PowerPoint の画面切り替え効果[変形]を使ってみたら、凄いっ! 楽しいっ! の連続で、超おすすめしたい機能でした。
PowerPoint 画面切り替え効果[変形]
パワーポイントでは、1つのスライドから次のスライドに移る時に、様々な画面切り替え効果を設定できます。
効果の中には、ページがめくれるように見せるものや、カーテンが開くように見せるものなど、様々な効果が用意されています。
その中のひとつ[変形]を使うと、画像、図形、テキスト、SmartArt グラフィック、ワードアートなどのさまざまなアイテムに、滑らかに移動するアニメーション効果が付きます。
アニメーションは自動的に付与されるので、私たちはスライド上に必要なアイテムを配置するだけです。
どんなことができるかを動画にしてみました。
上のサンプル動画には、黒板イラスト、ウサギの3Dモデル、テキストボックスを2つ配置しました。
あとは[画面切り替え]の[変形]を設定しただけですが、高度な動きを演出したように見えますよね。
まずは、[変形]の基本を身に付けましょう。
画面切り替え[変形]の使い方
[変形]を設定する手順をザックリ書くと、次のようになります。
- スライド1枚目1枚目のスライドを作成します
スライド上に1つ以上のアイテムを挿入し、大きさやサイズ、配置などを設定します。
- スライド2枚目1枚目のスライドの複製を作ります
- スライド2枚目複製したスライド上のアイテムを移動します
- スライド2枚目[画面切り替え]→[変形]を設定します
実践編
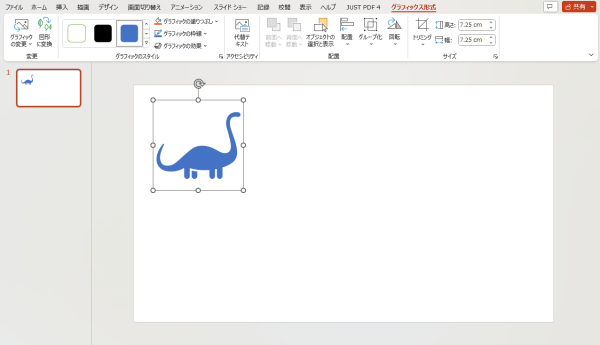
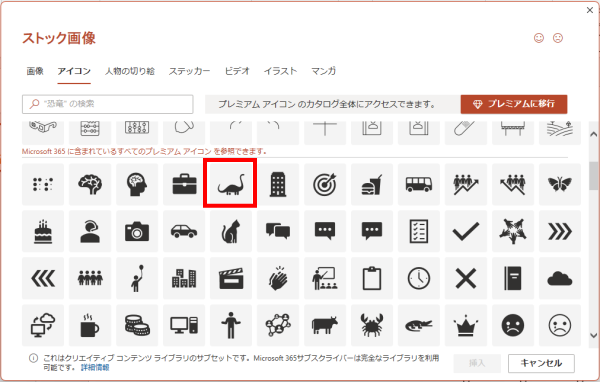
- [挿入]タブ→[アイコン]を選択し、お好みのアイコンを挿入してみましょう。
- サンプルでは、変化が分かりやすい恐竜アイコンを選択しています。

