ウェブアートデザイナーを使って『画像の一部をぼかしたりモザイクを入れる方法』の記事を書いた頃から、エクセルやワードなど、Office製品で画像の一部をぼかしたりモザイクを入れる方法を求めて訪れるユーザーが増えました。
面白そうなので試してみたところ、「ぼかし」という効果は項目として存在しますが、「モザイク」という項目は見つかりませんでした。それでも「こんなもんかな?」というところまでは完成しました。
普段は別のソフトを使っている身としては、これでいいのかなぁという疑問も感じますが、ひとつのソフトで全ての作業を完結させる、という意味では、知っていて損はなさそうです。
せっかくなので、備忘録を兼ねて残しておこうと思います。
作業前の準備
エクセルだけじゃなく、ワード、パワーポイントでも同じようにできると思います。
Microsoft Office 2021 を使った操作になります。バージョンによっては画面構成が異なりますのでご了承ください。
[図の形式]タブ
これから行う作業は、[図の形式]タブで行っていきます。

[図の形式]タブは、画像を選択した時に表示されます。作業の際は必ず画像を選択し、[図の形式]タブに切り替えてください。
便利なショートカットキー
作業の前に、画像を扱うのに便利なショートカットキーをご紹介しておきます。
【オブジェクトの複製を作る】
画像選択 → Ctlr + D キー

チョー便利!
一般的なコピペ(コピー&ペースト)のショートカットは、Ctrl+CをしてからCtrl+Vをする2段構えの操作ですね。
けれども、この Ctlr+Dは1つの動作で複製が作れます。
作業効率アップ間違いなしのショートカットキーなので、ぜひ活用してください。
画像のトリミング
今回の作業で欠かせないのが、画像の「トリミング」です。

ぼかしたい、モザイクをかけたい部分を抜き出すための作業なので、確認しておきましょう。

[トリミング]ボタンは上半分の領域をクリックすると、四角形のトリミングになります。下半分の領域をクリックすると、[トリミング]オプションが表示されます。
図形の形にトリミングする場合は、トリミングオプションを使います。
画像を図形に合わせてトリミングする
画像の一部をぼかす、モザイクをかける、というケースでは、四角形であることは稀ですね。円形だったり、カクカクしてたり、一律ではありません。
指定した形通りに抜き出せると便利です。
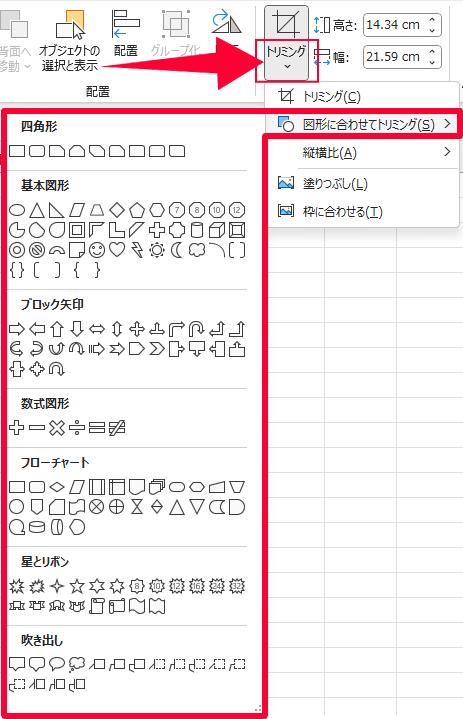
Officeでは、指定した図形の形にトリミングできます。

- 画像を選択します。
- [図の形式]→[トリミング]の▼をクリック→[図形に合わせてトリミング]
- トリミングしたい形に合う図形をクリックします。
- クリックと同時にトリミングはすぐに適用されます。
- 再度[トリミング]の▼をクリック→[塗りつぶし]をクリックします。
- 画像の端と角に黒いトリミングハンドルが表示されます
- 残したい部分に範囲が合うようにトリミングハンドルを動かして調整します。
- 同時に 2つの平行する辺を均等にトリミングする場合は、
Ctlr+ [トリミングハンドル]を内側にドラッグします。 - 画像自体を動かして、トリミング位置を移動させることができます。
- 同時に 2つの平行する辺を均等にトリミングする場合は、
- トリミングの範囲と位置が決まったら、[トリミング]をクリックするか、画像の外側をクリックします。
動画で観てみましょう。
Excelで画像の一部を「ぼかす/モザイクをかける」
サンプルで使っている画像は[挿入]→[オンライン画像]→[誕生日ケーキ]の中から選択しました。この画像を使って編集してみたいと思います。


