Excelで作る吹き出しはダサイ!というイメージが強いものの、果たして本当にそうなんでしょうか?
もう少しエクセルの吹き出しにも活躍の機会を与えられないものかと頑張ってみました。
今回は、エクセルを使ったシンプルで使いやすい吹き出しを作ってみたいと思います。
作業前の準備
専用Bookを作る
今回作る吹き出しは1回作って終わり…ではなく、何度も使いまわしができるようにしておきたいですよね。そこで、新しい作図専用のBook(ファイル)を作成することをおすすめします。
- Office共通で使いまわしできる
- シートごとに図形のグループ分けができる
- 自作の図形を一か所にまとめて管理できる
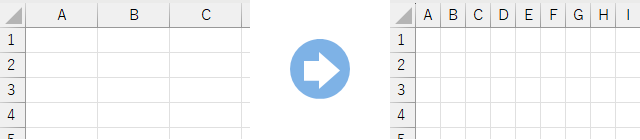
方眼紙のようなセル
わたしは、作図の際はセルの幅と高さを同じサイズ(25ピクセル)に設定して使っています。そのため、解説用の画像も図形の後ろに見えるセルがマス目に見えます。

設定方法はこちらの記事をご覧ください。
セル幅と高さを後から変更すると、挿入してある図形のサイズが変わってしまいます。同じように設定する場合は、図形挿入前に行っておきましょう。
頂点の編集
今回の記事では[頂点の編集]を使う機会が多いです。
より詳しくこの機能を知りたい方はこちらの記事をご覧ください。
Excelで作る基本の吹き出し
ExcelもWordも既定の図形に吹き出しが含まれているので、作るといっても簡単なマウス操作で呼び出すことができます。ところが、そのまま使うにはちょっと残念な形です。

ですが、調整次第では見栄え良く変身できます。
吹き出しは、できるだけデフォルト状態のまま使うのを避けましょう。
調整しよう
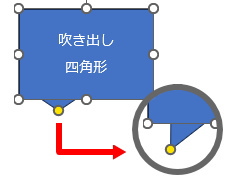
図形を選択すると、白丸「○」と黄色丸「●」が表示されます。
- 白丸「○」=サイズ変更ハンドル
- 黄色「●」=調整ハンドル
調整ハンドルは、図形ごとに位置も数も異なります。吹き出しでは、シッポ(つの)の先端に表示され、これをドラッグすると、形や長さを変えられます。
デフォルトでは左から伸びてるシッポですが、強引に右方向にドラッグすれば、右側に変えられます。


シッポの角度やサイズを変えただけで、シャープな印象になりました。
このように、シッポの伸び方が、真っすぐ or 斜めか? とか、長いか or 短いか、で雰囲気はガラッと変わります。資料や作品に合うデザインを考えて調整しましょう。
それでも残念に感じるのは、色のせいだと思います。
使う場面や色の統一性を考えて、全体に馴染む色遣いを心がけましょう。
スタイルを設定しよう
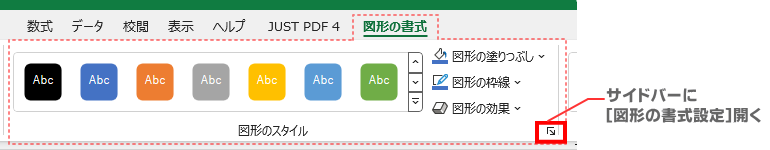
吹き出しは[図形の書式]タブの[図形のスタイル]にあるツールを使えば簡単に変更できます。

個別設定
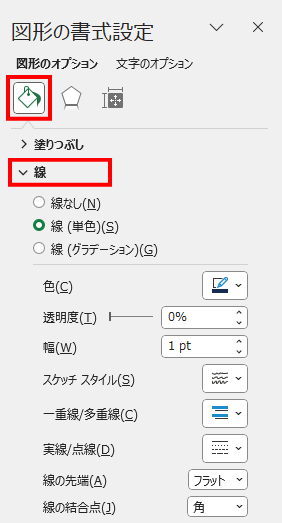
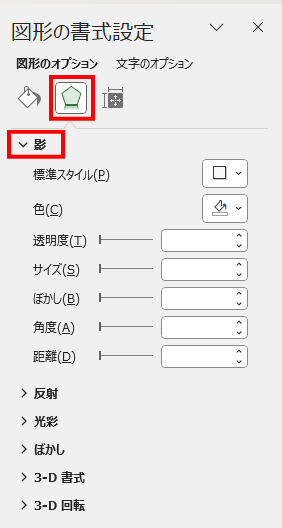
塗りつぶし、枠線の色や幅、影などの効果を個別に設定できます。

クイックスタイル
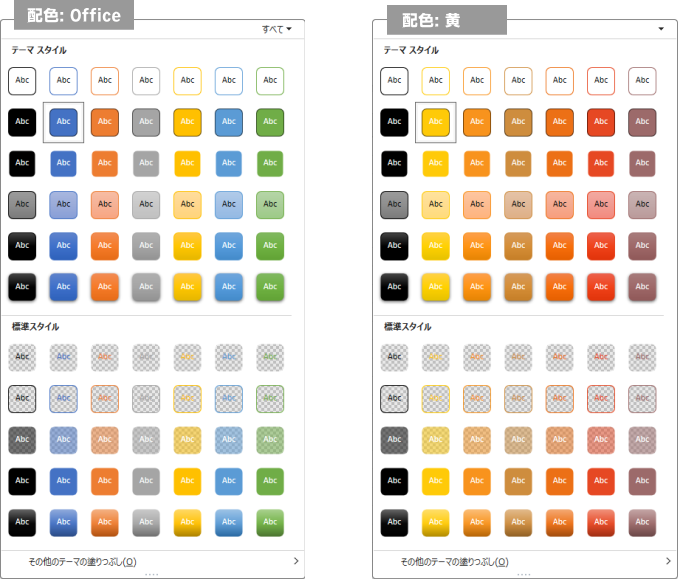
[クイックスタイル]を使えば、色、枠線、効果がセットになったスタイルをクリックするだけで設定できます。
クイックスタイルは[ページ レイアウト]で[配色]と[効果]を変えることもできます。


