サイトを訪れた人を惹きつける効果を狙い、記事の冒頭に画像を貼っておくといいよ!と言いますね。
一般的に、ユーザーの目を引き付ける効果を狙った画像や映像のことを総称して『アイキャッチ』と呼びますが、ワードプレスにも、その役割として画像を貼り付ける機能があります。
ワードプレスでは、投稿記事と固定記事のそれぞれに、アイキャッチ画像を1つ設定することができます。
アイキャッチを設定しておくと、新着記事や関連記事の一覧表示にサムネイルとして表示されるなど、テーマによって様々な場面で使われます。
とはいえ、テキストをデザインしたり画像を探す手間を考えると、毎回用意するのは大変だぁ~、なんて思ってしまう面倒臭がりな私ですが、なかなか便利そうなものを見つけました。
それが[カバー]ブロックです。
カバーブロックとは
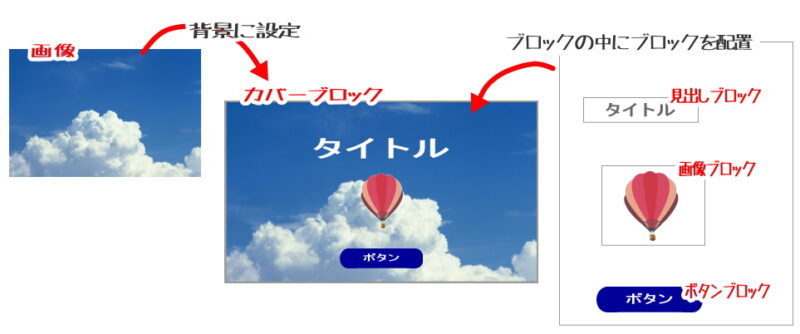
カバーブロックは、ブロックの背景に画像を配置し、その上に見出しやボタンなど、別のブロックを挿入できる便利なブロックです。
ヘッダーやバナースタイルの表示に適しています。

アイキャッチとは違うの?
アイキャッチは『画像』そのものです。
画像の上に文字を載せる場合は、画像編集ソフトなどを使ってテキストをデザインし、新しい画像として用意しておく必要があります。
カバーは、カバーブロックを使った「画像、動画、テキスト、ボタン」などの『ブロック集合体』と言ったらわかりやすいかもしれません。
カバーなら、テキストのない画像でも、記事の作成と同時にテキストを入力できます。
もちろん編集が可能なので、後から色を変えたり文字を変えることも簡単です。CSSを使ってスタイルを設定することも可能す。
画像の使いまわしができるのがカバーだと言えるでしょう。
デメリットは、デザイン性や自由度に欠けることです。
アイキャッチに力を入れている人にとっては、新しい画像を用意することが楽しい作業かもしれませんが、シンプルな画像で統一を図りたい場合などは、カバーを使うことで作業を軽減できると思います。
カバーブロックにアイキャッチ画像を使う
カバーブロックでアイキャッチ画像を使用する場合は、先にアイキャッチ画像を追加しておきます。
- 投稿または固定ページで、アイキャッチ画像を追加します。
- 「+」ブロック挿入アイコンをクリックするか、新しい行に「/cover」と入力して Enter を押してカバーブロックを追加します。
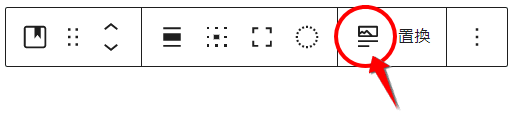
- カバーブロックのツールバーで、「アイキャッチ画像を使用」をクリックします。

- 追加された画像は、必要に応じてオーバーレイやレイヤーの透明度などのオプションを設定します。
- 背景画像の上にテキストやボタンなどのブロックを挿入しましょう。
Sample: デフォルト

銀河鉄道の夜
これはサンプルです!
読書会のお知らせ
Sample:全幅、透明度「0」

銀河鉄道の夜
これはサンプルです!
読書会のお知らせ
Sample: 固定背景OFF、全幅、[最小の高さ]を指定

銀河鉄道の夜
これはサンプルです!
読書会のお知らせ
Sample: 固定背景ON、全幅、[最小の高さ]を指定
[固定背景]に設定すると、画像がページと一緒にスクロールします。
銀河鉄道の夜
これはサンプルです!
読書会のお知らせ
[全幅]を選択しても変わらないのは何故?
上のサンプルを見ると、デフォルト(配置を変更:なし)と[全幅]を設定しても、横幅が同じことがわかると思います。
カバーブロックに用意された配置の[全幅]と[幅広]は、テーマによって表示が異なります。Cocoonの場合は、カラムの内側余白が残る仕様になっています。
これを解決する方法は、こちら をご覧ください。




