プログレスバー とは?
データの量が多すぎて読み込みに時間がかかる時、読み込み中であることを知らせる「Loding…」というテキストや、くるくる回るアニメーションなどが表示されることがありますよね。
そうした進捗状況を伝える目的で表示されるアニメーションのひとつで、進み具合と共にバーが伸びて行くタイプのものを「プログレスバー」と言うらしいです。


名前があったんだねぇ…
マイクロソフト公式HPを見ていたところ、カウントダウンアニメーションの作り方と一緒に、プログレスバー(進行状況バー タイマー)アニメーションを作る方法が紹介されていました。
プログレスバー(進捗状況バー)の作り方
- [挿入]タブの[図]グループで、[図形]をクリックし、四角形を選択します。
- スライド上で、進行状況バーを置きたい場所をクリックし、スライドの左枠線の端から始まる長方形を描画します。
- バーの色はお好みの色に設定しましょう。
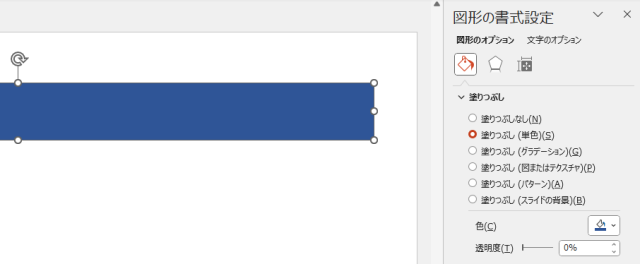
- バーを右クリックし、[図形の書式設定]> [図形のオプション]>[塗りつぶし]> お好みの[塗りつぶし]を選択します。

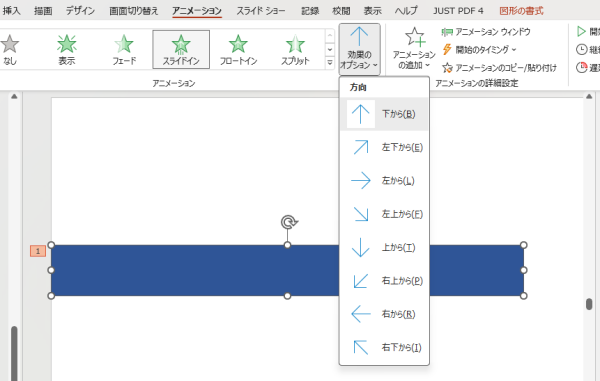
- [アニメーション]タブ の [アニメーション]グループ で、[スライド イン]を選択します。
- [効果のオプション]をクリックし、[左から]を選びます。
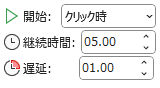
- [タイミング]の設定をします。
- [継続時間]に、進行状況バーを実行させる秒数を指定します。
- [開始]で、[クリック時]を選択します。
- クリックして1秒ほど余裕を持たせる場合は、[タイミング]グループの[遅延]に秒数を指定します。
- ちなみに、参考例では[継続時間]には「05:00」=5秒、[遅延]には「01:00」=1秒を指定しました。

- 完了したら、スライドショー モードにして [現在のスライドから]を指定して再生します。 クリックすると、タイマーが始まります。
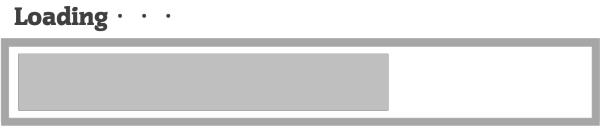
進行状況バーが画面の左端から現れて伸びていき、指定した継続時間で止まります。


