パワーポイントのアニメーション機能を使えば効果的な演出が行えますが、そのためにはどんなアニメーションが用意されているのかを知っておく必要がありますね。
今回は、パワーポイントのアニメーション機能を徹底的に勉強してみようと思います。
アニメーションの種類
パワーポイントでは、テキスト、画像、図形、グラフなどのオブジェクトに、アニメーションを追加できます。
基本のアニメーション
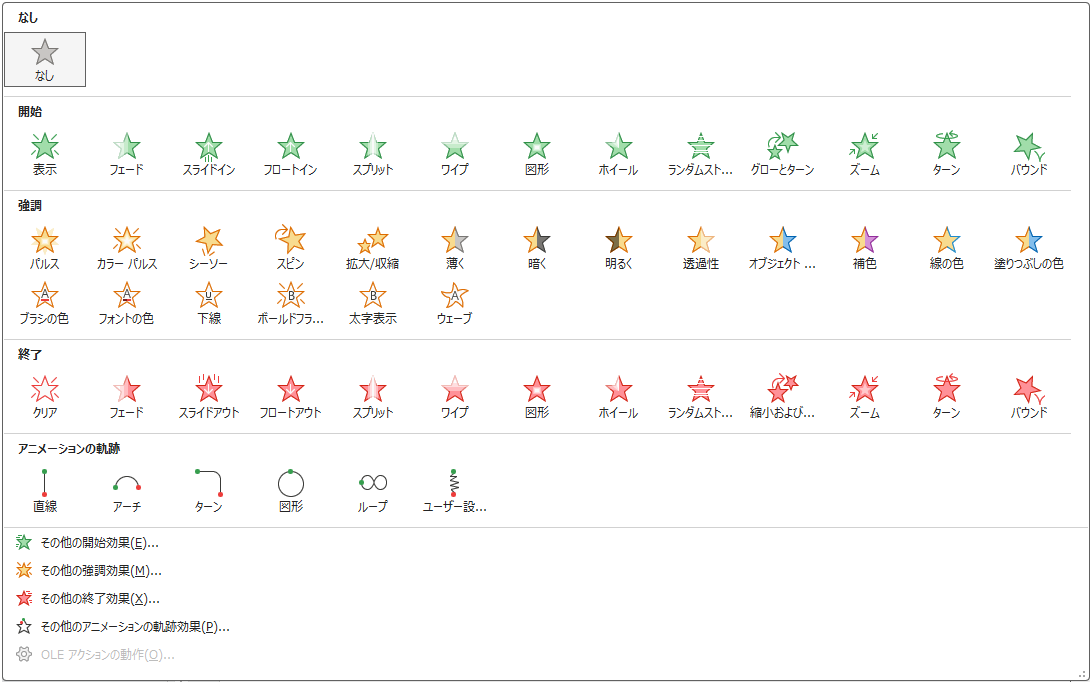
用意されているアニメーションは、基本的には次の4つのグループに分かれています。
スライドを表示した時には隠しておき、任意のタイミングでオブジェクトを登場させるアニメーションです。
スライド上のオブジェクトに動きを付けて強調します。
スライド上のオブジェクトに動きを付けて退場させます。
スライド上のオブジェクトを、設定した軌跡をたどって移動させます。
既定の軌跡の他に、フリーハンドで軌跡を描くことも可能です。
アニメーションは組み合わせて使うことができ、複数の動きを追加することも可能です。
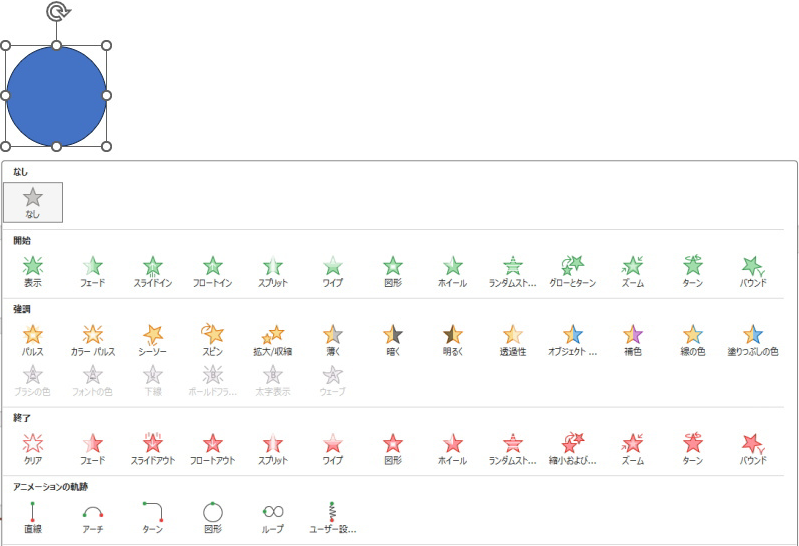
[アニメーション]タブに切り替えると[アニメーション]がグループごとに一覧で表示されます。


