様々な場面で使われる縁取り文字ですが、これをワードアート使って作成します。
ワードアートは、WordやExcel、PowerPointで同じような操作が可能です。
縁取りに適したフォントを用意する
縁取り文字を作る前に、自分のパソコンに縁取りに適したフォントがあるか確認してください。
どんなフォントにも縁取りの設定はできますが、縁取りが合う、合わないがありますね。
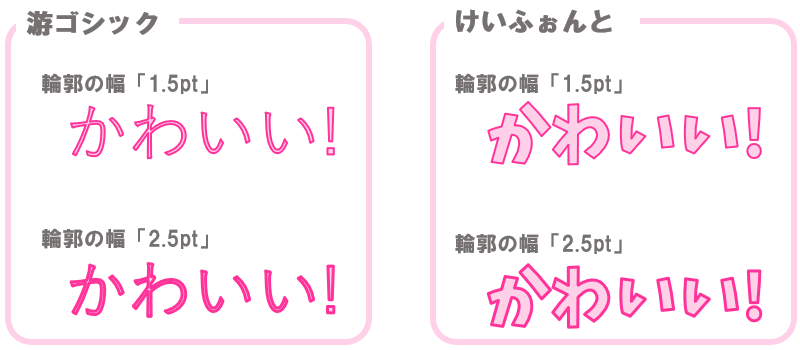
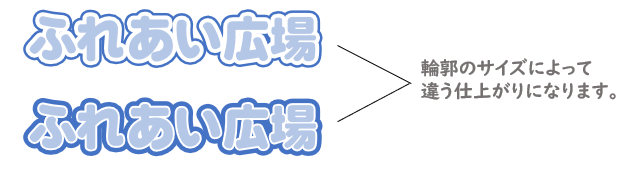
例えばこんな感じ。

同じ設定をしたはずなのに、まったく雰囲気が違いますよね…
左はちょっとガッカリ感があるよねぇ~
使う場所や雰囲気にもよりますが、輪郭を設定する場合は、なるべく太めにデザインされたフォントを探してみてください。
PCにインストールされているもので適したフォントが見当たらない場合は、フリーフォントを探してみるのも良いと思います。
Google Fonts
Google Fonts は、商用利用もできるWebフォントを無料で提供しているサービスです。ネット上だけでなく、ダウンロードして自分のPCで使うこともできます。
欧文フォントが中心ですが、日本語フォントも増えてきているので、時々チェックしてみるといいですよ。
| フォント名※ | サンプル | 漢 字 | 平仮名 | 片仮名 |
|---|---|---|---|---|
| あおぼし Aoboshi One | ○ | ○ | ||
| モノマニアック Monomaniac One | ○ | ○ | ||
| CherryBomb Cherry Bomb One | ○ | ○ | ||
| だるまどろっぷ Darumadrop One | ○ | ○ | ||
| Dela Gothic Dela Gothic One | ○ | ○ | ○ |
個人的には、フリーフォントの『けいふぉんと』が好きで、よく使っています。
ワードアートで縁取り文字を作る
ここではワードアート作成の基本操作は割愛します。
基本操作に関してはコチラの記事をご覧ください。
操作手順や画面のスクショは、PowerPoint2021 を操作したものです。基本的にはOffice製品共通の操作ですが、Wordだけは少しだけ異なる仕様があるのでご留意ください。
文字を縁取る方法は数通りあります。手軽なもの、キレイに仕上げるもの、といった特徴があるので、使用する場面などを考えて、操作方法を使い分けてください。
作業ウィンドウを表示する
細かいスタイル設定は、サイドバーに作業ウィンドウを表示したほうが効率が良いので、[図形の書式設定]作業ウィンドウを表示してください。
- ワードアートを作成しておきます。
- ワードアートを選択します。
- [図形の書式]タブをクリックします。
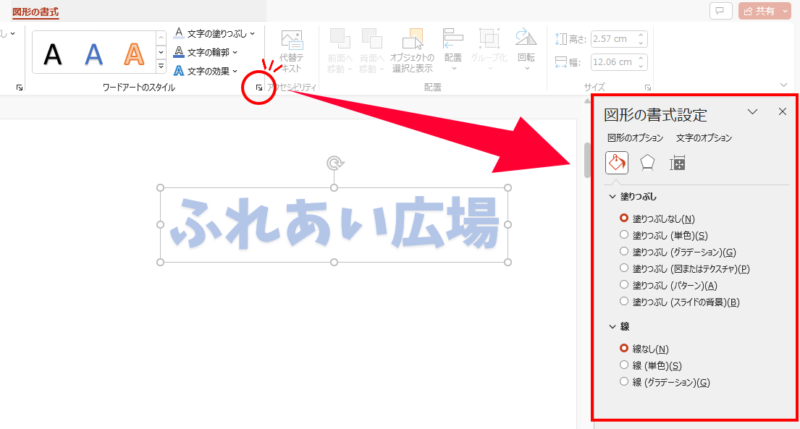
- [ワードアートのスタイル]グループ右下にある小さな矢印
 をクリックします。
をクリックします。
- [図形の書式設定]作業ウィンドウが表示されます。
- 作業ウィンドウを閉じるときは、作業ウィンドウ右上の[×]をクリックします。

