文字の下線や、長いグラフを省略するときに使われる「波線」ですが、曲線使いの入門編としてはもってこいの図形です。サラッと波線が描けるようになると[曲線]ツールへの抵抗感が薄れると思います。
作業のしやすさからエクセルを使っていますが、WordとPowerPointでも同様に作成できます。
[曲線]を書き始める前の心得
[曲線]を使って描きたい図形の代表といえば「波線」ですよね。

同じ形を繰り返すだけなので、コツさえ掴めば簡単です。
少しでもコツが掴めるように、[曲線]ツールの使い方や特徴を確認し、準備をします。
[曲線]ツールの使い方
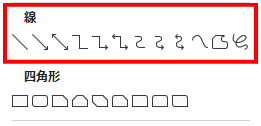
[挿入]タブ→[図形]→[線]の中にある「曲線」を使います。

[線]グループの中には曲線が描けそうなツールがいくつか並んでいますが、拡大した下図で言うと、❿ のアイコンになります。

❼ は「コネクタ: 曲線」という名称です。パッと見た感じでは、このアイコンを選んでしまいそうですね。ですが、こちらは2つの図形を結ぶ線を描くのに適しています。
⓬ のアイコンも曲線っぽい雰囲気ですが、こちらはマウスポインタを動かした通りの線を描く「フリーフォーム:フリーハンド」ツールで、描画の際の手の震えすら再現してしまいます。
[曲線]描画はクリック!
図形の一覧から[曲線]を選択したら、いよいよ描画の開始です。
ですが、ここでひとつ注意があります。

ちょっと待った!
曲線ツールを選択すると、どうしてもドラッグしたくなる気持ち、、、わかります。
ただ、ドラッグをすればするほど、あらぬ方向に線が伸びてしまう経験をしたことはありませんか?
意外かもしれませんが、「曲線」ツールはマウスボタンを押しっぱなしで使うことはありません。
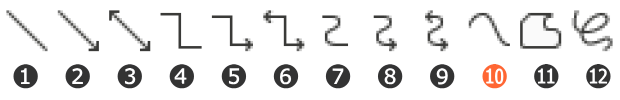
最初のワンクリックから、クリック、クリック、クリック…です。
そうです、曲線はクリックで描画するんです。
【教 訓】
曲線 は、クリック で描画するべし!
クリックする場所は、基本的には山の頂上。
最終地点では、ダブルクリックします。
「行きすぎちゃったな~」と思ったらEscキーを押します。すると、クリック前の頂点が終点になります。
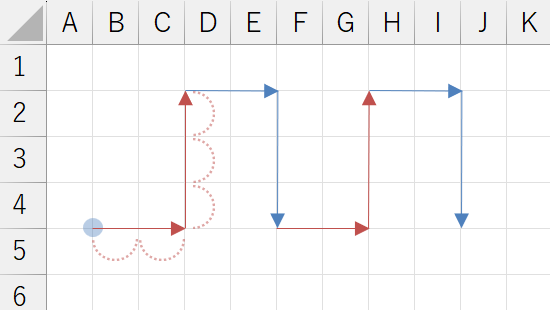
波線のように山を繰り返す線の場合は「頂上 → 谷底 → 頂上 → 谷底 ・・・」を繰り返し、最終地点でダブルクリックです。

これを意識するだけでも、かなり違うと思います。
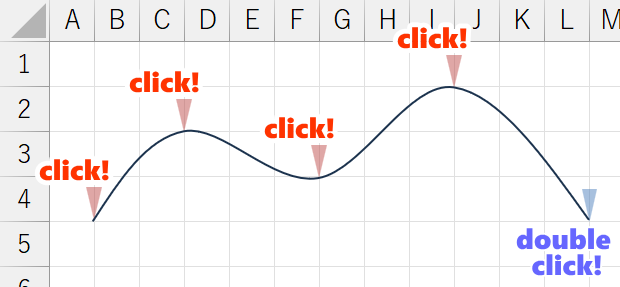
縦方向でも基本は同じなので、頂点を意識してクリックしていけば、下図のような曲線が自在に描けるようになります。

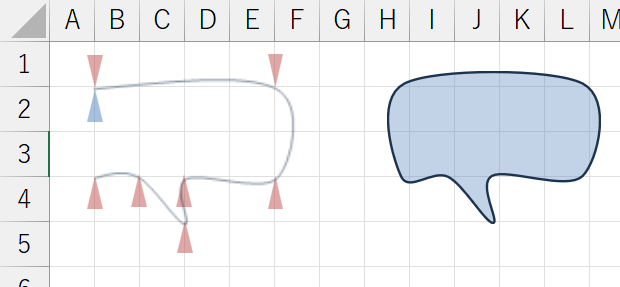
曲線の扱いに慣れてきたら、グルッと一周するようなクリックの仕方で、変わった形作りに挑戦してみましょう。

