今回の記事では、「Cocoonスキンなし!トップページをサイト型へ」でデザインしたサイトにスキンを設定します。
「スキンなし」の状態から、スキンを設定するとどんな変化があるのか確認したいと思います。
「スキンって何?」というアナタには、まずはこちらの記事 をお勧めします。
「スキンなし」で作成したサイト型フロントページ
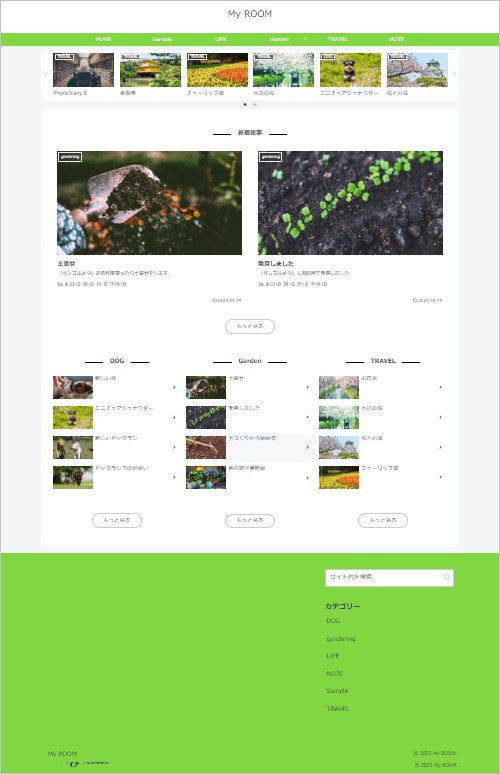
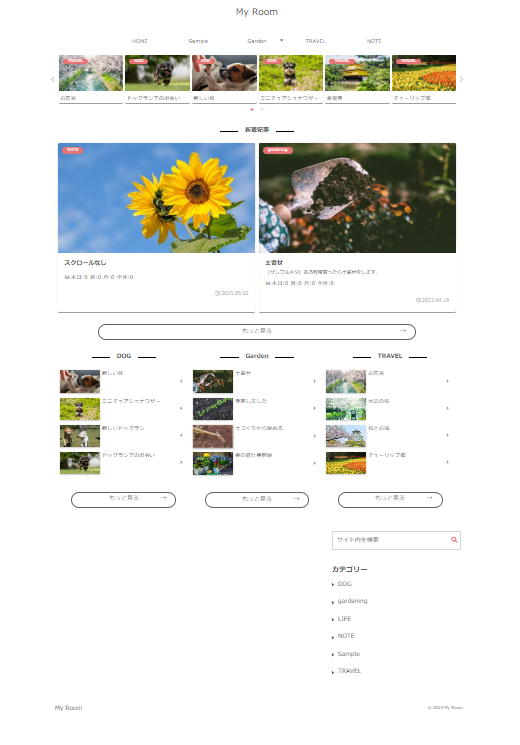
前出の記事「Cocoonスキンなし!トップページをサイト型へ」では、「スキンなし」の状態でフロントページをサイト型にカスタマイズしました。
グローバルメニューとフッターに[背景色]を設定することで、シンプルとはいえ、だいぶ本格的なサイトに変身しました。