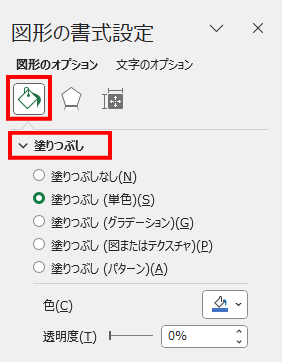
サイドバーでまとめて作業
[図形のスタイル]右下にある![]() をクリックすると、サイドバーに[図形の書式設定]が開きます。
をクリックすると、サイドバーに[図形の書式設定]が開きます。
連続してスタイルを設定する時に便利です。



使う場面に合わせてスタイル設定する
使う場所で吹き出しだけが悪目立ちしないよう、全体の雰囲気や、デザインのバランスを考えてスタイルを設定しましょう。
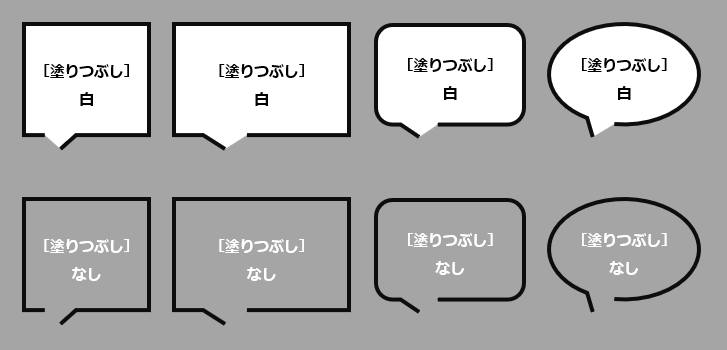
▼ 枠線「なし」+ 塗りつぶし(単色)

▼ 枠線の太さ「3pt」+ 塗りつぶしの色「白」または「なし」

▼ 塗りつぶし + 枠線「白」+ 影付き
単色で塗り潰した吹き出しの枠線を「白」にしただけでは「ナニソレ?」ですが、「影」の効果を付けることで立体感を出すことができます。

真ん丸吹き出し
わりと使い勝手も見栄えも良いのが真ん丸の吹き出しです。

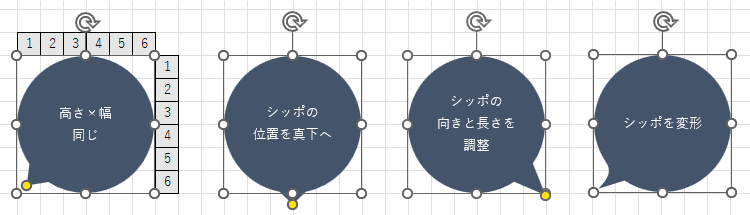
楕円形のイメージが強くてダサイと言われがちな「吹き出し:円形」ですが、意識してドラッグするだけで真ん丸吹き出しになります。


方眼紙風にセルの幅と高さを設定していると、マス目を見ながらドラッグすれば、縦横同じサイズに作りやすくなります。
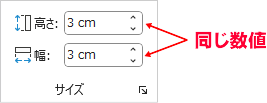
より正確に作りたい場合は、[図形の書式]タブで[高さ]と[幅]のサイズを同じ数値で指定します。

サンプル一番右のカーブしたシッポの作り方は、後の項目でご紹介しています。
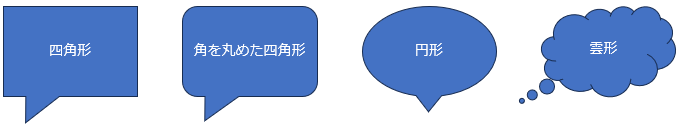
吹き出しの「四角形」と[角を丸めた四角形」も同じで、全体のサイズを正方形にするだけでも、かなり見栄えが良くなります。

縦横比の固定
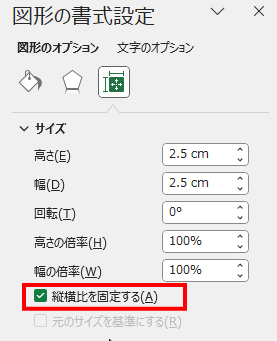
作成した吹き出しの縦横比を変えたくない場合は、縦横比の固定をしておきましょう。
- 図形選択→右クリック[サイズとプロパティ]を選択します。
- [縦横比を固定する]にチェックを入れます。

