パワーポイントの描画機能を学ぶには、動物イラストはもってこいです。
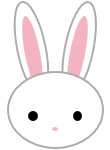
今回は「うさぎ」のイラストを描きながら、ツールの使い方も練習してみましょう。
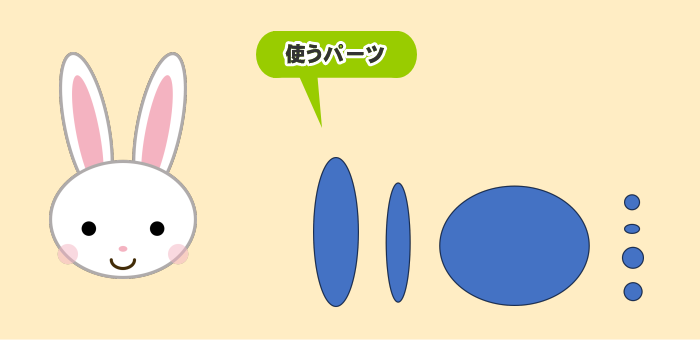
楕円ツールだけで描く「うさぎ」
難しいことは考えなくても描けちゃう「うさぎ」さん。
パーツさえ揃えば、あとは重ねて配置を整えるだけ…ですが、使うと便利な機能もあるので、そうした機能のお勉強も合わせて描いてみましょう。


今回は「楕円」しか使いません!
このイラストで使ってる図形は楕円形だけなので、ワードとエクセルでも同じように作成できます。

パーツを作ろう
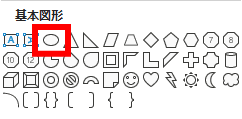
図形の[楕円]を使って、必要なパーツを作りましょう。
それぞれのパーツはうさぎっぽくなればサイズに決まりはないのですが、一応参考のために、サンプルの「うさぎ」で使ったサイズです。
高さ: 5cm / 幅: 1.5cm
高さ: 4cm / 幅: 0.8cm
高さ: 4cm / 幅: 5cm
高さ: 0.5cm / 幅: 0.5cm
高さ: 0.3cm / 幅: 0.5cm
高さ: 0.7cm / 幅: 0.7cm
高さ: 0.6cm / 幅: 0.6cm

複製を活用しよう!
耳や目などの左右対称のパーツは、まずは片方のパーツを作ります。
耳のように角度を付けたり複数のパーツを組み合わせるものは、ある程度形を整えてしまいます。
片方のパーツができたら複製を作り、配置を整えていきます。
「耳」を作る
- 基本図形の「楕円」で、外耳用の縦長楕円形と、内耳用の小さめ楕円形を1個ずつ作ります。
- 外耳に内耳を重ねて位置を調整します。
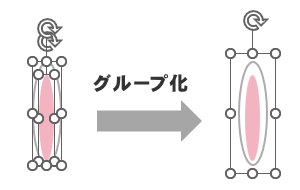
- Shiftキーを押しながらクリックして外耳と内耳を選択し、[図形の書式]→[グループ化]→[グループ化]します。
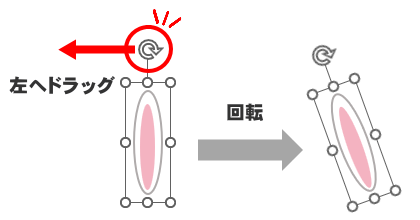
- グループ化した「耳」を選択していると表示される回転ハンドルを左へドラッグして耳の角度を変えます。
- Ctrlキー + Dキー を押して、耳の複製を作ります。
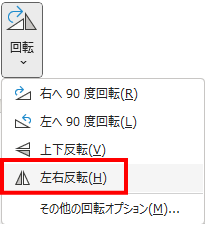
- 複製した耳を選択したまま、[図形の書式]→[回転]→[左右反転]を選択します。
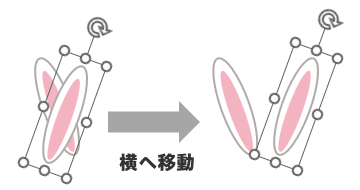
- 複製したほうの耳をドラッグして、右に移動します。
- 左右の耳を選択し(Shiftキー + クリック)、[図形の書式]→[配置]→[上揃え]を選択します。
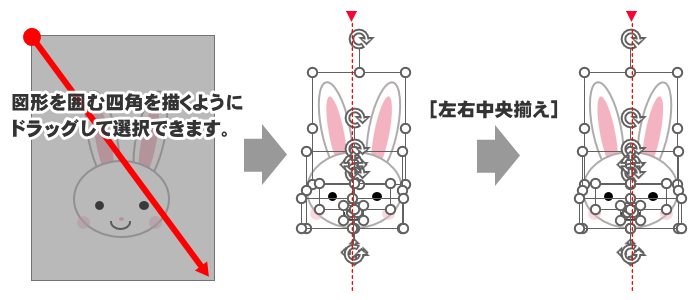
- 下の図形が選択しづらい場合は、図形の外側を囲むようにドラッグすると、ドラッグした範囲内の図形を選択できます。
- 両耳を選択した状態で、[図形の書式]→[グループ化]→[グループ化]を選択します。

