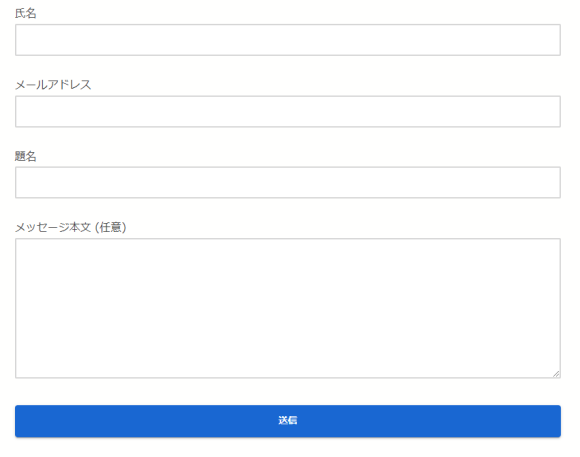
こちらのサイトでは、Contact Form 7 というプラグインでお問い合わせフォームを作っています。
ContactForm7 の使い方はそれほど難しいものではないので、フォームの設置自体は問題なく完了しました。
が、、、困るのは迷惑メールが届くようになることです。
弱小ブログといえども、どこからともなく届くものなんですねぇ。
レンタルサーバーに迷惑メール対策の機能があったのでオンにしてますが、念のため、もう一段階レベルをあげられないかと思ったところ、ContactForm7 でクイズを設置できることがわかりました。
クイズは自分で問題と答えを設定できる上に、設置も簡単。ぜひ参考にしてみてください。
Contact Form 7 とは
Contact Form 7 は、お問い合わせフォームを作成するプラグインです。

スパム対策
お問い合わせフォームを設置していると、それを窓口に迷惑メールが届くようになります。
サーバーでのフィルタリング対応や、スパム対策用のプラグインを導入するなど、それなりに対策をしているつもりでも、それらをすり抜けるメールもチラホラ目にします。
特別に狙い撃ちされるというよりも、botを使って機械的に送り付けてくるもので、そのほとんどが海外からの英文メールです。
二重、三重にガードする中で、お問い合わせフォームにひと工夫して日本語のクイズを使うというのは、手軽な上に有効性も高い気がします。
クイズの内容
とはいえ、日本人でも答えが難しいクイズでは、本当に問い合わせたいユーザーにとっては迷惑な話です。
スパム対策のための「ひと手間加える」ことが目的なので、誰でも答えられる程度の問題を用意しておくのが良さそうです。
また「答え」そのものは簡単でも、入力次第ではミスになる可能性のあるものがあります。
| 問題 |
|---|
| 日本の首都 |
| 東京都の県庁所在地 |
上のような問題だと、答えは簡単に浮かびますよね。
でも、入力するときに「都」を[入れる or 入れない]を迷いませんか?
どちらでも正解ですが、フォームに設置するクイズでは、答えの設定によってはどちらかは間違いだと判断されてしまいます。
こうしたミスが想定される問題には「2文字でお答えください」とか、二択クイズにしておくなど、ヒントを加えておくと良いです。
| 設問 | 答え |
|---|---|
| 日本の首都はどっち?(大阪 or 東京) | 東京 |
| 東京都の県庁所在地は?(ひらがな5文字でお答えください) | とうきょう |
| 次の計算の答えを記入してください。 ⇒ 4+6=? | 10 |
| 4番目の干支は? | 卯 |
| ことわざ「犬も歩けば」何に当たる?(漢字1文字) | 棒 |
お問い合わせフォームにクイズを設置する
ContactForm7 が有効化されていることを前提にしています。
※ お問い合わせフォームの作成方法は↓をご覧ください。
Contact Form 7 クイズ設置方法
手順
ダッシュボード[お問い合わせ]をクリックします。