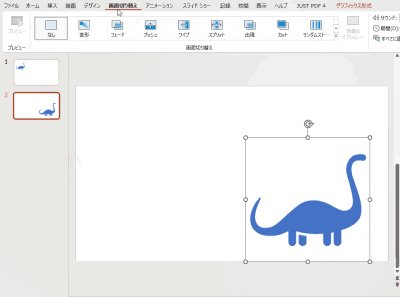
- 挿入したアイコンのサイズや塗りつぶしの色を変えて、スライドの左上に配置してみましょう。
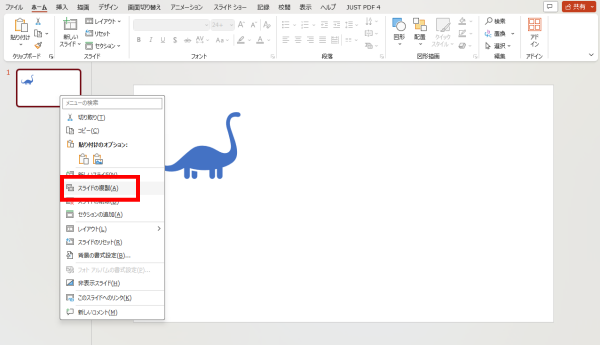
- 画面左のサムネイルウィンドウで、1枚目のスライドを右クリックし、[スライドの複製]を選択します。
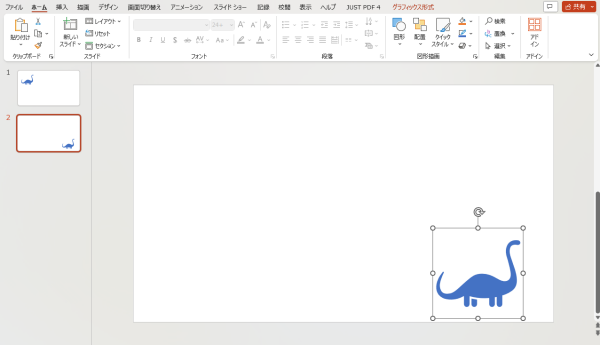
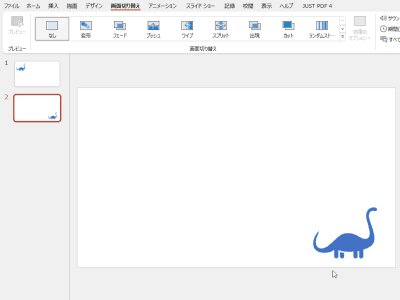
- 複製された2枚目のスライドの上にある 恐竜アイコン を、スライドの右下に移動します。
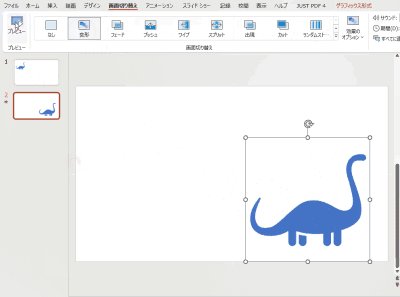
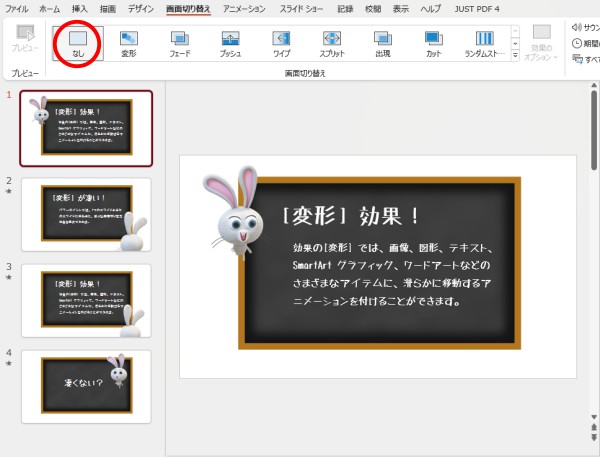
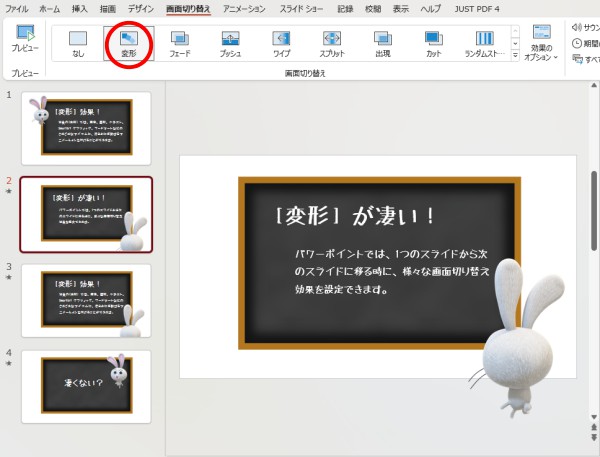
- [画面の切り替え]タブ→[変形]を選択します。

