WordPressでは、テーブルブロックを使えば簡単に「表」を作成することができます。
とはいえ思い通りのデザインや表示にならない場合は、調整のためにHTML&CSSを使うこともあるでしょう。
そうした時のためにも、HTMLでテーブルを構成する基本を押さえておくと便利です。
基本編: HTMLで「表」を作成する
HTMLでは、基本的には次の4つのタグを使って「表」を構成しています。
「表」を示す要素です。
表の開始位置と終了位置を示します。
「tr」とは「table row」の略で、表の「行」を指定するタグです。
tr内には td(データセル)および th(見出しセル)要素を混在させることができます。
「td」とは「table data」の略で、表の「データセル」を定義します。
trに内包されます。
「th」とは「table header」の略で、表の「見出しセル」を定義します。
thで定義したセルは一般的なブラウザでは太字になり、センタリングされます。
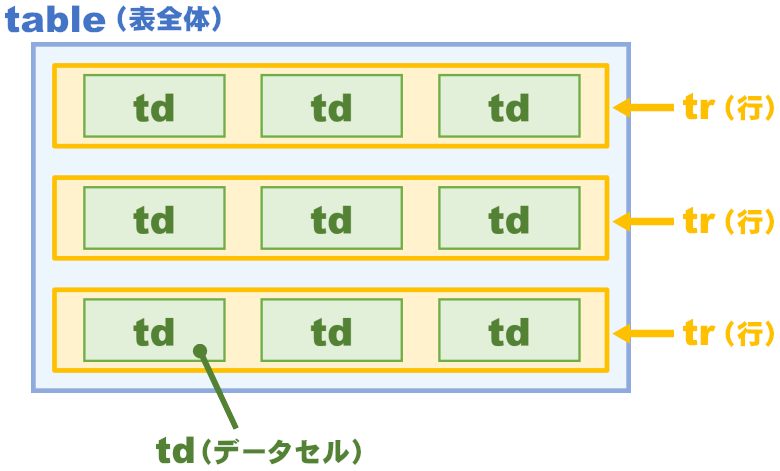
シンプルな表の構成を図にすると、次のようになります。