ダサイ原因にもなっていたシッポの形ですが、本体の形が変わるだけで気にならなくなります。しかも調整ハンドルを使えば、シッポの位置も長さも簡単に変えられます。
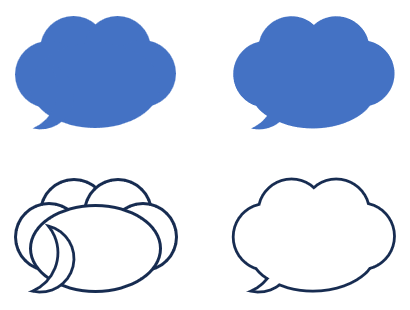
Excelで作るおしゃれな吹き出し
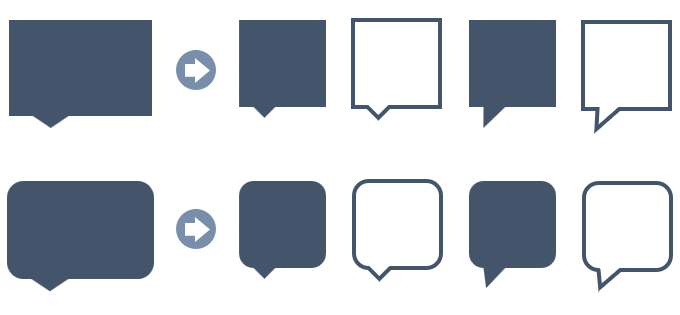
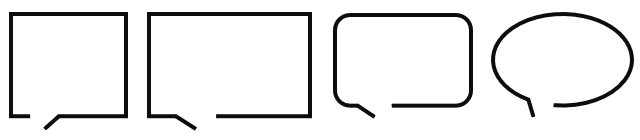
全部見るのは面倒だ~という方は、下図の中から気になる吹き出しをクリックしてください。作り方にジャンプします。








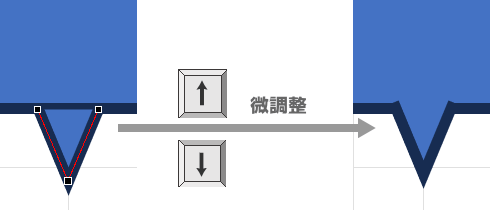
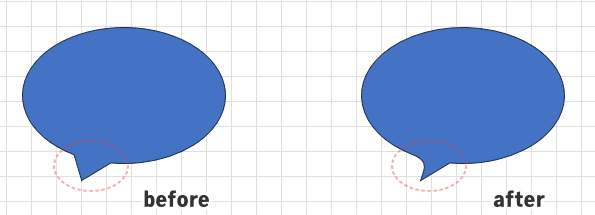
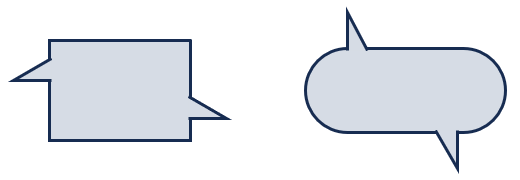
1. シッポの幅が細いシュッとした吹き出
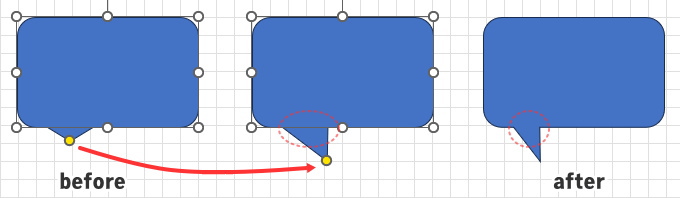
吹き出しのシッポの幅が広すぎると、シャープさに欠けた見た目になります。ところが、調整ハンドルだけでは幅を変えることができません。
[頂点の編集]を使って幅を変えましょう。

調整方法
今回いじる箇所は2箇所ですが、細かい作業なので、ゆっくり、慌てずに作業してください。画面右下にある[ズーム]機能を使って、作業に合わせて画面を[拡大/縮小]してください。
サンプルに使う「吹き出し:角を丸めた四角形」を挿入しておいてください。
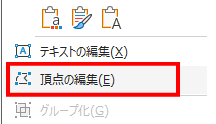
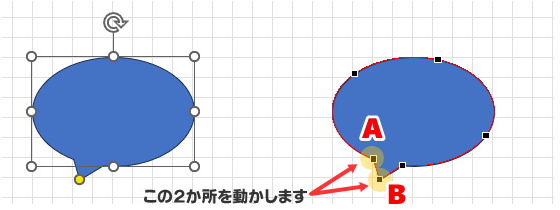
- 吹き出しを右クリックして[頂点の編集]を選択します。
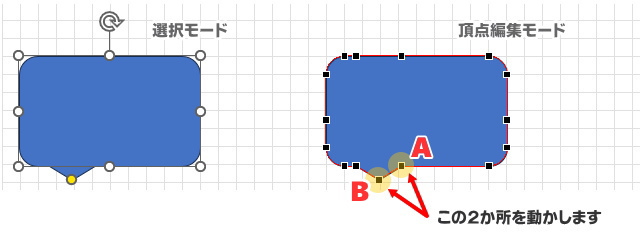
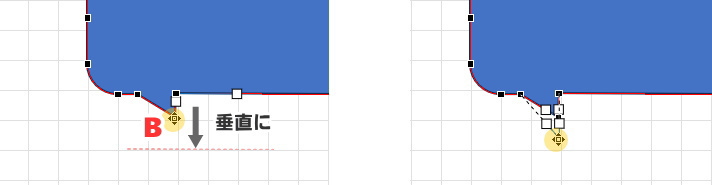
- [頂点の編集]モードがONの状態になったら、今回動かす2か所の頂点「■」を確認してください。
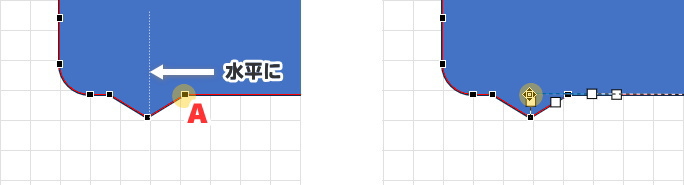
- 頂点AがBと垂直になるよう、水平にドラッグします。
- 頂点Bを、お好みの長さになるよう、垂直にドラッグします。
- 吹き出しの外側をクリックして、頂点の編集を終了します。
吹き出しの形が整ったら、使う場面に合わせてスタイルを設定してください。