意外と少ないなぁ…

ちょっと待ったー!!
一覧に表示されているアニメーションの他にも、隠れアニメーションが用意されています。
隠れアニメーション
実は、一覧に表示されているのはアニメーションのうちの一部です。
一覧の下に表示されている「その他の●●効果」には、メインの一覧には並んでいないアニメーションが隠されています。

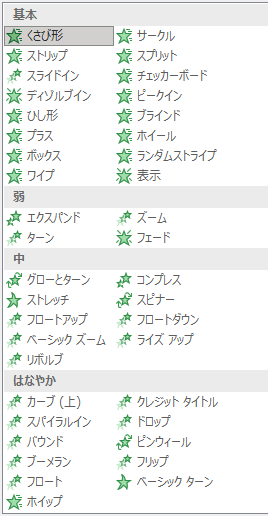
その他の開始効果

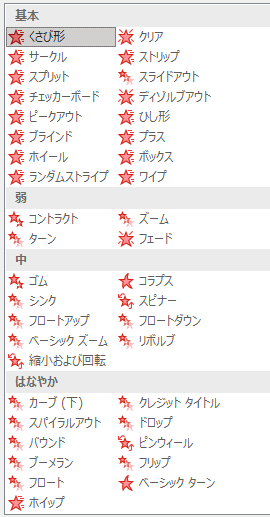
その他の終了効果

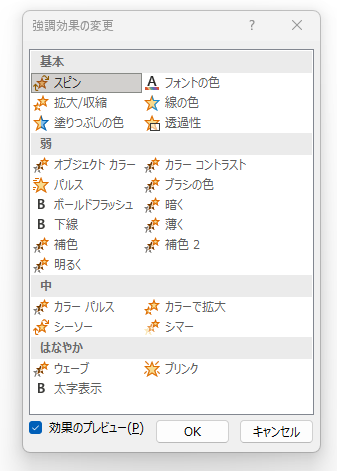
その他の強調効果

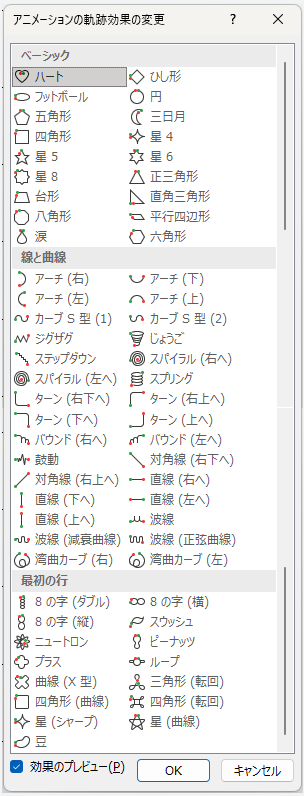
その他のアニメーションの軌跡

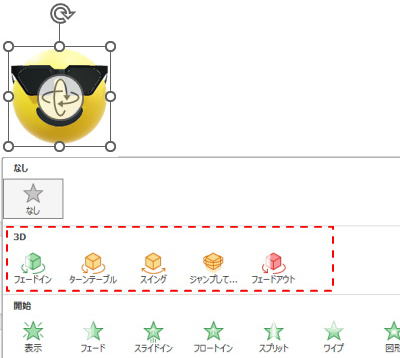
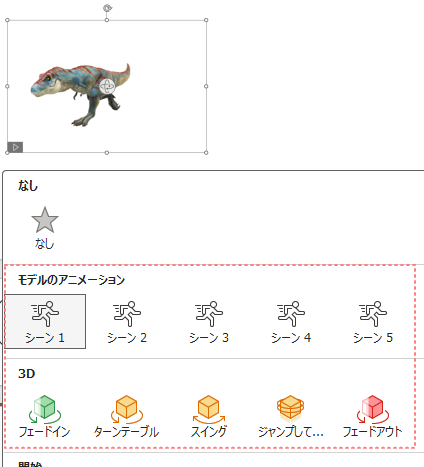
3Dモデル用のアニメーション
3Dモデルの場合は、3D専用のアニメーションが選択できるようになります。
オブジェクトの種類とアニメーションの関係
選択しているオブジェクトの種類によって、使えるアニメーションが異なることにも注意が必要です。
アニメーショングループの[強調]には 白抜きの星形アイコン が並んでいます。これらはテキストボックス用のアニメーションなので、テキストボックス以外のオブジェクトを選択している場合はグレーアウトして選択できません。
