今回は、CSSを使って自動的にh3やh4などに連番をカウントして表示する方法をまとめています。
実は、ちょっと前に必要に迫られまして、急いで実装したことがあります。ただ、ほとんどコピペの状態で、根本的に理解できていませんでした。
そこで、今回はあらためて頭の中を整理してみることにしました。
リスト以外の使用場面
連番が必要ならolを使えばいいのでは? と考えることもできますが、実は、リスト以外の場所で連番を使いたい場面が出てきました。
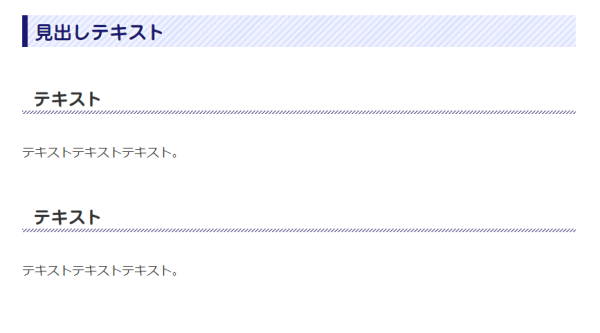
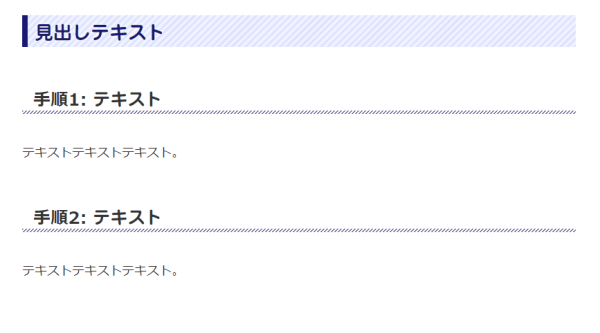
それが「見出し」です。
WordPressでリストを作ると、入れ子で画像を表示するのが非常に面倒です。
リストブロックを[HTMLとして編集]にすれば、<p>タグも<img>タグも記述することができますが、何かのきっかけで、突然同じ項目が二重に表示されるなど、おかしな動作をすることがありました。
特に、何かの手順を説明する場合は、単純なリスト項目というよりも、解説文や図解などが混在するので、これをチマチマとHTMLで編集していくのは大変です。
それならば、見出しレベル4や5あたりを使ったほうが自由度も高くなると考えました。
この場合、手入力で「1.●●」「2.●●」と書いても構いませんが、順番の入れ替えが必要になると、途端に面倒になります。
ブロックの並び順はボタンのクリックやドラッグで簡単にできるので、それに合わせて自動で数値が変わってくれると大変助かりますよね。
そこで、連番表示用のCSSを追加しておき、必要な時だけクラスを呼び出す使い方をします。


使用するCSSプロパティ
自動で連番を付与するには、次の3つのプロパティを活用します。
カウンターの値を初期化するプロパティです。
カウンター値を更新するプロパティです。
実際にカウンター値を表示させるプロパティです。
疑似要素の::beforeまたは::afterと併用して使います。

「increment」は
「増加」を意味します!
counter-reset
counter-resetプロパティは、カウンター値をリセットします。
{counter-reset: カウンター名 リセット値;}
プロパティの値には、カウンター名と、リセット後の数値を指定します。
指定した要素が現れると、指定した名前のカウンターがリセットされます。
リセット値を省略すると「0」になります。また、負の値も指定できます。
例えば、「rank」という名前のカウンターをリセットする場合は、次のような記述になります。

この場合、リセット値を省略しているので、カウンターは「0」にリセットされます。
「見出しレベル2」(h2)でリセットする場合は、次のように記述します。
h2{coounter-reset: rank;}counter-increment
counter-incrementプロパティは、カウンター値を更新するプロパティです。
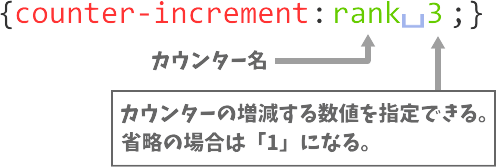
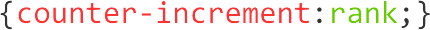
{counter-increment: カウンター名 更新値;}
プロパティの値には、カウンター名と増減値を半角スペースで区切って指定します。
更新値は、増減分の数値を記述します。省略した場合は「1」ずつ増加し、負の値を指定しするとカウンターを戻すことができます。
例えば、「rank」という名前のカウンターに対して「3」ずつ増加させる場合は、次のような記述になります。