- [変形]を選択すると、同時にプレビューが表示されます。
これだけの操作で、恐竜アイコンが左上から右下に移動する動きが自動的に設定されます。

[変形]を設定したスライドのサムネイルには、「★」のマークが付きます。
プレビューしたい場合は、[変形]設定したスライドを選択してから[画面切り替え]タブの[プレビュー]をクリックするか、再び[変形]をクリックします。
練習のためにアイコンを使っています。図形や画像、3Dモデルなどでも試してみてください。
動きに変化を付ける
アイコンがただ移動するだけでは面白くないので、変化を付けてみましょう。
アイテムのサイズを変更する
- 2枚目のスライドに配置しているアイコンのサイズを大きくしましょう。
- [画面切り替え]タブを選択し、プレビューしてみましょう。
- スライドが切り替わる時に、自然に恐竜アイコンが大きくなるのが確認できます。

アイテムの色を変更する
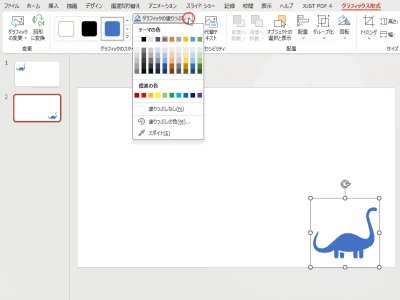
- 2枚目のスライドに配置しているアイコンを選択します。
- [グラフィックス形式]→[グラフィックの塗りつぶし]を選択し、別の色に変えましょう。
- [画面切り替え]タブを選択し、[プレビュー]をクリックします。
- スライドが切り替わる時に、自然にアイコンの色が変化します。

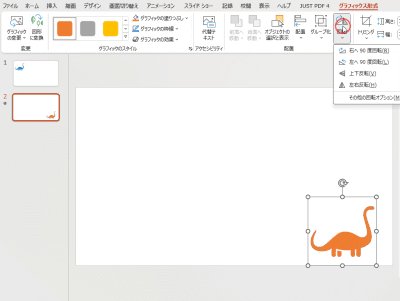
アイテムの[向き]を変更する
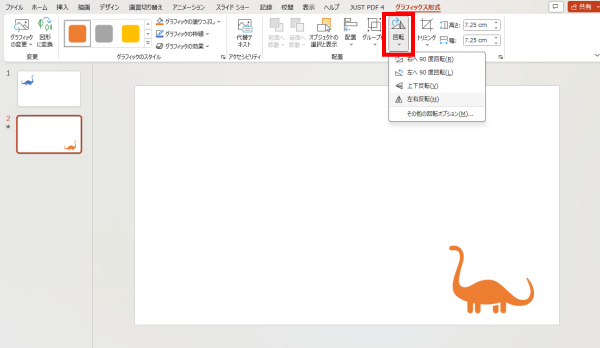
- 2枚目のスライドに配置しているアイコンを選択します。
- [グラフィックス形式]→[回転]→[左右反転]を選択します。
- [画面切り替え]タブを選択し、[プレビュー]をクリックします。
- スライドが切り替わる時に、自然にアイコンの向きが変化します。

アイテムの[角度]を変更する
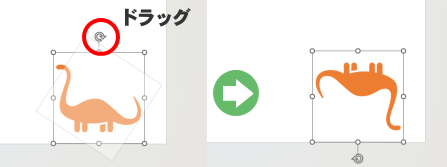
- 2枚目のスライドに配置しているアイコンを選択します。
- 選択したアイコンに表示される回転マークをドラッグし、アイコンの角度を変えます。
- [画面切り替え]タブを選択し、[プレビュー]をクリックします。
- スライドが切り替わる時に、アイコンが自然に回転しながら移動します。