今回は、これにスキンを設定してみたいと思います。
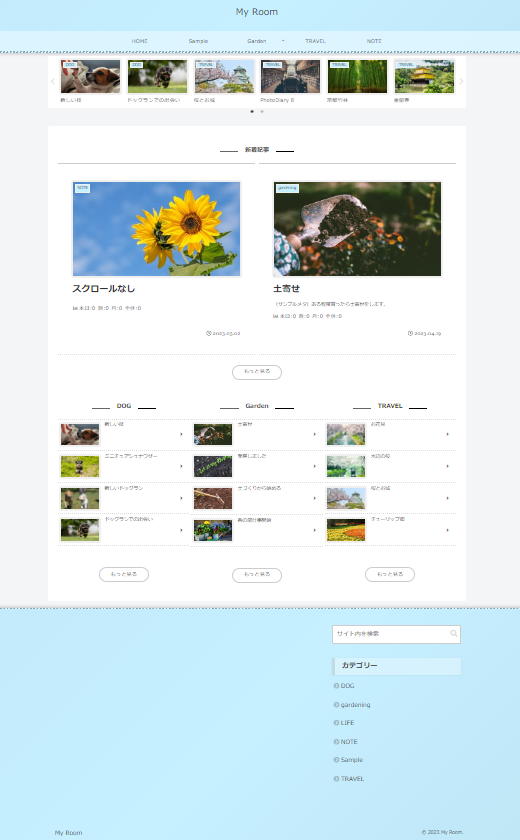
スキンを設定するにあたって、グローバルメニューとフッターの背景色を[クリア]にして、真っ新な状態でスキンを設定したいと思います。(各スキンの設定が確認しやすいためです。)
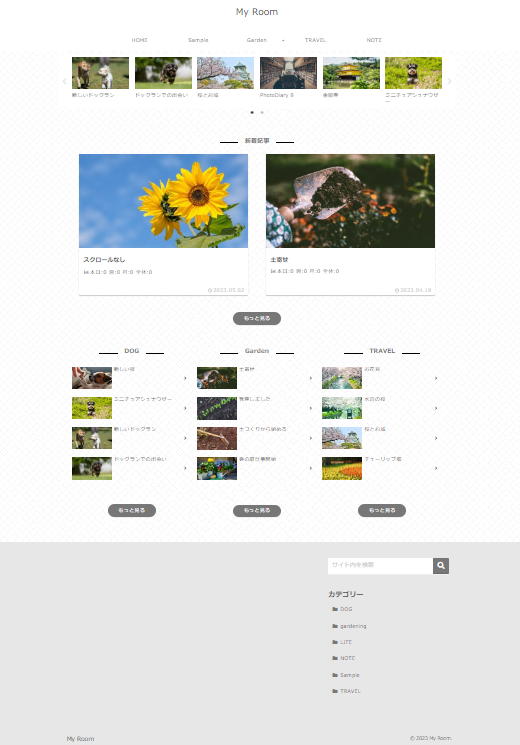
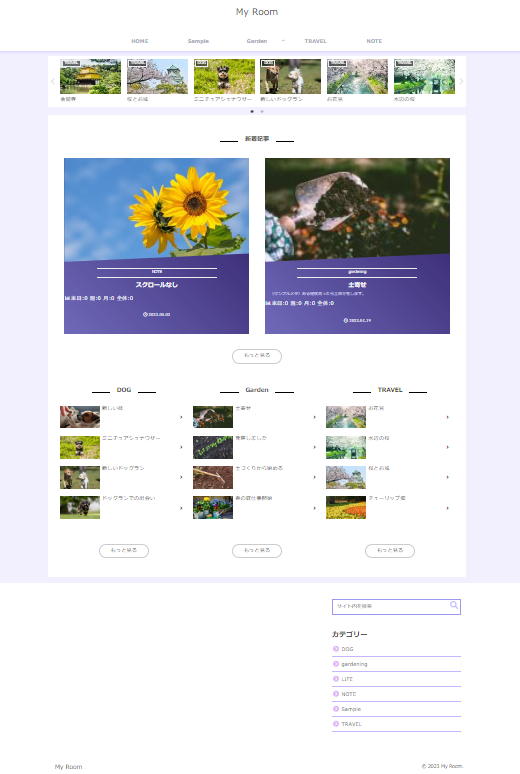
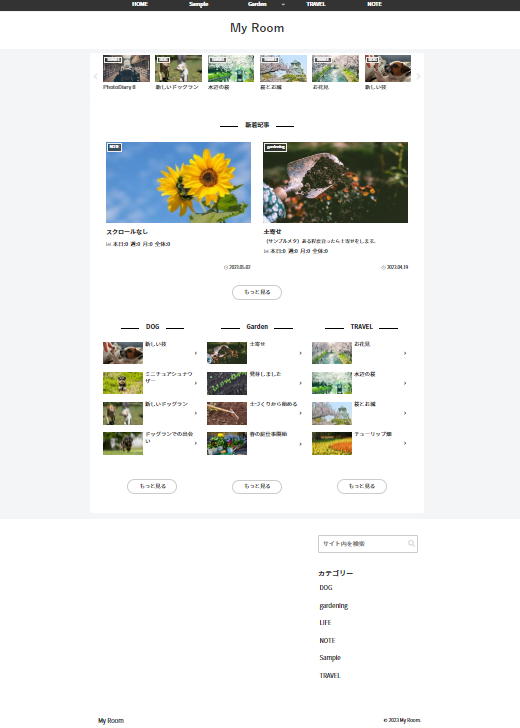
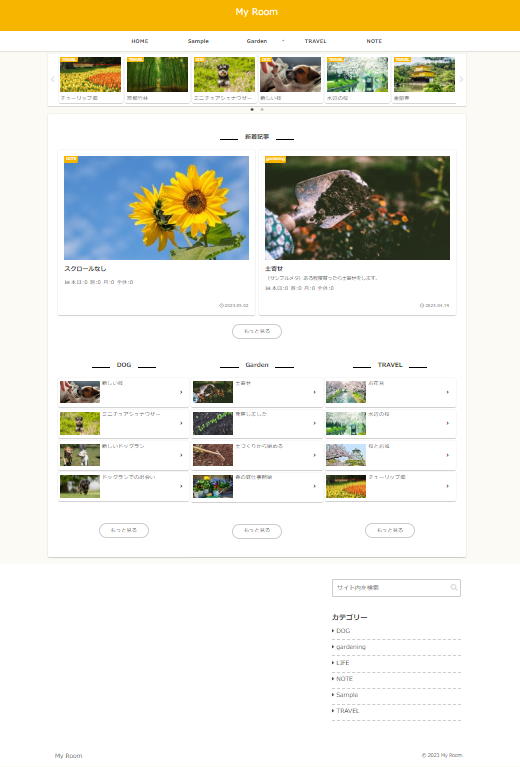
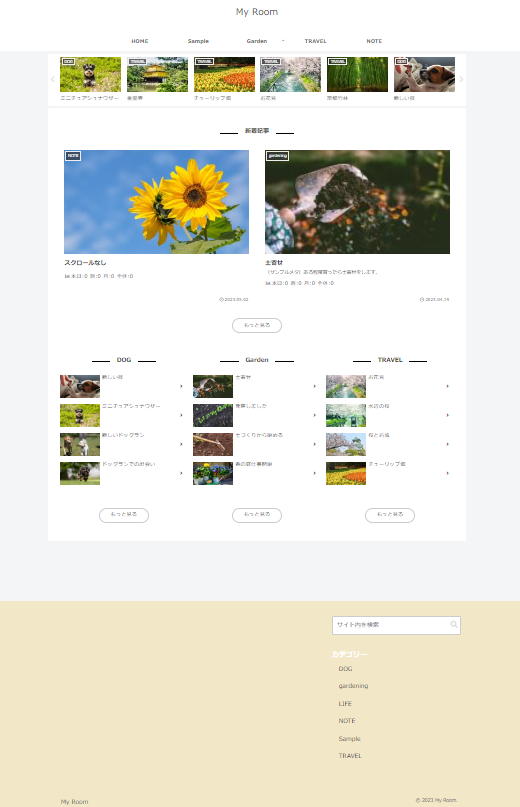
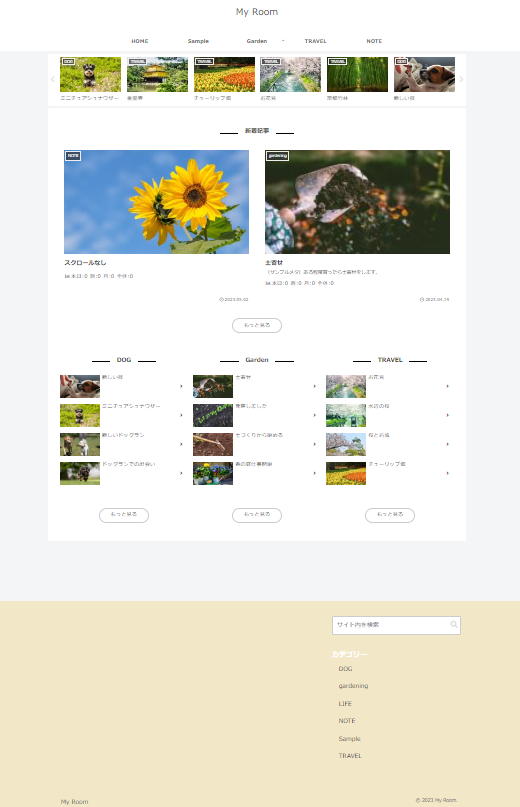
背景色をリセットした状態のサイトが下図になります。