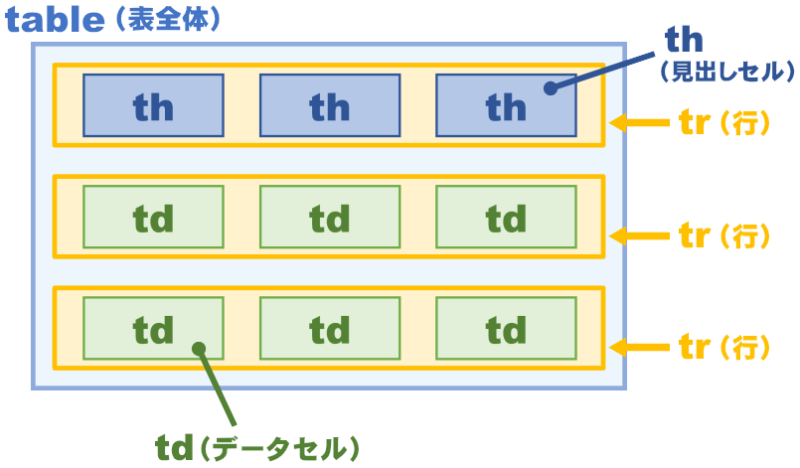
ヘッダーを設定すると、次のようになります。

HTMLサンプル
thを使わない場合
<table>
<tr><td>111</td><td>111</td><td>111</td></tr>
<tr><td>222</td><td>222</td><td>222</td></tr>
<tr><td>333</td><td>333</td><td>333</td></tr>
</table>| 111 | 111 | 111 |
| 222 | 222 | 222 |
| 333 | 333 | 333 |
thを使う場合
<table>
<tr><th>111</th><th>111</th><th>111</th></tr>
<tr><td>222</td><td>222</td><td>222</td></tr>
<tr><td>333</td><td>333</td><td>333</td></tr>
</table>| 111 | 111 | 111 |
|---|---|---|
| 222 | 222 | 222 |
| 333 | 333 | 333 |
<th>タグは必須ではありませんが、アクセシビリティ的な観点からは設定するのが望ましいようです。
WordPressのテーブルブロックを挿入すると、サイドバーの[ヘッダーセクション]をONにすると、<th>タグが追加されます。
表をグループ分けするタグ
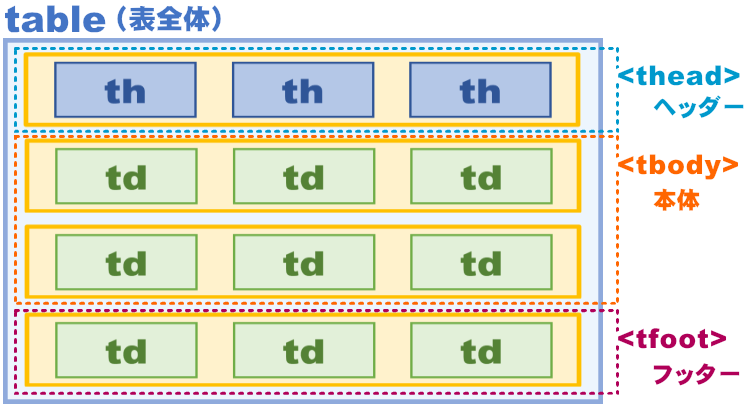
基本のタグを使えば表を作成できますが、これに<thead>、<tbody>、<tfoot>タグを加えることで、表の中をグループ分けして役割を分かりやすくできます。

HTMLサンプル
<table>
<thead>
<tr><th>111</th><th>111</th><th>111</th></tr>
</thead>
<tbody>
<tr><td>222</td><td>222</td><td>222</td></tr>
<tr><td>333</td><td>333</td><td>333</td></tr>
</tbody>
<tfoot>
<tr><td>444</td><td>444</td><td>444</td></tr>
</tfoot>
</table>| 111 | 111 | 111 |
|---|---|---|
| 222 | 222 | 222 |
| 333 | 333 | 333 |
| 444 | 444 | 444 |
見た目は特に変化がないね…
グループごと(thead、tbody、tfoot)にスタイルや属性の設定できるようになります。
<table class="sample1">
<thead>
<tr><th>111</th><th>111</th><th>111</th></tr>
</thead>
<tbody>
<tr><td>222</td><td>222</td><td>222</td></tr>
<tr><td>333</td><td>333</td><td>333</td></tr>
</tbody>
<tfoot>
<tr><td>444</td><td>444</td><td>444</td></tr>
</tfoot>
</table>table.sample1 thead {
background: #e4e4ff;
}
table.sample1 tbody {
background: #efefef;
}
table.sample1 tfoot {
text-align: center;
}| 111 | 111 | 111 |
|---|---|---|
| 222 | 222 | 222 |
| 333 | 333 | 333 |
| 444 | 444 | 444 |
まとめて設定できるんだね…
表のキャプション(見出し)を表示する
<caption>を使うと、テーブルの見出しを表示します。
captionは、tableタグの直後に1回だけ記述できます。
<table>
<caption>会員名簿</caption>
<tr><th>会員番号</th><th>名前</th><th>性別</th></tr>
<tr><td>No.1</td><td>山田太郎</td><td>男</td></tr>
<tr><td>No.2</td><td>鈴木サチコ</td><td>女</td></tr>
<tr><td>No.3</td><td>高橋洋子</td><td>女</td></tr>
<tr><td>No.4</td><td>田中大輔</td><td>男</td></tr>
</table>| 会員番号 | 名前 | 性別 |
|---|---|---|
| No.1 | 山田太郎 | 男 |
| No.2 | 鈴木サチコ | 女 |
| No.3 | 高橋洋子 | 女 |
| No.4 | 田中大輔 | 男 |
「列」をグループ化する
表の「列」を扱うのに覚えおくと便利なのが、colgroup要素とcol要素です。
colgroup要素
<colgroup>タグを使うと、表の「列」をグループ化することができます。列に対してclass名を与えることができるので、これをセレクターにして横幅や背景色などを設定するCSSを適用できます。
これに<col>タグを加えて、グループ内の各列ごとに設定を行うこともできます。

colgroup は、
「カラム・グループ」と読みます。
| 使用できる属性 | 解説 | 初期値 |
|---|---|---|
| span | colgroup要素内にcol要素が1つもない場合に、グループの対象となる列数を指定できます。値は正の整数で指定します。(span=”2″) | 1 |
colgroupは、table要素の中に記述します。colgroupを記述する位置は、、、captionよりも後ろ、thead、tbody、tfootよりも前にします。
colgroup内にcol要素が1つもない場合、span属性でグループ内の列数を指定できます。- 2列の場合 ⇒
<colgroup span="2">
- 2列の場合 ⇒
colgroupは、span属性を持つ場合には空要素となり、子孫要素を含むことはできません。反対にspan属性を持たない場合にはcol要素を含むことができます。colgroupは、最初の子要素がcol要素で、かつ、終了タグを省略した別のcolgroup要素が直前に存在しない場合、開始タグを省略できます。