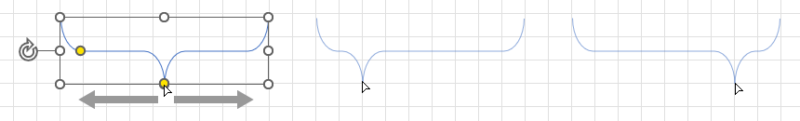
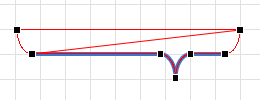
2. カーブしたシッポの吹き出し

調整方法
サンプルに使う「吹き出し:円形」を挿入しておいてください。
- 吹き出しを右クリックし、[頂点の編集]を選択します。
- [頂点の編集]モードがONの状態になったら、今回動かす2か所の頂点「■」を確認してください。
- 細かい作業がしやすいよう、画面右下の[ズーム]レバーを動かして画面を拡大表示しておいてください。
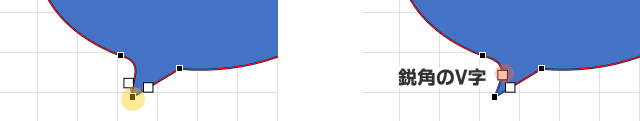
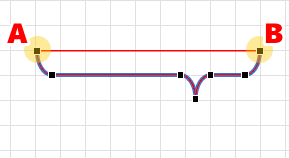
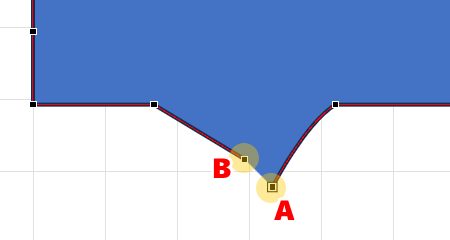
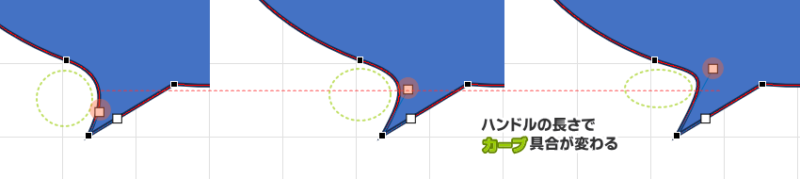
- 頂点Aをクリックします。(頂点の左右にハンドル「□」が表示されます)
- 頂点Aの右ハンドルを、左ハンドルと直線に並ぶ位置へドラッグします。

- Aの調整では、シッポの先端が調整の余地あり。

- 頂点Bをクリックします。(頂点の左右にハンドル「□」が表示されます)
- 頂点Bの左右ハンドルが頂点を挟んで鋭角のV字になるように、左ハンドルをドラッグします。
- 吹き出しの外側をクリックして頂点の編集を終了します。
ハンドルの長さでカーブの形が変わります。

形を調整し、スタイルを変えると、デフォルトの吹き出しよりもシュッとした感じに変身しました。

3. 枠線だけの吹き出し
最近は、吹き出し全体を囲まずに、「抜け感」のある形が良く使われています。

既定の図形の中から「中かっこ」を使って、このシンプルな吹き出しを作りましょう。
「中かっこ」には、左向きと右向きの2種類があります。どちらを使っても作成できますが、作業の途中で90度回転させるので、向きに注意してください。
「中かっこ」の作成
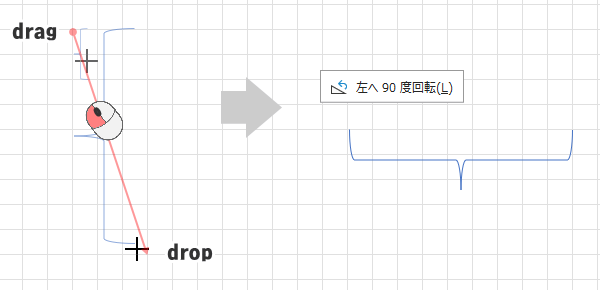
- [挿入]タブ→[図形]-[基本図形]-[左中かっこ]を選択し、ワークスペースで縦方向、斜めにドラッグします。
- 横にドラッグしがちですが、こちらの図形は「縦」ドラッグです!
- [図形の書式」タブ→[回転]→[左へ90度回転]を選択します。

- 「右中かっこ」を選択した場合は「右へ90度回転」になります。
- 両端の立ち上がりに高さが足りないと、カーブ調整ハンドルが表示されないことがあります。その時は、図形の高さを調整してください。

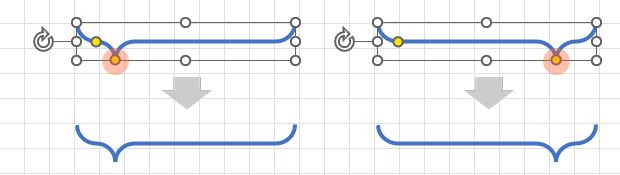
形の調整
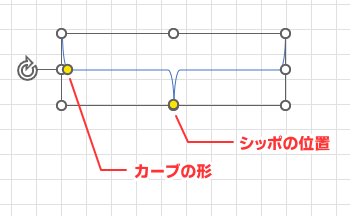
「中かっこ」には2つの調整ハンドル「●」があり、ひとつはカーブ、ひとつはシッポの位置を調整できます。

