コネクタの使い方
コネクタは、線の始点と終点を、接続先の図形と連結する線です。連結状態にあるコネクタは、図形の移動に合わせて自動的に伸縮したり、曲がったりします。
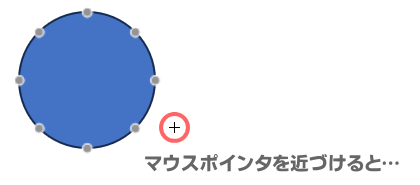
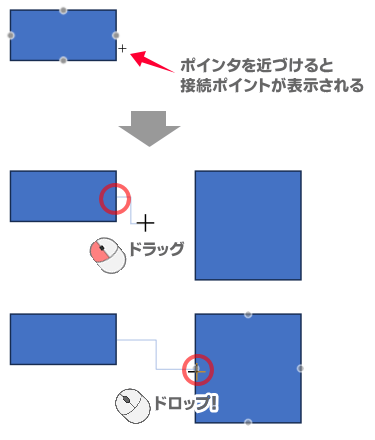
コネクタを選択して図形に近づけると、図形の枠線に接続ポイントが表示されます。コネクタは、この接続ポイントと連結できます。

コネクタの種類
コネクタは、2つの図形を連結させるのに適した線です。
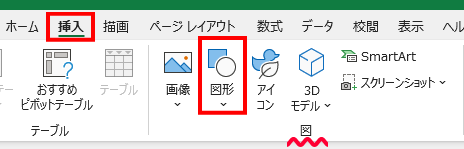
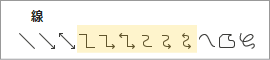
[図形]の[線]グループの中に用意されています(下図参照)。

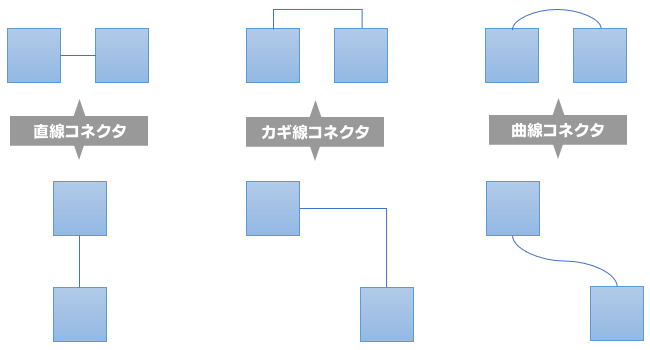
コネクタの種類を大きく分類すると、直線コネクタ、カギ線コネクタ、曲線コネクタ、の3つに分けられます。
上図の❹~❻ はカギ線コネクタで、直角に曲がった線です。矢印のあるものと無いものがありますが、線の始点と終点の形は後から変えられるので、❹を挿入した後に矢印付きのコネクタに変えられます。
❼~❾ は曲線コネクタです。カギ線コネクタ同様、矢印の有る、無しは、あとから変更可能です。
単純に線や矢印を描く時に使う ❶~❸ ですが、図形の接続ポイントに吸着させておけばコネクタになります(直線コネクタ)。

基本的な使い方
- [挿入]タブ→[図]グループ-[図形]をクリックします。
- [線]グループの中から、任意のコネクタをクリックします。
- 右端に並ぶ3つ(曲線、フリーフォーム、フリーハンド)はコネクタではありません。

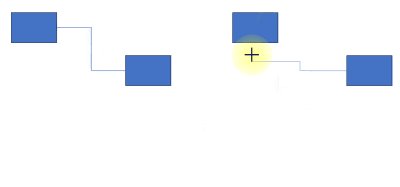
- 1つ目の図形にマウスポインタを近づけ、表示された接続ポイントの上でマウスのボタンをドラッグ(マウスボタンは押しっぱなし)したら、そのままマウスを動かし、2つ目の図形の接続ポイントの上でドロップ(ボタンから指を離す)します。

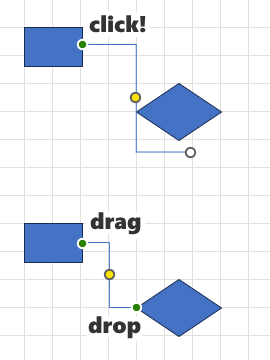
クリックじゃないよ、ドラッグだよ。
コネクタは、始点でクリックしてしまうと終点に接続する前に挿入されてしまいます。結果、もう一度終点をドラッグすることになります。
正しくは、
始点で「ドラッグ」、終点で「ドロップ」です。
一連の操作を「ドラッグ」と省略してしまうため本来の意味を忘れがちですが、
- ドラッグ = マウスのボタンを押したまま動かすこと
- ドロップ = 目標の場所でマウスのボタンから指を離すこと
PC操作の基本を思い出して操作してください。


