作るのは面倒だけど、著作権を気にせず使える自作のイラスト。簡単なものを作り慣れておくと、いざという時に役立ちます。今回は『飛行機』を作ってみましょう。
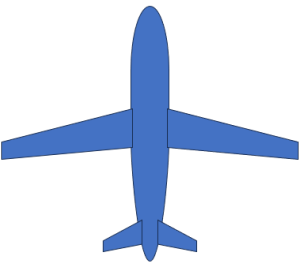
今回作成する『飛行機』のイラスト
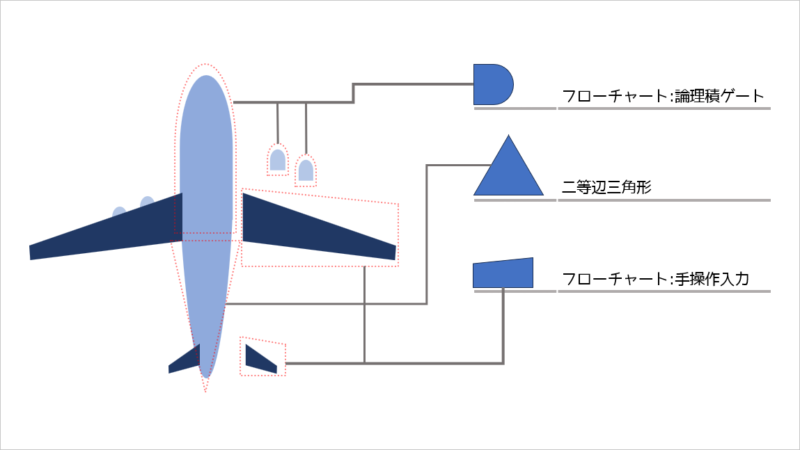
今回は、こちらのイラストを作成します。

プレゼンテーションの時に使いやすいよう、シンプルな飛行機にします。
完成したイラストをSVG形式で保存しておけば、後から編集したり、別のファイルでも使えます。
自作したイラストだけを集めた
パワーポイントファイルを作るのもイイネ!
図形を組み合わせてイラストを作成する
今回は、次の図形を組み合わせていきます。
- フローチャート:論理積ゲート
- 二等辺三角形
- フローチャート:手操作入力
これらの図形を、下図の位置で使います。

形がちょっと違って見えますが、必要箇所でちょこっとだけ編集します。
イラスト作り
図形の扱い方については詳細を省きます。
図形の挿入=[挿入]タブ→[図形]


1. 飛行機の胴体前方を作る
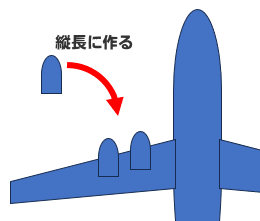
- 図形[フローチャート:論理積ゲート]を選択し、スライドの上でクリックする。
- デフォルトの縦横比になるようドラッグではなくクリックで描画します。
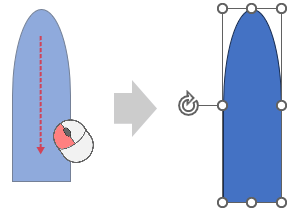
- [左へ90度回転]する。
- 縦長になるように形を調整する。




2. 飛行機の胴体後方を作る
- 図形[二等辺三角形]を描画する。
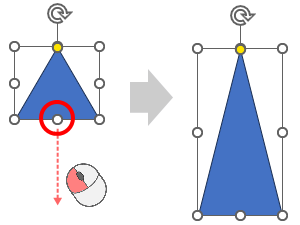
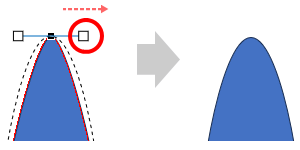
- 右クリック→[頂点の編集]を選択。
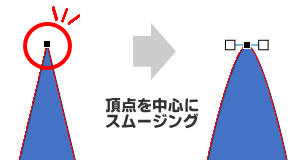
- 三角の頂点部分の「頂点」を右クリック→[頂点を中心にスムージングする]を選択。
- 跳ね上がった頂点ハンドルの右側を水平にドラッグし、頂点に丸みをもたせる。
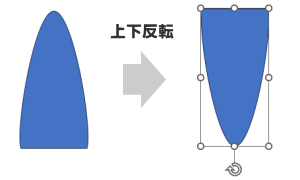
- [上下反転]させる。