スッキリし過ぎて
寂しいブゥ~
スキンの設定方法
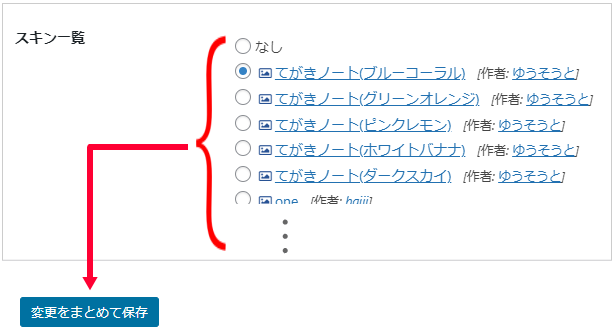
ダッシュボード[Cocoon設定]→[スキン]タブ

スキンの設定をするには、Cocoon設定の[スキン]タブを開きます。

[スキン一覧]から好みのスキンを選んでクリックし、最後は「変更をまとめて保存」をクリックしてください。

とっても簡単!
クリックだけで、次々とサイトを着替えていくことができて便利ですね。
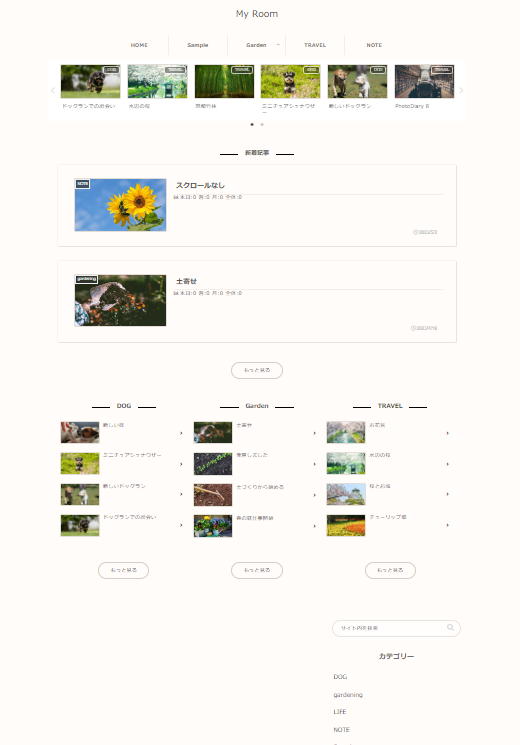
Sample: サイト型フロントページ
全部…というわけにはいかないのですが、シリーズごとの雰囲気がわかればと思い、フロントページだけのサンプルを作ってみました。
1カラムで見る時と、見出しやサイドバーが表示された時とでは、色の使い方で雰囲気が変わります。1カラムのフロントページだけではスキンのデザインは伝わり切らない点はご留意ください。
また、インデックスやメニューをクリックする時の動作に工夫を凝らしているものも多いので、気になるスキンは一度設定して、ぜひご自分のサイトで動作を確認してみてください。パッと見ただけではわからないことが見えてくると思います。
シンプル系
※ 各画像をクリックすると拡大します。






