サイトタイトルにオリジナルロゴを使う場合、ドドーンっ!と大きくインパクトのあるものを使うのか、コンパクトにまとめた上で個性の光るタイプを使うかは、お好み次第…といったところです。
ただ、デザインを考える上では表示できる領域とサイズは把握しておきたいものです。それがわかれば、自然とロゴのサイズも決まってくるのではないでしょうか。
Cocoonのヘッダーロゴ領域
Cocoonのロゴ表示範囲を知ろう
ロゴの表示範囲がわかれば、その範囲に合わせてロゴのサイズが決められます。
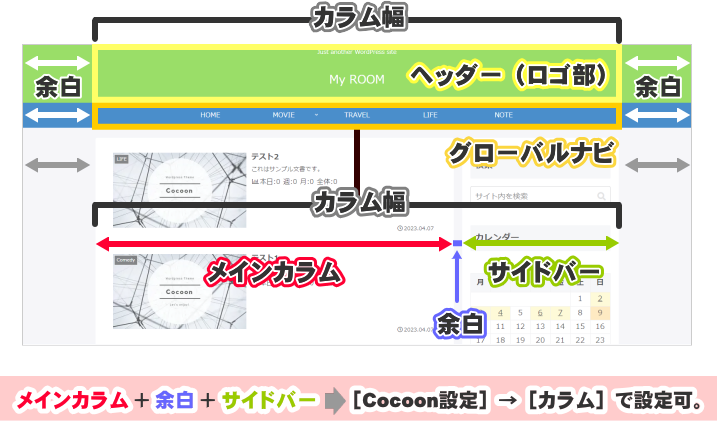
まずは下の画像を見て、Cocoonの画面構成を確認しましょう。

ヘッダーロゴは、上図の黄色で囲んだ部分に表示されます。この範囲を目いっぱい利用できます。
ロゴ画像
ロゴが表示される領域を踏まえて、ロゴ画像のサイズについて考えてみたいと思います。
[高さ]
ロゴ画像の[高さ]に関しては、デザイン的な要素やモニター上の見え方などからお好みのサイズを決めてください。
個人ブログであれば、120~300px程度の範囲が目安になると思います。最近の傾向としては、ヘッダーを低めに抑えるデザインが増えているようです。
ロゴの「高さ」は、ヘッダーの[高さ]に影響します。
- ヘッダーの[高さ]を指定せずにヘッダーロゴを設定した場合は、ロゴ画像の高さがヘッダーの高さの基準になる。(ロゴの「高さ」+上下余白)
- Cocoon設定でヘッダーの[高さ]を指定すると、その数値が優先される。
- 指定したヘッダーの[高さ]よりも画像の「高さ」が上回る場合は、画像の高さが優先される。
[横幅]
Cocoon構成図を見るとわかるように、ヘッダー(ロゴ部)の横幅はブログ全体の幅と同じになります。
Cocoonの場合、メインカラム、サイドバー、そしてメインカラムとサイドバーの間の余白を合計したカラム幅が、ブログ全体の幅になります。
カラム幅(全体幅) = ヘッダーロゴ領域の[横幅]
実際にはロゴ周りに余白が設けられているので、その分が縮小して表示されますが、この幅の範囲は使えるということです。
ロゴといっても色々なタイプがあります。
特にバナーを使うタイプは、横幅の最大値を知っておくと便利です。
カラム幅を確認する方法
カラム幅は[Cocoon設定]→[カラム]で確認&設定ができます。
デフォルトの設定は次の通りです。
| メインカラム | コンテンツ幅 | 800px |
| 余白(左右各) | 29px | |
| 枠線(左右各) | 1px | |
| サイドバー | サイドバー幅 | 336px |
| 余白(左右各) | 19px | |
| 枠線(左右各) | 1px | |
| 余白 | 20px | |
| 合計 | 1256px |
カラム幅を変更していなければ、ヘッダーロゴ部の横幅は1256px確保されていることになります。
表示領域よりも横幅が広くなった場合は、縮小して表示されます。
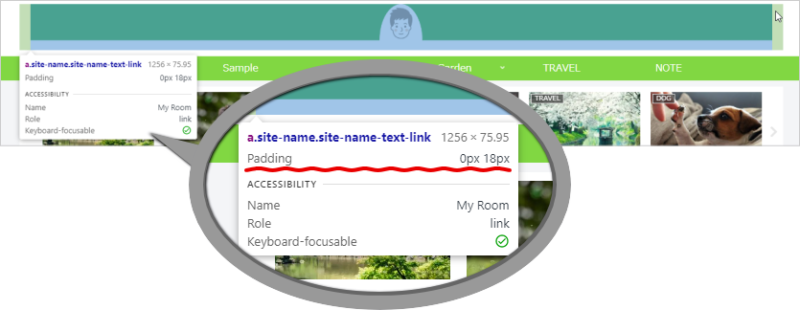
デベロッパーツールで確認したところ、左右に余白が18pxずつ設定されていました。そうすると、ロゴ画像の実際の表示領域は 1256 -(18×2)=1220px になります。

