最近、何かの番組で古文書を紐解く画面が登場し、古い巻物をクルクルと開く様子を見ました。それを見ながらパワポのアニメーションであれが再現できないかなぁ?と考えてみました。
巻物イラストを用意する
巻物イラストは、パワーポイントの図形を使って自作できます。
自作が面倒な場合は、
などの素材サイトを利用して探してみてください。
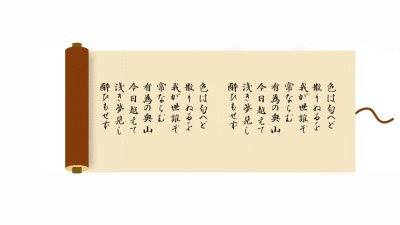
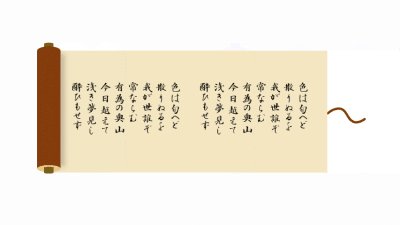
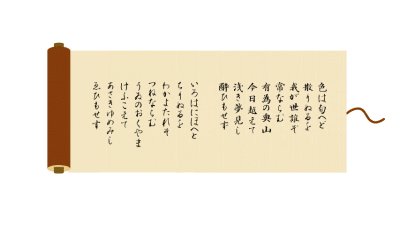
私は、下のイラストをパワーポイントで自作してみました。複数の図形を組み合わせて作成したイラストの場合は、最後に必ずグループ化する必要があります。

巻物が開くアニメーション
クルクルと回りながら開いてくれれば言うことなしですが、目の錯覚を利用して「そんな風に見える」ようにします。
アニメーションは2通りあります。
- アニメーション「ストレッチ」を使う方法
- アニメーション「直線」を使う方法
「ストレッチ」は手軽に設定できます。「直線」では、「ストレッチ」にはできない動きを加えることができます。
今回のアニメーションは縦書き文書を使います。そのため、巻物は右から左に向かって開くように設定します。
アニメーション「ストレッチ」を使う方法

- 巻物イラストを挿入し、選択しておきます。
- [アニメーション]タブ→アニメーション[その他の開始効果]をクリック。
- 開始効果の「中」グループにある[ストレッチ]を選択します。
- [効果のオプション]を「右から」に変更します。
シンプルで、設定作業も超簡単ですね。
ただ、巻物が開ききった時に跳ね返るような効果を付けることがでません。
その点では、次の「直線」を使ったほうがリアルな感じに設定できます。
アニメーション「直線」を使う方法