内容を持たない要素のことを空要素といいます。
空要素は内容が「空」なので、終了タグが必要ありません。
col要素
<col>タグは、<colgroup>の子要素として使います。span属性を持たないcolgroup要素の子要素として配置できます。
colgroupでグループ化した部分を、さらに細かく列単位でスタイルや属性を設定する時にcol要素を使います。
| 使用できる属性 | 解説 | 初期値 |
|---|---|---|
| span | グループの対象となる列数を指定します。(span=”2″) 値は正の整数で指定します。 | 1 |
table内をcolgroup要素でグループ分けした時に、colgroupの子要素としてcol要素を使うことができます。colgroupにspan属性を設定している場合は、col要素を使うことはできません。colgroup(大グループ)の中をcol(小グループ)で分割することになるため、col要素のspan属性値の合計が、親要素のcolgroupの列数になります。- 空要素のため、終了タグは必要ありません。
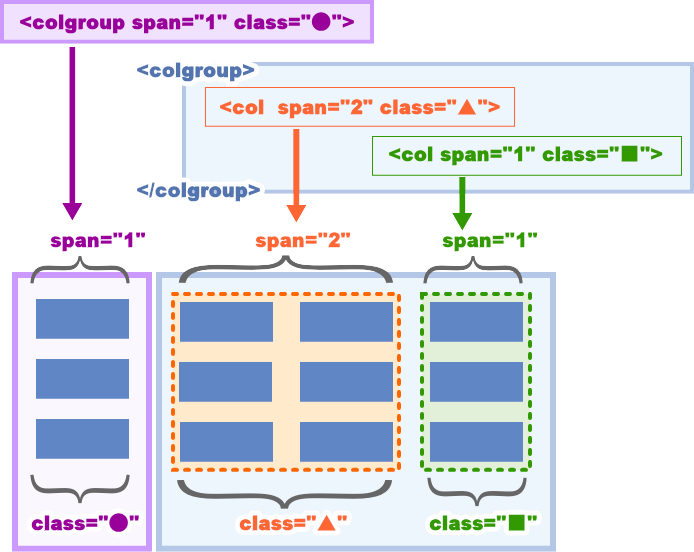
colgroup と col の関係
この2つの要素は「列」を扱うという意味では同じように見える要素なので、慣れるまでは使い分けに悩みますね。
colgroupでまとめたグループ内を、更に細かく分割する場合に使うのがcolです。

HTMLサンプル
<table>
<colgroup class="no" span="1">
<colgroup>
<col class="name" span="2">
<col class="gender" span="1">
</colgroup>
<thead>
<tr>
<th> 会員番号</th><th>姓</th><th>名</th><th>性別</th>
</tr>
</thead>
<tbody>
<!-- 省略-->
</tbody>
</table>.no {background-color: #fbf7ff;}
.name {background-color: #ffebcc;}
.gender {background-color: #e2f0d9;}| 会員番号 | 姓 | 名 | 性別 |
|---|---|---|---|
| No.1 | 山田 | 太郎 | 男 |
| No.2 | 鈴木 | サチコ | 女 |
| No.3 | 高橋 | 洋子 | 女 |
| No.4 | 田中 | 大輔 | 男 |
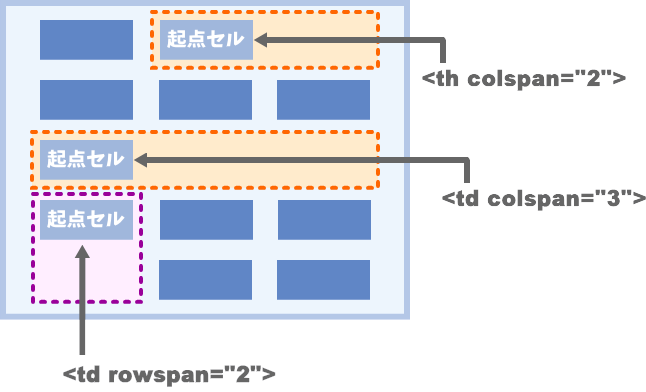
セルを複数の「行」や「列」で結合する
セルを結合する場合は、td要素やth要素にcolspanまたは、rowspanを追加します。
| 属性 | 値 | 解説 | 初期値 |
|---|---|---|---|
| colspan=”” | 結合するセルの数 | 列(水平方向)の結合を指定 | 1 |
| rowspan=”” | 結合するセルの数 | 行(垂直方向)の結合を指定 | 1 |
使い方は、結合の「起点」になるセルのタグ属性にcolspanまたは、rowspanを設定し、残りのthまたはtd要素を削除します。