ピンクワイン









背景画像あり
※ 各画像をクリックすると拡大します。
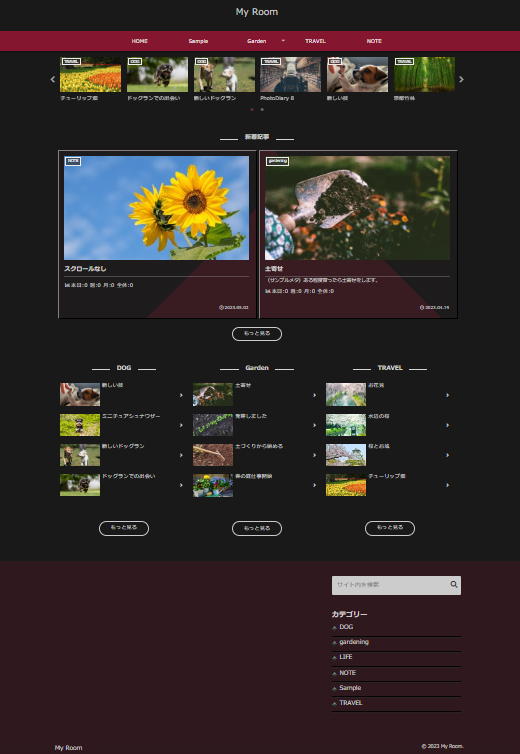
ブラック系
※ 各画像をクリックすると拡大します。
他に、『てがきノート(ダークスカイ)』があります。
かわいい系
※ 各画像をクリックすると拡大します。
特殊スキン
※ 各画像をクリックすると拡大します。
- 旅カメラ
- 旅ブログ専用スキンです。
- one
- PCでもフッターモバイルボタンが使えるスキンです。
- 凸凹
- 立体感のあるNeumorphismデザインを取り入れたスキンです。
- Metal Styles
- シンプルな1カラムスキンです。
Sample: プチ★カスタマイズ
地味に見えても、ヘッダーやフッターに背景色を設定するだけで雰囲気の変わるスキンもあります。
いつものコーヒー
スキンによっては、サイドバーのメニューや見出しのデザインでメインカラーを使っているものがあり、1カラムの表示では寂しく見えるものもあります。
そうしたスキンでも、ロゴ画像を使ったり、ヘッダー/フッター/グローバルナビメニューに背景色を設定するだけでサイトの雰囲気が大きく変化するので、総合的に判断してお好みを見つけてください。
スキン『いつもの』シリーズには、コーヒー、ローズ、深海の3種類があります。
- コーヒー
- メイン: #594321 / アクセント: #9BE4E8
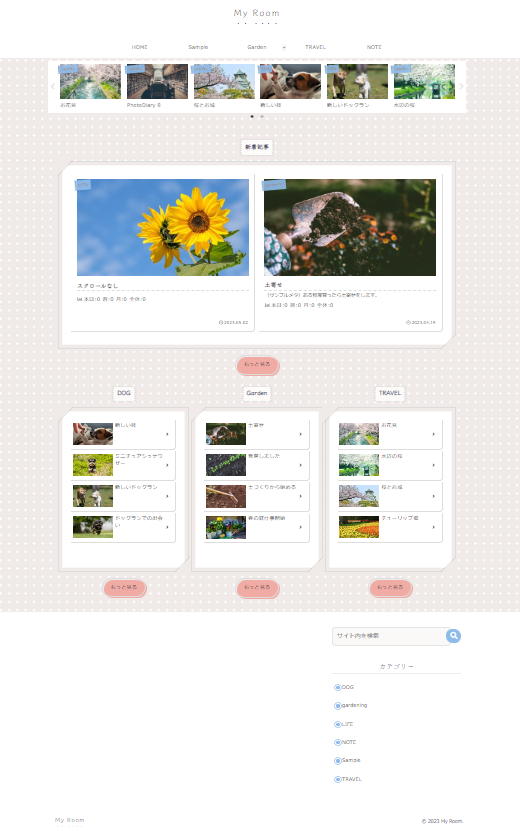
- ローズ
- メイン: #F57388 / アクセント: #BBDAD9
- 深海
- メイン: #234777 / アクセント: #FEBF00
1カラムにすると目立ちませんが、記事に移動すると見出しやサイドメニューに使われるメインカラーが引き立ちます。
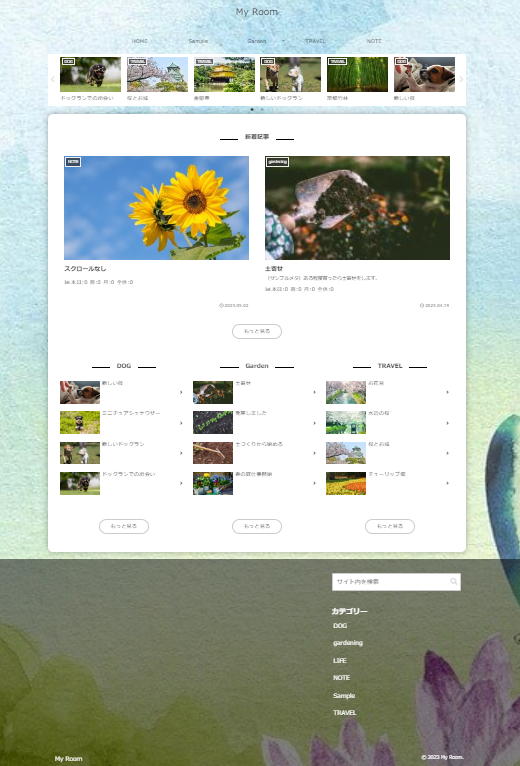
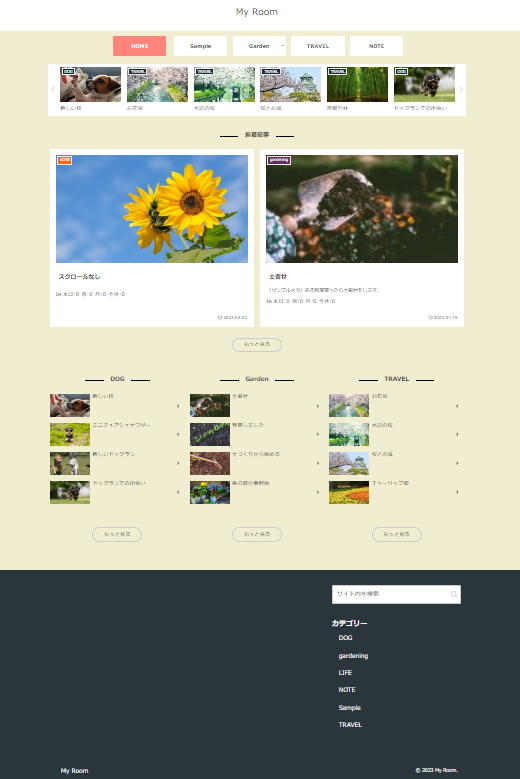
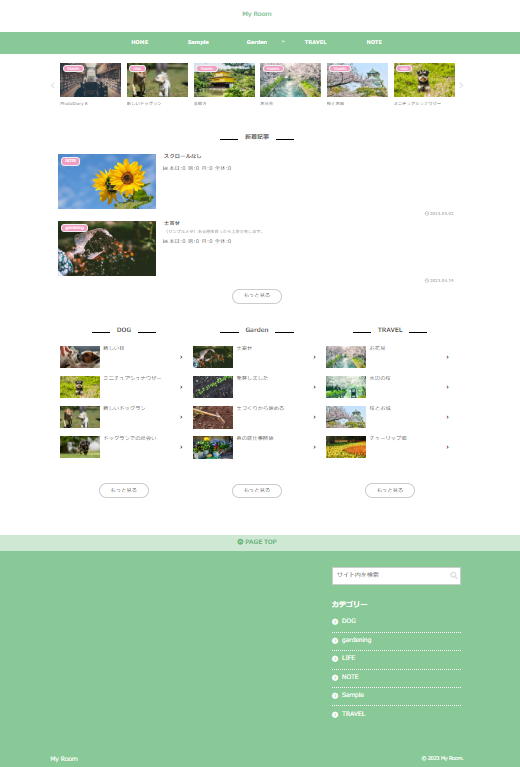
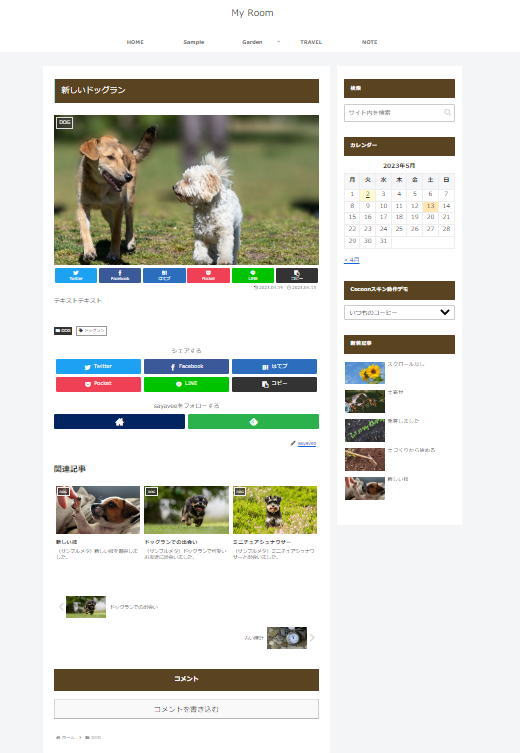
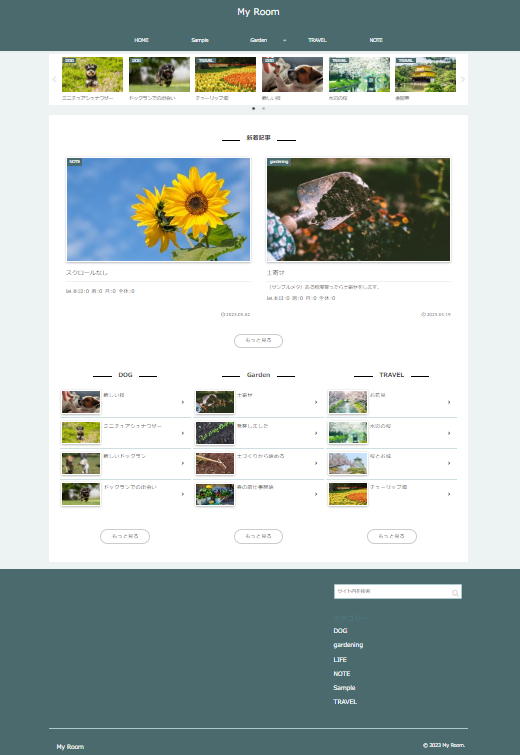
サンプルに使っているのは『いつものコーヒー』です。
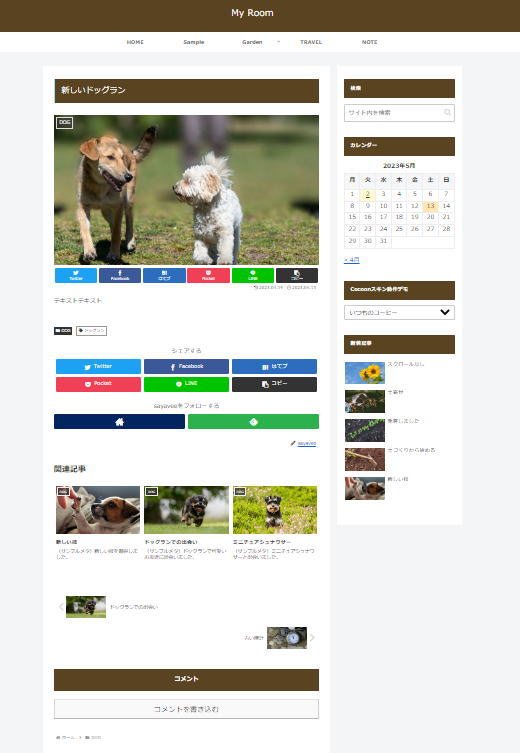
スキン設定直後はヘッダー部分に背景色が無いので、1カラムにしたフロントページだけを見ると少し寂しく感じますが、記事ページに移れば、見出しなどのメインカラーが目立ちます。
フロントページ(サイドバーなし)

