2022年11月にリリースされたWordPress6.1ですが、更新してからしばらく経って、ブロックエディタ周りの機能が結構変わっていることに気づきました。
特にグループブロックが便利で、今までCSSを追加しなければできなかったボックスデザインが、記事を作成しながらクリック操作でスラスラと設定できることがわかり、驚きました。
これならテーマに付属しているボックスとは別に、自分流のデザインボックスを作ることができそうです。まずは基本的な使い方を覚えましょう (^^)/~~~~
2023/3/30 記事作成途中でWordPress 6.2に更新されてしまいました。
そのため、WordPress6.2 と Cocoon の組み合わせで実践した内容になります。
ブロックをグループ化してみよう!
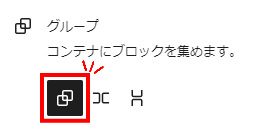
編集画面に挿入したブロックは、ひとつでも、複数でも、[グループ化]することができます。
「グループ化」というと複数のブロックをイメージしがちですが、WordPressで言う「グループ化」は、ブロックをコンテナの中にまとめることで、選択したブロックを<div>タグで囲むことが機能の実態です。
そのため、単独ブロックでも「グループ化」することができます。
<div>タグそのものに枠線や背景、余白などを設定できるので、今まで使っていたブロックでも、新たにスタイルできる内容が増えることになります。
グループ化を、単に「移動」や「コピペ」に使うだけで終わらせずに、大いに活用しましょう!

グループ化の方法
単独ブロックの場合
- ブロックを選択します。
- ブロックツールバーが表示されます。
- ブロックツールバーの
 (オプション)ボタンをクリックします。
(オプション)ボタンをクリックします。 - [グループ化」を選択します。
複数ブロックの場合
- 起点となるブロックをクリックして選択します。
- Shiftキーを押しながら最後のブロックをクリックします。
- 起点ブロックから最後のブロックまでの連続したブロックが選択されます。
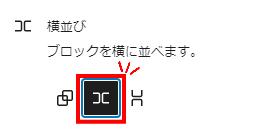
- ブロックツールバーの
 (グループ化)ボタンをクリックします。
(グループ化)ボタンをクリックします。
動画で確認
この他にも、始めからグループブロックを挿入し、その中に各ブロックを配置する方法もあります。
スタイル設定サイドバー
それでは、段落ブロックを使って「グループ化 → スタイル設定」を見ていきましょう。
まず、どこにスタイルを設定してるのかを理解するため、下の図を参照してください。

図ではわかりやすいようにコンテナと中のブロックの間に余白がありますが、最初は余白の無いギッチギチの状態で収まっています。
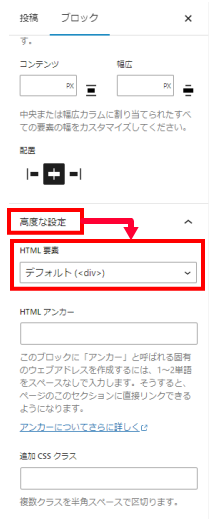
グループブロックを選択すると、ブロック設定サイドバーの表示がグループブロック用に切り替わります。
配置
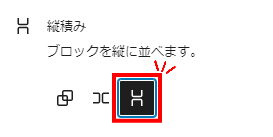
最初に目に入るのが、コンテナ内のブロックの並びを指定できるボタンですね。



タブ切り替え
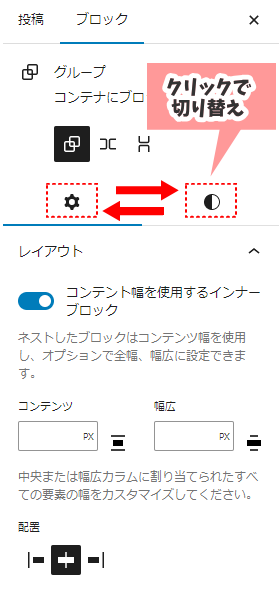
配置指定ボタンの下に表示されている、![]() (Settings)と
(Settings)と![]() (Styles)をクリックすると、表示を切り替えられます。
(Styles)をクリックすると、表示を切り替えられます。

