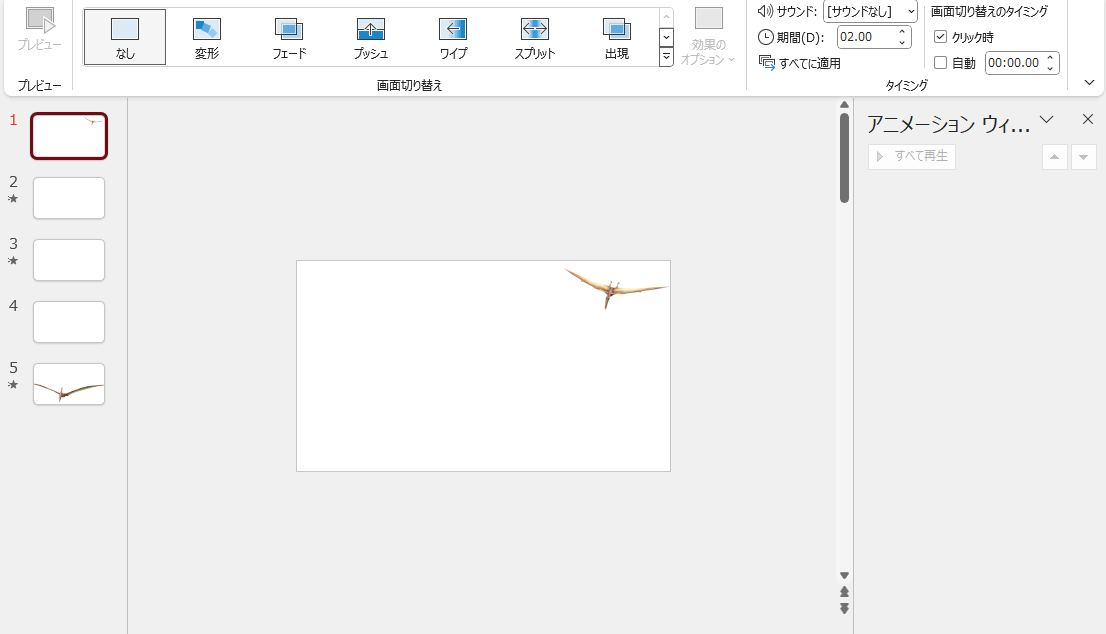
| スライド1枚目 |  | 画面切り替え:なし |
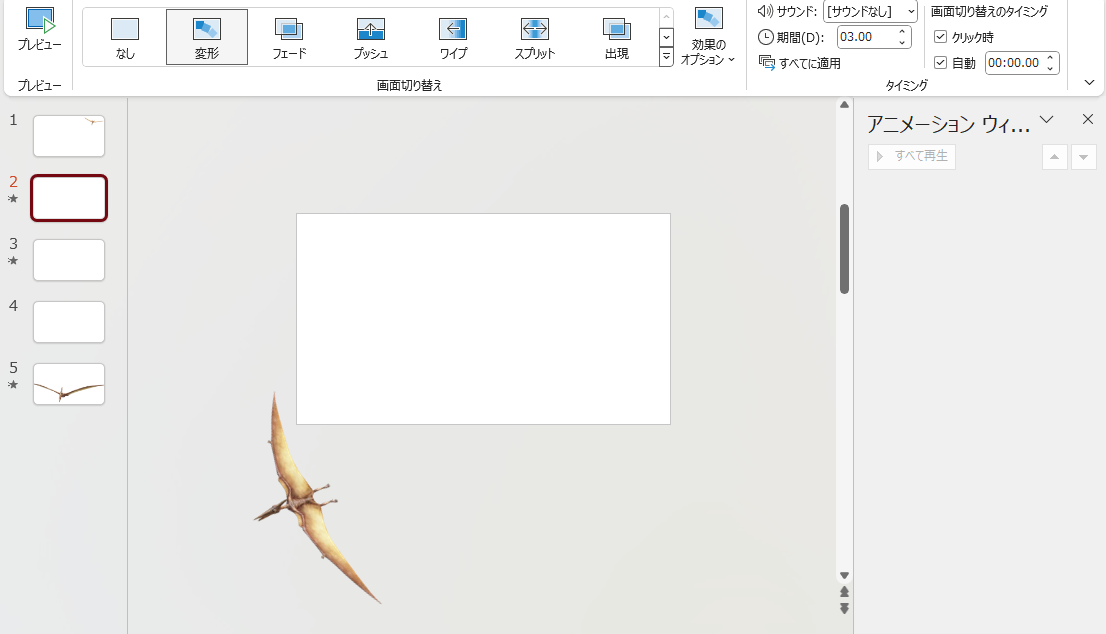
| スライド2枚目 |  | 画面切り替え:変形 自動ON:3秒 |
| スライド3枚目 |  | アニメ[アニメーションの軌跡:直線]設定 アニメ[ターンテーブル]設定 画面切り替え:なし 自動ON:0秒 |