避けよう、二度手間!
連結した図形の移動
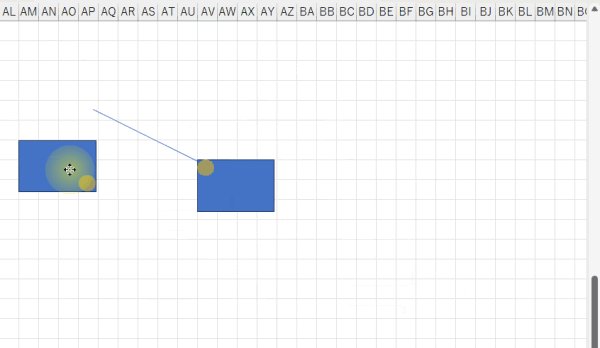
図形とコネクタがきちんと接続できていると、図形の移動に合わせてコネクタが伸縮し、曲がり方も変化します。
コネクタのほうを動かしてしまうと接続が解除されてしまうので、注意してください。
図形の位置関係と線の形が定まったら、全体をグループ化しておきましょう。グループ化することで、バランスを崩すことなく全体を動かせます。
ちゃんと接続できてる?
自分では接続ポイントにコネクト(接続)したつもりなのに、図形を移動してもコネクタが連動しない…ということがあります。
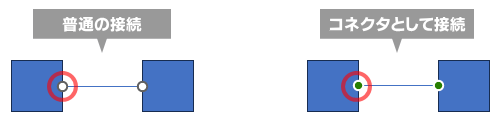
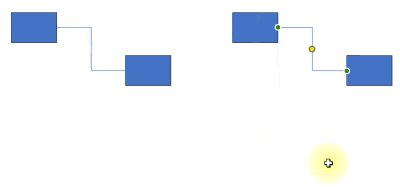
線の挿入時にドラッグ&ドロップする位置が微妙にズレてしまい、コネクトできていないのかもしれません。コネクト状態は、始点と終点のハンドルで確認できます。
コネクタとして接続できているときは、緑のハンドル「●」で表示されます。

コネクトできていない場合は、ハンドルを再度ドラッグして接続し直してください。
コネクタの種類変更
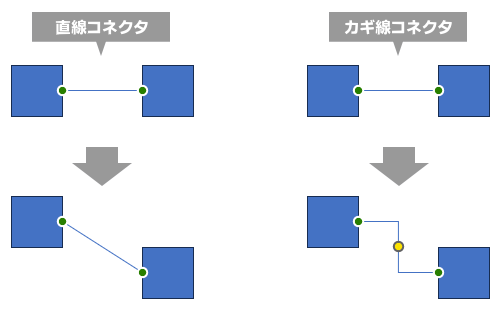
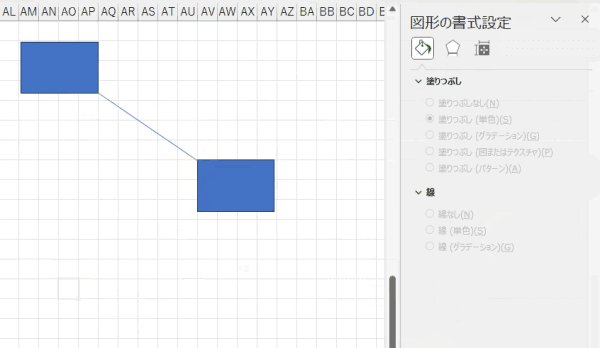
例えば、直線コネクタで水平に連結していた図形のひとつを垂直方向に移動すると、コネクタは斜め線で結ばれます。これをカギ型に変えたい時は、コネクタを入れ替える必要はありません。線の種類を変えるだけです。

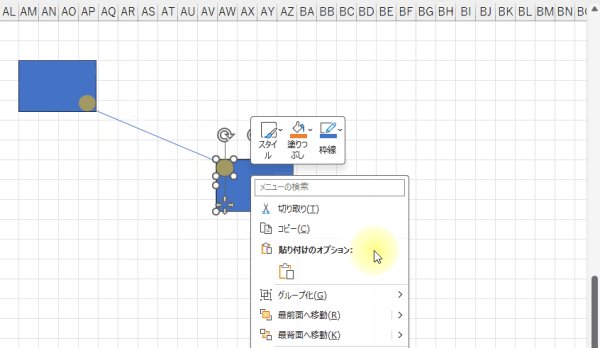
- 変更したいコネクタにポインタを合わせ、右クリックします。
- [コネクタの種類]をポイントし、サブメニューで任意のスタイルを選択します。
コネクタの再接続
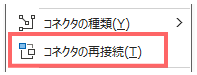
ショートカットメニューでコネクタの種類を選ぶとき、その下に[コネクタの再接続]という項目があります。