タブの中身
Settingsタブ
[Settings]タブでは、主にレイアウトを設定します。
![グループブロック[Settings]](https://pasoviva.com/wp-content/uploads/2023/03/wp-gbsidebar-set.png)
Stylesタブ
[Styles]タブでは、コンテナをデザインする各種スタイルが設定ができます。
![グループブロック[Styles]](https://pasoviva.com/wp-content/uploads/2023/03/wp-gbsidebar-style.png)
グループブロックにスタイルを設定する
余白、ブロックの間隔
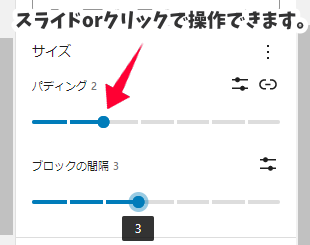
マウスでバーをスライド、または、クリックすると7段階で余白を設定できます。

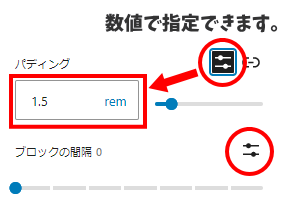
[カスタムサイズを設定]をクリックすると、数値でサイズを指定できます。

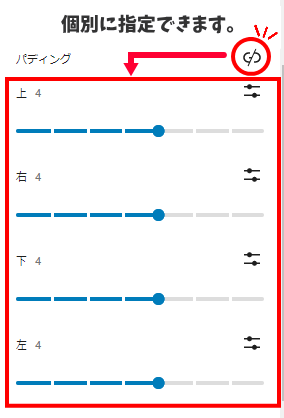
[個別に指定する]をクリックすると、ボックスの4隅を個別に指定できます。

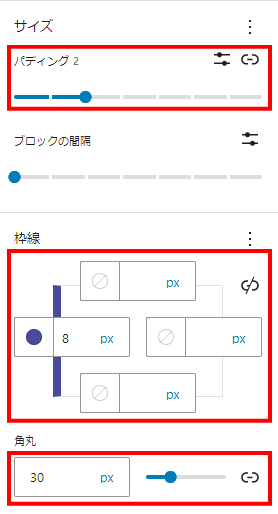
枠線
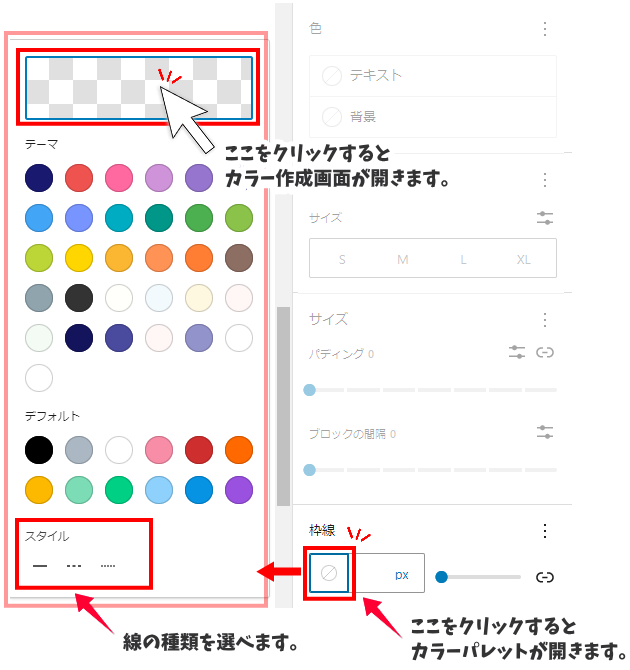
枠線の色をカラーパレットから選択、もしくは新しくカラーを作って指定することができます。
また、線のスタイル(実線、破線、点線)を選べます。
枠線の色/スタイル