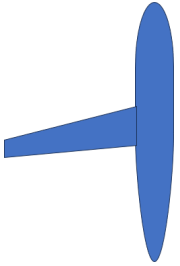
3. 前方と後方を接合する
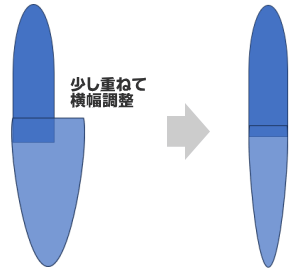
- 胴体前方と後方の図形を縦に並べる。この時、少しだけ重なるようにしておく。
- 胴体前方の横幅に合わせて後方図形の幅を調整。
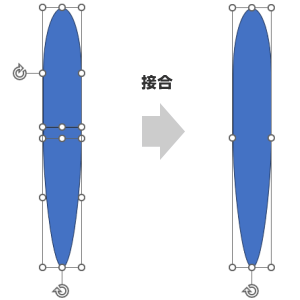
- 2つの図形を選択し、[図形の書式]→[図形の結合]→[接合]をクリック。



4. 片側の主翼を作る
- 図形[フローチャート:手操作入力]を横長に描画する。
- 右クリック→[頂点の編集]を選択。
- 「頂点」をドラッグして形を調整。
- 胴体の中央辺りに配置する。

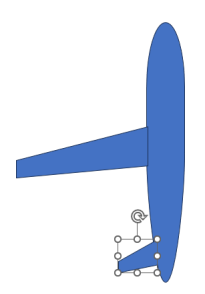
片側の水平尾翼を作る
- ❹の主翼を選択し、Shiftキーを押しながら下方向へドラッグして複製を作成。
- サイズ変更ハンドルをドラッグしてサイズを調整する。
- 胴体後方に配置。

5. 複製を作って反対側の翼を作る
- 主翼と尾翼を、Ctrl+Shiftキーを押しながらドラッグして複製を作り、[左右反転]する。
- 位置を調整する。

6. エンジンを作る(無くてもOK)
エンジンはお好みでどうぞ。
- 図形[フローチャート:論理積ゲート]を描画する。
- [左へ90度回転]する。
- 主翼サイズとのバランスを考えながらサイズや形を調整。この時、少し縦長に作成しておく。
- 1個目のエンジンができたら、残りのエンジン用に複製を作成し、それぞれを配置する。
- エンジンだけを全て選択し、[最背面へ移動]させる。

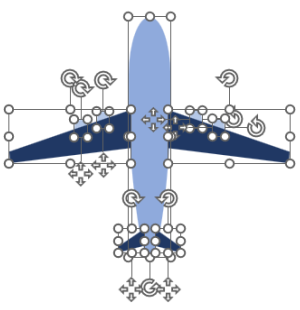
7. 微調整&色の設定
- 全体のバランスを見て、必要ならサイズの調整する。
- 各部位ごとに、お好みの色を設定。
- 図形を全て選択し、枠線を[線なし]にする。

8. グループ化する
- 図形を全て選択
- Ctrl+Gキーを押してグループ化する。
SVG形式で保存する
SVG形式の画像ファイルを開くには、SVG対応のソフトが必要です。最新のOffice製品は対応しているので、PowerPointで作ってWordやExcelで利用することも可能です。
SVG形式について興味のある方は、下の記事をご覧ください。
SVG形式で保存する方法
作成したイラストをグループ化しておきます。
- 右クリック→[図として保存]を選択。
- ダイアログボックスの[ファイルの種類]を[SVG]に変更。
- [ファイル名]に任意の名前を入力。
- [ファイルの場所]を指定。
- [保存]をクリック。
Office製品で利用する場合
Word と PowerPoint は、ファイルの場所からドラッグ&ドロップで画像を挿入することが可能ですが、最新のExcel では、それができなくなっています。
Word/Excel/PowerPoint 共通の手順
- [挿入]タブ→[図]→[このデバイス]
- 保存しているフォルダからSVGファイルを選択し、[挿入]をクリック
挿入したイラストの色を変えるには・・・
SVG形式の画像として挿入したイラストは、[グラフィック形式]タブの[図形に変換]をしてからグループ化を解除すれば、個別の部品を編集できます。

活用例
パワーポイントで利用する時は、「アニメーション」や画面切り替えの「変形」を使って動かすと面白いです。


このサンプルは
「変形」を使ってるよ!

【パワーポイント】画面切り替えの[変形]が楽しくて超オススメ
使い方はアイデア次第。スライドの切り替えが格段にレベルアップする[変形]機能が面白いです。

【PowerPoint】アニメーション徹底解剖
パワーポイントのアニメーション機能を徹底解剖してみました。