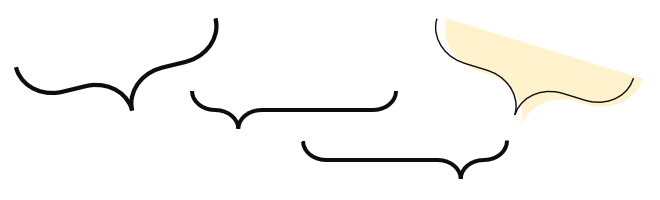
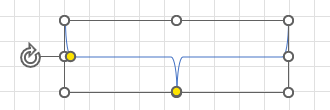
▼ カーブ調整

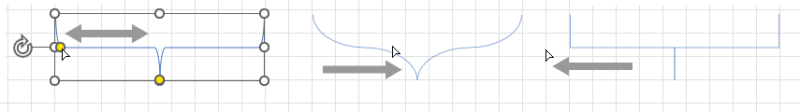
カーブ調整用のハンドルを左右に動かすと、湾曲具合が調整できます。左端までドラッグしきると、直角になります。
カーブ具合で吹き出しの雰囲気が変わります。

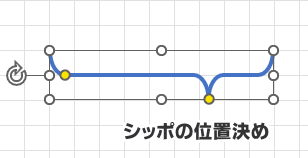
▼ シッポの位置調整
シッポ用の調整ハンドルを左右に動かすと、シッポの位置を調整できます。

デフォルトでは中央にあったシッポを左右に位置を変えられます。

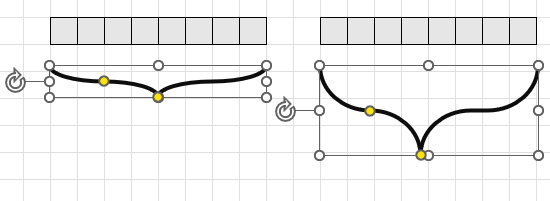
▼ 全体のサイズを変える
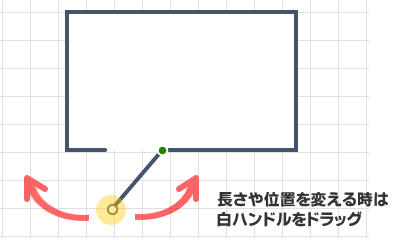
図形の選択枠に表示される白丸「○」ハンドルをドラッグすると、図形のサイズを変更できます。
調整ハンドルの位置と全体のサイズは影響し合うので、程よい位置関係とサイズを見つけてください。
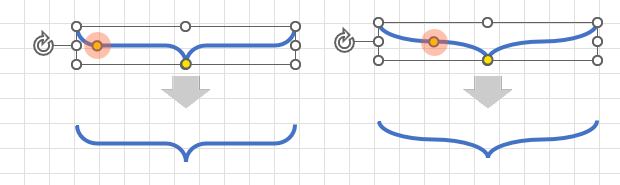
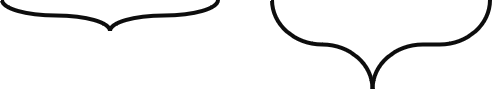
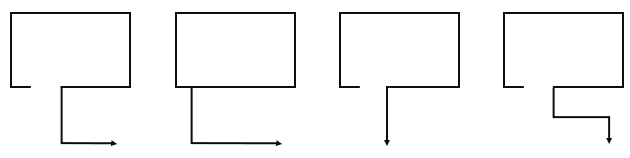
下図の2つは、どちらも同じ幅で、調整ハンドルの位置も同じにしています。

高さを変えたことで、これだけ違う吹き出しに変わります。

回転ハンドルを使えば斜めにすることもできます。

4. 直線吹き出し
「3.」で作成した吹き出しから左右の立ち上がりを取り払い、直線タイプにできます。

- 「左中かっこ」のカーブ調整ハンドルを、直角にならない程度に左へ寄せておきます。
- シッポの位置(左寄り、中央、右寄り)を決めておきます。
- 頂点を編集すると調整ハンドルは表示されなくなるので、この時点で決めておきます。
- 頂点を編集すると調整ハンドルは表示されなくなるので、この時点で決めておきます。
- 図形を右クリック →[頂点の編集]を選択します。
- 図形の周囲に頂点が表示されたら、「A」と「B」の頂点の位置を確認してください。
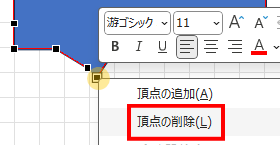
- 頂点Bを右クリック →[頂点の削除]を選択します。
- 頂点Aを右クリック →[頂点の削除]を選択します。