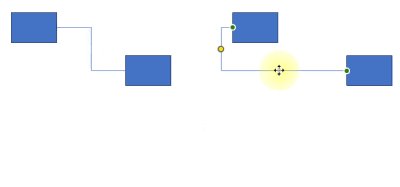
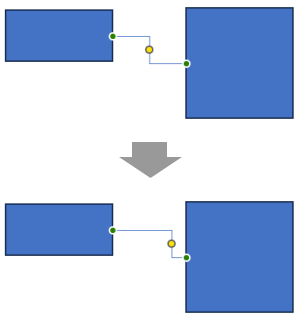
これは、図形を結ぶコネクタが最短の経路になるように再接続してくれる機能です。
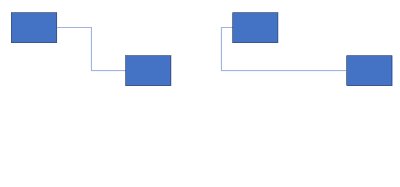
図形の位置をあれこれ動かしているうちに、コネクタがおかしなルートになることがあります。そんな時にこの機能を使ってみてください。
ちなみに、最初から最短で結ばれているコネクタは、このメニューを選択しても特に変化はありません。

曲がる位置の調整
コネクタを選択すると表示される黄色のハンドル「●」は、コネクタの曲がる位置を調整できます。

コネクタの解除
何らかの理由でコネクタの状態を解除したい場合があります。
片側の解除
コネクタの始点と終点のうち、解除したいほうのハンドルを図形の接続点から離れるようにドラッグします。
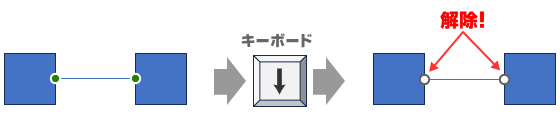
両端の解除
コネクタを選択し、キーボードのいずれかの矢印キーを1回押します。

矢印キーを使うと解除できる仕組みは単純で、コネクタが1px分移動したからです。コネクタの接続位置に正確性を求めるなら、反対方向の矢印キーを1回押しておくといいかもしれません。
接続ポイントを追加する方法
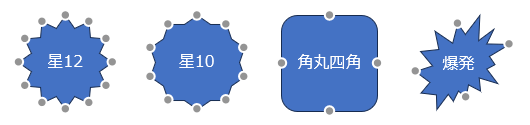
サンプル用に、4つの図形を用意しました。デフォルト状態の接続ポイントが灰色のアイコン「●」で示されています。

左ふたつの星の場合は、角の数だけ接続ポイントがあります。
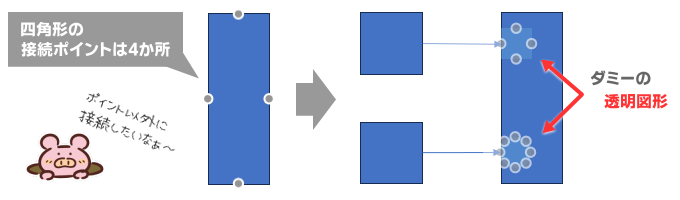
角丸四角は、丸くない四角と同様に4カ所のみ。
意外なのは「爆発」ですね。角の数は多いのに、コネクタと連結できるポイントは4カ所しかありません。
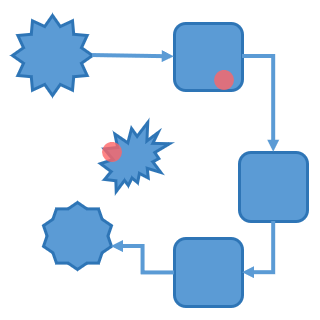
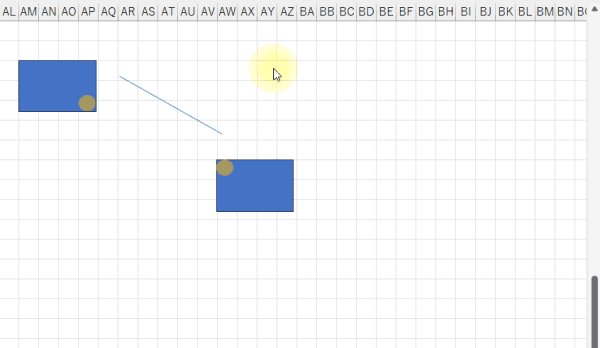
さて、下図のように「すご六」みたいな図を作りました。
この時、赤丸の部分にコネクタを接続したいのに、デフォルトの状態では赤丸の位置に接続ポイントがありません。