<table>
<tr><th>111</th><th colspan="2">111</th></tr>
<tr><td>222</td><td>222</td><td>222</td></tr>
<tr><td colspan="3">333</td></tr>
<tr><td rowspan="2">444</td><td>444</td><td>444</td></tr>
<tr><td>555</td><td>555</td></tr>
</table>| 111 | 111 | |
|---|---|---|
| 222 | 222 | 222 |
| 333 | ||
| 444 | 444 | 444 |
| 555 | 555 | |
WordPress の テーブルブロック
ここまで、テーブルを作成するためのHTML要素(タグ)を見てきましたが、今度は、WordPressでテーブルブロックを挿入したときに、どんなHTMLコードになっているのかを確かめてみます。
テーブルブロックを挿入し、ツールバーのオプションから[HTMLとして編集]を選択すれば、HTMLコードを見ることができます。
WordPressのテーブルスタイルは、デフォルトとストライプが用意されているので、その違いも見ていきましょう。
「デフォルト」スタイル
まず、3列×3行で挿入したテーブルブロックです。スタイルと設定を変えていない状態です。
編集画面上の表示

実際の表示

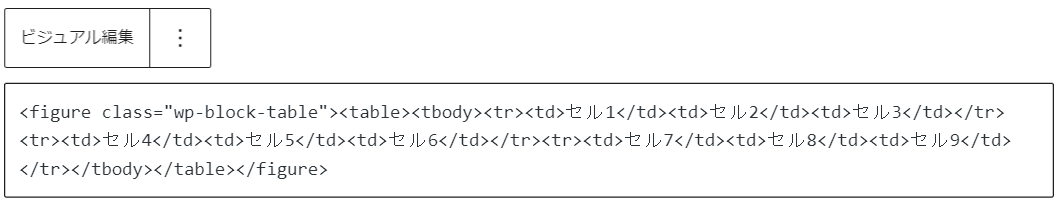
これを[HTMLとして編集]にしてみると、表示が次のようになります。

改行を使って整理してみると、ここまで見てきたタグがしっかりマークアップされているのがわかりやすくなります。
<figure class="wp-block-table">
<table>
<tbody>
<tr><td>セル1</td><td>セル2</td><td>セル3</td></tr>
<tr><td>セル4</td><td>セル5</td><td>セル6</td></tr>
<tr><td>セル7</td><td>セル8</td><td>セル9</td></tr>
</tbody>
</table>
</figure><table>タグを<figure>タグで囲んでいるのが特徴的です。
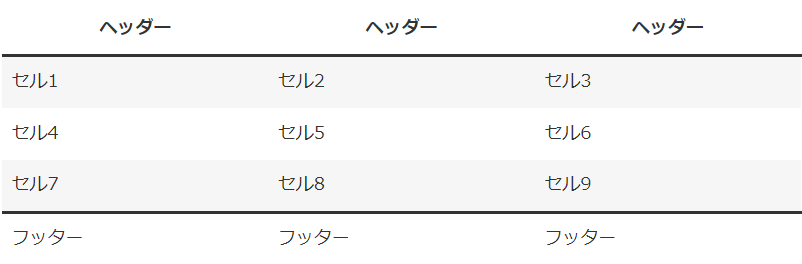
今度は、サイドバーに用意された設定項目すべてをONにした状態です。


<figure class="wp-block-table">
<table class="has-fixed-layout">
<thead>
<tr><th>ヘッダー</th><th>ヘッダー</th><th>ヘッダー</th></tr>
</thead>
<tbody>
<!-- 省略 -->
</tbody>
<tfoot>
<tr><td>フッター</td><td>フッター</td><td>フッター</td></tr>
</tfoot>
</table>
</figure>デフォルトのHTMLコードと比較すると、次のような変化があります。
table要素に、表のセル幅を固定するためのクラスhas-fixed-layoutが追加されました。thead、tfootがマークアップされました。
「ストライプ」スタイル
スタイルを「ストライプ」に変えてみました。