記事ページ(サイドバーあり)

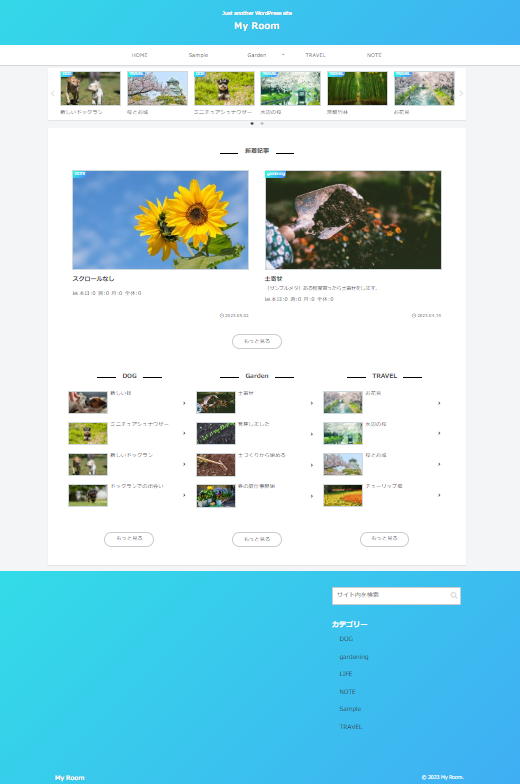
各部にメインカラーと同じカラーを指定すると、フロントページも引き締まります。
ヘッダーに

グローバルナビに

記事ページも変化

背景画像を設定するのも面白いでしょう。
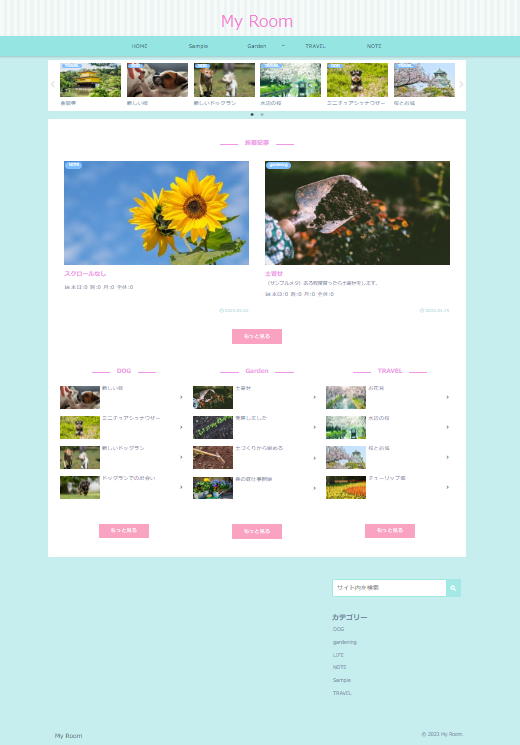
Fuwari
スキン『Fuwari』は和色をベースにしたスキンで、4色のシリーズがあります。
- 海老茶(えびちゃ)
- #773C30
- 海松茶(みるちゃ)
- #5A544B
- 御召茶(おめしちゃ)
- #43676B
- 褐色(かちいろ)
- #4D4C61

