昨晩、Cocoon 2.6.0から2.6.1に更新しました。
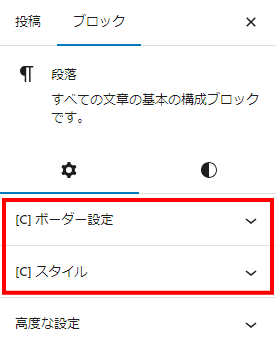
すると、サイドバーに見慣れないスタイル設定項目が…?
なんと、段落ブロックを飾る「ボーダー」や「ボックス」のデザインが簡単に設定できる機能が追加されていました。
素敵すぎる!
追加機能
Cocoon2.6.1になって追加された機能です。
- 段落ブロックにボーダー・スタイル追加
- ブロックエディターのタイトル文字数カウント機能追加
- クラシックエディター「ボタン・囲みボタン」に黒色追加
- CTAウィジェットの色に黒色追加
このうち、気になるものをチェック。
段落ブロックのスタイル設定機能

ボーダー設定
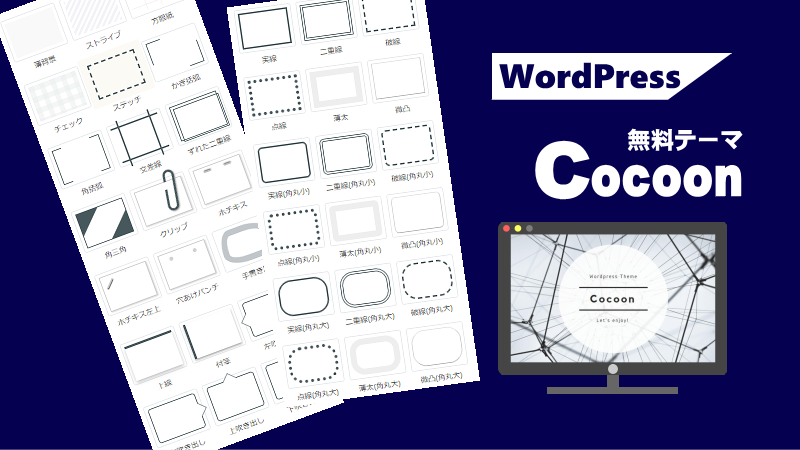
段落の周囲に、簡単にボーダーを設定することができるようになりました。
そのうえ、ボーダーの種類も豊富です。
これで追加CSSを増やすこともなくなりますね!

使ってみました。
これは新しい機能「ボーダー設定」を利用しています。これは破線です。
これは新しい機能「ボーダー設定」を利用しています。これは点線です。
これは新しい機能「ボーダー設定」を利用しています。これは微凸です。
これは新しい機能「ボーダー設定」を利用しています。これは薄太です。
ボーダーの色を変える機能が見つかりませんね…
そのうち追加されるかな…
スタイル設定(ボックスデザイン)
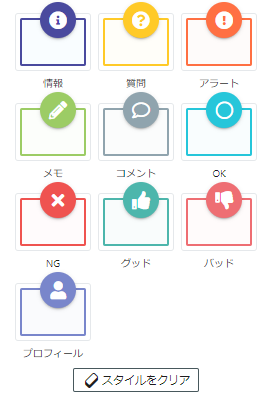
よりオシャレな感じの「スタイル」です。


使ってみました。
これは「ストライプ」スタイルを設定しました。
これは「ホチキス左上」スタイルを設定しました。
これは「手書き風」スタイルを設定しました。
これは「角括弧」スタイルを設定し、中央揃えにしました。
カラムブロックを挿入し、左右どちらかの段落を「吹き出し」にしてみましょう。
これは2カラムブロックを挿入し、右側に「左吹き出し」を設定してみたサンプルです。
これは2カラムブロックを挿入し、左カラムに「右吹き出し」を設定してみたサンプルです。
カラムブロックを挿入し、左右どちらかの段落を「吹き出し」にしてみましょう。
番外編
個別に追加した「黒板風」のデザインボックス内で「方眼紙」スタイルを設定するとどうなるのか、試してみました。
ここにテキスト
タイトル文字数カウント機能
記事を編集中に、画面右にチラチラと見えていた「文字数:●」という表示が、新たに追加された機能でした。
タイトル文字数をカウントして表示している機能。

「なんで?」と思ったら、どうやらGoogleの検索結果にタイトルの文字数が影響しているようです。SEO的に効果的なのは「30~35文字」とか、「29文字」とか、、、
似てるけど、どれを採用するかは自分次第な数字情報が出てました。