「頂点の編集」で微調整
頂点を意識しながらクリックしても、位置のズレや、左右のビミョ~な高さ違いなどが原因で、線の曲がり具合が予想とは違うな…ということはよくあることです。
それを見越した上で、調整作業もセットだと割り切ってしまいましょう。
大まかな形を曲線ツールでザックリと描画した後は、「頂点の編集」で調整します。

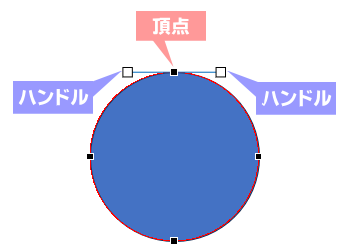
頂点の位置を動かしたり、ハンドルを操作して変形させます。
「頂点の編集」を難しく感じる人は多いですが、基本を押さえて何度も繰り返していれば、次第に慣れてくるはずです。
「頂点の編集」に関しては、こちらの記事で詳しくまとめています。
グリッド線の表示
闇雲にマウスを動かしても、クリックする位置を見失うこと間違いなしです。特に波線のように、高さと幅が同じ山を繰り返したい時は尚更です。
そこで重要なのが、クリックする位置の目安となるグリッド線です。
グリッド線の表示方法はWord、Excel、PowerPointで異なります。
- Excel
- Word
- PowerPoint
エクセルの場合、デフォルトでグリッド線(セルの枠線)が表示されています。ただ、図形を扱うには横幅が広すぎますね。方眼紙のような使い方ができるよう、セルの高さと幅を同じ数値に変更しておきましょう。
- 全セルを選択します。
- 列番号と列番号の間をポイントし、両方向矢印になったところでドラッグし始めます。
- [幅]が「(25ピクセル)」と表示されたところでドロップします。
- [高さ]は初期値が「25」ピクセルなので、幅の数値を25以外に設定した時だけ変更してください。
[レイアウト]→[配置]→[グリッドの設定]
- [グリッド線の設定]で、文字と行間にそれぞれ「0.5cm」と入力します。
- 「グリッド線を表示する」にチェックを入れます。
- 「文字グリッド線を表示する間隔」にチェックを入れ、「1」にします。
- 「行グリッド線を表示する間隔」を「1」にします。
- [OK]をクリックします。
[表示]→[グリッド線]
- ショートカットキー: Shift +F9
波線を描いてみよう
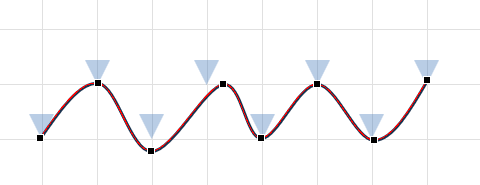
それでは、実際に波線を描いてみましょう。
波線のように同じ形を繰り返す場合は、グリッドを上手く活用したいところです。
慣れるまではクリックする位置に印をつけておこう
グリッド線は、クリックする位置の規則性を保つのに大いに役立ちます。
例えば、始点から「ヨコに2個、タテに3個」と決めてクリックを繰り返せば、山が揃った波線を描くことができます。

ところが、いくらグリッド線があるはいえ、マス目を数えながらの作業はしんどいです。

連続してクリックをしているうちに目安の位置を見失うこと間違いなしです。

ナメてたよ…
そこで個人的に使ってる方法が、曲線ツールを使う前に目安のマークを付けることです。
面倒に感じるかもしれませんが、これだけでも随分とやり直しの回数が減りました。
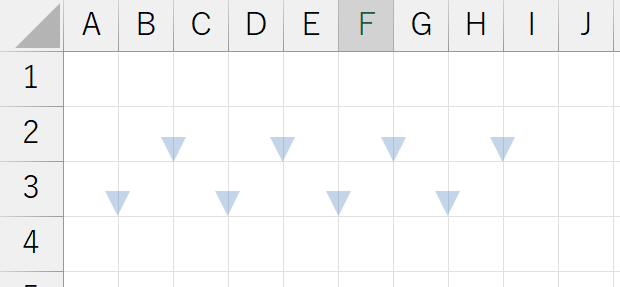
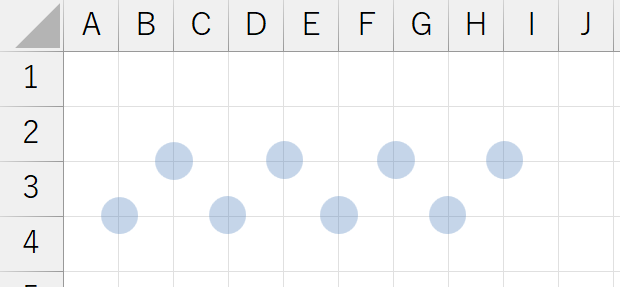
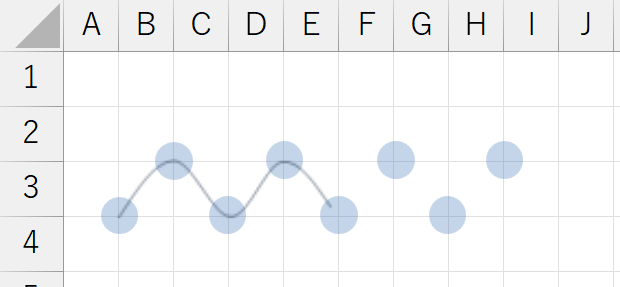
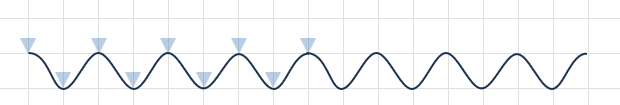
図形の中から▲でも●でもいいので小さめに描画して、頂点になる箇所に配置しておきます。