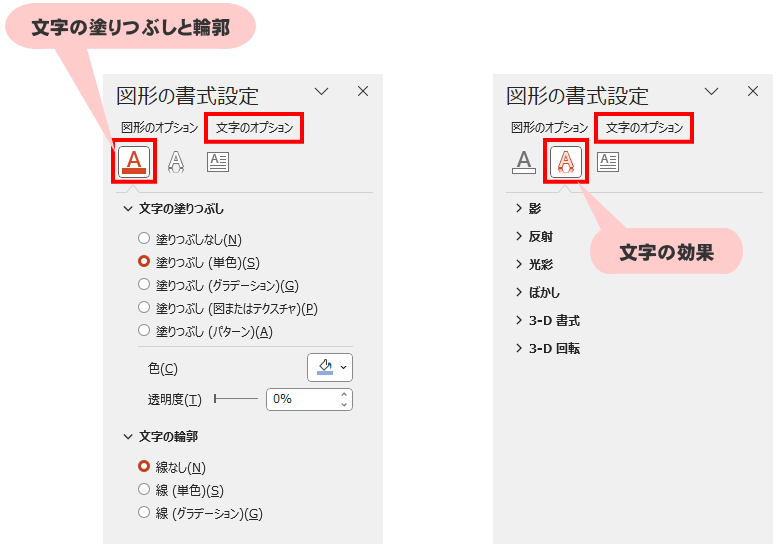
[図形の書式設定]作業ウィンドウの中は、[図形のオプション]と[文字のオプション]にタブが分かれています。ワードアートは[文字のオプション]タブに切り替えて作業します。
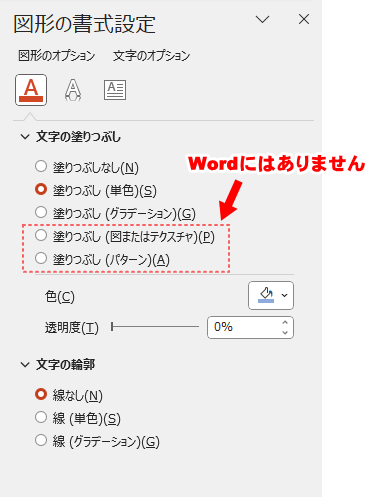
[文字のオプション]タブの中は、[文字の塗りつぶしと輪郭]と[文字の効果]、[テキストボックス]に切り替えながら、各項目の設定を行います。

Wordには、文字の塗りつぶしの「図またはテクスチャ」と「パターン」の選択肢がありません。使えるようにするには、一旦文書を旧バージョン形式(Word 97-2003 形式)で保存し、互換モードで編集します。
基本のワードアートを作成する

