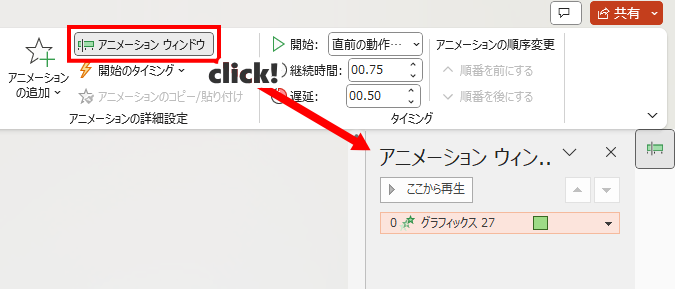
アニメーションウィンドウを表示
アニメーションの調整をする時は、アニメーション ウィンドウ を表示しておきましょう。

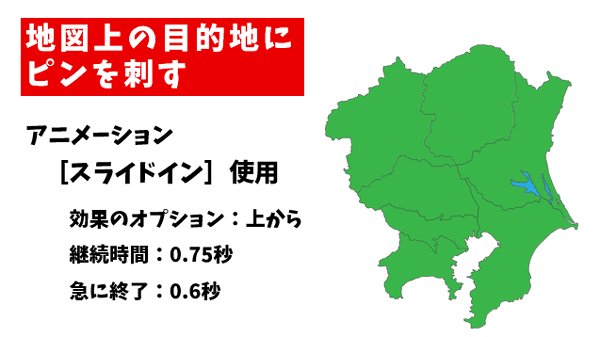
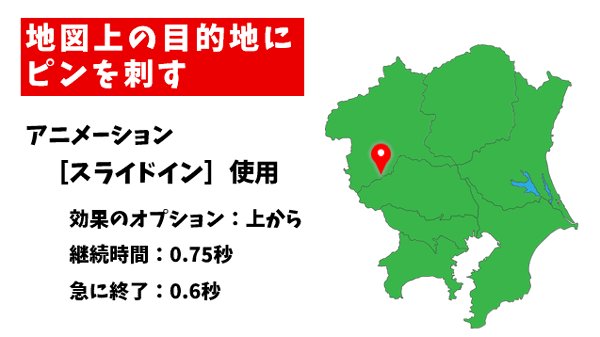
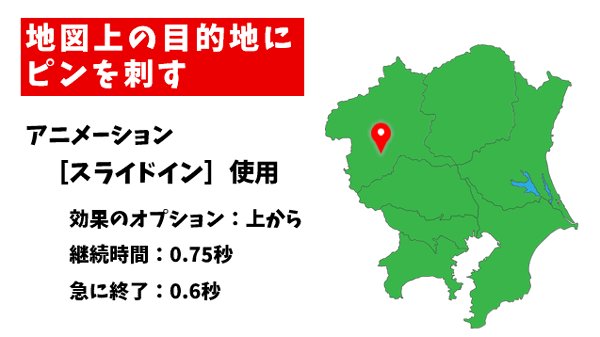
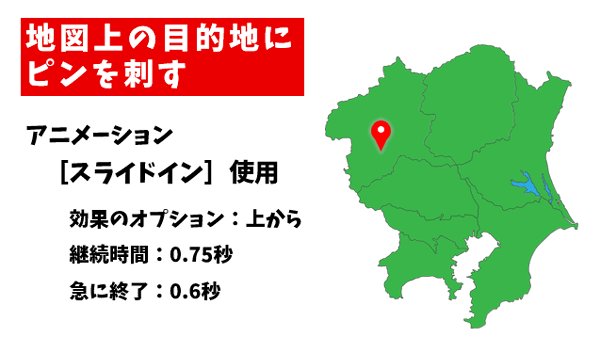
地図上の目的地にピンを刺す
スライドの外からピンが飛んできて、目的地に刺さるアニメーションを作ってみました。