三角の場合は頂点を示すのでそのまま使えますが、グリッド線が隠れて使いにくい場合は、[図形の塗りつぶし]で[透明度]を指定して対応できます。


思わず「ぷぷっ」と笑いたくなるようなベタな方法ですが、マス目2個飛び、3個飛び…となればなるほど有難味が増すので、ぜひ試してみてください。
マーク箇所を順番にクリック!
マーキングが済んだら、いよいよクリックの開始です。
[図形]の[曲線]を選択したら、マーキング箇所を順番にクリックしていきます。

最終地点だけはダブルクリックです。

頂点の編集
頂点の位置を修正する
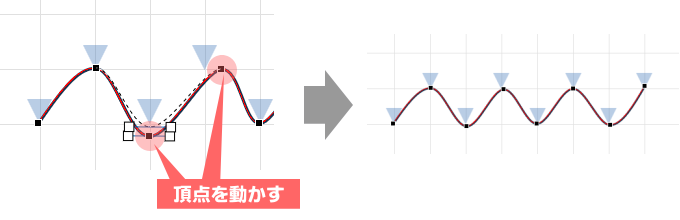
せっかくマーキングしても、微妙にクリックの位置がズレてしまうことがあります。そんなときは、頂点を編集して修正します。

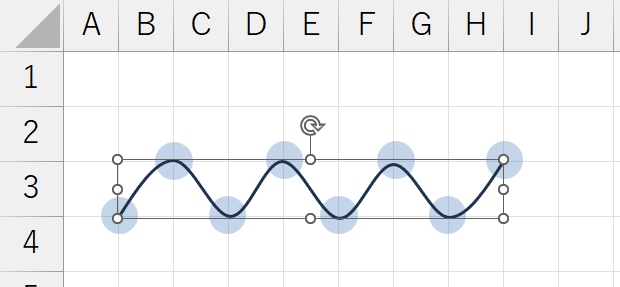
- 曲線の上で右クリックし、[頂点の編集]を選択します。
- 曲線の[頂点]に黒の四角いハンドル「■(頂点)」が表示されます。
- 位置を調整したい[頂点]をドラッグし、位置を直します。
- このとき、Altキーを使いながらドラッグすると、セルの枠線に吸着しやすくなります。
- このとき、Altキーを使いながらドラッグすると、セルの枠線に吸着しやすくなります。
- 曲線の外側をクリックして編集を終了します。
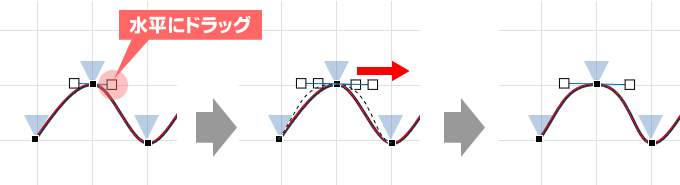
カーブの深さを調整する
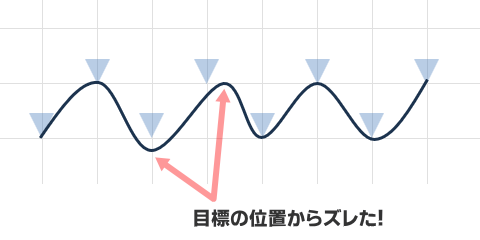
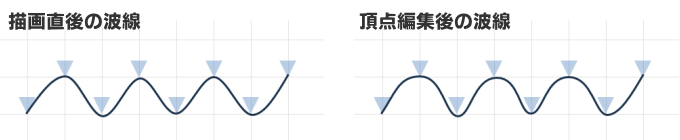
波線のカーブをもう少し深めにしたい…という時も、頂点を編集します。
- 曲線の上で右クリックし、[頂点の編集]を選択します。
- 修正したい頂点をクリックします。
- 左右に白いハンドル「□」が表示されます。
- 右の白ハンドルを水平にドラッグし、点線の変化を見ながら丁度良い位置でドロップします。
- 残りの山でもハンドルを同じ長さに伸ばせば、同じ形のカーブになります。


