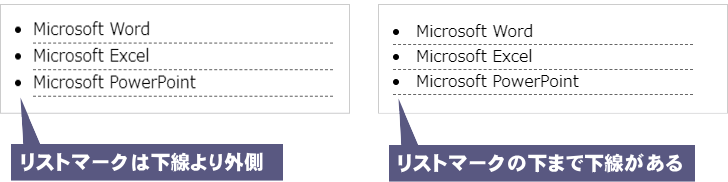
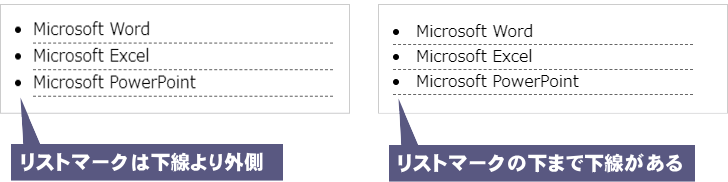
ul、olで作るリストで、項目ごとにアンダーラインを引く時はborder-bottomを使って下線を引くことができます。ところが、その下線がリストマークの下まで届いてないことで悩んだことがあります。

これを、list-style-positionを使うことで解決できたので、CSSの仕組みから理解できるように、順を追ってみていきたいと思います。
位置を指定する: list-style-position
CSSのプロパティlist-style-positionは、リストマーカーの位置を指定するプロパティです。
リストを作るulタグとolタグでは、初期設定ではリストマーカーの位置がoutsideに設定されています。
このおかげで、内容が長くなって自動改行された時に、リストマーカーの位置を無視して改行されます。つまり、テキスト部分の左端(行頭)が揃って表示されます。
list-style-positionの 値
初期値。マーカーをリストボックスの外側に表示します。
マーカーをリストボックスの内側に表示します。
outside と inside の違い
まずは、表示結果の違いを確認します。
ボックスの範囲が分かりやすいよう背景に色を付けています。
outside=指定なし(初期値)
<ul>
<li>Wordは、ワープロソフトです。</li>
<li>Excelは、表計算ソフトです。</li>
<li>PowerPointは、プレゼンテーションソフトです。</li>
</ul>自動改行されたときにテキストの左端が揃います。
- □ ×
- Wordは、ワープロソフトです。
- Excelは、表計算ソフトです。
- PowerPointは、プレゼンテーションソフトです。
inside を指定する
<ul>
<li>Wordは、ワープロソフトです。</li>
<li>Excelは、表計算ソフトです。</li>
<li>PowerPointは、プレゼンテーションソフトです。</li>
</ul>ul{
list-style-position: inside;
}テキストの折り返しはリストマーカーの下まで来ています。
- □ ×
- Wordは、ワープロソフトです。
- Excelは、表計算ソフトです。
- PowerPointは、プレゼンテーションソフトです。

しかも、insideのほうが、左の余白が広いね…
もう少し詳しく…
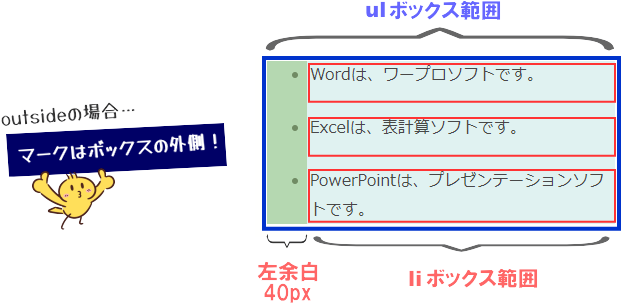
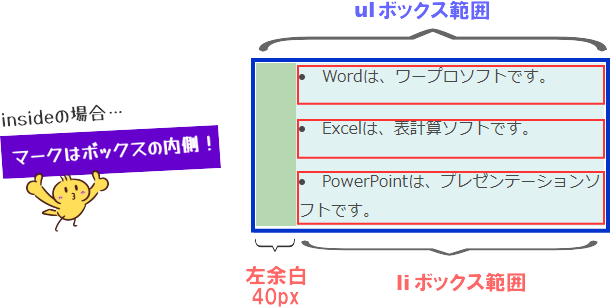
2つの違いを図にしてみました。
outsideのほうは、liボックスの【外側】にリストマークが配置されています。

insideを指定すると、リストマークもliボックスの【内側】に収まります。

この違いが、アンダーラインの引かれる範囲に影響します。

以上のことから、リストマークの下まで下線を引く場合は、insideを指定すると上手くいきます。
<ul class="sample1">
<li>Microsoft Word</li>
<li>Microsoft Excel</li>
<li>Microsoft PowePoint</li>
</ul>.sample1{
list-style-position: inside;
}
.sample1 li{
border-bottom: 1px dashed #666;
}- □ ×
- Microsoft Word
- Microsoft Excel
- Microsoft PowePoint
これで完成に見えますが左余白が広すぎますね…
左余白を調整する
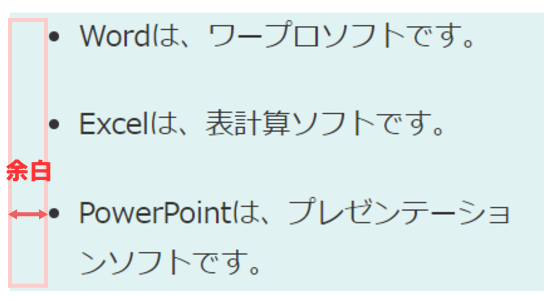
ulかolでリストを作成すると、どちらも左側に内部余白ができるように設定されています。
Chromeのデベロッパーツールを見てみると、ulの初期設定でpadding-inline-start: 40pxが設定されていました。olでも同様に設定されていました。

これを打ち消すには、
padding-leftで「0」を指定する。(物理プロパティ: 古い方法)padding-inline-startで「0」を指定する。(論理プロパティ:新しい方法)
の、どちらかを指定します。
{padding-inline-start:0;} を指定
<ul class="sample2">
<li>Microsoft Word</li>
<li>Microsoft Excel</li>
<li>Microsoft PowePoint</li>
</ul>.sample2{
list-style-position: inside;
padding-inline-start: 0; /* 追記 */
}
.sample2 li{
border-bottom: 1px dashed #666;
}- □ ×
- Microsoft Word
- Microsoft Excel
- Microsoft PowePoint
{padding-left:0;} を指定
<ul class="sample3">
<li>Microsoft Word</li>
<li>Microsoft Excel</li>
<li>Microsoft PowePoint</li>
</ul>.sample3{
list-style-position: inside;
padding-left: 0; /* 追記 */
}
.sample3 li{
border-bottom: 1px dashed #666;
}- □ ×
- Microsoft Word
- Microsoft Excel
- Microsoft PowePoint
どちらを使うか?
結果を見ると、どちらを使っても同じ結果に見えますが、進化するCSS解釈では、padding-inline-startを使うのが正しそうです。
その辺は、別件で考察が必要になりそうですが…。

とりあえず、
どっちを使っても表示結果は同じだッピョw
リストマーカーの位置を微調整
liタグにpadding-leftを指定してリストマーカーの位置を調整できます。
<ul class="sample4">
<li>Microsoft Word</li>
<li>Microsoft Excel</li>
<li>Microsoft PowePoint</li>
</ul>.sample4{
list-style-position: inside;
padding-inline-start: 0;
}
.sample4 li{
border-bottom: 1px dashed #666;
padding-left: 15px; /* マーカー位置調整 */
}- □ ×
- Microsoft Word
- Microsoft Excel
- Microsoft PowePoint