- 今回の[頂点の削除]はAとBの順番が逆でも大丈夫です。
- 複雑な形で表示されますが、残りの頂点に触れないでください。

- 図形の外側をクリックして頂点の編集を終了します。
5. 開いた吹き出し(1)
吹き出しのパスを開いて、枠線に存在感を持たせたシンプルな吹き出しにできます。

左右どちらのシッポを残すかで、パスを開く位置が違います。
左のシッポを残す
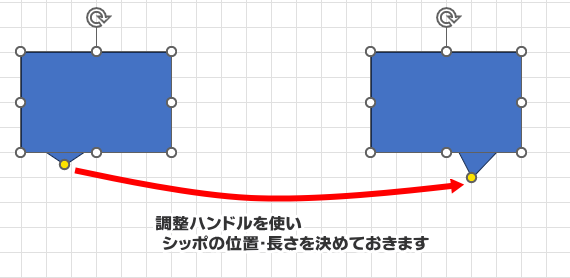
- [吹き出し:四角形]を挿入し、調整ハンドルを動かしてシッポの長さと方向を決めておきます。
- 吹き出しの「角を丸めた四角形」と「円形」でも可能です。
- 吹き出しを右クリック-[頂点の編集]を選択します。
- 下図の頂点Aを右クリックし、[パスを開く]を選択します。
- パスが開いた時に、新しい頂点Bが追加されます。
- 頂点Aを右クリックし、[頂点の削除]を選択します。
- [図形の書式]で、塗りつぶしの色、枠線の色や太さを設定します。
- 吹き出しの外側をクリックして編集を終了します。
頂点をポイント → Ctlr+クリック
これで頂点を削除できるよ~
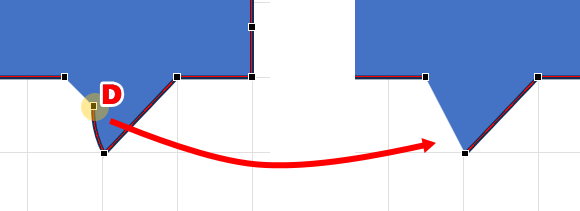
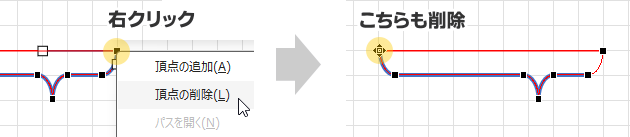
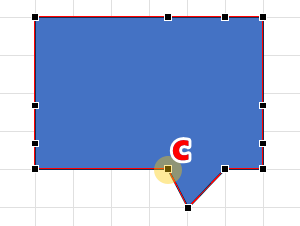
右のシッポを残す
- 吹き出しを挿入し、シッポの長さや方向を決めておきます。
- 吹き出しを右クリックし、[頂点の編集]を選択します。
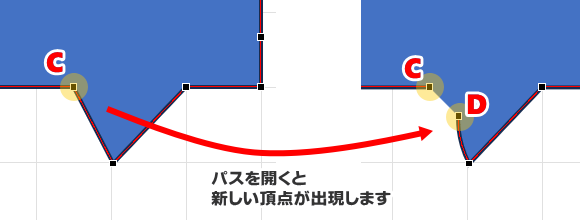
- 頂点Cの位置を確認してください。
シッポが右寄り、左寄りに関係なく、シッポ付け根の左側頂点でパスを開きます。 
- 頂点Cの位置を確認してください。
- 頂点Cを右クリックし、[パスを開く]を選択します。
- 新しくできた頂点Dを右クリックし、[頂点の削除]を選択します。
- [図形の書式]で、塗りつぶしの色、枠線の色や太さを設定します。
- 吹き出しの外側をクリックして編集を終了します。
背景色と吹き出しの塗りつぶし色が異なる場合は、下図のようになります。

6. 開いた吹き出し(2)コネクタ利用
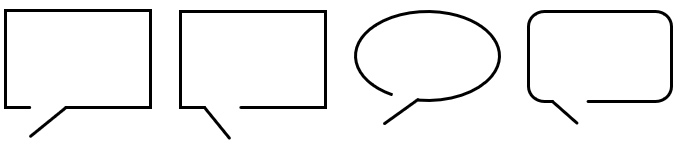
下のサンプル画像を見てください。
見た目は、前出「6-(1)」で作った吹き出しと同じように見えます。

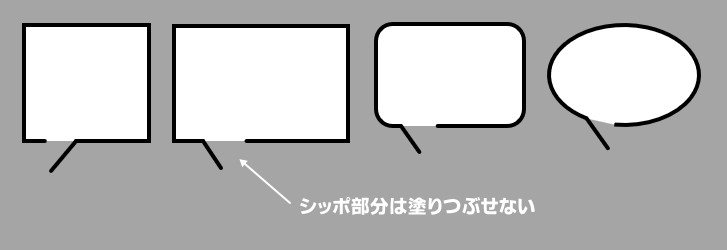
大きな違いは、塗りつぶされる範囲の違いです。

「6-(1)」のほうは、慣れれば「体感3クリック」で作成できるほど超簡単ですが、こちらはもうひと工夫必要になります。
塗り潰される範囲が気になる場合は、こちらの作り方も覚えておくと良いと思います。
作り方
- [吹き出し:四角形]を挿入しておきます。
- 吹き出しを右クリック-[頂点の編集]を選択します。
- 下図の頂点Aを右クリックし、[パスを開く]を選択します。
- 新しく追加された頂点Bと、頂点Aを削除します。
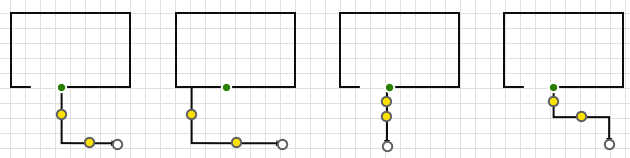
- [図形]から[線]を選択します。
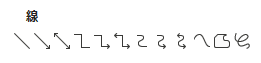
- マウスポインタを、接続したい位置に近づけます。
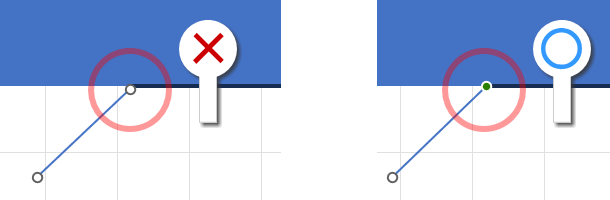
- 接続ポイントにマウスポインタの「+」マークを重ね、マウスボタンを押したまま、直線の長さ分だけマウスを動かして、ボタンから指を離します。
- コネクトされている先端は緑の丸「●」で表示されます。