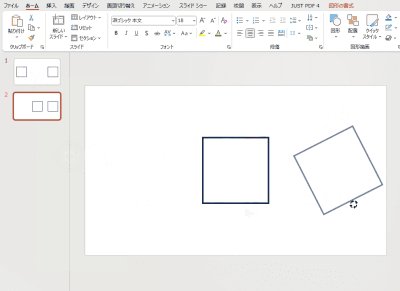
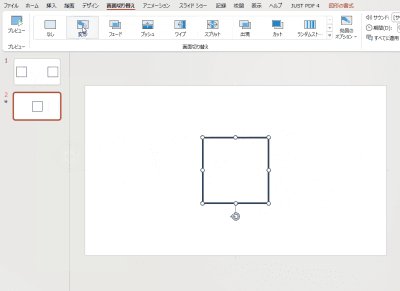
アイテムの形を変える
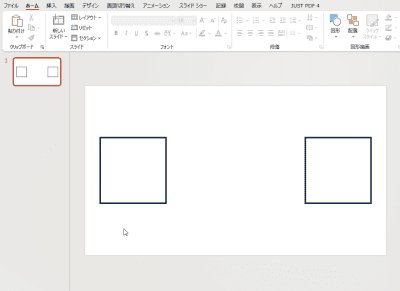
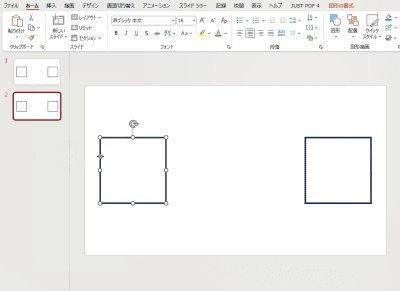
丸から四角へ…
形の違う2つのオブジェクトを用意し、自然な流れで変形させることも可能です。
この場合は、2つのオブジェクトにユーザー設定名を割り当てます。
名前を設定する時のルールは次の通りです。
- オブジェクト名を「 !!」 (2 つの感嘆符) で始める。
- 2 つのオブジェクトに同じユーザー設定名を割り当てる。
名前の設定方法
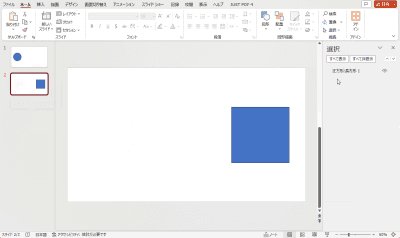
オブジェクトの名前は[オブジェクトの選択と表示]の作業ウィンドウで設定できます。
- [ホーム] タブの [編集] グループで、[選択]→[オブジェクトの選択と表示]をクリックします。
- [オブジェクトの選択と表示] 作業ウィンドウが右側に開きます。 現在のスライドにあるすべてのオブジェクトのリストが表示されます。
- リストの中から該当するオブジェクトの名前をクリックして、オブジェクトを選択します。
- もう一度名前をクリックすると、名前が編集できるようになります。
- 名前の前に「!!」を入力し、お好みの名前を付けます。(例:!!アイテム1)
- 2つ目のオブジェクトの名前を、1つ目のユーザー設定名と同じ名前に変更します。

テキストに効果をつける
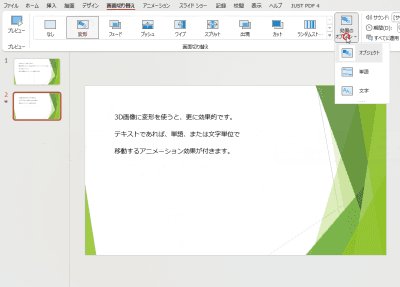
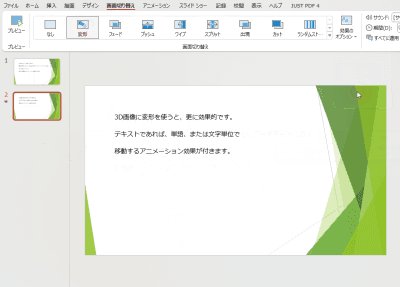
[変形]の効果は、単語単位、文字単位でも設定できます。
アニメーション効果が反映するのは、前後のスライドに共通する単語、または文字です。
設定方法