- 1STEP画像の複製を作る
- 2STEP複製画像をトリミングする
複製した画像は配置順序か元画像より上になるので、最後に元画像と重ねるのが楽です。
- 3STEP[ぼかし]or[パッチワーク]効果を設定
- 4STEP画像の周囲をぼかす
- 5STEP編集したコピー画像を、元画像に重ねる
それでは細かく見ていきましょう。
画像の一部を[ぼかし]or[モザイク]
正確には「モザイク」という効果はなく、「パッチワーク」を使いました。
- [図の形式]タブに切り替えます
- 画像選択 → [図の形式]タブをクリックします。
- 画像の複製を作ります
- 画像を選択し、Ctrl+D で複製が作られます。
- 複製された画像をトリミングします
- 前項の「1章」でご紹介したトリミング方法を使って、必要な個所が残るようにトリミングしてください。
- Officeでは、後から挿入されたオブジェクトが上に重なるので、後の作業を考えて、複製したほうの画像をトリミングします。
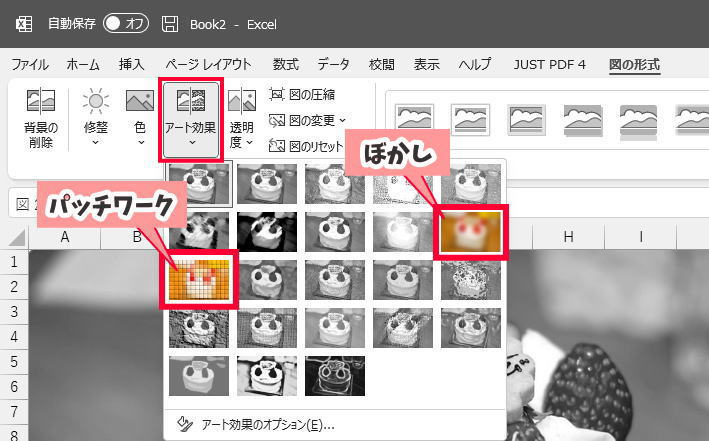
- トリミングした画像に[アート効果]を設定します
- トリミングした画像を選択し、リボン[アート効果]をクリックします。
- ぼかしたい場合は[ぼかし]をクリック。
- モザイクにしたい場合は[パッチワーク]を使います。

- [アート効果のオプション]をクリックすると、右サイドバーにオプションが表示されます。
- 効果ごとにオプション内容が異なりますが、[ぼかし]の場合は「半径」、パッチワークの場合は「透明度」と「グリッドサイズ」を設定できます。
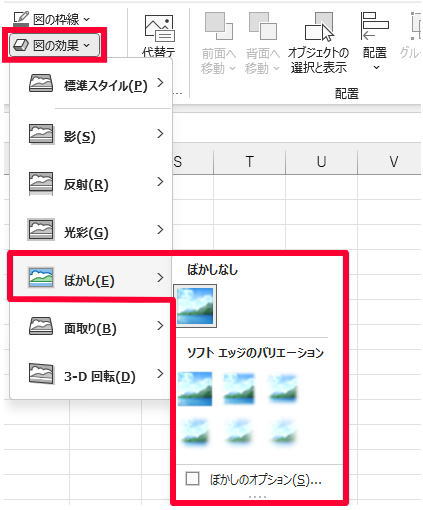
- [図の効果]→[ぼかし]を設定します
- 元の画像とトリミングした画像を重ねた時に自然に馴染むよう、周囲をぼかします。

- [ソフトエッジのバリエーション]の上をスルスルとマウスポインタを当てている間は画像がプレビュー表示されます。程よいぼかし具合を見つけてください。
- トリミングしたほうの画像を、元の画像の上に戻します
- 元の位置に正確に戻す場合は、一旦[透明度]を指定すると、下の画像が見えやすいです。配置を整えたら、透明度をリセットしましょう。

「パッチワーク」効果は、画像によってはほとんど変化のないものがありました。その場合は、複製画像を2枚作り、1つはパッチワーク、1つはぼかしを設定します。最後に2枚合わせて元画像の上に戻し、透明度を使って馴染ませると、ある程度モザイクっぽく見えます。

トリミングが上手く行けば
あとは効果次第!

どの効果を使うか…だね。
しかも『合わせ技』とは…。
動画で観てみましょう。
最後に…
エクセルを使って画像の一部を加工する方法をご紹介しました。
正直言うと「モザイク」に関しては選んだ画像が良かった…というところです。というのも、別の画像で試したところ、ほとんど変化しないものもありました。
効果に関しては、画像ソフトのように、ひとつの画像に複数の効果を足していくことができないので、設定したい効果の数だけ複製を作って重ねる『合わせ技』なども試してみました。
こうした点では、やはり専用の画像処理ソフトにはかなわないですね。
普段、私は画像の一部をぼかしたり、モザイクを入れる編集には、ホームページビルダー 付属のウェブアートデザイナーか、フォト消しゴム を使ってます。
どちらも決して高機能なソフトではありません。ただ、難しい機能がないからこそ、単純な作業に使いやすいということがあります。
ウェブアートデザイナーは、付属ソフトとは思えないほど使い勝手が良いので、ちょっとした画像編集ならこれで十分と思うほどです。
フォト消しゴムは、ソースネクストでセールの時に購入しました。実は、あんまり期待してなかったんですが、意外とシンプルで使いやすかったので気に入ってます。
ワードやエクセルでは思い通りの結果にならないことが多い場合は、こうした単純なソフトを手元に置いておくのもお勧めですよ。
写り込んでしまった電線やゴミなどをサッと取り除けます。不要な部分をなぞるだけの、簡単操作。人や電線はAIが自動で認識するので、なぞることすら不要です。
- 神ワザ1 | なぞるだけで、不要な部分を消去
- 神ワザ2 | 電線を自動で認識して消去
- 神ワザ3 | 曇り空を晴天に変える
- 神ワザ4 | 人物を丸ごと認識して消去
- 神ワザ5 | 顔だけを認識して、補正
- 神ワザ6 | ほくろやシミなど、ピンポイントで修正
- 神ワザ7 | コピーして複製