グループ化した後でも、パーツごとにクリックして選択すれば
移動も色の変更も可能です。
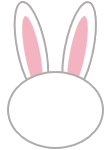
「顔」の本体パーツを作る
- [楕円」を使って楕円を描きます。
- [図形の書式]で[図形の塗りつぶし]と[枠線の色]で、外耳と同じ色を指定します。
- 先に作った「耳」と重ねて配置を調整しましょう。

「目」を作る
- [楕円]で円を描きます。
- [枠線なし]を選択し、[塗りつぶし]は、お好みの目の色を指定します。
- 作成した目を、CtrlキーとShiftキー を押しながら横方向にドラッグして複製を作ります。
- Ctrlキーはコピー、Shiftキーは真っすぐ移動するのに使います。
- 目の位置を微調整する場合は、選択した状態で矢印キーを使うのがお勧めです。
- 両目を[グループ化]しておきましょう。

「鼻」を作る
- [楕円」で楕円形を描きます。
- [枠線なし」を選択し、[塗りつぶし]にはお好みの色を指定します。
- 顔の上に移動し、配置を調整します。
- 小さいパーツの移動には、キーボードの矢印キーを使うと楽です。
- 画面右下にある[ズーム]機能で、表示を[拡大/縮小]しながら作業をしましょう。

「頬」パーツを作る
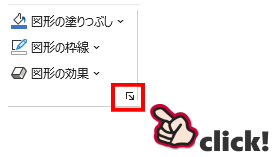
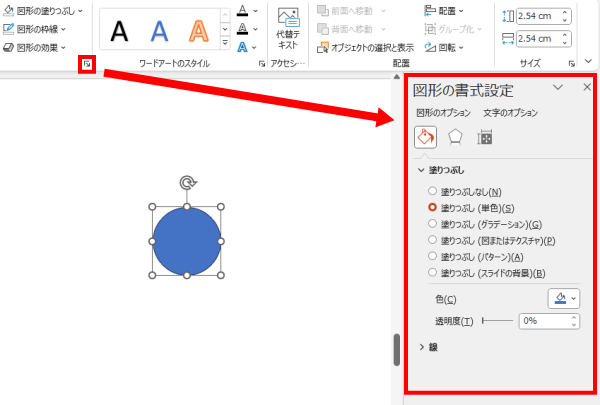
ここからは作業ウィンドウを使う場面が出てきます。サイドバーに表示しておきましょう。


- [楕円]ツールで円を描きます。
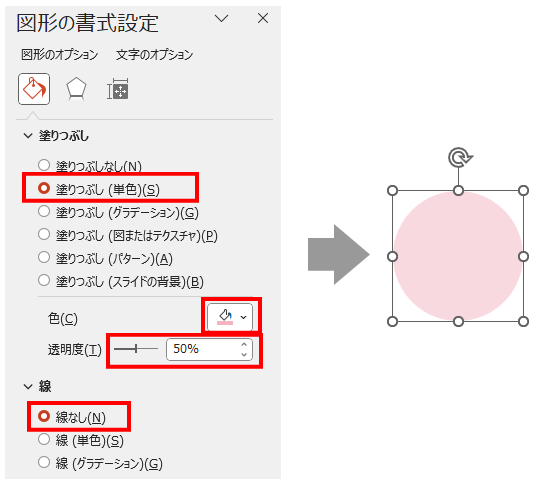
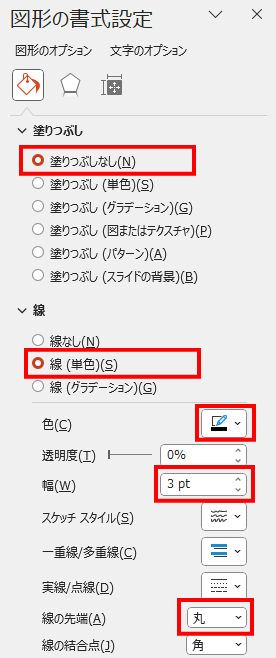
- 作業ウィンドウの[図形のオプション]で次のように指定します。
- [線]は、[線なし]を選択します。
- [塗りつぶし]の[塗りつぶし(単色)]を選択し、ピンク系の[色]を指定します。
- [塗りつぶし]の[透明度]でレバーをドラッグするか直接数値を入力して、透明度を指定します。