できたにはできたけどぉ~
スライドの左端からってのが、ひっかかるねぇ…
そうなんです。公式に書かれたとおりに作ってみたものの、このプログレスバーはスライドの端から表示されるものなので、一体どういった使い方を想定して作られたものなのかが私には「?」なんですよ…
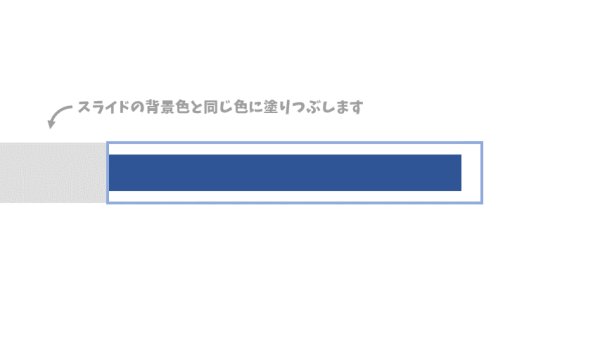
もし、スライドの真ん中あたりにバーを配置したいという場合、この手法だとスライド端から表示位置までに到達するまで、見せたくない場所にまでバーが表示されてしまいます。
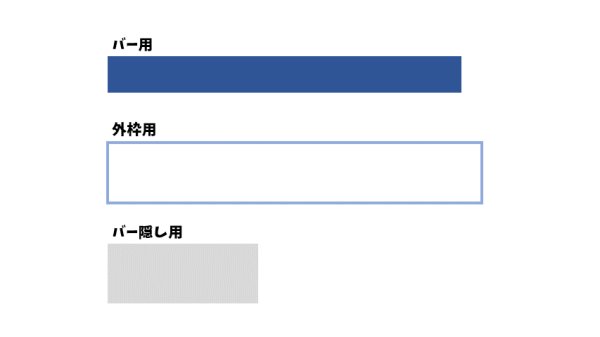
なので、バーを表示する位置によっては、別の図形を用意して目隠しをするなどの工夫をするといいかもしれないですね。

プログレスバー もどき を作る
プログレスバーがどんなものか、どんな仕組み(アニメーション)を使ってるのか? を理解したところで、それなら別の方法でも行けるのでは???と思い、考えてみました。
なにもアニメーションの「スライド イン」にこだわる必要はないわけです。
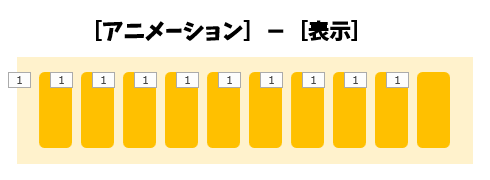
例えば、下図のように 1メモリずつ増えていくタイプもありますよね。

この場合は、メモリになる図形を必要分用意して、アニメーションの[表示]を使うことで実装できました。
メモリごとに時間設定が可能なので、規則正しくメモリを表示していくこともできるし、「ピッ、ピッ、ピッ、ピッ、ピピピピピピ」と言う感じに、表示間隔の細かいアレンジも効きます。
作り方
作り方はとってもシンプルです。
- 背景用の四角形と、メモリ用の小さな四角形×10個 を用意します。
- 背景用四角形の上に、等間隔で目盛りを並べます。
- 表示させる順番にメモリ用四角形を選択し、[アニメーション]→[表示]を設定します。
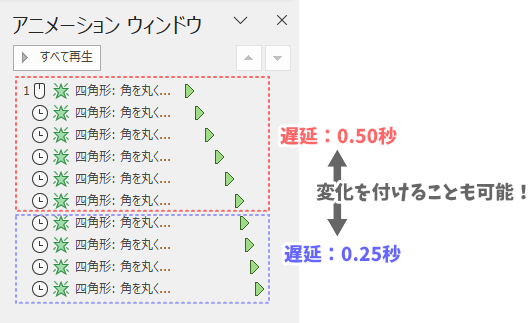
- クリックしたらメモリを動かすようにする場合は、1番目のメモリだけは開始のタイミングを[クリック時]にします。残り9個の[開始]は[直前の動作の後]に設定します。
- [遅延]に秒数を指定します。
- サンプルではメモリが表示される速さを微妙に変化させるため、前半6メモリには「0.50秒」、残り4メモリには「0.25秒」を設定しました。

バリエーション
仕組みさえ理解できれば、色々と試してみたくなりますね。
イラストやアイコンなどを使えば、ちょっとした演出にも使えそうです。

ということは・・・

こんな感じでも遊べちゃいますね。
あ、、、これじゃ プログレスバーでもなんでもないですね (^^ゞ