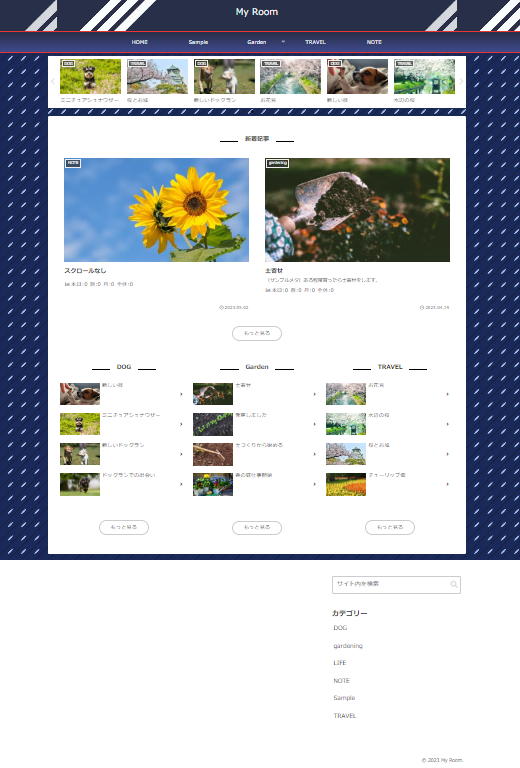
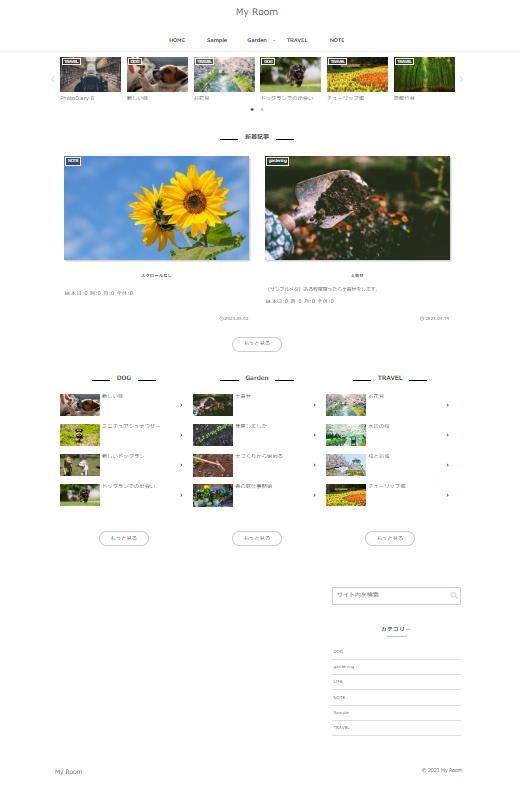
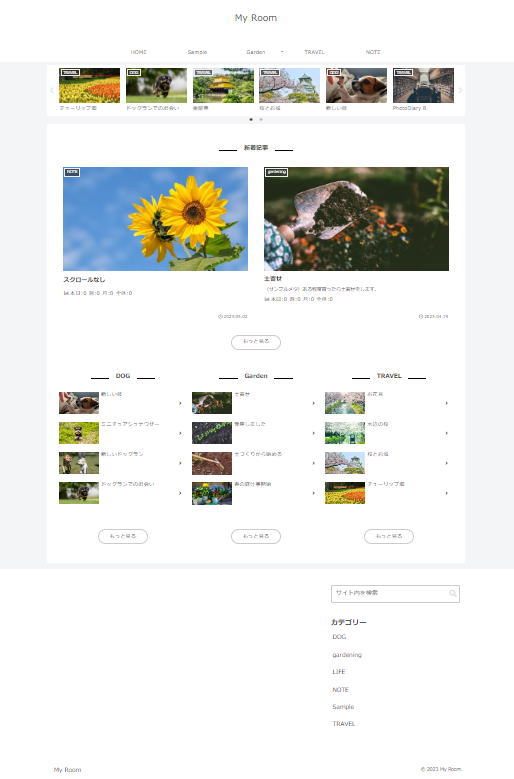
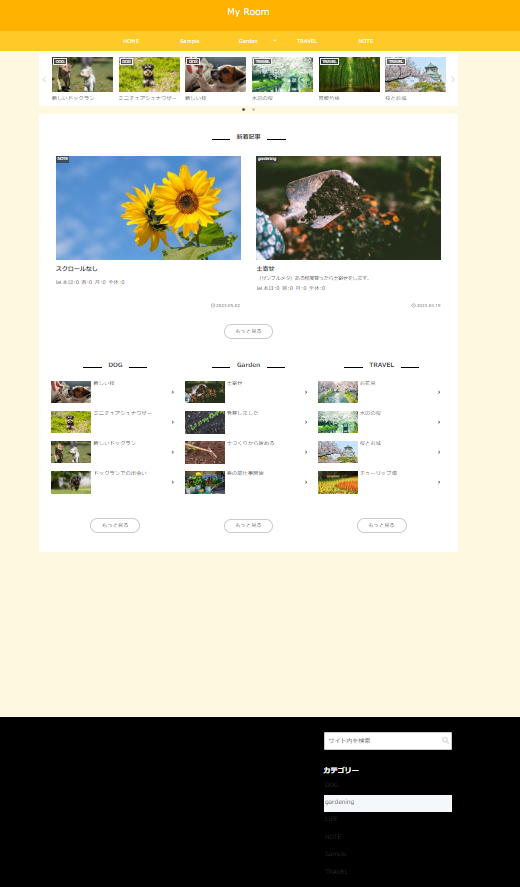
サンプルに使ったのは「御召茶(おめしちゃ)」で、スキン設定直後はやっぱりシンプル…
いや、むしろ地味です…
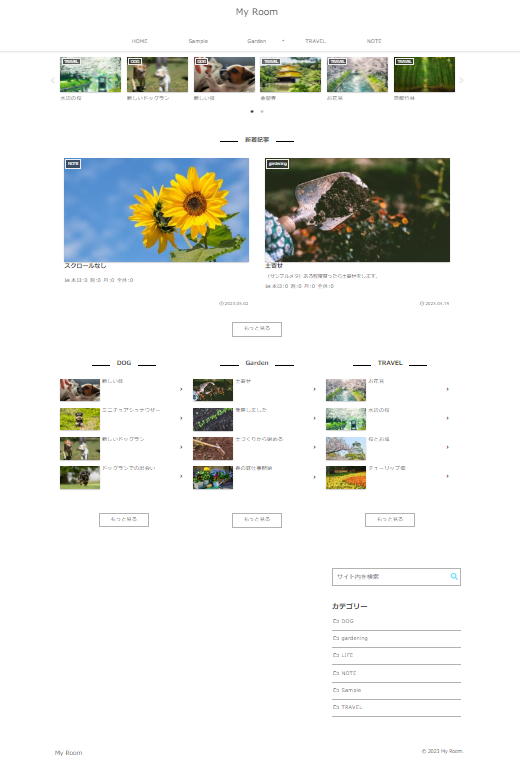
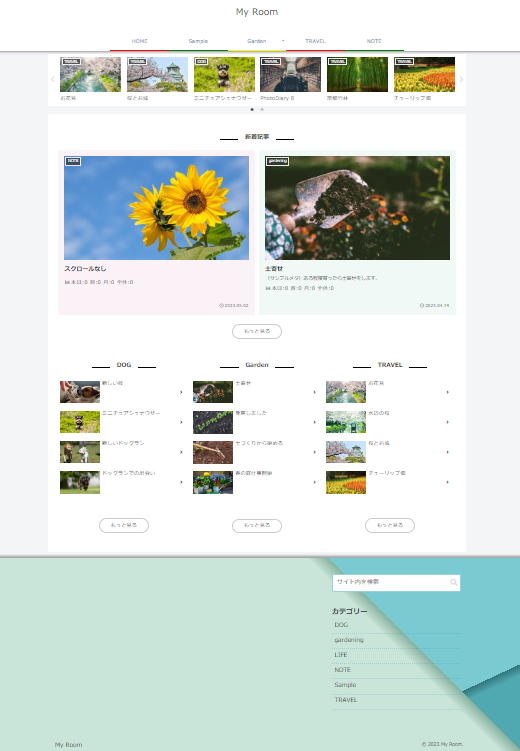
これに御召茶ベースカラーの「#43676b」を[キーカラー]に設定してみたところ、次のようになりました。