最初は余分なスタイルが必要ないので、ワードアートギャラリーを使わず、テキストボックスから作成します。
作業手順
- [挿入]タブ→[テキストボックス]をクリックします。
- テキストボックスを挿入する位置でクリックし、テキストを入力します。
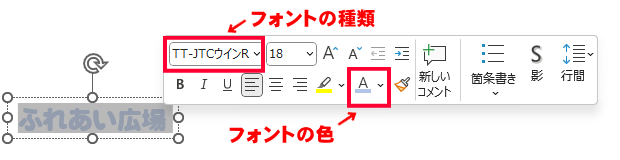
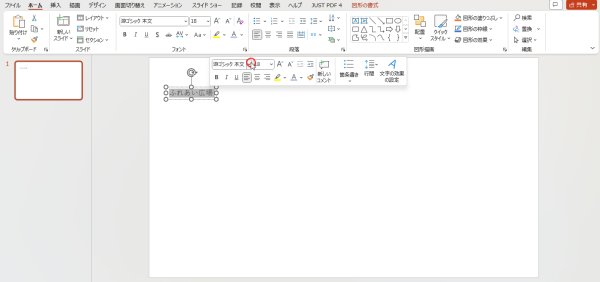
- テキストを選択し、フォントの種類やフォントの色を選択します。
- テキストボックス内のテキストをドラッグで選択すると、ツールバーが現れます。
- 一部の文字だけを選択してスタイルを変えることもできます。
- テキストボックス内のテキストをドラッグで選択すると、ツールバーが現れます。
- [図形の書式]タブ→[文字の効果]→[変形]→形状[四角]を選択します。
- この設定をしておくと、テキストボックスのサイズに合わせてフォントサイズも変化するようになって便利です。
- 縦横比率を変えずにサイズを変えるには、Shiftキーを押しながらドラッグします。

手早く縁取る
ワードアートテキストに[文字の塗りつぶし]と[文字の輪郭]を設定すれば、縁取り文字になります。


作業手順
- 変更するワードアート、または、変更したい文字を選択します。
- サイドバーに[図形の書式設定]作業ウィンドウを表示します。
- [図形の書式]タブ→[ワードアートのスタイル]右下矢印
 ボタンをクリック
ボタンをクリック
- [図形の書式]タブ→[ワードアートのスタイル]右下矢印
- [図形の書式設定]作業ウィンドウの[文字のオプション]タブを選択します。
- [文字の塗りつぶしと輪郭] タブを選択します。
- [文字の塗りつぶし] で、好みの塗りつぶしを選択します。
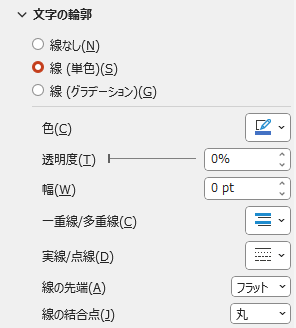
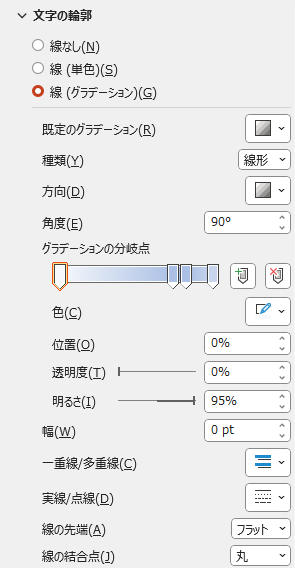
- [文字の輪郭]で、「線(単色)」または「線(グラデーション)」を選択し、好みの色を選択します。
- 「線なし」以外を選択すると、詳細設定画面が開きます。
- [色]と「幅」のサイズを指定します。
- リアルタイムで反映する状態を見ながらサイズを調整しましょう。
★[線(単色)]の設定画面

★[線(グラデーション)]の設定画面

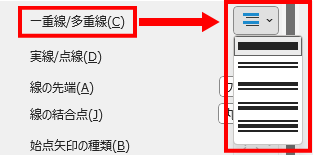
アレンジ [一重線/多重線]
輪郭線の種類を変えることもできます。

- 一重線
- 二重線
- 太線 + 細線
- 細線 + 太線
- 三重線

線の種類だけでなく、幅のサイズを変えて、変化を試してみましょう。
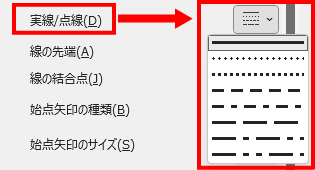
アレンジ [実線/点線]
線の種類は簡単に変更が可能です。

