PowerPointの3-D機能を使って階段イラストを作ってみましょう。
今回作成する立体階段は、次の3タイプです。
- 線を利用して作るシンプルな階段
- 長方形を縦に並べて作るブロック階段
- 長方形を横に並べて作る宙に浮いた階段
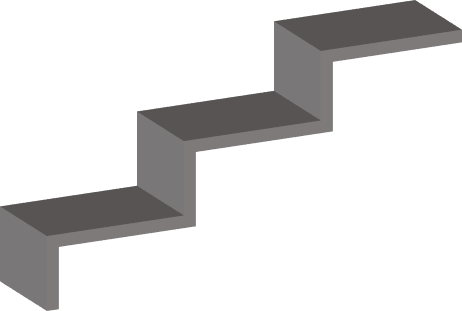
1. シンプル階段
描画するのは「線」だけです。
フリーフォームで折れ線を描いたら、あとは3-Dの設定をするだけで作れます。

フリーフォームを使って折れ線を描く
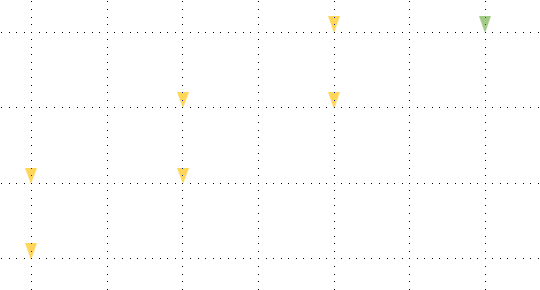
フリーフォームで描画する時の目安にするので、グリッドを表示しておきましょう。
グリッド表示 / 非表示 ・・・ Ctrl+ F9
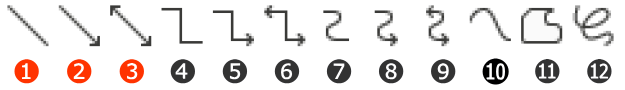
- [挿入]タブ→[図形]→線の[フリーフォーム:図形](下図⓫)をクリックします。
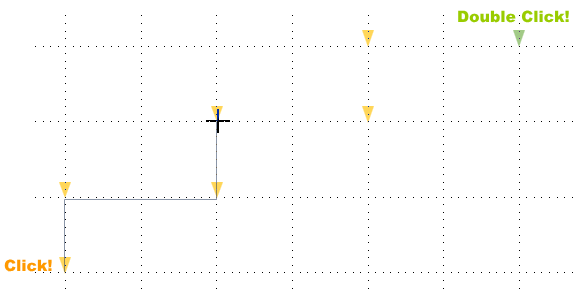
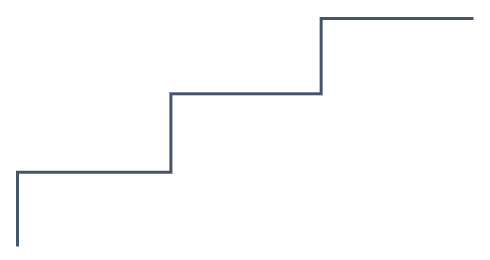
- 下図を参考に、ワークシート上で段数分の折れ線を描きます。

- Shiftキーを押しながらクリックすると直線が描けます。
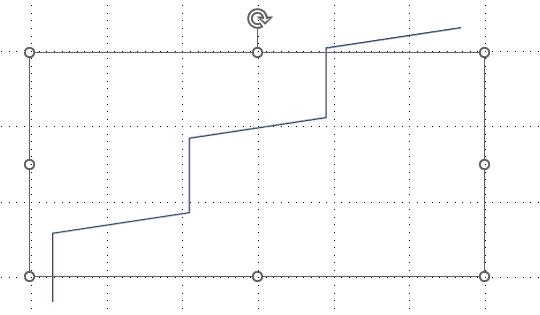
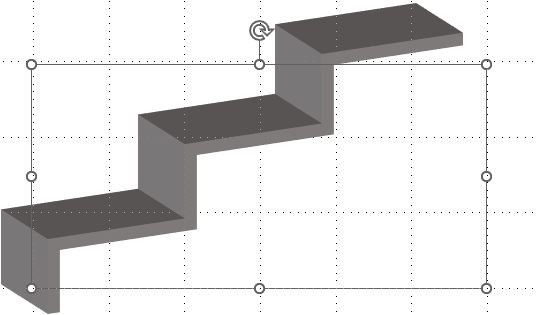
- ▼マークの地点を目安にクリックしていき、最後(緑)にダブルクリックします。