- 1枚目のスライドにテキストボックスを挿入し、テキストを入力します。
- スライドの複製を作成します。
- 複製してできた2枚目のスライドのテキストボックスを選択し、中のテキストを書き換えます。
- [画面切り替え]→[変形]を選択します。
- [効果のオプション]から[単語]または[文字]を選択します。


あんまり変化しないなぁ…

共通する文字が少なすぎるんだよ~
共通する文字が少ないと効果を実感しにくいです。まずはどんな動きになるのかを確認する意味でも、練習のときは数字を使ってみるといいかもしれません。
複数のアイテムを組み合わせる
ここまでは基本操作の確認をするため、スライド上には1つのアイテムを配置していましたが、複数のアイテムを配置することも可能です。

こんな使い方も…
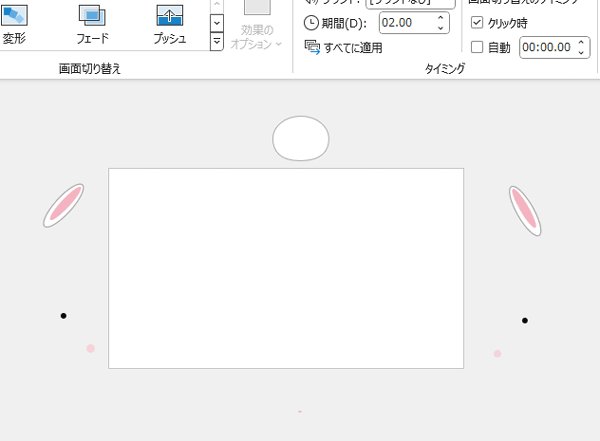
図形描画機能を使ってイラストを作れば、それも変形に活用できます。
たとえば、次の記事で作成した「うさぎ」イラストを使うとします。
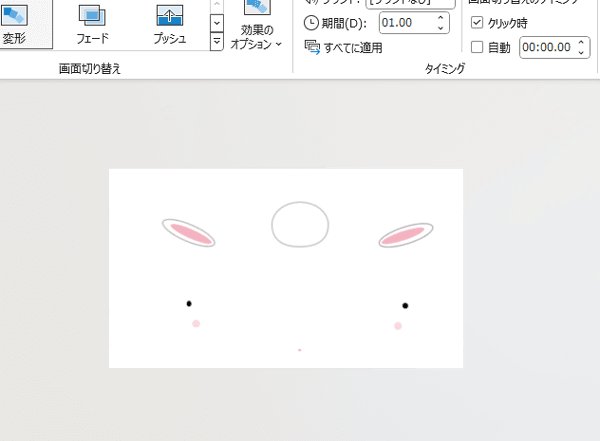
1枚目のスライドにはパーツを分解して、スライドの外側に配置しておきます。動きをつけるため、耳だけは回転しておきました。
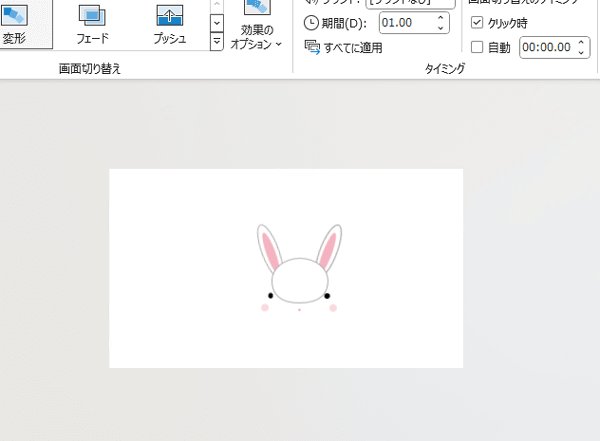
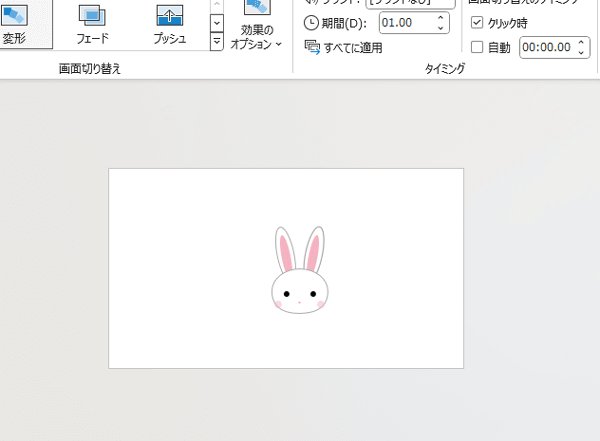
2枚目のスライドはパーツを合体しておきます。
準備が整ったら[変形]を設定して完了です。