効果のオプション
アニメーションによっては、効果のオプションが用意されています。
効果のオプション
オプションの内容は、選択したアニメーションによって異なります。

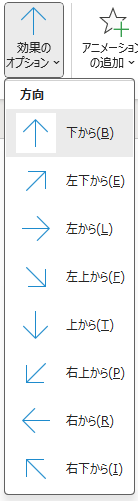
例えば、[開始]アニメーションの[スライドイン]の場合、デフォルトではスライドの下からオブジェクトが登場します。
[効果のオプション]を使えば、上から、左から、右下から・・・といった具合に、登場する方向を変更できます。
中にはオプションが用意されていないアニメーションもあり、その場合は[効果のオプション]ボタンはグレーアウトしています。
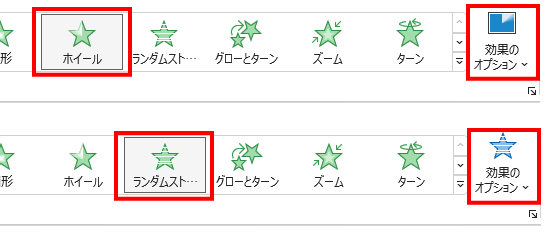
[効果のオプション]ボタンは、選択しているアニメーションに合わせて表示が変わって分かりやすくなっています。

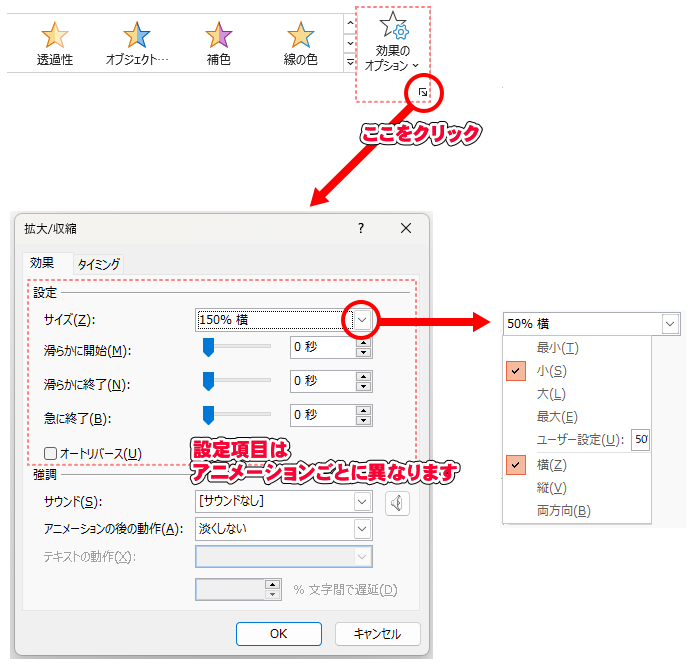
効果のその他のオプション
[効果のオプション]は、更に細かく設定できる場合があります。
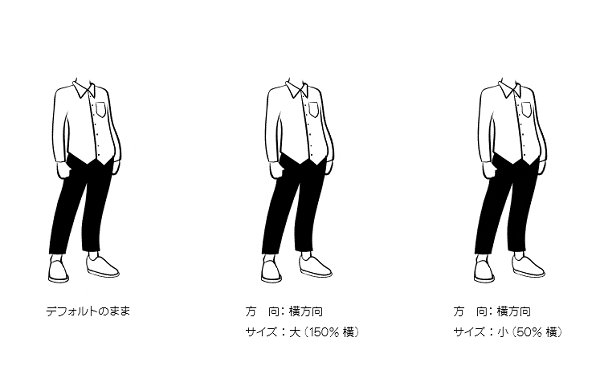
例えば、[強調]グループの[拡大/縮小]の場合、[効果のオプション]ボタンの中で選択できるのは方向と回数だけですが、[効果のその他のオプションを表示]をクリックするとダイアログボックスが開き、拡大/縮小のサイズなどを更に細かく指定できます。