- 緑丸になっていない時は、白丸を再度接続ポイントにドラッグしてください。
- 図形本体とコネクタの2つを選択し、グループ化します。
- 複数図形選択→右クリック→[グループ化]→[グループ化]
- スタイルを設定します。
- 最後に、四角形と直線を自然に繋げるため、[線の先端]から[丸]を選択しておきます。
- 拡大しないと気づかないくらいのズレなので、「フラット」のまま使ってもOKです。

コネクタ(カギ線 / 曲線)
線ツールの「コネクタ」(下図❹~❾)は、直角や曲線状に曲がる線です。


コネクタは調整ハンドルが使えるので、1本のコネクタで様々な方向にシッポの形を変えられます。

7. 既定の図形を吹き出しにする

2つの図形を組み合わせ、最後にグループ化しています。

パワーポイントにある[結合]という機能がエクセルには無いので、図形ごとに枠線が表示されないよう、ひと工夫必要です。
作成方法
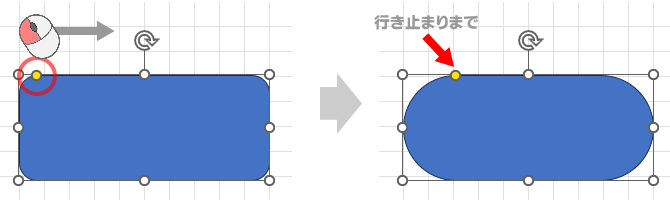
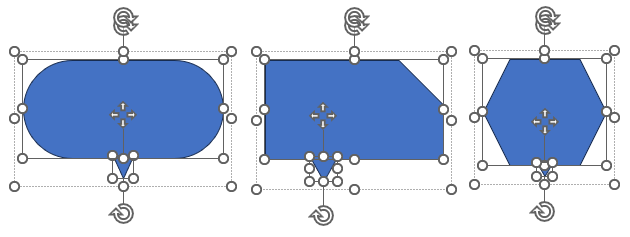
- [図形]の[四角形]から[四角形:角を丸くする]を選択し、横長の長方形を作成しておきます。
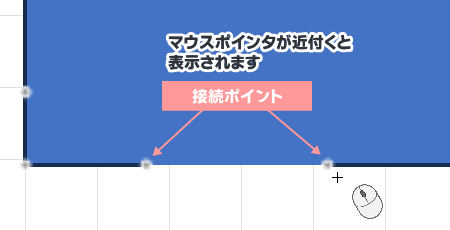
- サンプルと同じ形にするには、調整ハンドルを動かせなくなるまで右にドラッグします。
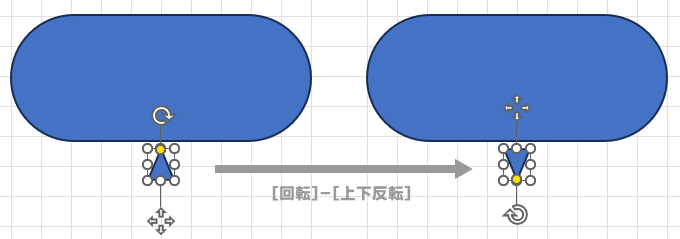
- [図形]の[基本図形]から[二等辺三角形]を選択し、シッポの大きさになるようドラッグします。
- [図形の書式]タブ-[回転]-[上下反転]を選択します。
- 図形本体と二等辺三角形の線の太さを[3pt]に変更しておきます。
- この先の作業がしやすいように太めにしておきます。
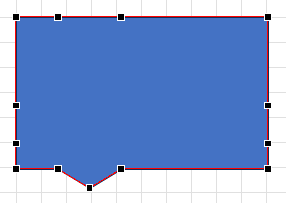
- 三角形の枠線と、本体の枠線が重なるようにします。
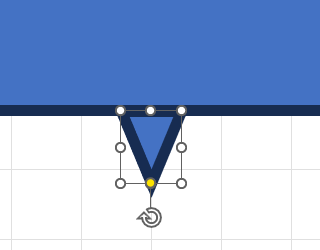
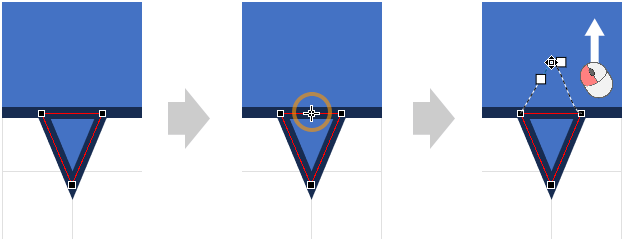
- 三角形を右クリックし、[頂点の編集]を選択します。
- 三角形の底辺の真ん中あたりをポイントし、「+」アイコンに変わったところで少し上までドラッグします。
- 新しい頂点を追加するためなので、ちょっと上に引っ張るくらいでOKです。