- 実線
- 点線(丸)
- 点線(角)
- 破線
- 一点鎖線
- 長破線
- 長鎖線
- 長二点鎖線

線の種類だけでなく、幅のサイズを変えて、変化を試してみましょう。
キレイに縁取る
内側の文字を潰さない、きれいな縁取りを作ってみましょう。

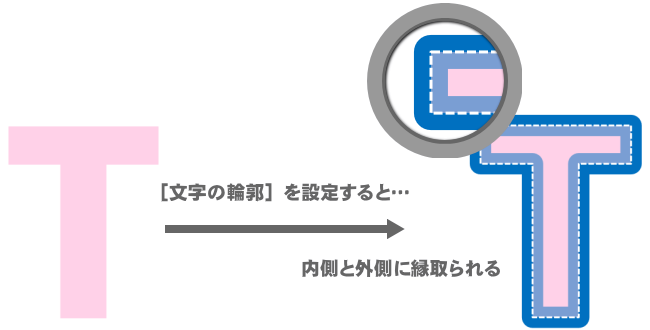
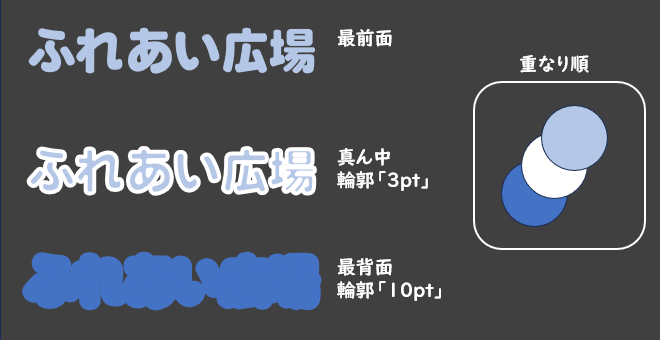
ワードアートの[文字の輪郭]では、指定したサイズの輪郭が、元のフォントの内側と外側に広がるように設定されるという特徴があります。

そのため、太めの縁取りを作ろうとすればするほど、内側が潰れて行きます。

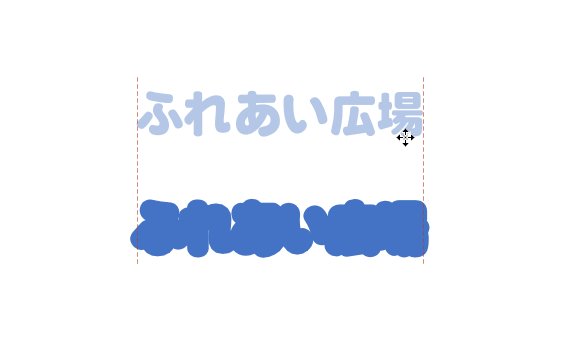
内側の文字を潰さず、きれいに周囲を縁取りたい場合は、複数のワードアートを重ねます。
複数のテキストボックスを重ねて作る
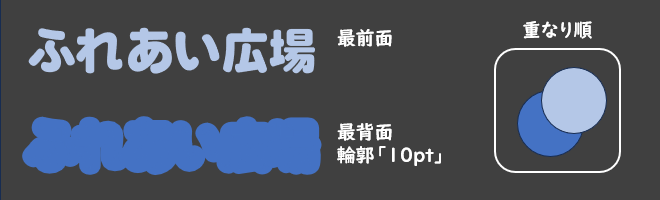
複数のテキストを重ねる場合、
- 一番前(最前面)のテキストには、内部の色を設定する。
- 背面に配置するテキストは、輪郭サイズと色を設定する。