<figure class="wp-block-table is-style-stripes">
<table class="has-fixed-layout">
<thead>
<tr><th>ヘッダー</th><th>ヘッダー</th><th>ヘッダー</th></tr>
</thead>
<tbody>
<tr><td>セル1</td><td>セル2</td><td>セル3</td></tr>
<tr><td>セル4</td><td>セル5</td><td>セル6</td></tr>
<tr><td>セル7</td><td>セル8</td><td>セル9</td></tr>
</tbody>
<tfoot>
<tr><td>フッター</td><td>フッター</td><td>フッター</td></tr>
</tfoot>
</table>
</figure>次のような変化があります。
figure要素に、クラスis-style-stripesが追加されました。
追加CSSで独自スタイルの設定
サイドバーの[ブロック設定]タブにある[高度な設定]-[追加CSSクラス]にクラス名を追加してCSSでスタイルを設定すれば、テーブルに独自のデザインを設定できます。
例えば、「my-style」というクラス名を追加し、CSSスタイルを設定してみます。

HTMLコードを見てみると、クラス名はfigureタグに追加されていました。
<figure class="wp-block-table my-style">
<table class="has-fixed-layout">
<!-- 省略-->
</table>
</figure>クラス名がfigureタグに追加されていることを考慮してセレクタを指定する必要があります。
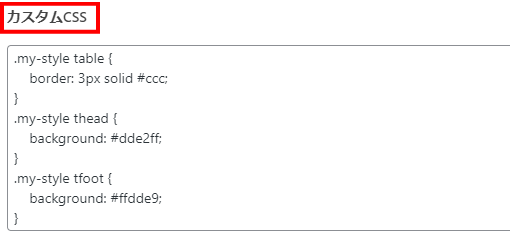
.my-style table {
border: 3px solid #ccc;
}
.my-style thead {
background: #dde2ff;
}
.my-style tfoot {
background: #ffdde9;
}
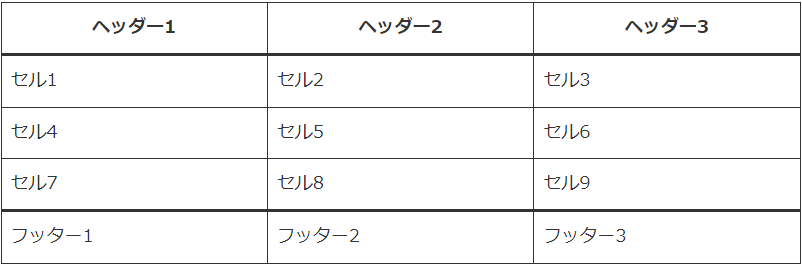
| ヘッダー1 | ヘッダー2 | ヘッダー3 |
|---|---|---|
| セル1 | セル2 | セル3 |
| セル4 | セル5 | セル6 |
| セル7 | セル8 | セル9 |
| フッター1 | フッター2 | フッター3 |
Cocoonの場合、そのページでしか使わないデザインなら
編集画面の下のほうにある「カスタムCSS」を使うこともできるピョ!

プラグインを使うほどでもないな…という
シンプルな表の時にはこれが早かったりするね。
結合やグループ分けは?
ところで、WordPressのテーブルブロックでも結合やグループ分けをしてみたいですよね。
残念なことに、テーブルブロックの設定項目には「結合」も「グループ分け」も存在しません。
それならと、[HTMLとして編集]に変えてcolspanやcolgroupといったタグを書き込んでみると、無効なコンテンツ扱いをされてはじかれてしまいます。