留意事項
基本的な操作を見てきましたが、PowerPointのバージョンによっては[変形]が使えなかったり、[変形]でできることが異なります。細かいルールや制限の詳細は、Microsoft サイトでご確認ください。
変形 の機能を制限なく使用するなら、Office 365 サブスクリプション を使用することをおすすめします。
最後に…
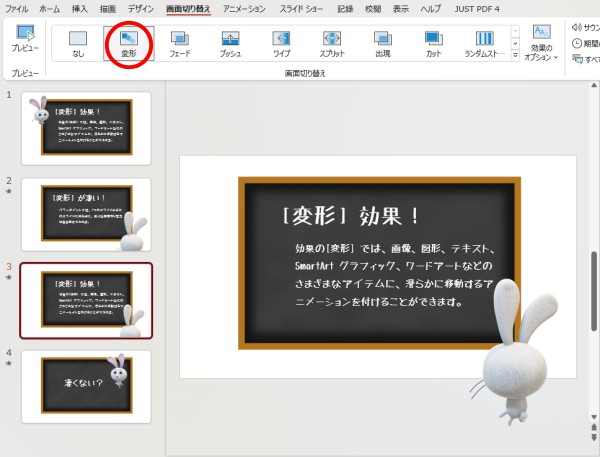
最初にお見せしたスライドショーの構成をご紹介しましょう。
- 1枚目のスライドに、次のオブジェクトを配置しています。
- 黒板イラスト
- テキストボックス1(タイトル用)
- テキストボックス2(解説文章用)
- 3Dモデルから「うさぎ」
- スライドの複製を作成して2枚目のスライドを作ります。
- テキストボックス内の文章を書き換えます。
- 3Dモデルのうさぎが背中を向けるように回転させて、拡大と移動をします。
- 2枚目のスライドを選択したまま[画面切り替え]→[変形]を設定します。
- 2枚目のスライドを選択したまま[効果のオプション]から[単語]を選択します。
- 2枚目のスライドを複製し、3枚目のスライドを作ります。
- 2枚目スライドの[変形]設定を引き継いで複製されます。
- テキストボックス内の文章を書き換えます。
- 少し変化をつけるため、3Dモデルのうさぎを少しだけ移動しました。
- 3枚目のスライドを選択したまま[画面切り替え]→[効果のオプション]→[文字]を選択します。
- スライドを複製し、4枚目のスライドを作ります。
- テキストボックスの1つを削除します。
- 3Dうさぎを回転して正面を向かせ、縮小&移動します。
以上、4枚のスライドで作成しました。




ちなみに、黒板イラストの自作方法は、こちらの記事を参考にしてください。
3Dモデルに関しては、こちらの記事を参考にしてください。