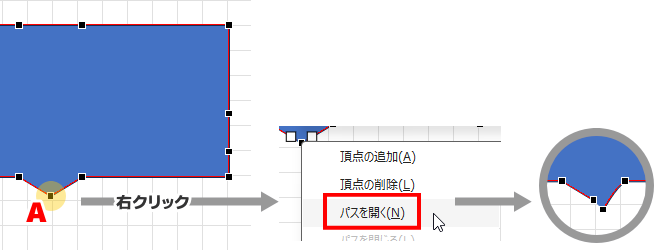
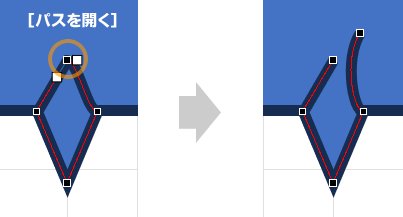
- 新しく追加された頂点を右クリックし、[パスを開く]を選択します。
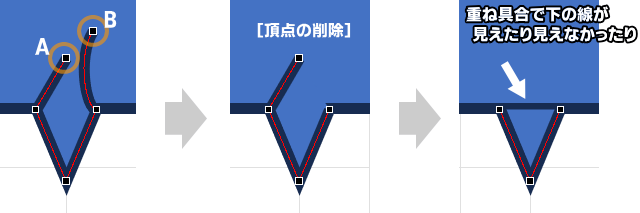
- 下図の頂点Aと頂点Bを、それぞれ右クリック→[頂点の削除]を選択して削除します。
- 本体の枠線が見えている場合は、矢印キーを使って三角形を上下させ、枠線が見えなくなるように調整します。
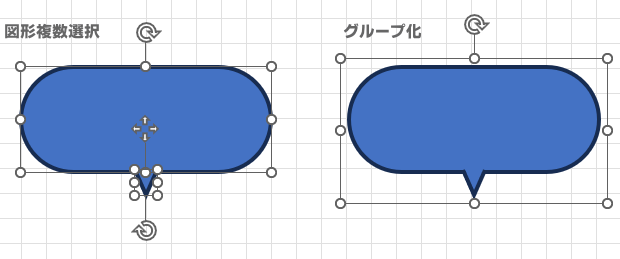
- 最後に、本体と三角形を選択し、グループ化しておきましょう。
- 2つの図形選択→右クリック→[グループ化]→[グループ化]
グループ化後
複数の図形をグループ化すると、選択した時にその周囲に選択枠が表示されます。

- グループの枠線にある白丸ハンドルをドラッグすると、全体のサイズを変えられます。
- 塗りつぶしの色や枠線の色の変更は、グループ内の図形に適用されます。
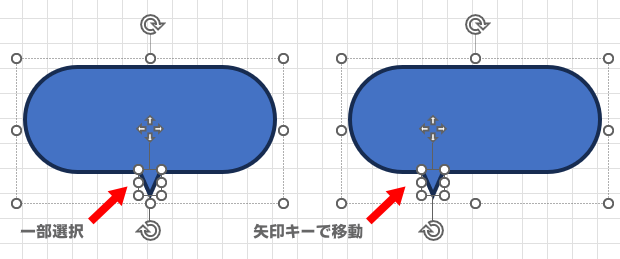
一部の変更
グループ内の一部の図形を選択すると、選択した図形だけを編集することができます。
その場合は、グループ全体を選択した後、もう一度、ゆっくり目的の図形をクリックしてください。
シッポだけを選択し、横に移動させることもできます。

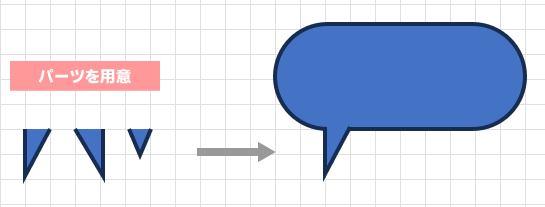
パーツを作ろう
上の作成方法では角丸四角形を使って説明しましたが、図形を変えても同じです。実際にはシッポの部分を変えるだけです。
そこで、長さや形の違うもの、左右対称のものなど、シッポの三角形を数パターン作っておいて、必要に応じて取り換えて使うのも良いと思います。

複数のシッポ
数パターンのパーツを用意しておけば、シッポが2つ以上ある吹き出しも、パーツの付け外しだけで簡単に作れるようになります。

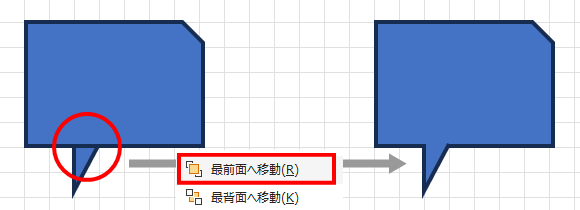
図形の重なり
図形の挿入順序によっては本体図形のほうが上に来てしまい、枠線が見えてしまいます。必ずシッポの重なり順序が上になるようにしましょう。

PowerPointならできること(結合)
実は、Word、Excelに比べると、PowerPointには図形を扱う機能が豊富です。中でも便利なのが「結合」という機能です。
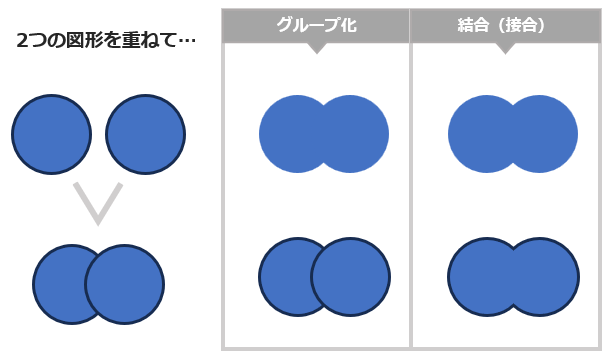
「結合」は、複数の図形を組み合わせてひとつの図形に合体させることができます。
結合がグループ化と違うのは、枠線の扱いです。
グループ化した図形の場合、[枠線なし]にして[塗りつぶし]だけの状態ならひとつの図形のように見せることができますが、枠線に色を付けると、図形同士に境界ができてしまいます。
その点、結合した図形は1つの図形に変化してるので、全体の輪郭を表示することができます。

[結合]のおかげで、既定にはない図形でも簡単に作ることができます。
吹き出しのように、枠線だけを表示させたい図形にとっては特に便利です。
そんな便利な[結合]を、エクセルとワードで使えないというのが非常に残念です。