それでは、WordPressで少し凝った形の表を作成したい場合はどうしたら良いのか?というと、次の2つの方法が考えられます。
- 表作成のプラグインをインストールする。
- [カスタムHTML]ブロックを使って、HTMLコードを直接記述する。
プラグインを使う
プラグインの場合、WordPressの標準機能に比べて操作性が段違いです。結合だけでなく、行や列の入れ替えやスタイル設定も簡単なだけでなく、エクセルなど、外部で作成した表データを読み込むこともできるなど、便利な使い方がきます。
人気のプラグインでは TablePress や Flexible Table Block があります。
[カスタムHTML]ブロックを使って直接編集する
多少面倒ではありますが、WordPressの制限を気にすることなく編集ができるという点では、直接HTMLコードを編集する方法は安心です。
プラグインを使って作成した表は、プラグインの不具合やアンインストールをした場合に表示できなくなるというデメリットがあります。そうした心配が無い点でも、直接編集できるように知識を身に着けておくことは大切だと思います。
ここまでに勉強したHTMLのテーブル作成の基礎知識さえあれば、案外一番手っ取り早く表作成ができる気がします。
すでに表のデザインを考えていて、その通りに再現したいという場合、自分でコードを組み立てるのはかなり面倒です。そんな時には、ココナラ ![]() などのスポット契約で発注する方法を利用してみるのも良いと思います。
などのスポット契約で発注する方法を利用してみるのも良いと思います。
Cocoonのテーブルスタイル
WordPressの場合、テーマがサイト内のデザインを制御しています。そのため、テーブルブロックにデフォルトスタイルを選択していても、テーマによっては違うデザインで表示されることがあります。
Cocoonにはスキンがあるので、Cocoonデフォルトのテーブルデザインと、スキンごとのテーブルデザインがあります。
参考のために、ここでいくつかのスキンからテーブルデザインのサンプルをご紹介します。
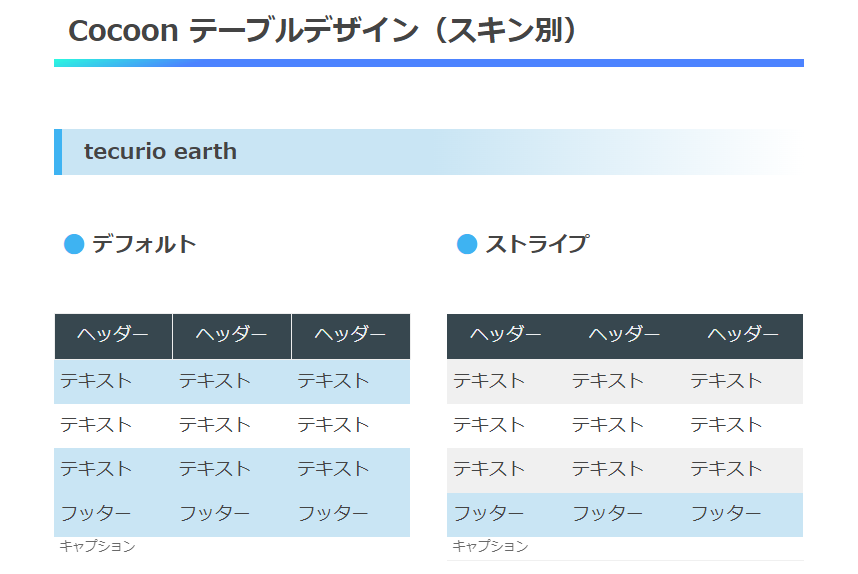