どうしましょう?
ということで、接続ポイントが無い位置に接続させる方法を2通りご紹介します。
ダミー図形を使う
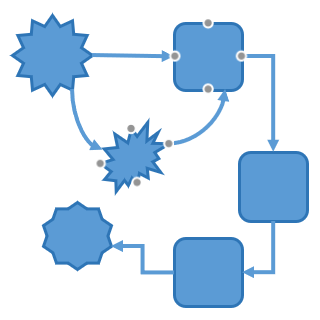
接続する図形に透明の図形を重ねて接続ポイントとして利用します。
- 接続先の図形よりも小さめの図形(円、四角など)を作成し、接続ポイントを追加したい位置に重ねます。
- ダミー図形にコネクタを連結します。
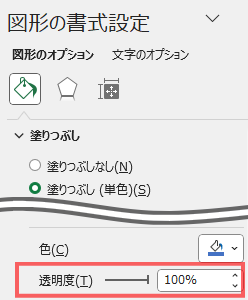
- ダミー図形は、線「なし」か、塗りつぶしは「単色」で透明化します。(削除してはダメ)
- 「塗りつぶしなし」にすると選択するのが難しくなるので、透明化がおすすめ
- 図形を右クリック→[図形の書式設定]→ 透明度「100」%

- 図形本体とダミー図形をグループ化しておきます。
- 図形を複数選択し、右クリック→[グループ化]→[グループ化]
図形ごとに接続ポイントが異なるため、ダミー用に使う図形は使う位置に合うものを探して利用してください。

四隅に接続ポイントのない四角形でも、手軽にコネクトできるようになります。
ただし、連動してこそのコネクタなので、元図形とダミー図形はグループ化するのを忘れずに行っておきましょう。


グループ化しておかなきゃネ…

透明の図形をあとで探すのは大変ピヨ~
図形に頂点を追加して使う
図形を変形する時に使う「頂点」を利用して接続ポイントにできます。頂点を接続ポイントとして使う場合は、頂点を追加します。
▼ 頂点の追加方法
- 図形を右クリック→[頂点の編集]を選択し、編集モードをONにします。
- 図形の頂点を追加したい位置の枠線上にポインタを合わせ、Ctlrキーを押しながらクリックします。
注意! 機能的には頂点の追加を使うことができますが、頂点を追加すると図形が変形してしまうことがあります。修正が面倒なので、ダミー図形を使うほうが作業は早いかもしれません。
コネクタの活用
コネクタは図形同士を連結するのはもちろん、単純に「線」として使うこともできます。
直角に曲がった線として活用
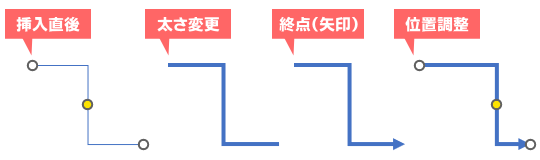
コネクタを図形と接続しないで使うこともできます。単に「直角に曲がった線」が欲しい時には便利です。
黄色の調整ハンドル「●」をドラッグすると、線の曲がる位置を調整できます。

片側利用
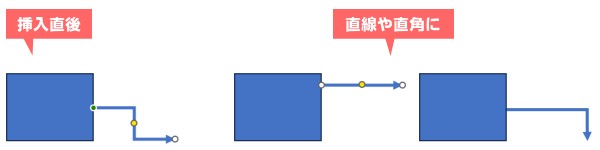
始点側、または、終点側だけに図形を接続する使い方もできます。
連結にこだわらなければ、どの位置でも配置できます。

サイズ変更用の白ハンドルと、黄色の調整ハンドルを慎重に動かせば、直線やL字にすることも可能です。

細かい作業の時は画面右下のズームで
拡大表示するといいョ!
コネクタのスタイル設定
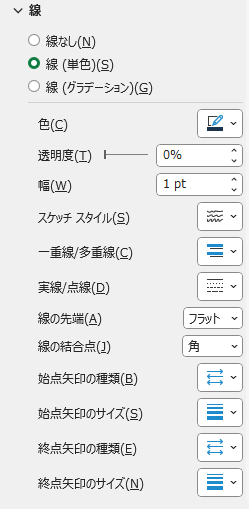
コネクタは[図形の書式設定]-[線]で、線の色や種類などを変更できます。

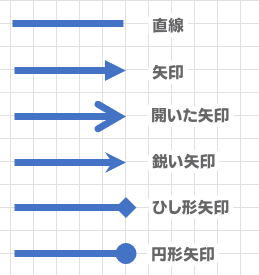
線の先端も、始点/終点の矢印の種類を変更でき、両端矢印にするのも簡単です。