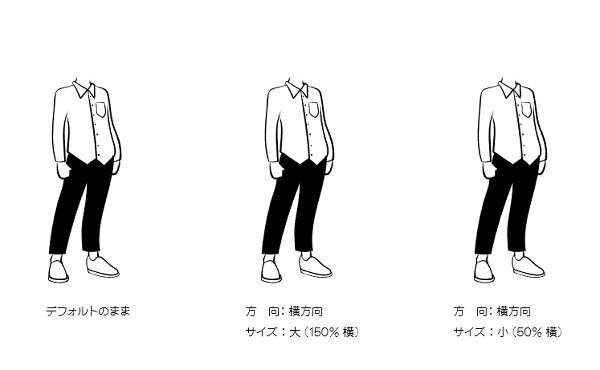
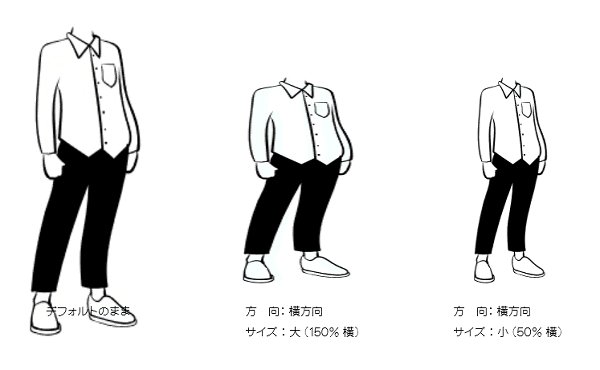
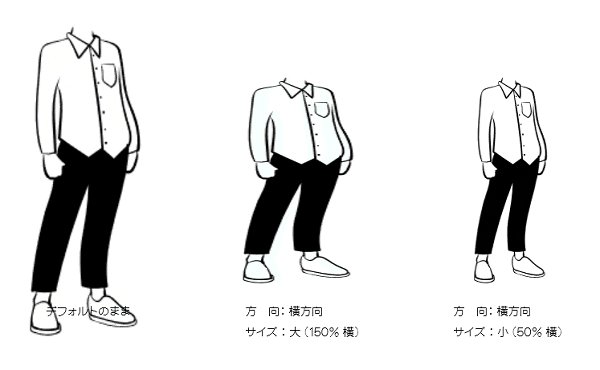
同じアニメーションでもオプションを変更するだけで雰囲気が一変するので、上手に使いこなしたいですね。
同じアニメーションを選択しても、効果オプションを変えるだけで表現の内容が変わります。

SmartArt の効果オプション
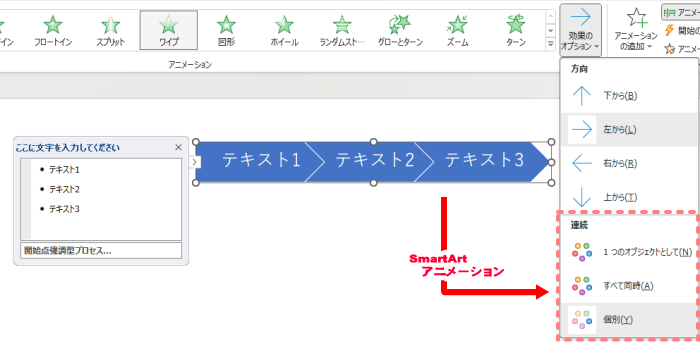
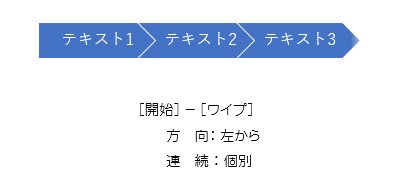
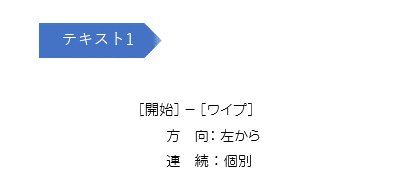
SmartArtにアニメーションを設定した場合、効果のオプションも SmartArt用 のオプションが使えます。
並んだ図形に一括でアニメーションを設定できる利点を活かして、作業効率をアップしましょう。

SmartArt独自のオプションを活用しましょう。

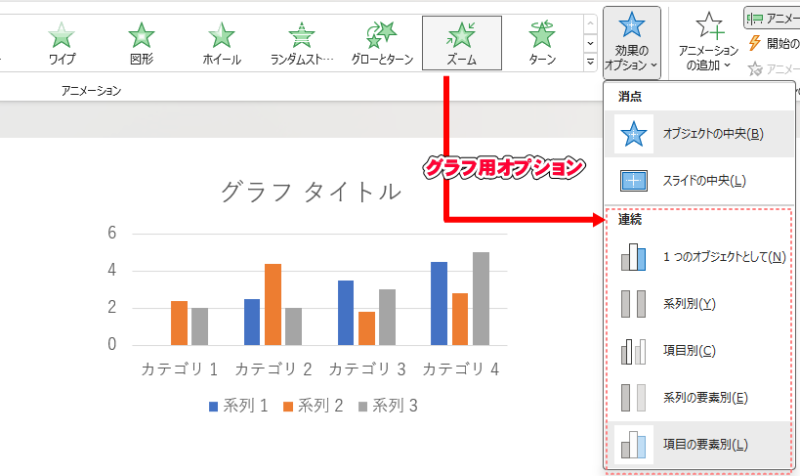
グラフの効果オプション
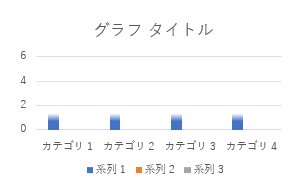
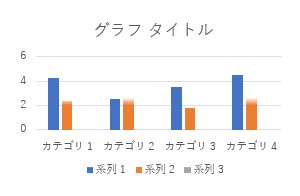
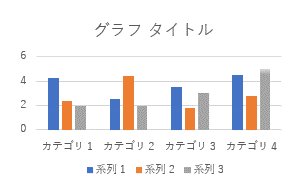
グラフでも、専用のオプションが選択できます。

項目別にアニメーションを設定するのは骨の折れる作業ですが、オプションを使えばタイミング設定などで悩む必要はありません。
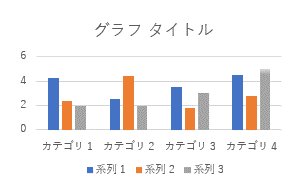
縦棒グラフに[開始]-[ワイプ]を追加し、[連続]を[系列別]にしたものです。

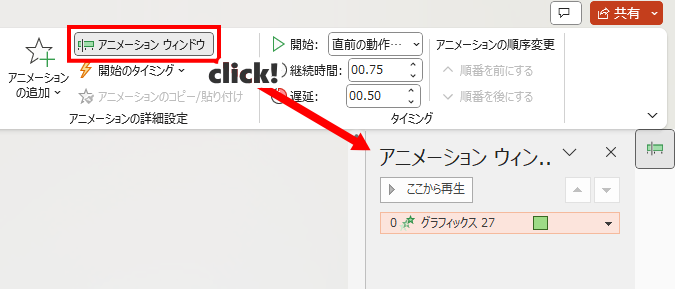
アニメーションウィンドウを活用する
アニメーションウィンドウは、アニメーションの設定を確認したり、編集するときに使うと便利なウィンドウです。ONにすると、右サイドバーに表示されます。
アニメーションに関する作業をする場合は、アニメーションウィンドウを開いておきましょう。

アニメーションリスト
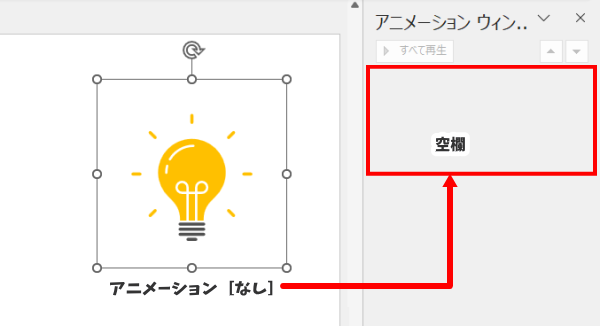
選択したオブジェクトにアニメーションが設定されていない場合、リストは空欄です。

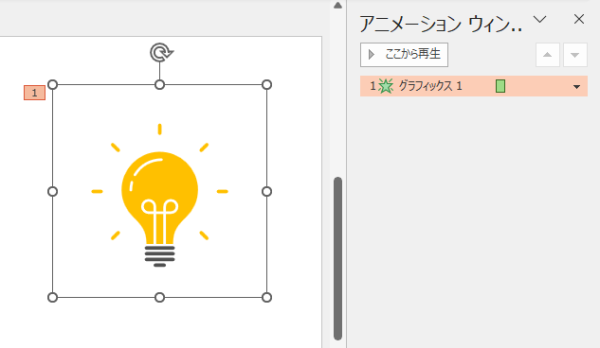
アニメーションを追加すると、一覧に表示されます。

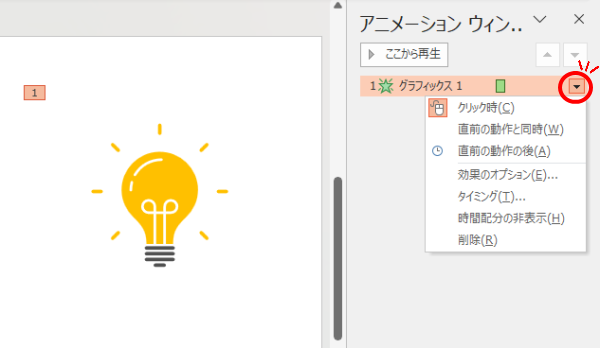
リストの右端にある[▼]をクリック、または、リストを右クリックすると、タイミングやオプションを選ぶメニューが表示されます。

また、リストをダブルクリックすると、効果のオプションウィンドウを開くことができます。
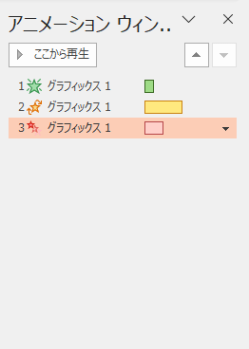
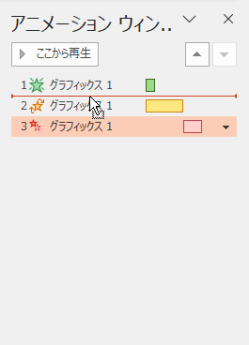
複数のアニメーションを設定した場合は、設定順にアニメーションが並びます。