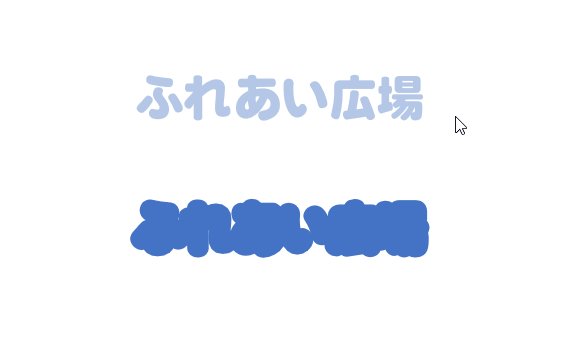
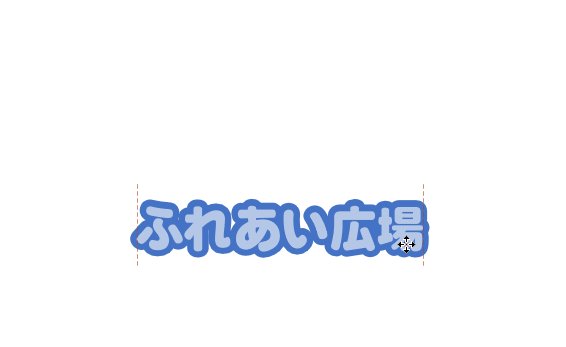
最後にふたつを重ねると、きれいに縁取り文字が作れます。

作成手順
- テキストボックスを使って、基本のワードアートを作成します。
- フォントの種類や色を設定しておきましょう。
- [図形の書式]タブ→[図形の効果]→[変形]→[四角]を選択します。
- ワードアートのサイズをドラッグで変更できるようになります。
- ワードアートを選択したまま、Ctrl+Dキーを押して複製を作成します。
- 複製されたワードアートのほうが前面に配置されます。
- 背面にあるほうのワードアートを選択し、輪郭の色と幅を指定します。
- 間違えて前面にあるほうに設定しても、[図形の書式]タブ→[背面に移動]で順序の入れ替えができます。
- Shiftキーを押しながら、2つのワードアートをクリックして選択します。
- [図形の書式]タブ→[配置]→[左右中央揃え]と[上下中央揃え]を行って、2つのワードアートを重ねます。(ドラッグするより正確に整列できます)
- 2つのワードアートを選択した状態で、[図形の書式]→[グループ化]→[グループ化]を選択します。
- 複数のオブジェクトをグループ化しておくと、移動するときにバラバラになりません。
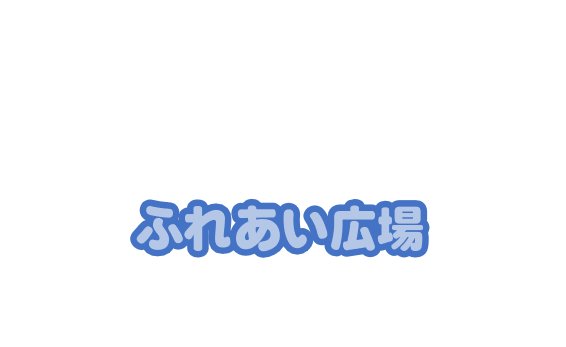
二重縁取り
真ん中に白地の縁取りを挟むことで、文字が読みやすくなる二重縁取りです。

こちらも良く使われますね。
この場合は3つのワードアートを重ねます。

白地輪郭と外側輪郭の幅を変えると、テキストの雰囲気が変わります。

縁取り文字サンプル
縁取り文字は、作り方の基本さえ押さえてしまえば、あとは組み合わせ方次第です。
線の種類や太さを変えたり、複数のワードアートを重ねることで、予想以上に様々なアレンジが可能なので、とにかく試してみてください。
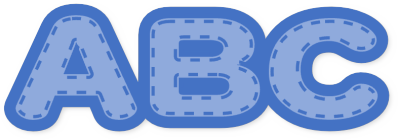
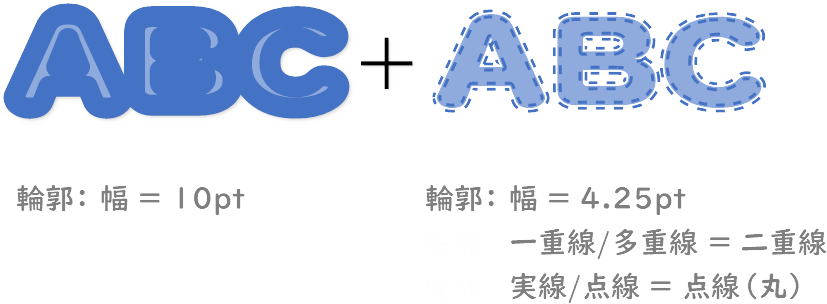
パッチワークっぽいロゴ