- Ctlrキー + Dキー を押して複製を作ります。
- 顔の上に移動して、左右の配置を調整し、上端を揃えておきましょう。
- 両頬を選択して[グループ化]しておきます。

「口」を作る
「口」にも色々な形がありますが、ここではシンプルな円弧の形をした口を作ってみます。
図形の中には[円弧]もありますが、[頂点の編集]を学ぶために、今回は[楕円]から円弧を作ってみようと思います。
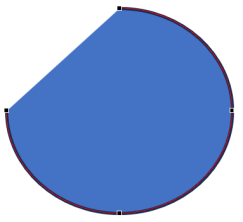
- [楕円]を使って円を描きます。少し横長の楕円にすると、優しい口元になります。
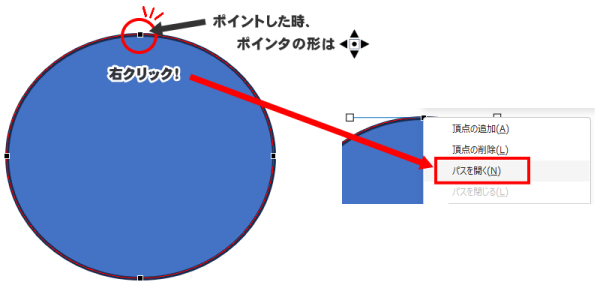
- 円の上をポイントし、右クリック→[頂点の編集]を選択します。
- 円の枠上に「■」のハンドルが表示されます。
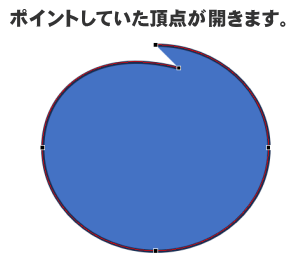
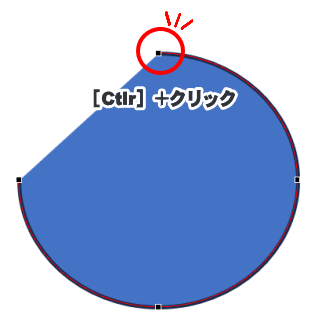
- 頂上にある「■」にポイントを合わせ、右クリック→[パスを開く」を選択します。
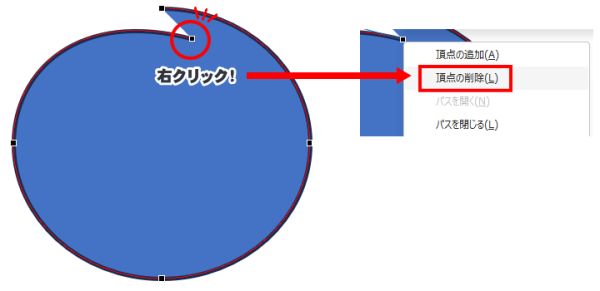
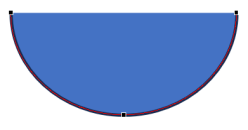
- 開いた頂点のひとつを右クリックし、[頂点の削除]を選択します。
- 残ったもうひとつの頂点を、今度はCtrlキーを押しながらクリックしてみましょう。(「4」の作業のショートカットです。)
- サイドバーに表示した[図形の書式設定]作業ウィンドウで[図形のオプション]を選択し、次のように設定して「口」を仕上げましょう。
- [塗りつぶし]は[図形の塗りつぶしなし]を選択します。
- [線]の色と幅は、お好みのものを指定します。
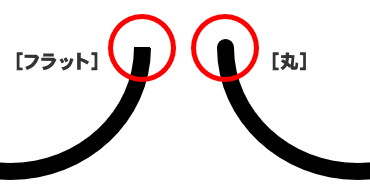
- [線]の、[線の先端]を[丸]に変更します。
- 顔の上に移動して、位置を調整しましょう。

