サイト全体や見出し、ボックスの背景にグラデーションを表示するCSSについてお勉強。
こちらの記事では、反復タイプの線形グラデーションについてまとめています。
グラデーションの繰り返し
グラデーションは、 2色以上の連続的な色の変化で構成される背景表示です。
CSSで表示できるグラデーションは、線形、放射、扇形の3種類です。
- 線形: line-gradient
- 放射: radial-gradient
- 扇形: conic-gradient
それぞれにrpeating-をつけると、繰り返し表示できる反復タイプのグラデーションを生成します。
▼ 反復線形
repeating-linear-gradient
▼ 反復放射
repeating-radial-gradient
▼ 反復扇形
repeating-conic-gradient

反復するグラデーションをマスターしよう!
こちらの記事では、反復線形グラデーションの使い方をまとめています。
repeating-linear-gradient
repeating-linear-gradient() は、反復する線形グラデーションを指定する関数です。()内に指定した角度、色、経由点を元にグラデーションを繰り返してボックス全体を埋めます。
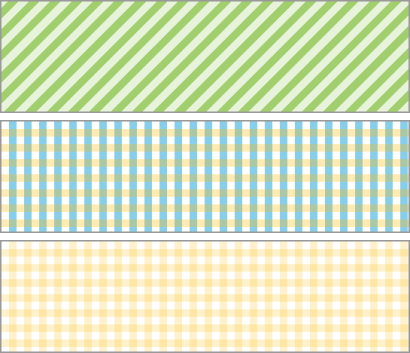
これが使えると、下のような背景を作れるようになります。

基本の書き方
repeating-linear-gradient: (角度, 色 位置, 色 位置);
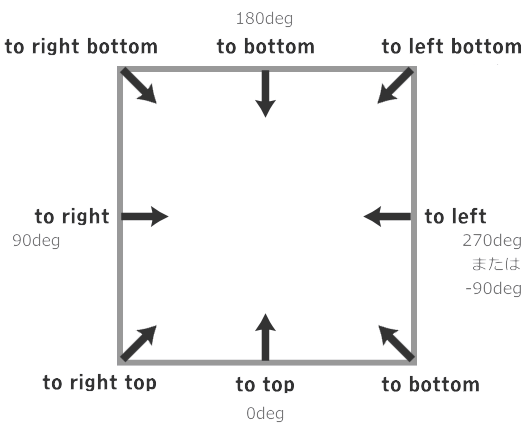
| 方向・角度 | ・キーワード(to bottom / to right / to right bottom / その他) ・数値+単位(deg) | 初期値 to bottom |
| カラーストップ | 色と位置を指定する 例1: {red, blue} …これだと反復しない 例2: {red, blue 20%} …20%を停止位置として反復 例3: {red, yellow, blue 50%} 例4: {red, red 15%, yellow 30%, blue 50%} 例5: {red, red 10%, blue 10%, blue 20%} | |
| カラーヒント | 隣り合う色の中間点を指定する 例: {red, 20%, blue} |
- 基本的な書式はlinear-gradientと同じ
- グラデーションの方向をキーワードで記述する場合は、「to」に続けて入力する
- 数値+単位(deg)で角度を指定できる
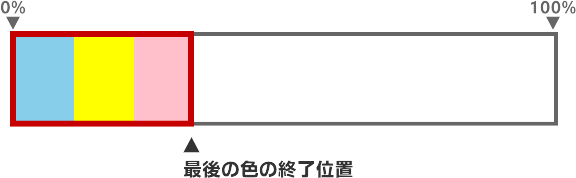
- 繰り返し表示のためには、最後の色の位置を入力するのがポイント
- 隣り合う色の中間点を変えてグラデーションの長さを変えられる(カラーヒント)
基本の2色指定
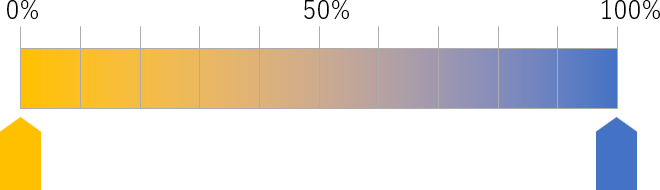
基本的には、2色を指定するだけで下向きのグラデーションが作成できます。
▼ Sample
background: repeating-linear-gradient(blue, red);方向・角度の指定
既定のキーワードを使ってグラデーションの方向を指定することができます。(初期値はto bottom)
また、正確な角度を指定する場合は 数値 + 単位(deg)で指定します。