一気にサイトが引き締まった感じがします。
[Cocoon設定]→[全体]タブ→[キーカラー]

凄く、イイ!
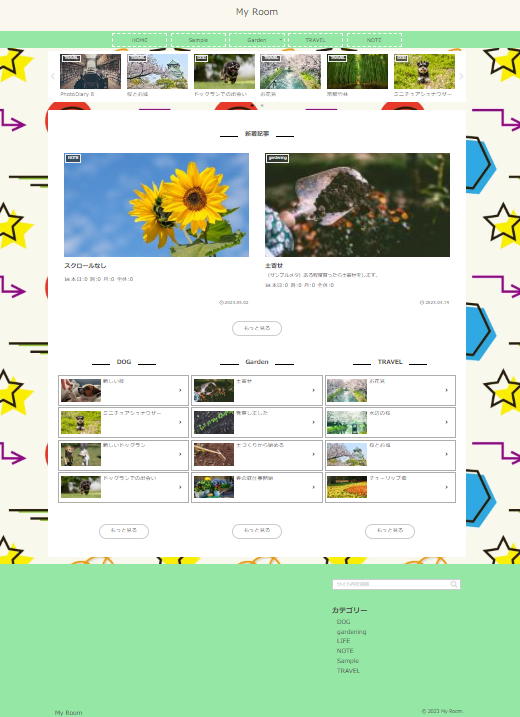
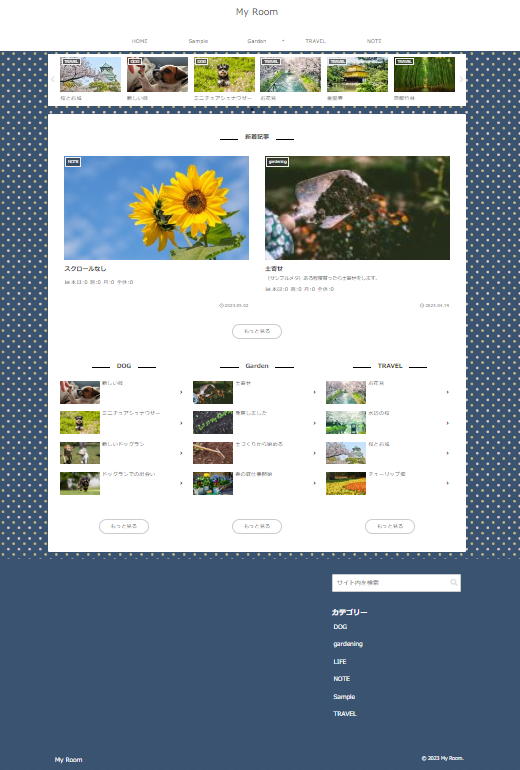
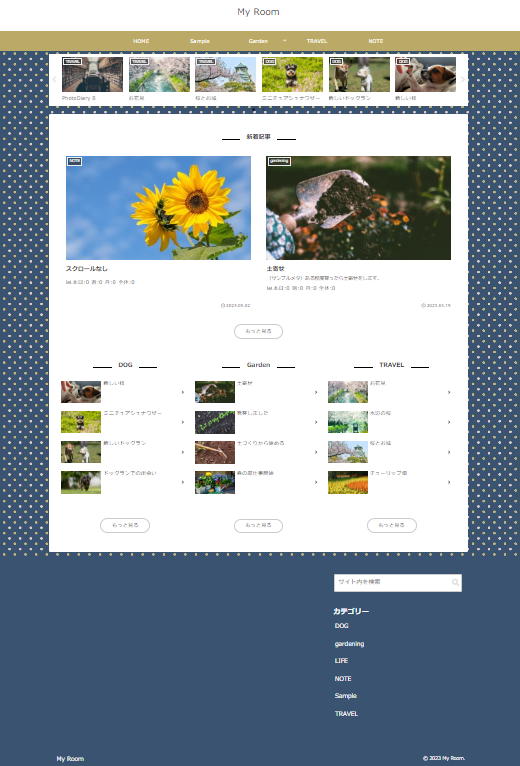
ドット・レイニーブルー
スキン『ドット』には、レイニーブルーのほかにワインレッドがあります。