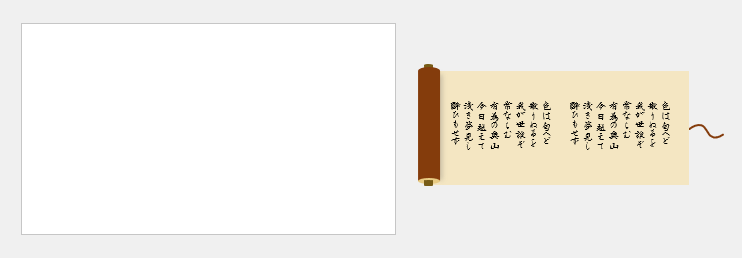
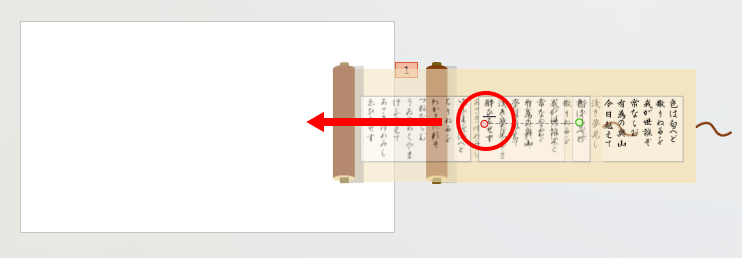
- スライドの外側が見えるように、画面右下のズームを[縮小]方向にスライドさせます。
- 巻物イラストをドラッグして、スライドの外側に配置します。
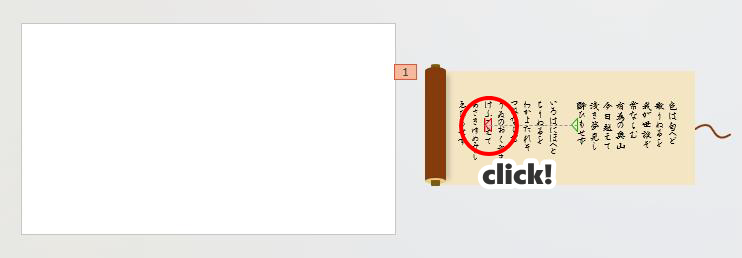
- [アニメーション]タブ→アニメーション[アニメーションの軌跡]→[直線]を選択します。
- [効果のオプション]を[左へ]に変更します。
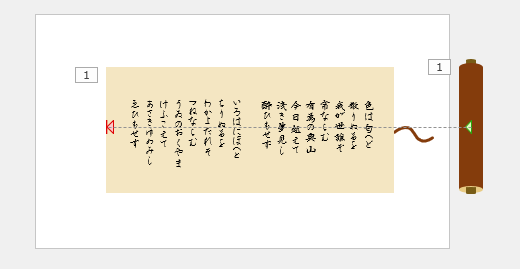
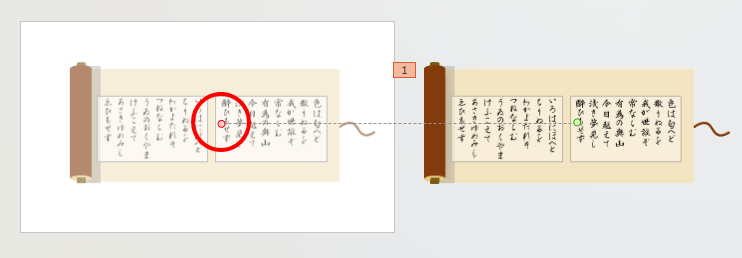
- 軌跡の赤い「▲」をクリックし、「●」アイコンに変更します。
- 赤の「●」を左へドラッグし、軌跡の終了位置を変更します。

- Shiftキーを押しながらドラッグすると真っすぐ移動できます。

- アニメーションの[継続時間]を「1」にします。
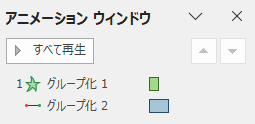
- [アニメーションウィンドウ]をクリックして作業ウィンドウを開きます。
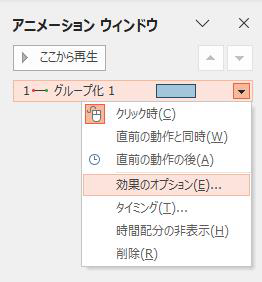
- アニメーションウィンドウのリストを右クリックし[効果のオプション]を選択します。
- ダイアログ内の[急に終了]を「0.6」にして[OK]をクリックします。
[急に終了]を設定すると、アニメーションの終了時にビヨーンと跳ね返るような動きになります。[継続時間]と連動しているので、継続時間を変える場合は、合わせて[急に終了]の時間も調整してください。
ストレッチ+直線

巻物を分解できれば、2つのアニメーションを組み合わせてよりリアルな動きにすることもできそうです。
微妙な違いなので、どこまでこだわるかですが…
- 「紙」と「芯」でオブジェクトを分けて配置する。
- 「紙」はアニメーション「ストレッチ」を設定。
- 「芯」はアニメーションの軌跡「直線」を設定し、「急に終了」に時間を設定する。