設定した内容はリアルタイムで編集画面に反映しますが、ブラウザでの表示は多少雰囲気が変わるので、プレビューをしながら調整しましょう。

パディング「なし」 + 枠線(色のみ)
パディング「3」 + 枠線(色のみ)
パディング「3」 + 枠線(色のみ) + 破線
パディング「3」 + 枠線(色のみ) + 点線
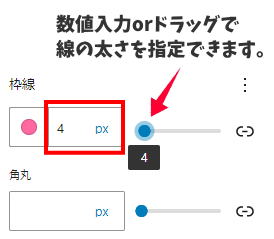
枠線の太さ
枠線は、好みの太さに指定できます。
数値を直接入力するか、スライドを動かして指定します。

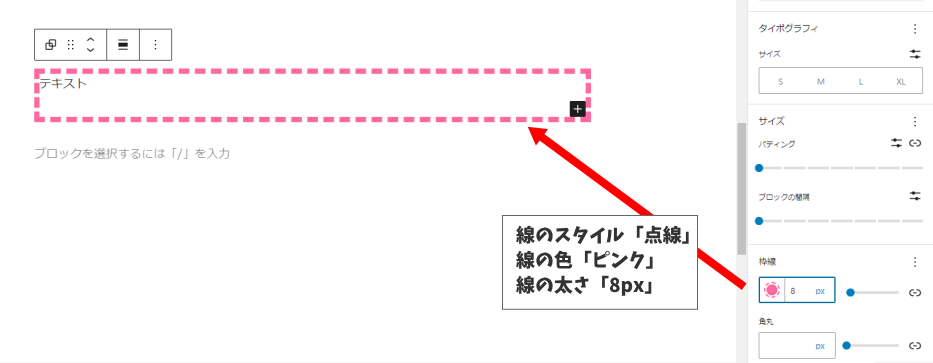
パディング「3」 + 枠線(色+太さ「8px」)
パディング「3」 + 枠線(色)+ 破線 + 太さ「1px」
パディング「3」 + 枠線(色) + 点線 + 太さ「1px」
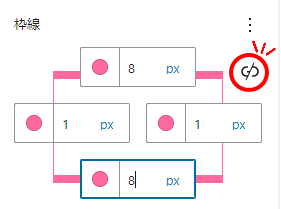
[個別に指定する]をクリックすると、上下左右の枠線を個別に設定できます。

パディング「3」 + 上下のみ枠線(色+太さ「8px」)
パディング「なし」 + 下のみ枠線(色+太さ「8px」)
パディング「3」 + 左右のみ枠線(色+太さ「8px」)
パディング「1」 + 左のみ枠線(色+太さ「8px」)
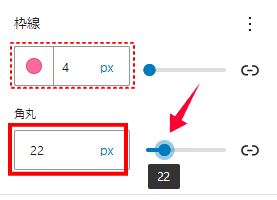
角丸
ボックスに丸みを持たせる場合は、[角丸]を指定します。
四隅を同じサイズで指定する
[角丸]を指定すると、丸みのあるボックスを作れます。
角丸の数値次第で、雰囲気の違うボックスが作れます。