波線が完成したら
位置確認用のマークは削除しましょう!
曲線のスタイル設定

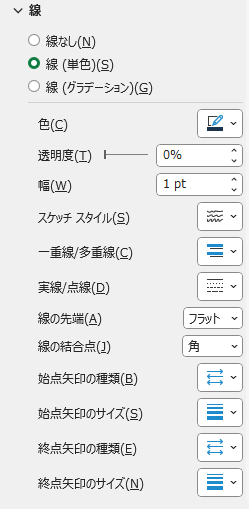
波線の描画が終わったら曲線の上を右クリックし[図形の書式設定]をクリックします。
すると、サイドバーに作業ウィンドウが表示されるので、線の色、太さ、線の種類などを変えて、お好みのスタイルに設定してください。
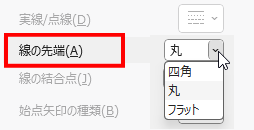
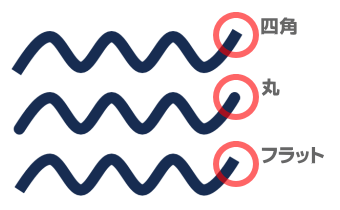
線の先端を変えると、曲線の雰囲気がかなり変わります。


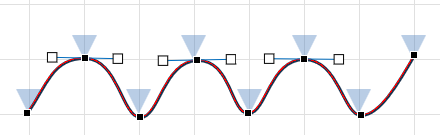
連結タイプの波線
短めの波線を作っておき、必要な時はコピペして横に並べていく使い方もできますが、連結部分がキレイに並ぶようにするにはひと工夫が必要です。
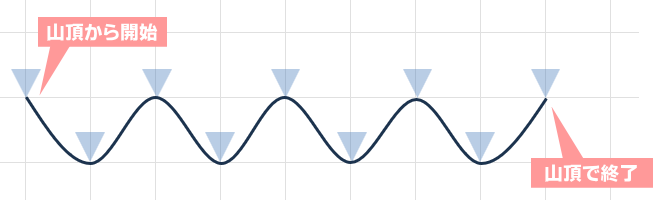
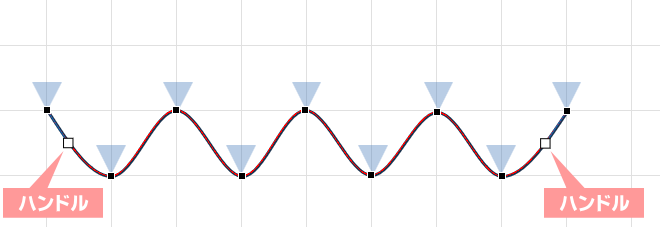
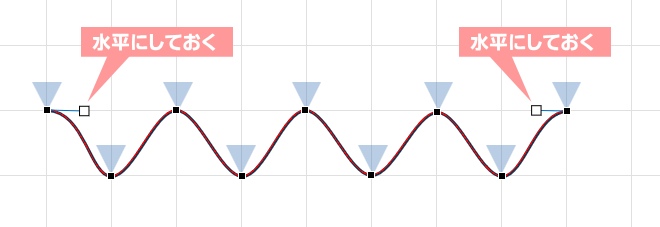
描画開始位置と終了位置を、頂上同士、または谷底同士で作成しておきます。

波線を描いたら、始点と終点の頂点をハンドル操作して、白ハンドルが水平になるように移動させます。


始点の高さと角度が、終点の高さと角度と同じなら、並べた時に自然な繋がりになります。

再利用に備えて保存する
図形は画像形式で保存できます。
- 描画した波線の上で 右クリック →[図として保存]を選択します。
- ファイルの種類とファイルの保存場所を決めたら、任意のファイル名を入力して[保存]します。
Office製品で使うなら、保存する際のファイルの種類はSVG形式がお勧めです。
SVG形式なら、保存後も色や枠線の太さなどを編集できます。SVG形式を扱うことができるソフトで開くことができ、Office製品はその対象になっています。
詳細は WordでSVG画像が扱える件 をご覧ください。
最後に…
今回は「波線」作りをご紹介しましたが、曲線の使い方がなんとなく理解できてきましたか? 波線づくりで曲線の扱いに慣れて来たら、少しずつ複雑な形にもチャレンジしてみてください。
下図の手書き風吹き出しは曲線を使って作成していますが、どうしても頂点の編集で調整が必要になってきます。

「頂点の編集」を理解できると、より自在に図形を扱えるようになります。ぜひ次の記事も合わせてご覧ください。