枠線の[線の先端]は、選択内容によって下図のように異なります。


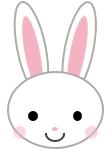
最後に整列させて完成!
ここまで、左右対称にパーツがあるものは[グループ化]してきました。その上で、最後に全ての図形を選択し、[図形の書式]→[配置」→[左右中央揃え]にすると、左右の位置関係を変えずに、全体を中央に揃えることができます。

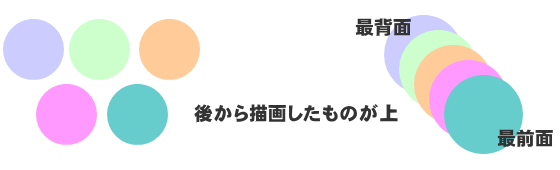
図形は後から描画したものが上に重なって配置されていきます。

バラバラにパーツを作成してから配置を調整していくと、顔の下に目や鼻が隠れてしまうことがあります。
そんなときは[図形の書式]→[前面へ移動」もしくは[背面へ移動]を使って、重なりを調整しましょう。

楕円形を変形させる
ここまでの作業でも、十分「うさぎ」らしいイラストになったと思います。
が、もうひと工夫加えてみましょう。
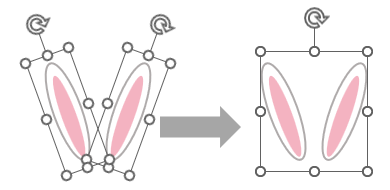
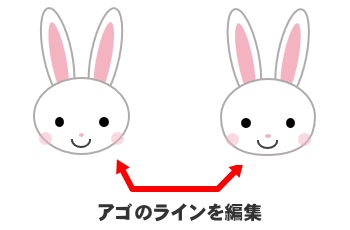
既定の楕円形だと、どこかシュッとしたうさぎさんが出来上がります。アゴのラインを変えることで、柔らかい雰囲気のイラストにしてみたいと思います。

頂点を編集する
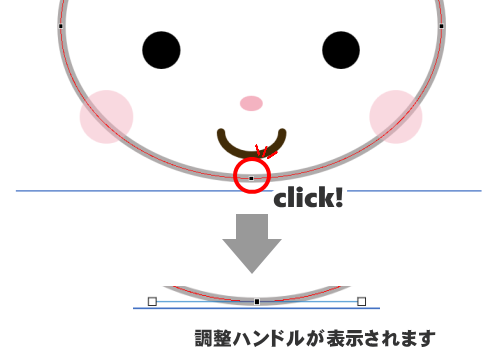
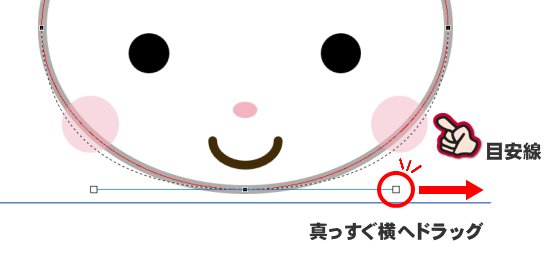
顔の真下に、目安になる直線を引いておくと便利です。

- 顔の楕円形を右クリックし、[頂点の編集]を選択します。
- 底辺の「■」をクリックし、ハンドルを表示します。
- 右側の「□」ハンドルを、右方向へ数ミリほど、まっすぐドラッグしましょう。
- 顔の下に描いておいた目安線と、ドラッグすると表示される点線を見ながら形を整えます。


- 形が決まったら図形の外側をクリックして編集を終了します。目安の直線を削除して完成です。

画像として保存する
パワーポイントでは、作成したイラストを画像形式で保存できます。
イラスト選択 → 右クリック → [図として保存]
保存する際、[ファイルの種類]を選択できます。
- イラストを他のソフトで利用する場合は、PNG形式で保存するのがお勧めです。
- 保存した後でもイラストを編集したい場合は、SVG形式で保存するのがお勧めです。
まとめ
今回は、楕円だけを使って「うさぎ」のイラストを作る作業と一緒に、パワーポイントの便利機能を活用する方法を手順の中に盛り込んでご紹介しました。
まずは「あ、こんなことができるんだ!」ということを知ることから始めて、使うことに慣れていくことが大切だと思います。
ドラッグ操作とコマンド操作の合わせ技で、効率よく仕上げるのに活用してください。
パーワーポイント独自の機能を使ったイラスト作成は別記事がありますので、そちらをご覧ください。