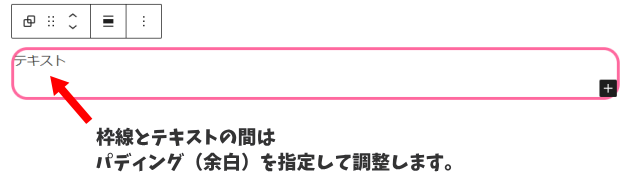
枠線とテキストの間は、パディング(余白)を使って調整します。

WordPress 段落ブロック → グループ化 → パディング + 枠線(色+角丸「10px」)
WordPress 段落ブロック → グループ化 → パディング + 枠線(色+角丸「15px」)
WordPress 段落ブロック → グループ化 → パディング + 枠線(色+角丸「20px」)
WordPress 段落ブロック → グループ化 → パディング + 枠線(色+角丸「40px」)
WordPress 段落ブロック → グループ化 → パディング + 枠線(色+角丸「50px」)
線の種類や太さを変えてみましょう
角丸の数値は同じでも、線の種類や太さを変えるだけで雰囲気が変わります。
パディング「3」 + 枠線(色+破線+角丸「15px」)
パディング + 枠線(色+点線+角丸「15px」)
パディング + 枠線(色+破線+太さ「1px」+角丸「15px」)
パディング + 枠線(色+点線+太さ「1px」+角丸「15px」)
パディング + 枠線(色+太さ「8px」+角丸「15px」)
パディング + 角丸「15px」+ 枠線(上:2px、左:8px、下:8px、右:2px)
背景色を足してみましょう
パディング + 枠線(色+破線+角丸「15px」)+ 背景
パディング + 枠線(色+点線+角丸「15px」)+ 背景
パディング + 枠線(色+破線+太さ「1px」+角丸「15px」)+ 背景
パディング + 枠線(色+点線+太さ「1px」+角丸「15px」)+ 背景
パディング + 枠線(色+太さ「8px」+角丸「15px」)+ 背景
パディング + 角丸「15px」+ 枠線(上:2px、左:8px、下:8px、右:2px)
パディング + 枠線(色)+角丸「15px」)+ 背景(グラデーション)
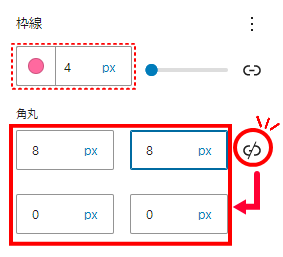
個別の位置に指定する
[角丸]の[個別に指定する]をクリックすると、上下左右の角に対し、個別に丸みを指定できます。

[角丸] 左上:30px / 右上:30px
[角丸] 左上:30px
[角丸] 左上:30px / 右下:60px
[角丸] 左上:40px / 右上:60px / 左下: 100px / 右下:80px
線の種類を破線に変更してみました。
線の種類を点線に変更してみました。
線の太さを「2px」に変更してみました。
線を「2px」の破線に変更してみました。
線を「2px」の点線に変更してみました。
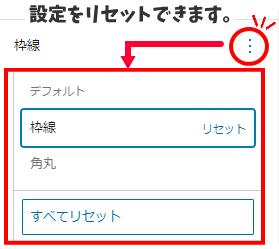
設定の取り消し
色々と調整しているうちに混乱した場合は、[枠線]設定領域の右側に表示されている[サイズオプション]をクリックすると、[リセット]が選択できます。

複数ブロックの場合…
参考までに、段落ブロックとCocoonのアイコンリストをグループ化してスタイルを設定してみました。
サンプルです。
サンプルです。
応用編(括弧を作る)
これまでのスタイル設定を活用すると、大括弧を作るのも簡単です。
括弧の作り方&サンプル
括弧の作り方手順を、実際にグループブロックでスタイリングした括弧で囲んでみました。
- リストブロックをグループ化します。
- 左の枠線だけを表示します。
- サンプルでは、枠線の太さ「8px」にしてみました。
- [角丸]を指定します。
- 数値を動かして、形を調整します。
設定した内容

サンプルには片側括弧を使ったので、左側の枠線のみ指定していますが、両側に欲しい場合は、右側の枠線も指定します。
上下に括弧が欲しい場合は、左右の枠線を「なし」にして、角丸を指定します。
色々試してみてください。
カラムならグループ化しなくてもOK
カラムの場合は、カラムブロック(外側)と、内側のカラムぞれぞれに、個別にスタイルを設定できます。
それぞれのブロックを選択してから、スタイルを設定してください。
カラム1
テキストテキストテキストテキストテキストテキストテキストテキストテキスト
カラム2
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト