Cocoonの場合、選択しているスキンによって各ボックスのデザインが異なることがあります。それに加えて、各利用者が独自のカスタマイズを加えている場合もあります。
ということで、
このサイトの「今!」現在の状況をパッと確認するため、ボックスのサンプルページを作りました。また、スキンごとのサンプルもあります。
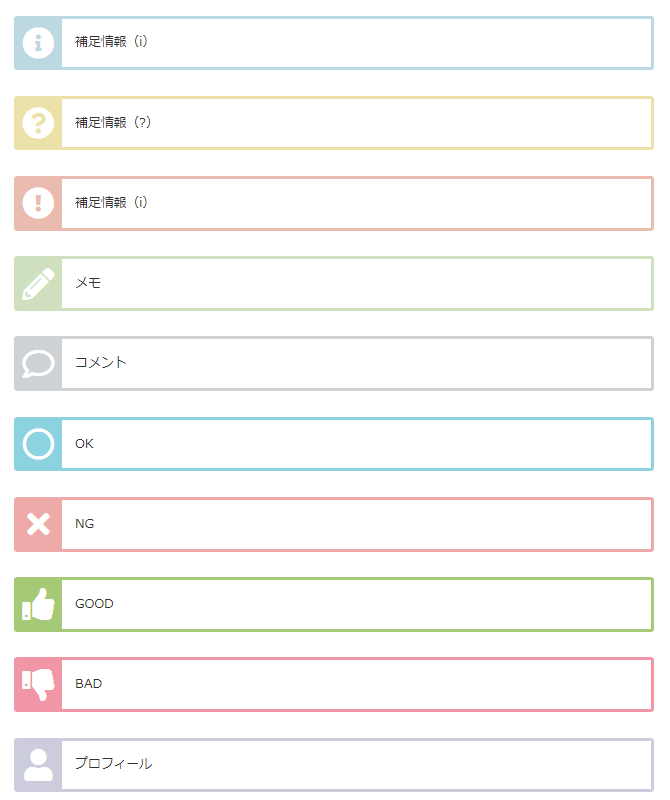
こちらはCocoonの「案内ボックス」のサンプルです。
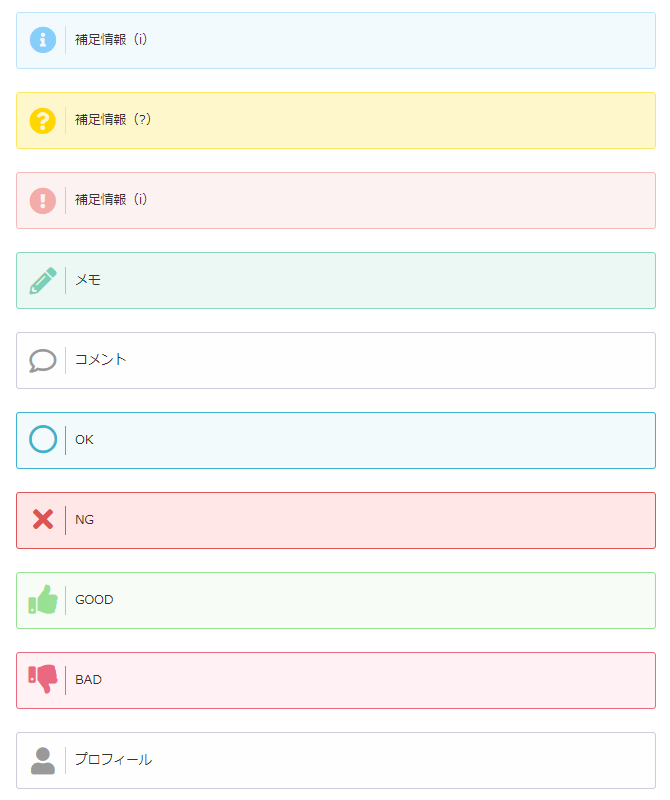
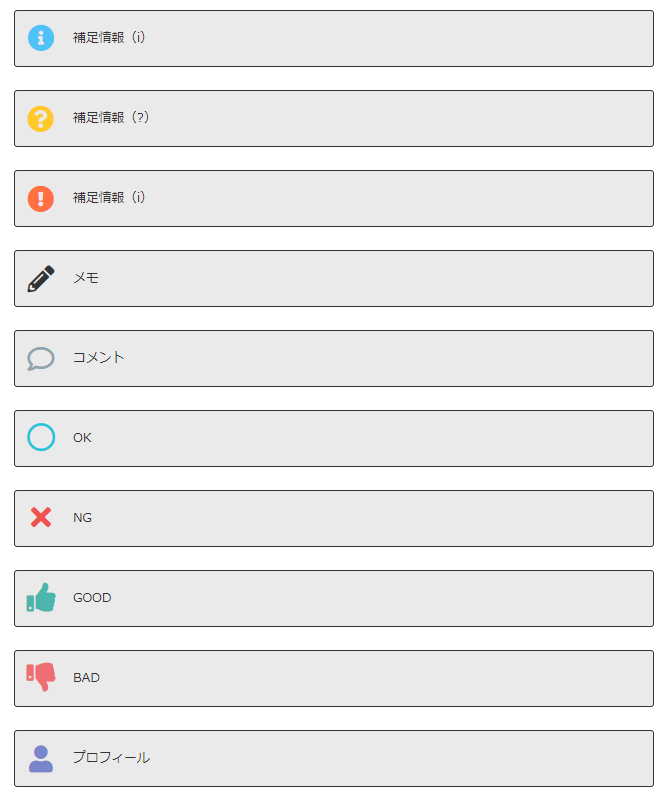
案内ボックス:現在のデザイン
このサイトでの現況を確認するためのサンプルです。
スキンごとのデザイン比較
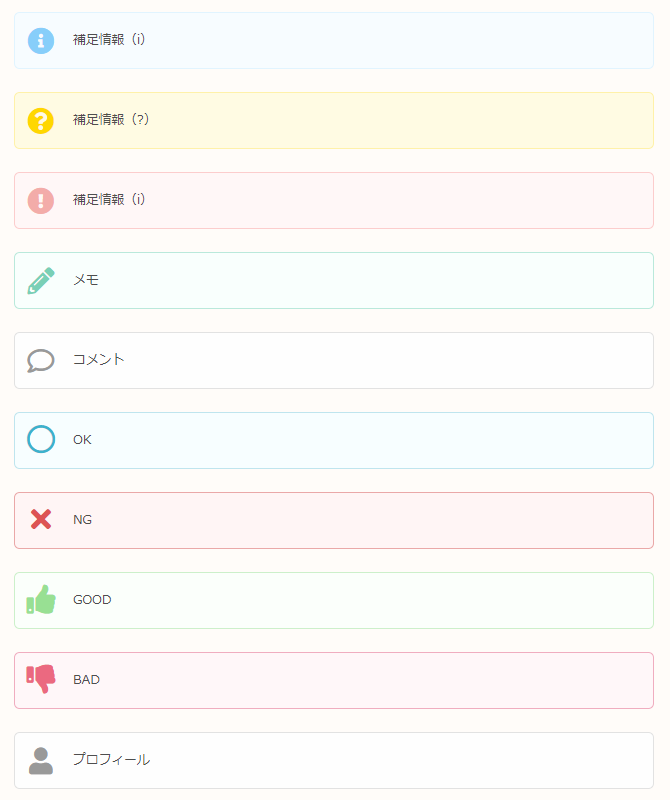
Cocoonデフォルト
「スキンなし」を選択した時のデザインです。
スキンの中には、このデザインのまま使用しているものも多いです。

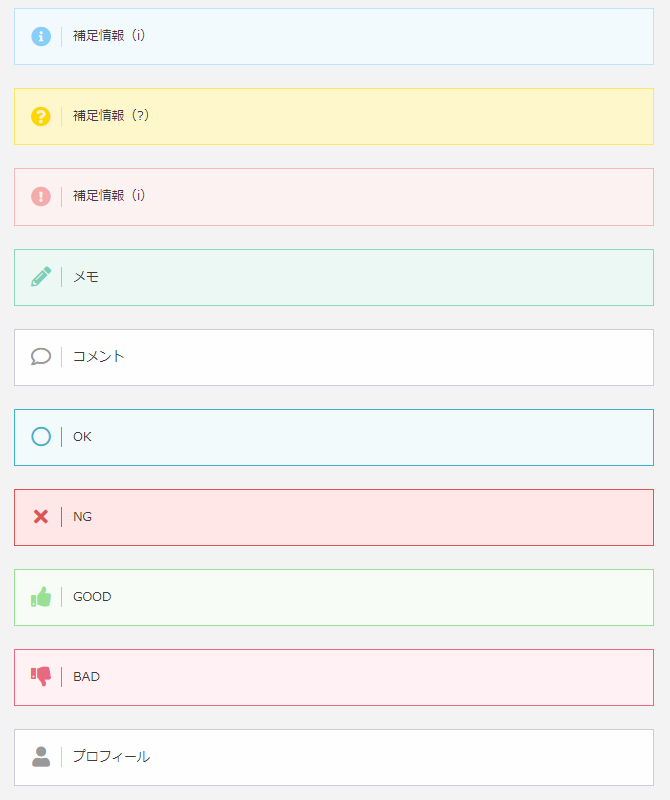
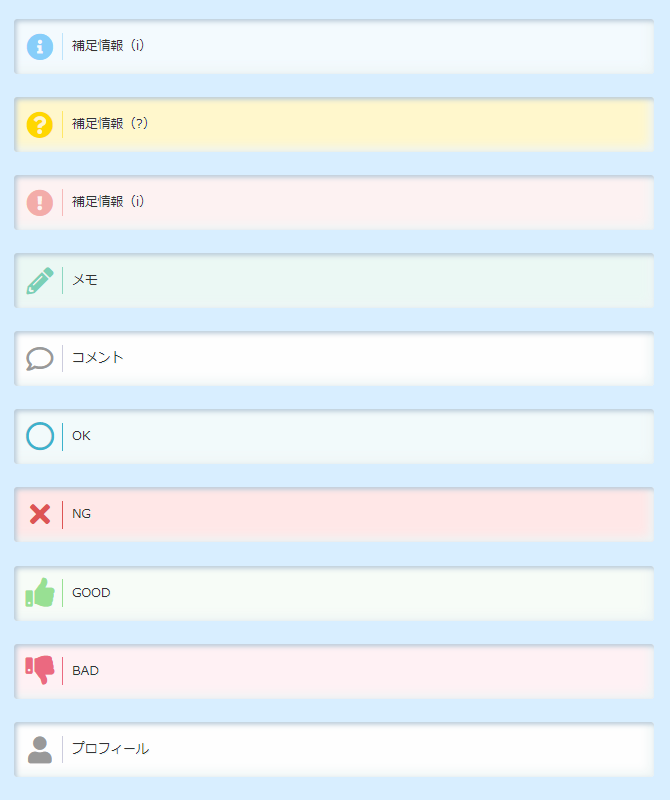
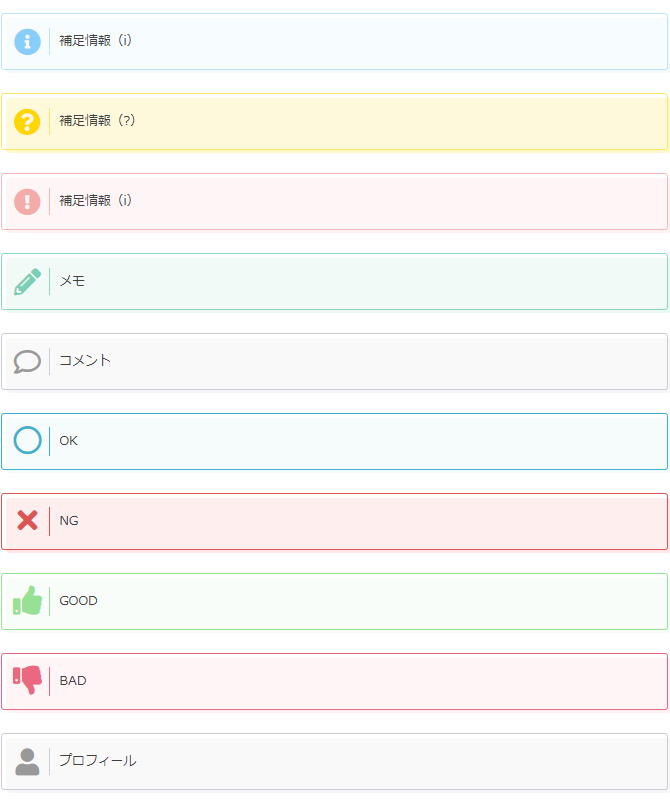
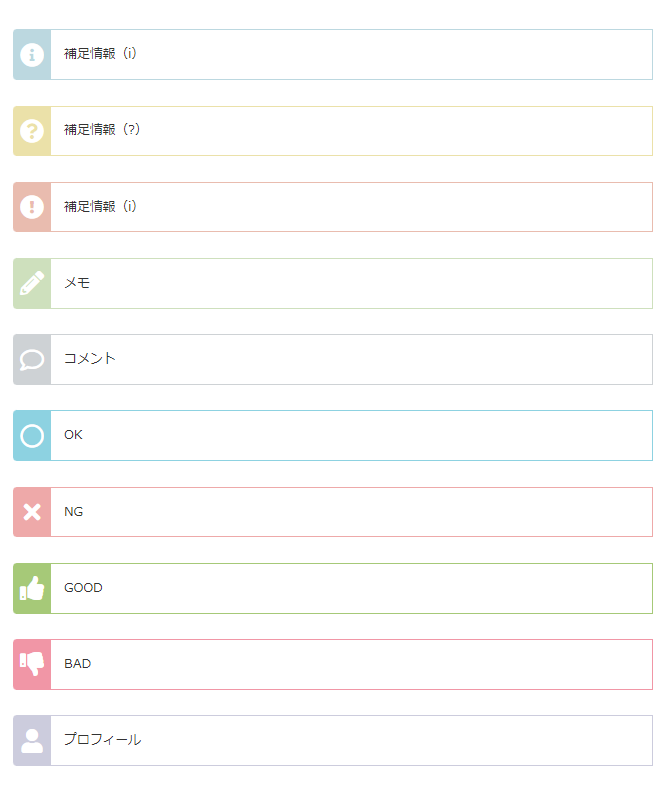
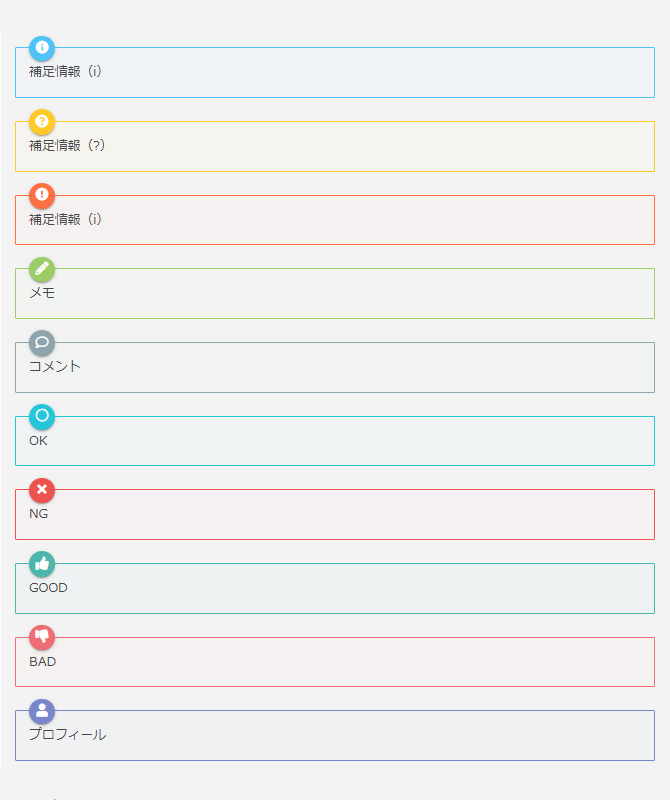
スキンによってデザインされた案内ボックス
デフォルトデザインからカスタマイズされているものだけを抜粋しています。
クリックすると拡大表示できます。










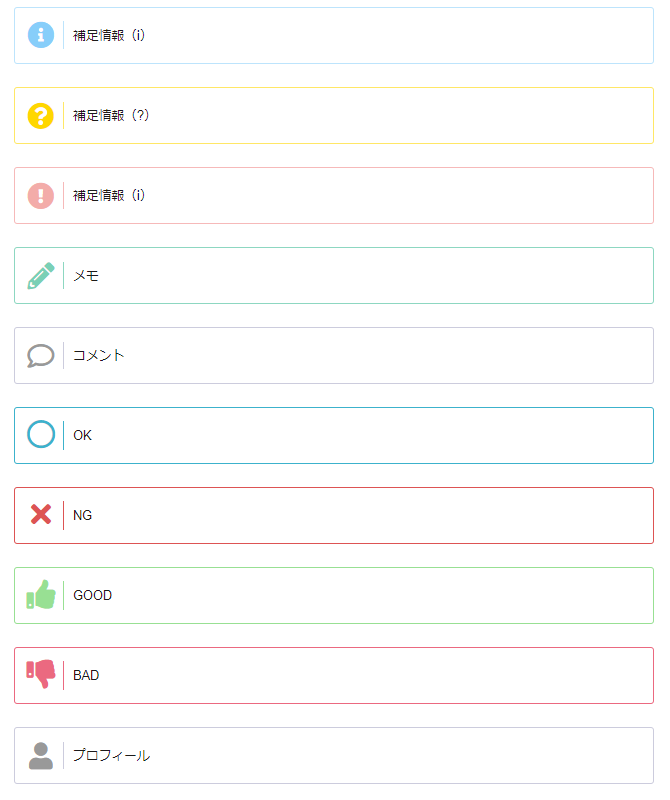
追加スタイル
[追加CSS]に以下のコードを追加して、任意で線の種類を変更できるようにしています。
/* 破線ボックス */
.box-dashed {
border-width: 1px;
border-style: dashed;
}
/* 点線ボックス */
.box-dotted {
border-width: 6px; /* 線の太さ=ドットの大きさ */
border-style: dotted;
}破線にしたい時
案内ブロックを選択し、
ブロック設定サイドバーの[高度な設定]→[追加CSSクラス]にbox-dashedと入力します。
点線にしたい時
案内ブロックを選択し、
ブロック設定サイドバーの[高度な設定]→[追加CSSクラス]にbox-dottedと入力します。




コメント