スパム対策もあり、こちらのサイトではコメント欄を閉じています。とはいえ、記事への反応が丸っきりないのも寂しいので、クリックひとつで「良かったよ」を伝えられる「いいね」ボタンを導入しています。
ただ、さりげなく置かれたボタンなので、もしかして気づかれてないのでは?と心配になり、ボタンの前後にひと言添えてみようと思いました。
使用しているのはプラグイン「WP ULike」ですが、ボタンの外にメッセージを表示する設定は見当たらなかったので、CSSで対応することにしました。この記事は、WP ULike の簡単な設定内容と、個人的に追加したCSSの備忘録です。
WP ULike とは?
「WP ULike」とは、気軽に「いいね」ボタンを実装できるプラグインです。
WP ULike は、以下のサイト、または、WordPressのダッシュボードの[プラグイン]の検索からダウンロードできます。
WP ULike カスタマイズ
WP Ulike は、インストールさえすればデフォルトの状態でもすぐにボタンが表示されるようになります。
ただ、WP ULike の[設定]を使ってカスタマイズすることも可能です。
最低限の設定 3項目
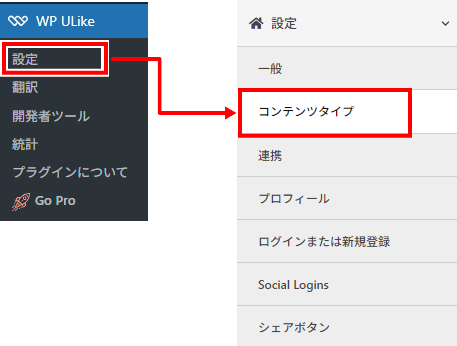
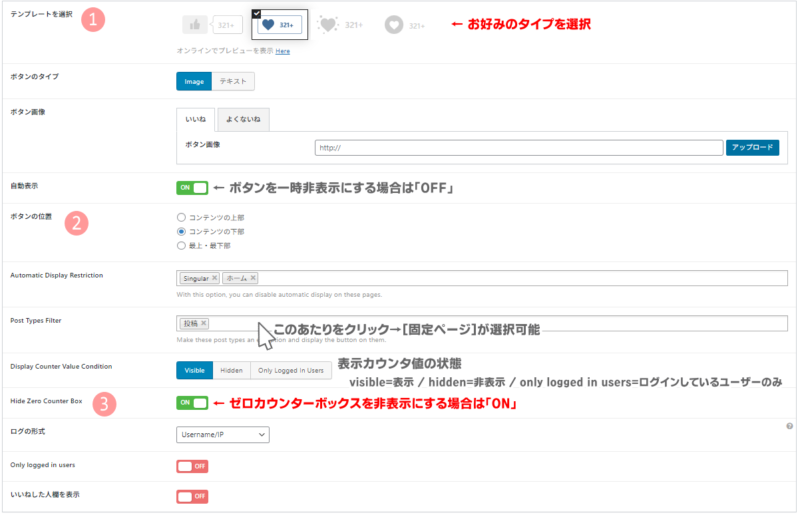
WP ULike の設定項目は色々ありますが、とりあえず、[設定]→[コンテンツ]の中にある3項目を確認してみましょう。

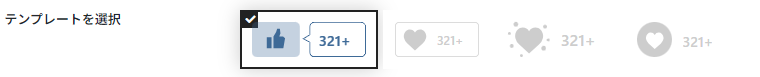
1. テンプレートを選択
有料版の WP Ulike では、全部で25種類のテンプレートが用意されています。無料版では4つのテンプレートから選択できます。
お好みのテンプレートをクリックして選択します。

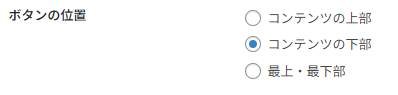
2. ボタンの位置
ボタンの表示カ所を選択できます。

3. Hide Zero Counter Box(ゼロカウンター)
「いいね」の数がゼロの時に「0」を表示する、しない、を選べます。

「0」って寂しいなぁ~
と思っていたら、同じように思う人が多いのか? 設定項目に「0」の時だけ数値を非表示にする機能がありました。
「0」を非表示にするなら、「Hide Zero Counter Box」を「ON」にします。カウンターが「0」なら非表示ですが、「1」以上の場合は自動的に表示されます。

3項目以外にも、ボタンを一時的に非表示にしたり、固定ページにも表示するような設定も可能です。

メッセージの変更
WP ULike では、ボタンがクリックされた時にメッセージが表示されます。また、一度クリックしたボタンを再度クリックすると「よくないね」の意味になって「いいね」が取り消されます。
初期設定では、次のようにメッセージが表示されます。
- 1回目クリックで「ありがとう!記事にいいねしました。」
- 2回目クリックで「すみません!記事によくないねしました。」
と表示されます。
メッセージを変更する方法は次の通りです。
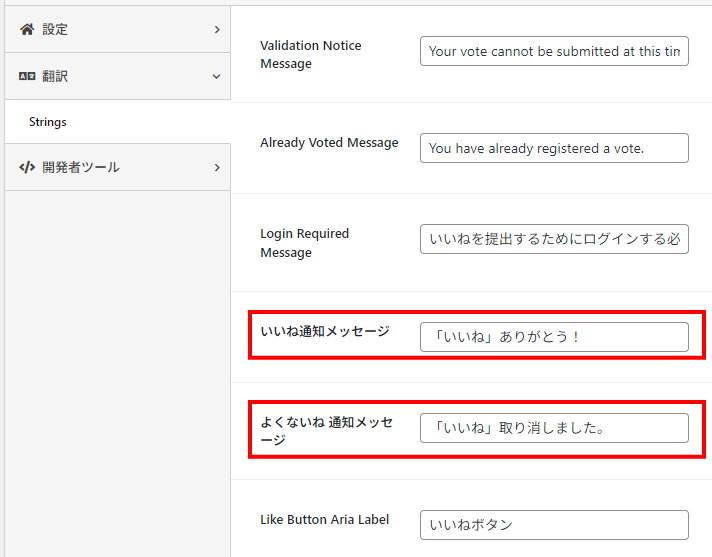
- [設定]→[翻訳]→[Strings]を開きます。
- [いいね通知メッセージ]と[よくないね通知メッセージ]に任意のメッセージを入力します。
- [保存]をクリックします。

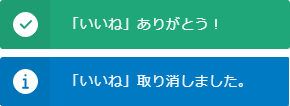
結果、ボタンがクリックされた時のメッセージが以下のように変更されます。

デザインカスタマイズ
ボタンやメッセージのデザインを変えることも可能です。
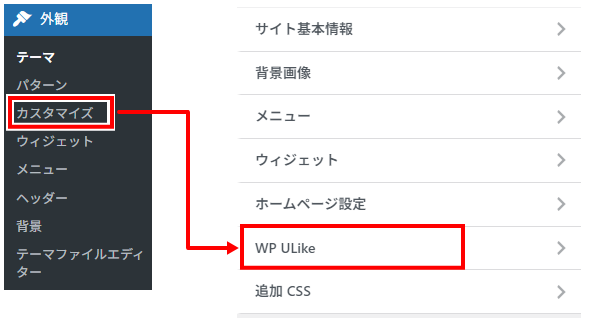
WordPress ダッシュボード →[外観]→[カスタマイズ]→[WP ULike]

あとは、開いた設定画面でボタンやメッセージボックスの色などを変更します。
CSSを使ってカスタマイズ
WP ULike の設定画面に用意されていない設定でも、CSS や PHP を使ってカスタマイズすることができます。
WP ULike に関するCSS や PHP なら、WordPress の追加CSSではなく、WP ULike の中に記述欄が用意されています。
ボタン用のCSSは、 WP ULike の[設定]→[開発者ツール]→[Scripts]画面で追加できます。

CSSクラス名
CSSのクラス名は、デベロッパーツールで調べられます。

デベロッパーツールは、Chromeの場合、
サイト右クリック→[検証]で開きます!
「いいね」ボタンは、テンプレートごとにクラス名が異なるので、CSS記述の際は、テンプレートごとにクラス名を指定します。
| テンプレート名 | Sample | クラス名 |
|---|---|---|
| ボタン全体の要素 | .wpulike | |
| Default Template |  | .wpulike.wpulike-default |
| Heart Template |  | .wpulike.wpulike-heart |
| Twitter Template |  | .wpulike.wpulike-robeen |
| AnimateHeart Template |  | .wpulike.wpulike-animated-heart |
ボタンの前にメッセージを表示する
色々とカスタマイズできる WP ULike ですが、ボタンの前や後にメッセージを表示する、という項目は見当たりませんでした。
そこでCSSを使って対応しました。
ボタンの後ろに表示する

選択中のテンプレートに合わせてクラス名を指定します。
こちらは「Heart Template」に設定する場合のCSSです。
//* テンプレート別に指定 *//
.wpulike.wpulike-heart::after{
padding-left: 10px; //* ボタンとテキストの間隔 *//
content: '#'; //* 表示テキスト *//
}「#」をお好みのテキストに変えて使います。
記述の際、テキスト両端に記述している「’」(アポストロフィ)は消さないように注意してください。
例えば
content: '「いいね」お願いします!'; //* 表示テキスト *//他のテンプレートを使用している場合は、上の表を参考に「::after」の前を入れ替えて使います。
例えば「Default Template」の場合は
.wpulike.wpulike-default::afterボタンの「前」に表示したい場合は「::after」を「::before」に変えます。
例えば
.wpulike.wpulike-heart::before後になってテンプレートを変更した場合は、クラス名を入れ替える必要があります。
変更作業を忘れそうだな・・・という場合に備えて全てのテンプレートに対応しておくには、クラス名を「,」(カンマ)で区切って全てのクラス名を記述します。
//* テンプレート全てに指定 *//
.wpulike.wpulike-default::after,
.wpulike.wpulike-heart::after,
.wpulike.wpulike-robeen::after,
.wpulike.wpulike-animated-heart::after{
padding-left: 10px; //* ボタンとテキストの間隔 *//
content: 'この記事が気に入ったら「いいね」お願いします!';
}最後に[保存]をクリックして完了です。
もしもCSSが反映しなかったら、[Enable Inline Custom CSS]を「ON」にしてみてください。
まとめ
今回の記事では プラグイン「WP ULike」のカスタマイズについて簡単にまとめました。思った以上に簡単に設置可能なので、おすすめです。