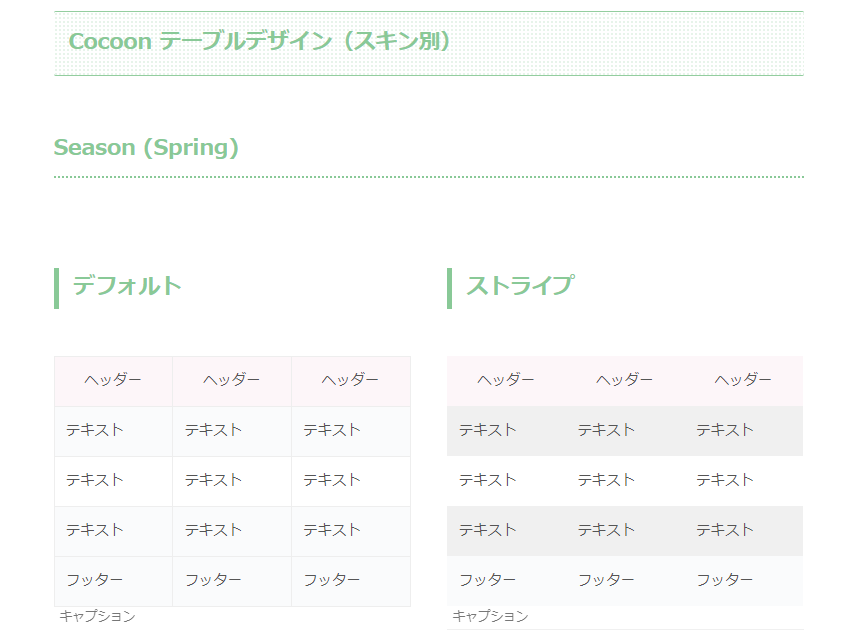
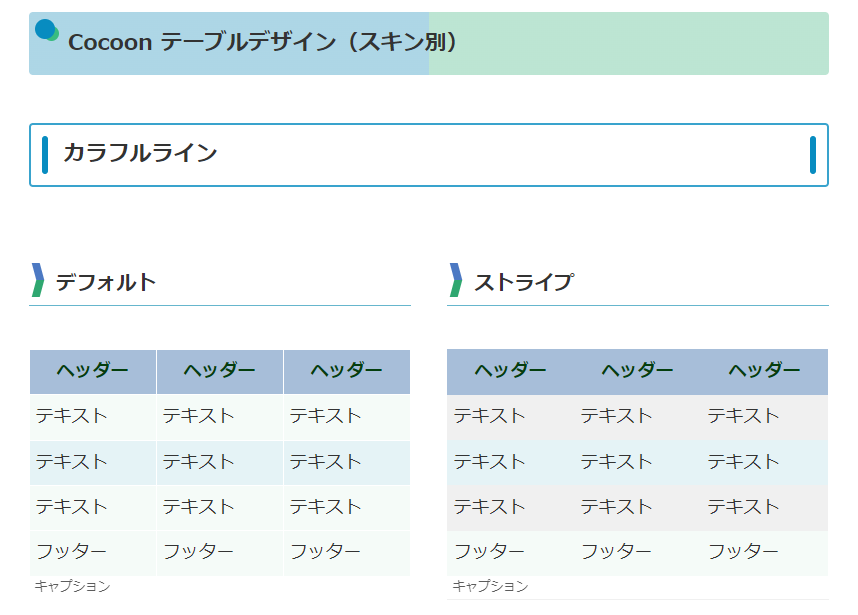
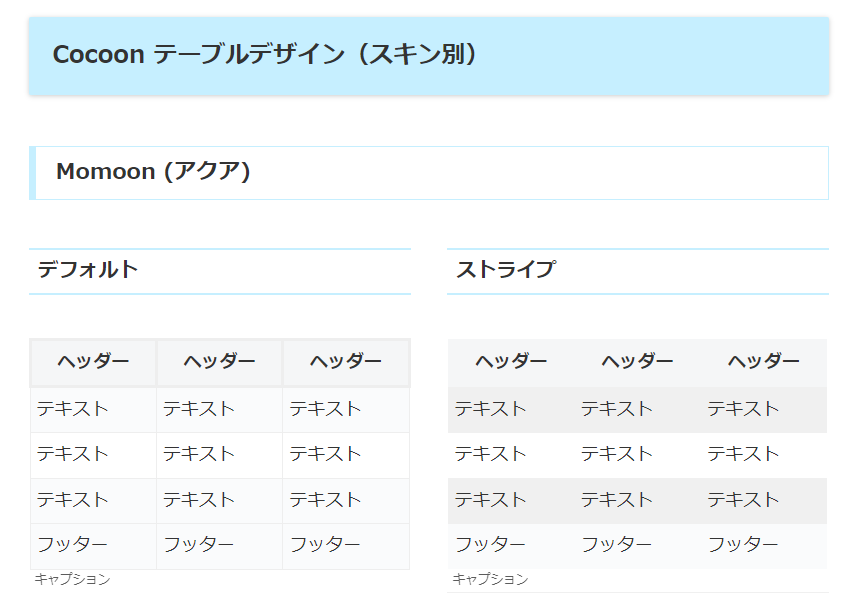
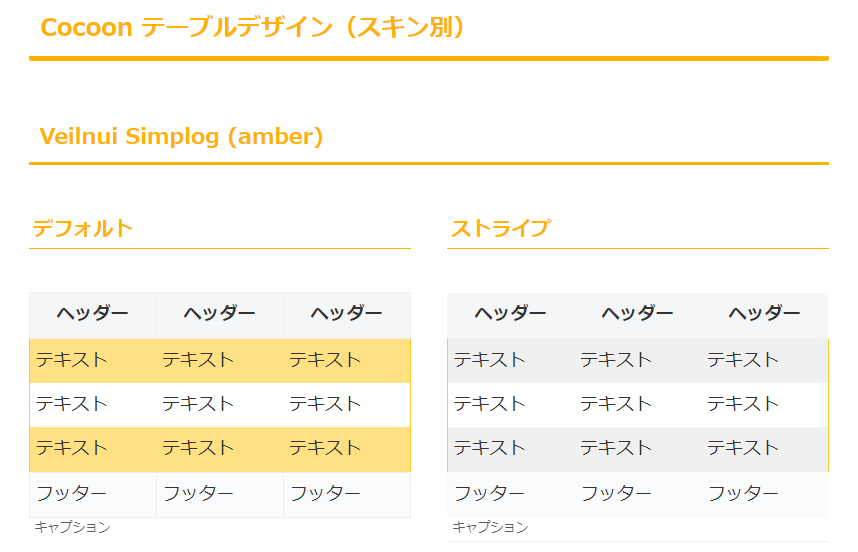
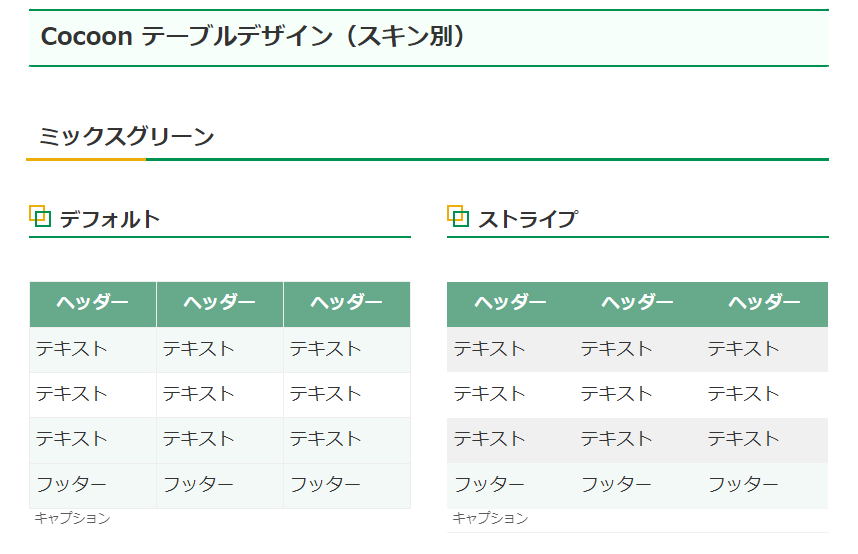
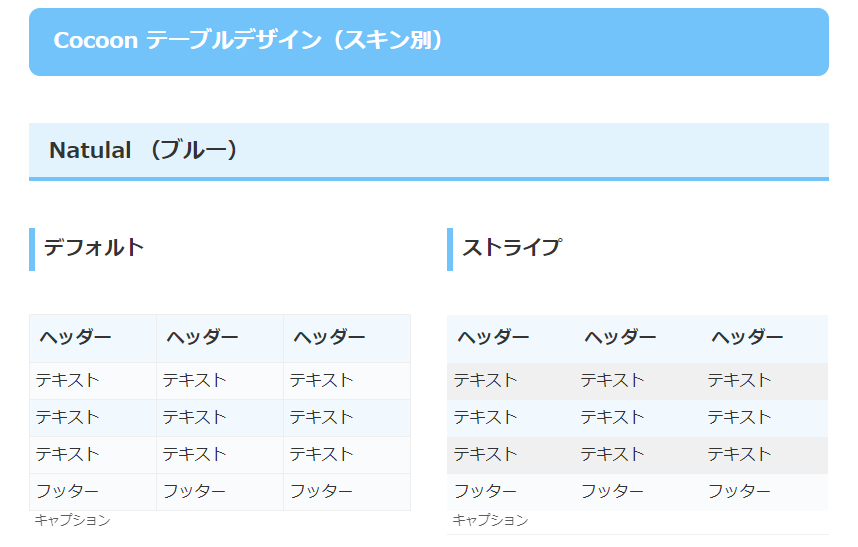
Cocoonのスキン別テーブルスタイル見本(抜粋)
スキンによっては、テーブルデザインがCocoonのデフォルトデザインのままのものもあります。
今回サンプルにしているのは全てのスキンのものではありません。
見本には、スキンの雰囲気がわかりやすいように、見出しレベル2~4のデザインも含みます。












スキン[SILK]
このサイトで使っているスキン「SILK」では、テーブルに独自のスタイルが追加されます。