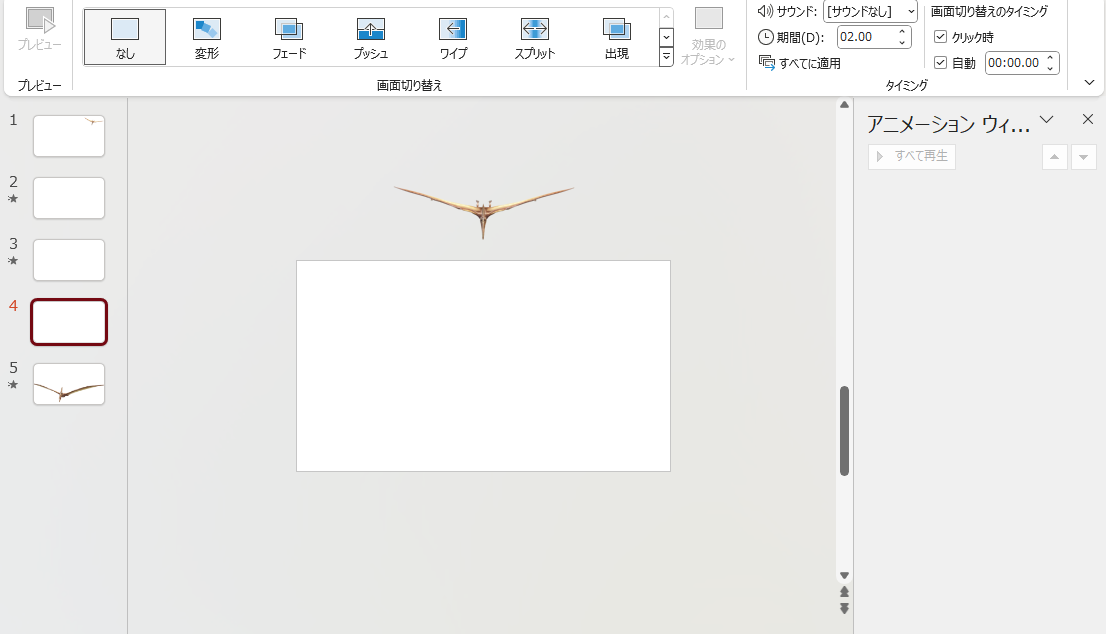
| スライド4枚目 |  | 画面切り替え:なし 自動ON:0秒 |
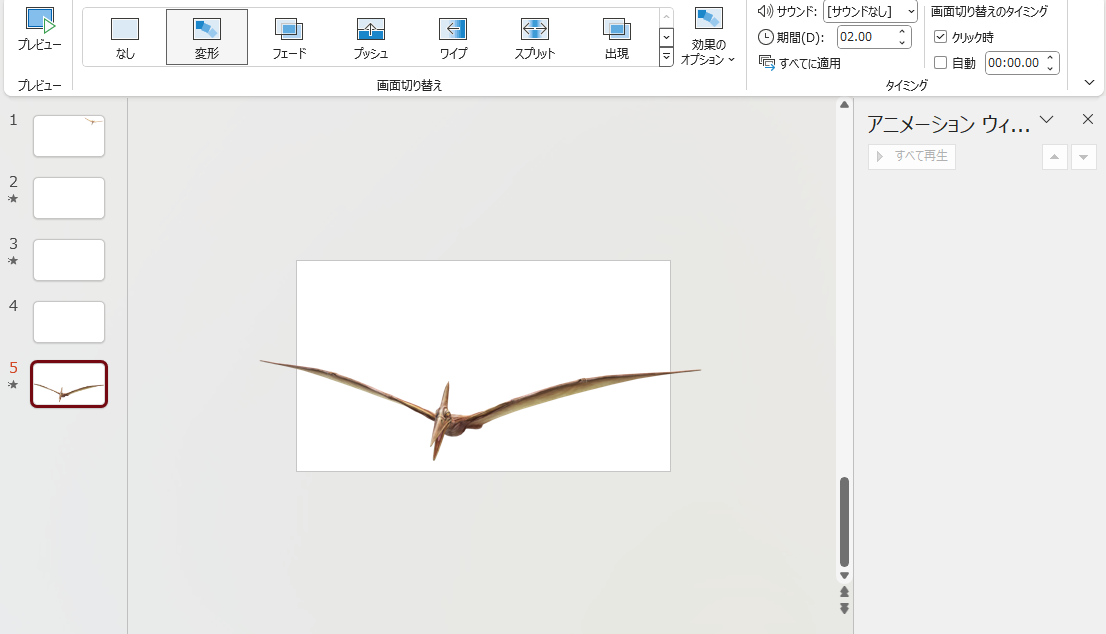
| スライド5枚目 |  | 画面切り替え:変形 |
まとめ
今回の記事では、画面切り替えに関連する時間設定の項目で、紛らわしい2つの項目の違いをまとめました。