ドット模様に使われるカラーコードをヘッダー部分の[背景色]に指定すると、いい感じになります。



- #3A5371
- #BBAA68
- #DDC2CD
- #7B3342
- #F4AFBB
カラーコードの取得には画像編集ソフトに付属するカラーピッカーを使っているので、クリックする位置によって多少カラーコードが違ってしまいます。
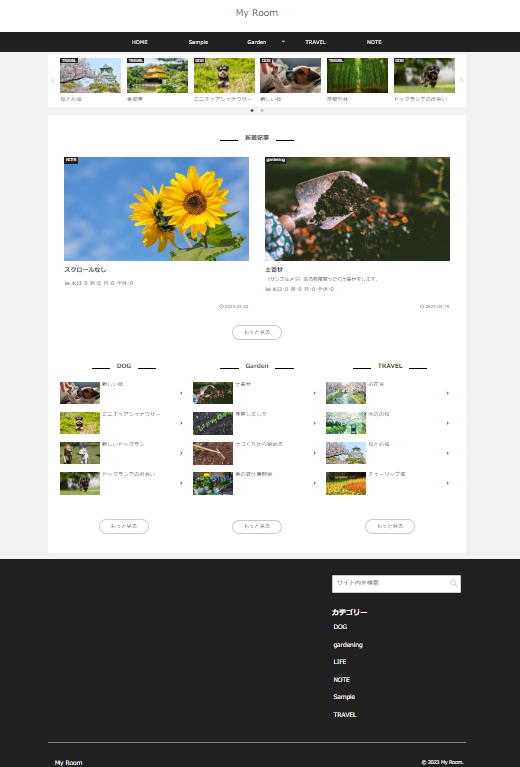
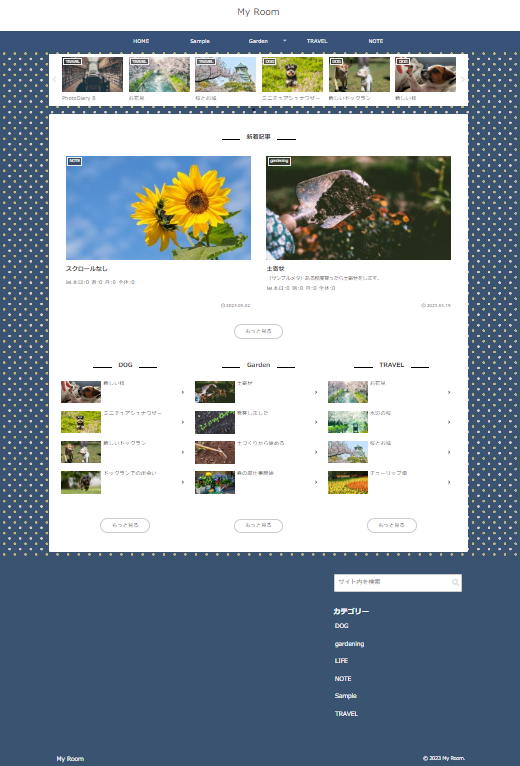
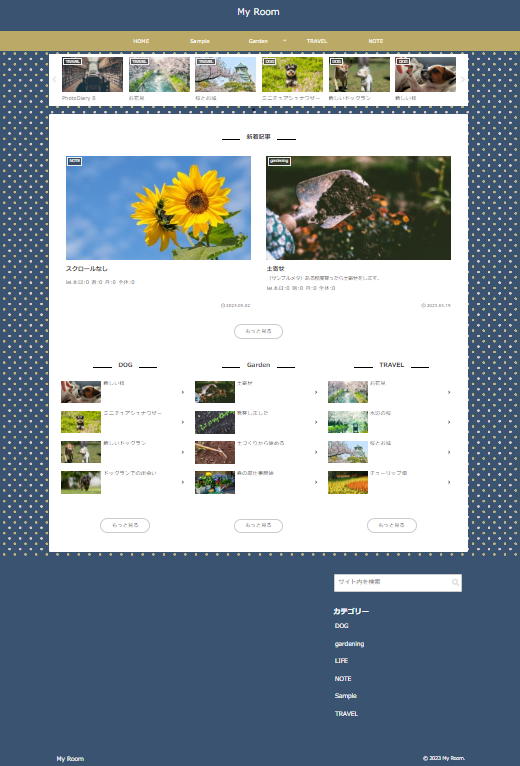
てがきノート
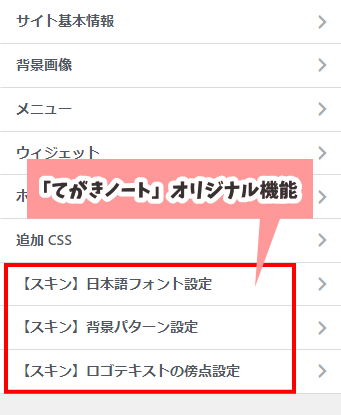
細部まで作りこんだデザインの『てがきノート』ですが、独自機能が付属しています。
スキン『てがきノート』設定後に[外観]→[カスタマイズ]に進むと、3つのカスタマイズ項目が追加されます。

中でも面白いのが背景パターンのカスタマイズですね。デフォルトのパターン以外に罫線やドットが選べます。