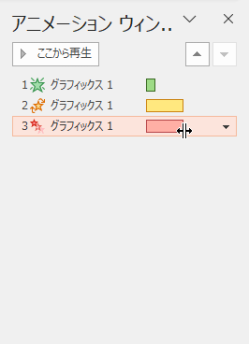
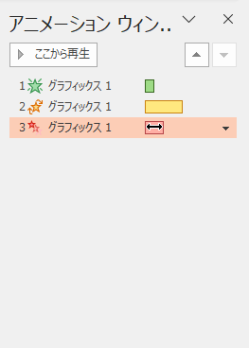
複数のアニメーションが設定されているときは、各アニメーションのタイミングや継続時間が視覚的に確認しやすく表示されます。

不要になったアニメーションは、リスト内で選択し、Deleteキーを押して削除できます。
リストを操作すると、継続時間、タイミング、順序の入れ替えなどが可能です。マウスポインタの形で見極めましょう。



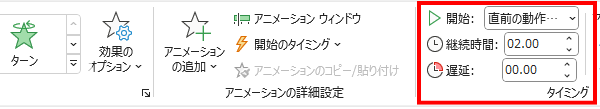
継続時間やタイミングの設定は、[アニメーション]リボンの[タイミング]グループを使うこともできます。

アニメーションの設定方法
基本的なアニメーションの設定方法は次の通りです。
- アニメーションを設定するオブジェクトまたはテキストを選択します。
- [アニメーション] タブを選択し、アニメーションを選択します。
- 必要ならば、[効果のオプション] を選択し、効果を選択します。
1個目のアニメーションを設定する場合は、アニメーション一覧、または[アニメーションの追加]のどちらから選択しても構いません。
アニメーションを調整する
アニメーションの表示に関する設定を行います。

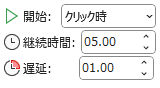
開始
- [クリック時]: スライドをクリックすると、アニメーションが開始されます。
- [直前の動作と同時]: アニメーションを前の順番のアニメーションと同時に再生します。
- [直前の動作の後]: 前のアニメーションが動作した後すぐに開始されます。
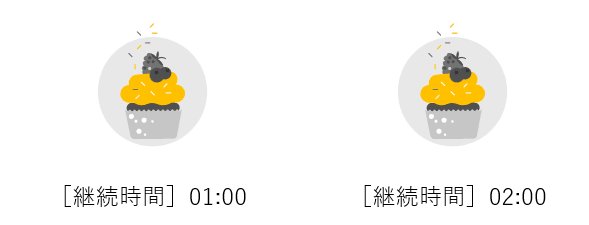
継続時間
- 効果を長くしたり短くしたりします。
- アニメーションの動きは決まっているので、その動きが指定した継続時間内で再生されます。そのため、秒数が短いと早く、長いと緩慢な動きのアニメーションになります。
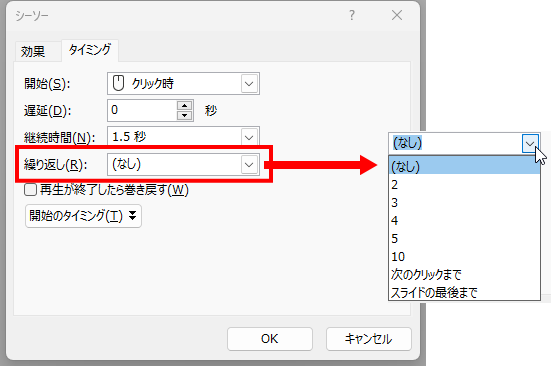
- アニメーションを複数回再生するには、[タイミング]ダイアログを使って[繰り返し]リストでオプションを選択します。
遅延
- アニメーション開始のタイミングを遅らせることができます。
アニメーションを追加する
1つのオブジェクトに複数のアニメーションを設定する場合、2個目以降は[アニメーションの追加]から選択します。

アニメーションの種類を変更したい場合は、アニメーションウィンドウのリストで目的のアニメーションを選択し、アニメーション一覧の中からアニメーションを選択すれば、入れ替えることができます。