余白を無くしたい場合、CSSを使って余白を取り除くことができます。
ロゴ画像 まめ知識
ロゴのキャンバスサイズについて
ロゴ画像に使う文字数が少なかったり、サイズを小さくした場合でも、キャンバスに余裕を持っておくと、クリックできる領域が広がって便利だと思います。
正解はないので、参考として次の2つのロゴ画像をご覧ください。


何が違うかと言うと、キャンバスの横幅サイズが違います。
フォントの大きさは変わりません。
TypeBのほうには、サイズがわかりやすいようにキャンバス幅いっぱいの下線を入れていますが、もしも下線がなかったら、サイトに表示されるロゴはAもBも同じに見えるでしょう。
ところが、マウスポインタを当てた時は違います。
TypeAのほうは、ロゴの真上をポイントした時にしか、リンクの仕事をしてくれません。

これに対し、TypeBはキャンバスが大きいため、リンクになる範囲が広いです。

このように、同じ見た目でもお役立ち度が違ってきます。
せっかく横幅が広く確保されているなら、うまく活用したほうがいいかな?と思います。
ロゴの横幅サイズをいくつに設定するか迷った時の参考にしてみてください。
注意点としては、キャンバスを大きく作成した画像をそのまま[トップメニュー]にレイアウトを変えてしまうと、ロゴ自体は小さくなってしまいます。
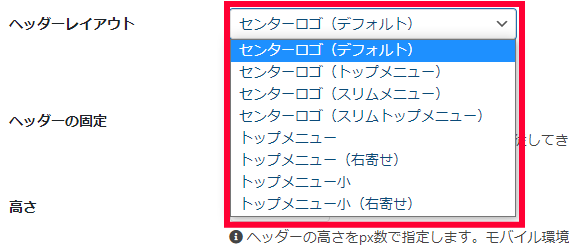
ロゴのサイズを指定する
※ ヘッダーレイアウトが「センターロゴ」の場合のみ。
作成したロゴ画像を実際にブラウザで表示してみたら「ちょっと大きいな…」と感じることがあるかもしれません。
そんな場合は、数値で調整してみましょう。
ダッシュボード[Cocoon設定]→[ヘッダー]タブ

[幅]か[高さ]のどちらか一方に数値を入力した場合、空欄のほうは自動計算されます。
ロゴはフッターにも表示される
Cocoon設定をデフォルトで使っている場合、ロゴ画像はフッターにも表示されます。
ヘッダーロゴと分けたい場合は別途作成し、設定することもできます。

まとめ
Cocoonで作るサイトのロゴ画像のサイズは、横幅1256px以下、高さは「お好み」で。
ただし、Retina対応を考えるなら、その「2倍」で作成し、[Cocoon設定]でロゴのサイズを指定します。