これは、パワーポイントのアニメーション[スライドイン]を使っています。
上のサンプルではピンが途中から飛んでくるように見えますが、GIFアニメーションにする際に動きが省略されてしまいました。実際にはスライドの外から飛んでくるように見えます。
下準備
スライド上に地図とピンのイラストを配置しておきます。
ピンが上から飛んでくるようにする
ピンイラストを選択し、アニメーションの[スライドイン]を設定してください。
スライドインのデフォルトでは、オブジェクトが下から表示されます。

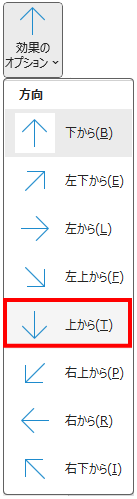
[効果のオプション]を[上から]に変更します。


斜めに飛ばすこともできるね!
ピンが刺さった瞬間の余韻を付けます
地図にピンが刺さった瞬間に「ビョョ~ン!」と跳ねる感じを表現したいと思ってその方法を模索したところ、効果のオプションで「急に終了」という項目が見つかりました。
この「ビョョ~ン」は、アニメーション的に用意されているというよりも、急に終了するために勢い余って揺れてしまうみたいです。
そこで大事になるのが、アニメーションの「継続時間」との関係です。
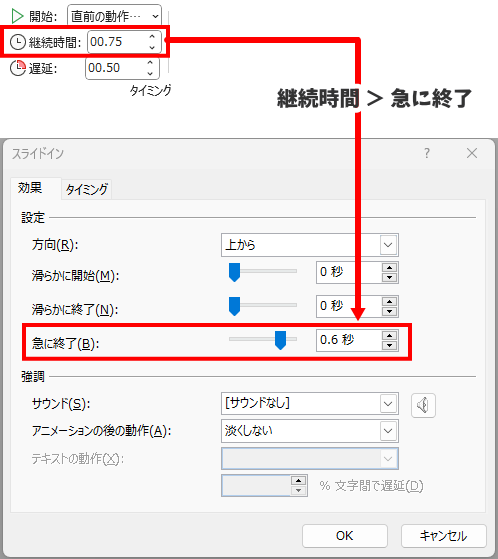
「急に終了」で指定できる時間は「継続時間」で指定した時間より短くすることと、刺さったピンの跳ね具合は「急に終了」で指定した秒数で変化することを考慮して調整しましょう。
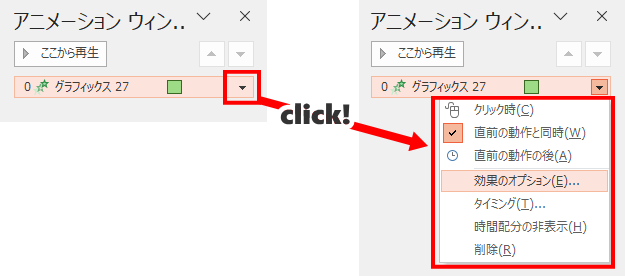
アニメーションウィンドウに表示されるアニメーション一覧で、目的のアニメーションをクリックすると右側に▼ボタンが表示されます。このボタンをクリックしてメニューを表示しましょう。

[効果のオプション]→[効果]タブの中にある[設定]→[急に終了]で秒を指定します。
この時に指定する秒数は、[継続時間]よりも短かくします。

サンプルでは「急に終了=0.6秒」に指定していますが、数値次第でピンの跳ね返り具合が変わります。プレビューを見ながら調整しましょう。
地図用の「ピン」イラスト
地図用のピンは、図形を組み合わせて作成しています。

ピンの形が整ったら色を変更し、グループ化しておきます。
デザイン性を重視するなら、イラストダウンロードサイト【イラストAC】などの素材サイトを利用してみると良いでしょう。地図イラストも配布されています。
地図は Google Map を利用したいところですが、著作権の問題が色々と難しく、ネットでの利用は避けるほうが無難だと思い使用していません。
(Googleガイド:Google マップ、Google Earth、ストリートビューの使い方)