- これだけでも階段といえば階段ですね。

次は、この線を立体化していきます。
線を立体化する
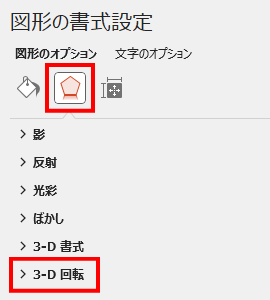
- 描画した線を右クリック→[図形の書式設定]ウィンドウ→[効果]タブを選択します
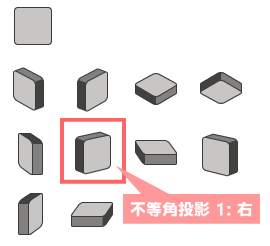
- [3-D 回転]-[標準スタイル]から[不等角投影 1 :右]を選択します。
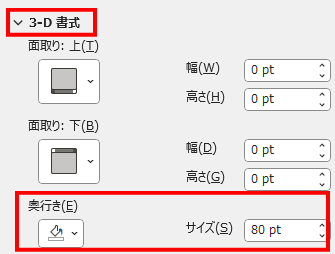
- [3-D 書式]の[奥行き]に「80」と入力します。

- 奥行きは階段の幅になります。お好みに合わせてサイズを変えましょう。

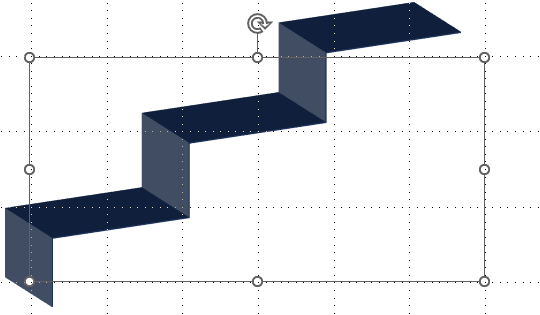
- 完成といえば完成ですが、色などをお好みに調整していきます。
- [図形の書式設定]ウィンドウ→[塗りつぶしと線]タブに切り替えます。
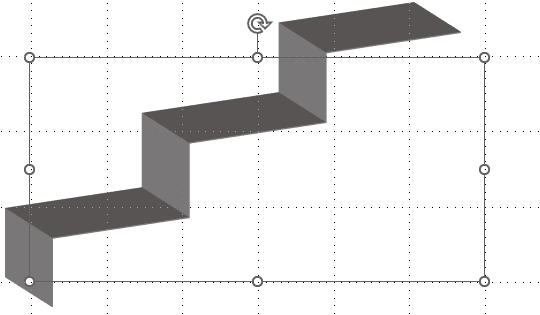
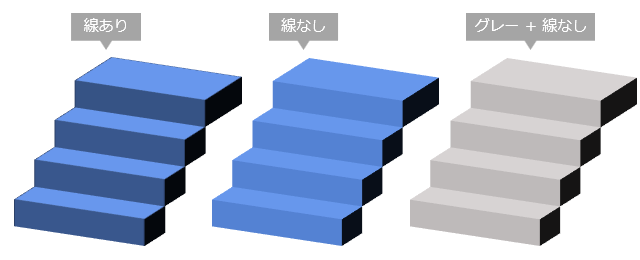
- [線]の色をお好みの色に変えましょう。
- 変化が分かりやすいため、グレー色を選択してみましょう。

- [線]の[幅]に[10」と入力します。
- 階段の厚みが変わります。

- 階段の向きを変えたいなら、[効果]タブの[3-D 回転]で[標準スタイル]や、X、Y、Z方向それぞれの数値を変えるなどして調整しましょう。
完成した階段に他の図形やイラストを合わせて、様々な場面で活用しましょう。

サイズ変更
全体的なサイズの変更は、図形のサイズ変更の方法と同じです。選択枠の周囲に表示されるハンドル「○」をドラッグすれば、簡単に変更できます。
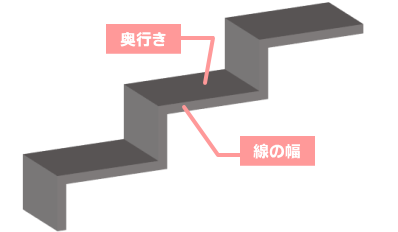
階段の幅と高さ
手順の途中にもあったように、[3-D 書式]の[奥行き]が幅になり、[線]の[幅]が厚みになります。

2. 立体的なブロック階段
長方形を使って作る階段です。

長方形を並べる
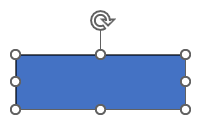
- [挿入]タブ→[図形]の基本図形から[正方形/長方形]を選択します。
- ワークスペースで斜めにドラッグし、横長の長方形を作成します。
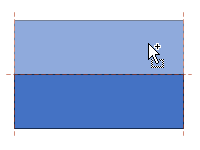
- Ctrl+Shiftキーを押しながら長方形をドラッグし、タテに並ぶように複製を作ります。
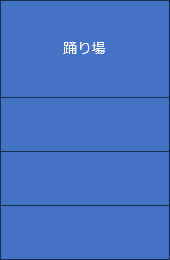
- 必要な段数分❸の作業を繰り返します。
- 一番上の長方形を、階段の「踊り場」として高さを調整します。
- 全ての長方形を選択し、Ctlr+Gキーを押してグループ化します。
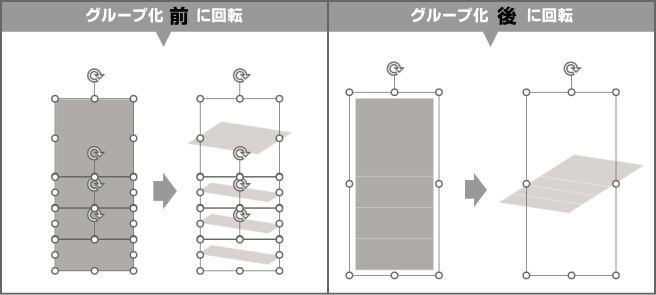
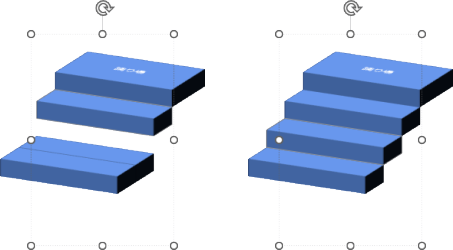
グループ化と[3-D 回転]の関係
この後の作業で行う[3-D 回転]は、複数の図形をグループ化しているか否かで結果が変わります。

今回は一体化した形で回転させたいため、並べた図形は必ずグループ化しておきましょう。
2-D長方形を立体化する
- グループ化した長方形を右クリック→[図形の書式設定]→[効果]タブを選択します。
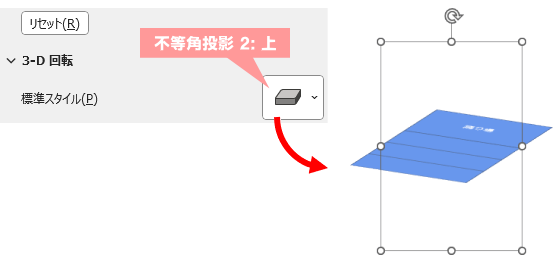
- [3-D 回転]の標準スタイルから[不等角投影 2: 上]を選択します。
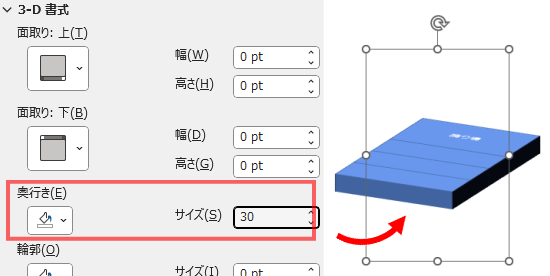
- [奥行き]に「30」と入力します。
底辺からの距離を調整する
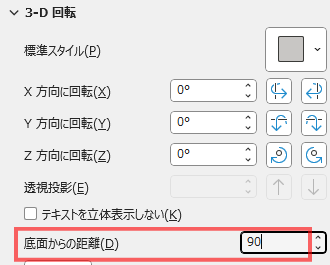
グループ化した長方形は、立体化しただけでは全てが同じ高さに配置されています。
枠線があれば長方形どうしの区切りは分かりますが、枠線がなければただの大きなブロックですね。
そこで、今度は段差を設定していきます。
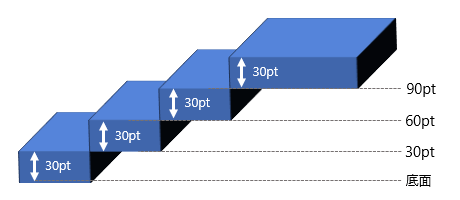
今回のサンプルでは、1段の高さを[奥行き]で「30pt」と指定したので、1段上がるごとに底面からの距離が30ptずつ加算されていく計算になります。

1番下の段(1段目)は底面からゼロポイントなので、残りの2~4段目までを設定します。
2段目は底面から「30pt」、3段目は「60pt」、4段目の踊り場は「90pt」の距離があることを設定します。
それでは設定していきましょう。
練習のため、図形の選択がしやすい上の段から設定していきますが、慣れれば下からでも問題ありません。
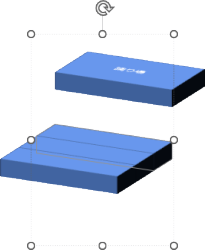
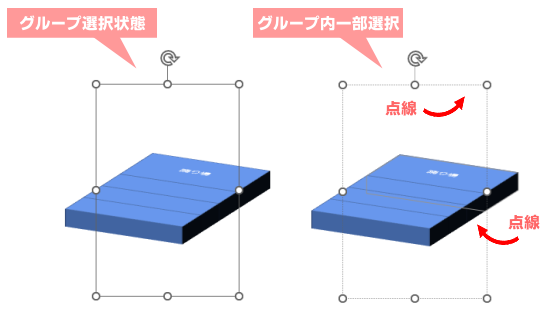
- グループ化した長方形を選択した上で、もう一度、1番上の段(踊り場=4段目)をクリックします。
- グループ内の一部を選択すると、選択枠が点線で表示されます。

- [図形の書式設定]→[効果]タブ→[3-D 回転]の[底面からの距離]に「90」と入力します。
- 残りの段でも同様に❷を繰り返します。
- 3段目=「60」と入力
- 2段目=「30」と入力

- 階段の向きが気になる場合は、グループ全体を選択し直してから[3-D 回転]を行います。
- 部分選択したまま回転すると、グループ内の一部のみ回転します。
- X、Y、Z 方向に個別に回転することもできます。
- 回転し過ぎてワケが分からなくなったら、標準スタイルの中でもう一度選択しましょう。
階段のスタイル設定
作成した階段にスタイルを設定しましょう。
- グループ全体を選択している場合は、一度に全体の設定を適用できます。
- グループ内の一部を選択している場合は、例えば、段ごとに設定を変えることも可能です。
色を変える
[図形の書式設定]ウィンドウ→[塗りつぶしと線]タブ

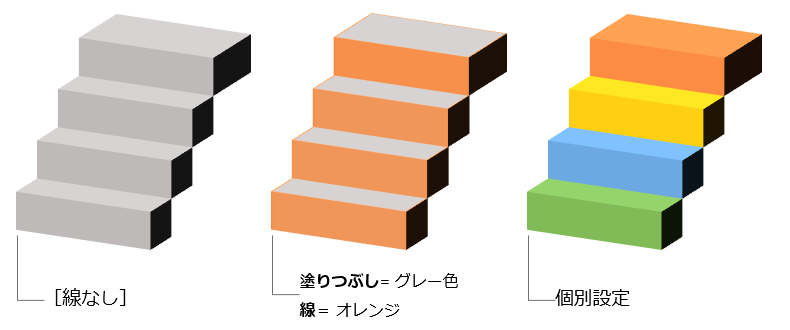
3-D化した図形は、[線]を[線なし]にしたほうが光源の効果がわかりやすいです。最終的には好みの問題ですが、枠線あり、なし両方の状態を確認してみてください。

枠線が表示される位置を利用すれば、側面の色を変える使い方ができます。
また、図形ごとに色を設定して、一段ずつ色を変えることもできます。


3-D化の前に
色を変えておいてもOKです!
効果を適用する
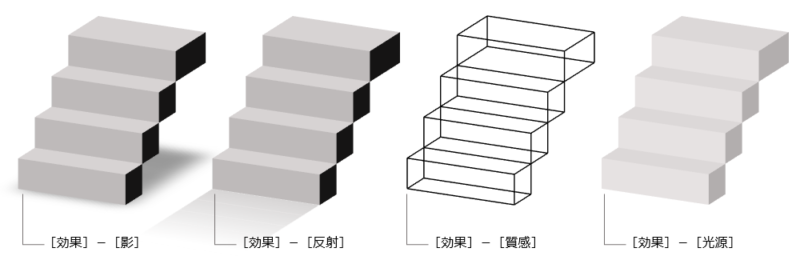
影を付けたり、質感を変えるなどの効果を設定できます。
[図形の書式設定]ウィンドウ→[効果]タブ



「質感」と「光源」は
[3-D 書式]の中にあるよ!
色の設定は同じでも、質感や光源(光の向きや色調)を変えるだけで見え方が変わります。色々試してみてください。
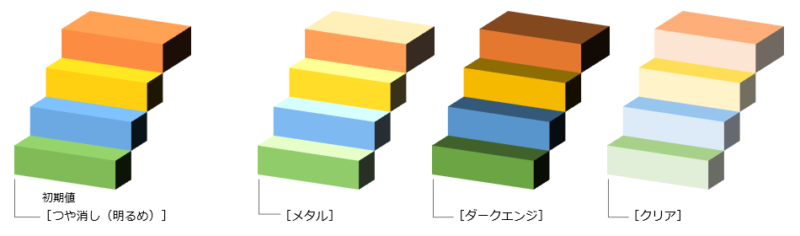
Sample: 質感による違い

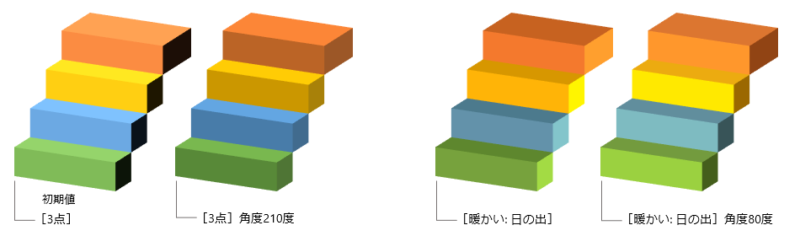
Sample: 光源による違い

3. 宙に浮く階段
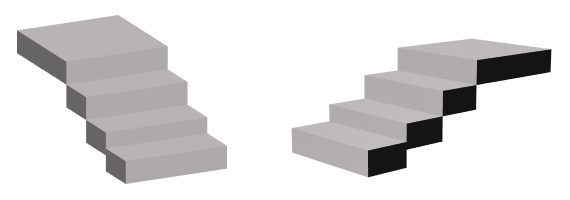
今回はAとBの2つのパターンを作ってみます。
長方形の配置と、底面からの距離が変わるだけです。
A

B

前章で作成した階段は長方形を縦に並べましたが、今回は横に並べます。
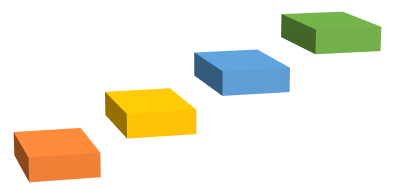
A
同じサイズの長方形をピッタリ横に並べます。

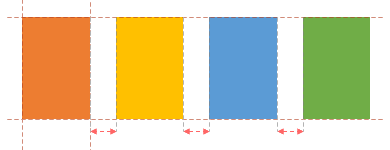
B
同じサイズの長方形を、同じ間隔を空けて横に並べます。

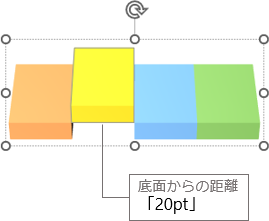
タイプAを作る
今回作るのは、1段の高さが「20pt」の階段です。各長方形の底面からの距離を計算してみてください。
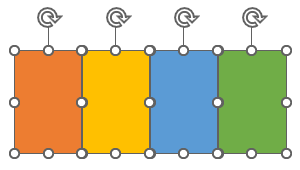
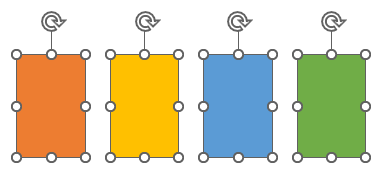
- 縦長の長方形を4個作り、ピッタリと横に並べておきます。
- [図形の書式設定]→[塗りつぶしと線]タブに切り替え、次の設定をします。
- [塗りつぶしの色]で、各長方形にそれぞれ違う色を指定します。
- [線]を[線なし]にします。
- 長方形を全て選択し、Ctlr+Gキーを押してグループ化します。
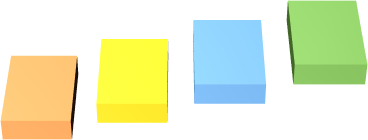
- [図形の書式設定]→[効果]タブに切り替え、次の設定をします。
- [3-D 書式]-[奥行き]に「20」と入力
- [3-D 回転]標準スタイルから[透視投影]-[透視投影: 緩い傾斜]

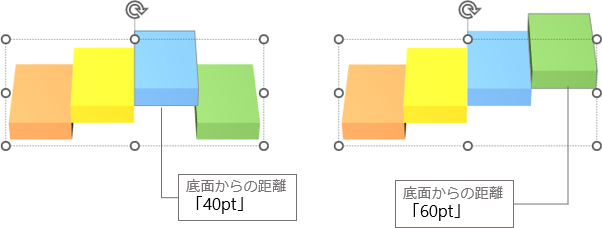
- グループ選択している中から、左から2個目の長方形(黄色=2段目)をクリックして部分選択します。
- [図形の書式設定]→[効果]タブ→[3-D 回転]の[底面からの距離]に「20」と入力します。
- 残りの長方形にも、底面からの距離を入力します。
- 水色(3段目)=「40」、緑(4段目)=「60」

[図形の書式設定]→[効果]タブ→[影]を使って、完成した階段に影を設定することもできます。

タイプBを作る
段数分の長方形を作り、等間隔に並べておきましょう。

残りの手順はタイプAと同じです。

アレンジ(段差)
段差に「10pt」ずつ空間を設けることもできます。その場合は、底面からの距離に「10pt」ずつ加算していきます。
▼ 底面の高さ
- 2段目= 0 + 20 + 10 = 30pt
- 3段目=30 + 20 + 10 = 60pt
- 4段目=60 + 20 + 10 = 90pt

アレンジ(角度)
階段は、[3-D 回転]のX、Y、Z方向に個別に回転させてお好みの角度に変えられます。

ちなみに、タイプBのサンプルの回転は次のように設定しました。
- 最初に[透視投影]-[透視投影:緩い傾斜]を選択
- X方向= 313度
- Y方向= 290.6度
- Z方向= 48.8度
- (透視投影= 45度)
PowerPointで使えるおしゃれなイラストをお探しなら、イラストダウンロードサイト【イラストAC】がおすすめです。

まとめ
今回の記事では、線や長方形を使って立体的な階段を作る方法をご紹介しました。
複数の長方形を組み合わせて階段を作る時、ドラッグで階段の位置を合わせていくこともできますが、回転すると位置関係がおかしくなってしまいます。
階段のような図形を作る場合は、[底面からの距離]を使って位置を調整する方法を活用してください。
立体化のポイントは、次の3点です。
- [3-D 書式]の[奥行き]で階段の幅や厚みを作る。
- [3-D 回転]を使う前に図形をグループ化しておく。
- 複数図形を組み合わせた階段では、段差は[底面からの距離]で調整する。
基本が理解できればいくらでもアレンジが可能です。色々と試して独創的な階段を作ってみてください。