2のワードアートを重ねて作ります。

輪郭の幅 = 10pt
輪郭の幅 = 4.25pt
一重線/多重線 = 二重線
実線/点線 = 点線(丸)
ずらしデザイン

2のワードアートを重ねるまでは同じ手順ですが、最後に少しずらしておくのがポイントです。
ワードアートを1ptずつ移動させる場合は、キーボードの矢印キーを使います。

[文字の塗りつぶし]のみ設定します。
文字の塗りつぶし = 塗りつぶしなし
文字の輪郭 幅 = 3pt
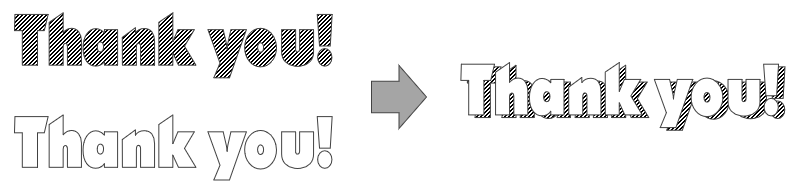
塗りつぶしに[パターン]を使う
これも、複数のワードアートを重ねることで簡単に作成できるデザインロゴです。
前面のテキストの輪郭を細めのサイズにして、鉛筆で書いたような雰囲気にしてみました。手書き風のフォントを使えば、もっとリアルな雰囲気が出せると思います。
2つのワードアートの配置をピッタリと整列させずに、微妙にずらしています。

塗りつぶし(パターン)= 対角ストライプ:右上がり(反転)
塗りつぶし(単色) = 白
文字の輪郭 幅 = 1pt、色 = 黒
Wordで[パターン]を使いたい場合
Excel と PowerPoint では使えるパターンの塗りつぶしが、Wordには含まれていません。
対応策としては、次の2つが考えられます。
- 旧ワードアートを呼び出す。
- Ecxel、または、PowerPointで作成し、画像形式として保存したものをWordに挿入する。
1. 旧ワードアートを呼び出す方法
どうしてもWordでパターンを使いたい場合は、旧ワードアートを呼び出して作成できます。
2. 画像として保存する方法
Excel や PowerPoint で作成したワードアートを、画像として保存することができます。
保存する時に選択する画像形式は、PNG形式、SVG形式、JPEG形式がお勧めです。
- 保存するワードアートを選択します。
- 複数のワードアートを重ねている場合は、全てを選択しておきます。
- 右クリック→[図として保存]を選択します。
- ファイルの種類、保存場所、ファイル名を指定して保存します。
| ファイル形式 | 特徴 | 透過処理 |
|---|---|---|
| PNG | フルカラー対応ではあるものの、ファイルサイズが大きくなりがち。 他のソフトで使いまわすことができる。 | ○ |
| SVG | 拡大・縮小しても劣化しない。 対応ソフトが必要。(Office製品は対応可) | ○ |
| JPEG | 色数の多い画像に適している。 他のソフトで使いまわすことができる。 | × |
影や光彩の効果を付ける
背景とワードアートの組み合わせによってはテキストが読みにくくなることがあります。

[白」の縁取りを設定すると、こんな感じになります。

それでも物足りない場合は、[文字の効果]を足してみましょう。
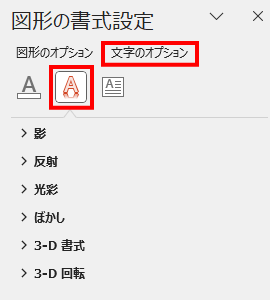
[図形の書式設定]作業ウィンドウ→[文字のオプション]→[文字の効果]

[影]や[光彩]などを使って、ワードアートが際立つスタイルを見つけてください。


見てわかる、迷わず選べるフォントの組み合わせ マネするだけでセンスのいいフォント
膨大な種類のなかからフォントを選べない、いつも同じフォントを使ってしまう、フォント選びに時間がかかる…、そんな悩みを解決しデザイン作業に役立つ1冊です。これ1冊あれば、もうフォントに悩みません!