[新規追加]もしくは、登録済みフォームのタイトル下にある[編集]をクリックします。


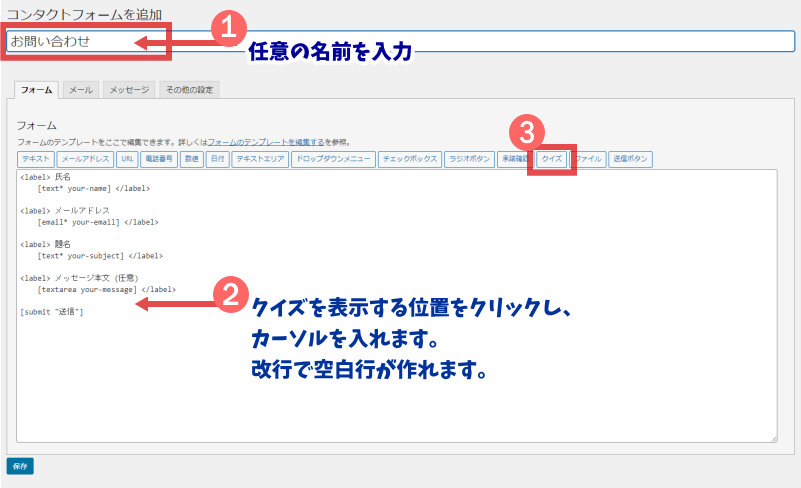
クイズを挿入する位置にカーソルを置きます。

フォームを新規追加する場合は、フォーム名を入力してください。
[クイズ]ボタンをクリックします。
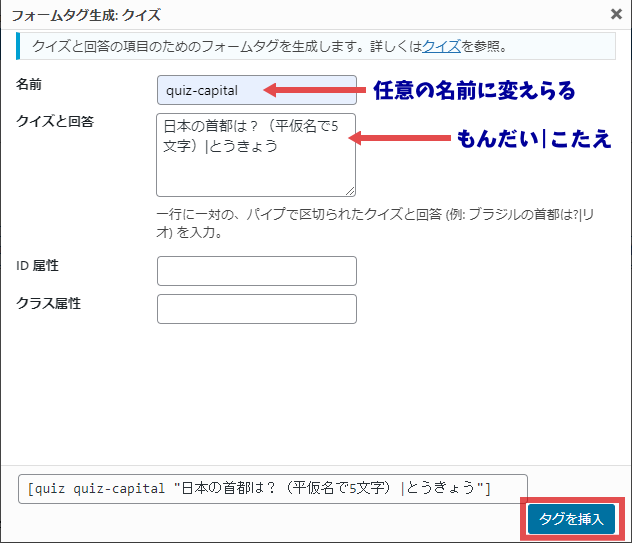
クイズ作成用の画面が開きます。
クイズを作成します。

- 【名前】
- クイズに名前を付けます。
- デフォルトのまま使うこともできるし、任意の名前に変えることもできます。
- 【クイズと回答】
- 問題と答えを入力します。
- 問題と答えの間に「|」を入れます。
(例)日本の首都は?(平仮名で5文字)|とうきょう - 【ID属性】
- フォームのデザインをカスタマイズする際に使うIDを設定できます。
- 【クラス属性】
- フォームのデザインをカスタマイズする際に使うクラスを設定できます。
クイズと回答を入力し、[タグを挿入]をクリックします。
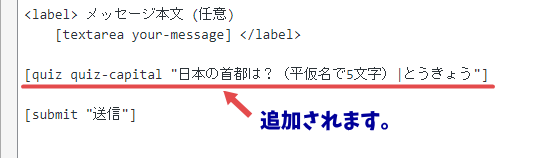
元の画面に戻るので、カーソルの位置にクイズタグが挿入されているのを確認します。

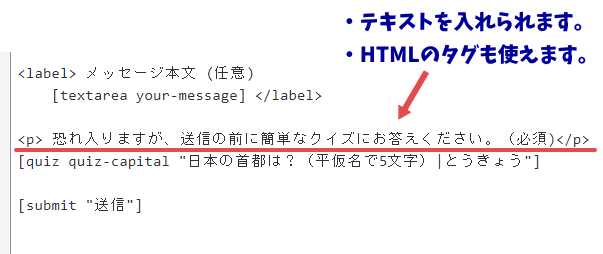
必要に応じてテキストを追加します。
いきなりクイズを出すのも失礼なので、メッセージを追加しておくと良いですね。

最後に必ず[保存]をクリックします。
クイズ入りのフォームが作成できました。
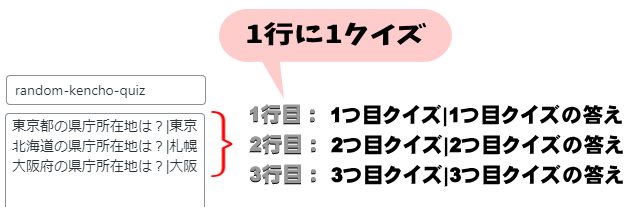
複数のクイズを用意し、ランダムに表示する
1つのフォームに複数のクイズを作っておけば、ランダムに表示できます。
この場合、[クイズと回答]欄には、1行に1ペアで入力してください。


フォームが準備できたら
あとは記事に貼り付けるだけ!
フォームを記事に挿入する
作成したフォームは、投稿、固定記事に挿入して使います。
一度登録しておけば繰り返し使えますし、複数のフォームを作っておき、内容に合わせてフォームを使い分けることもできます。
手順
フォームを表示する記事を作成します。
投稿、固定どちらの記事でも大丈夫です。
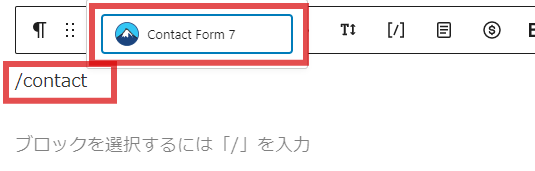
ContactForm7選択ブロックを挿入します。
フォームを挿入する位置にカーソルを置き、/contactと入力します。

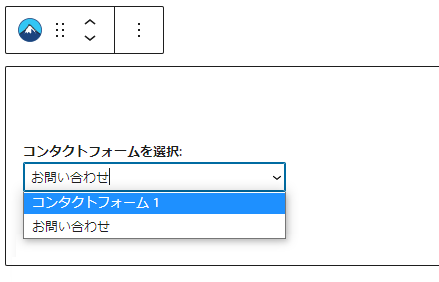
フォームを選択します。
複数のフォームを登録している場合は、プルダウンメニューの中から選択します。

フォームの表示を確認します。
プレビューで、実際の表示を確認しましょう。

テストしましょう。
正常に動作するか、実際に入力&送信して確認してみましょう。