更新値は省略できますが、カウンター名は必ず必要です。

counter-incrementで取得した変数は、次のcontentを使って表示させます。
content
{content: counter(カウンター名);}
contentプロパティは、疑似要素の::beforeまたは::afterと一緒に使い、指定した要素の前後にテキストや画像などのコンテンツを挿入する際に使います。
contentの値にcounter()関数を使ってカウンター値を表示させます。
例えば、「rank」という名前のカウンターの値を表示させる場合は、次のような記述になります。

実践編
カウンターを表示させるための構成は、次のように考えます。
- counter-resetプロパティでカウンター名を宣言し、一旦カウンター値をリセットします。
- カウンター名は、自分で好きな名前を命名できます。
- counter-incrementプロパティでカウンターの増減値を決め、指定した要素が出現するたびにカウンターを更新させます。
- contentプロパティにcounter()を指定して、カウンターを表示させます。
- contentに文字列を指定する場合は、「”」ダブルクォーテーションで囲みます。
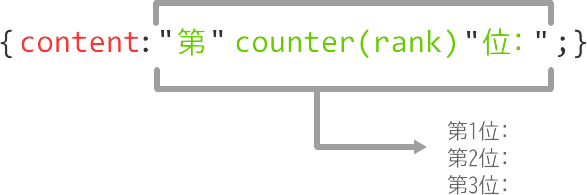
下記のように、counter()関数の前後に文字列を指定することもできます。

また、ちょっとしたスペースなら、「位: 」のように半角スペースを使うのが手っ取り早いです。
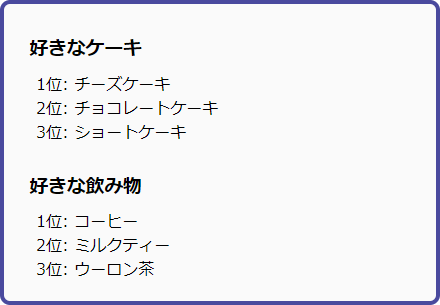
「rank」という名前のカウンター名を指定し、リストマーカーの代わりに「○位:」と表示させてみます。
<h3>好きなケーキ</h3>
<ul>
<li>チーズケーキ</li>
<li>チョコレートケーキ</li>
<li>ショートケーキ</li>
</ul>
<h3>好きな飲み物</h3>
<ul>
<li>コーヒー</li>
<li>ミルクティー</li>
<li>ウーロン茶</li>
</ul>「どの要素でリセットし、どの要素で表示するのか」によってセレクタを決めます。
今回は、h3でリセットし、liタグが現れるたびにカウンターを表示&更新させます。
h3{counter-reset: rank;}
ul{list-style-type: none;}
li::before{
counter-increment: rank;
content: counter(rank) "位: ";
}


カウンター名は好きに命名…って言われても、
なかなか思いつかないよねぇ~

よく使われてるのは
「number」「count」「ranking」などで、
それぞれ略して「num」「cnt」「rank」なんてのも見かけますね…。
入れ子の場合
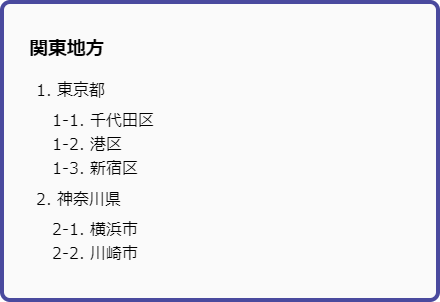
入れ子にする場合は、counters()を使います。

違いは「s」があるか無いかだよー!
<h3>関東地方</h3>
<ol>
<li>東京都
<ol>
<li>千代田区</li>
<li>港区</li>
<li>新宿区</li>
</ol>
</li>
<li>神奈川県
<ol>
<li>横浜市</li>
<li>川崎市</li>
</ol>
</li>
</ol>ol {
counter-reset: cnt;
list-style: none;
}
ol li::before {
counter-increment: cnt;
content: counters(cnt, "-") ". ";
}countersの()内は、「,」で区切って文字と文字をつなぐ文字列を指定しています。