background: repeating-linear-gradient(to right, blue, red);あの~~
全然リピートしてないよ…
色の停止位置が決め手!
基本の記述では反復した様子はなく、linear-gradientの表示と変わりません。
原因は、上のサンプルではグラデーション1セット分の終了位置が100%になっているからです。これでは繰り返しようがありません。
反復させるには、停止位置を決める必要があります。
色と位置の指定
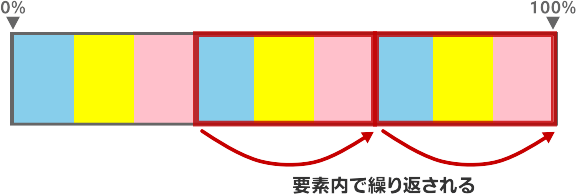
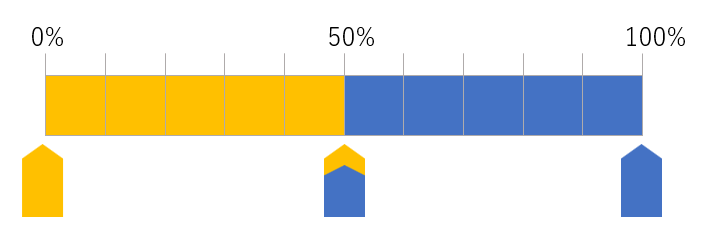
色の指定の後、半角スペースで区切って位置を指定することができます。最後に指定する色の位置が1セット分の停止位置となって、残りの要素が埋まるまでグラデーションを繰り返します。


▼ Sample
/* 最後の色(ピンク)の終了位置を50%に指定 */
background: repeating-linear-gradient(to right, skyblue, yellow, pink 50%);▼ Sample
/* 最後の色(ピンク)の終了位置を20%に指定 */
background: repeating-linear-gradient(to right, skyblue, yellow, pink 20%);繰り返す回数を思い通りに制御できます。
▼ Sample
停止位置を「10%」にすると、ボックス内で10回繰り返します。
/* ピンクの停止位置を10%に指定して、10回繰り返し */
background: repeating-linear-gradient(
to right,
skyblue,
pink 10%);▼ Sample
絶対値で指定することもできます。
/* 要素の幅600px、グラデーションの停止位置100px指定で6回繰り返し */
width: 600px;
background: repeating-linear-gradient(
to right,
skyblue,
pink 60px);ストライプ模様
グラデーションは、隣り合う色が徐々に混ざり合うことで生成されます。

2色の間隔をゼロにすると、混ざり合うことがなくなり、クッキリと色が切り替わることになります。

/* 色の分岐点で隣同士の色を同じ値に指定 */
background: repeating-linear-gradient(
to right,
orange 0%, /* 開始位置 */
orange 50%, /* 終了位置 */
blue 50%, /* 開始位置 */
blue 100%); /* 終了位置 */この特徴を活かして、ストライプ柄を作ることができます。
▼ Sample
/* 色の分岐点で隣同士の色を同じ値に指定 */
background: repeating-linear-gradient(
to right,
skyblue, /* ← satrt */
skyblue 50px, /* ← end */
yellow 50px, /* ← satrt */
yellow 100px, /* ← end */
pink 100px, /* ← satrt */
pink 150px); /* ← end */斜めストライプ
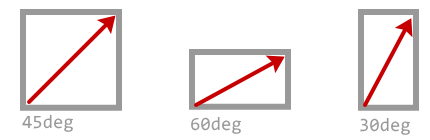
斜めのストライプを作る場合は注意が必要です。

コーナー角度は
ボックスの形によって違うっピョ!
「45度」のグラデーションを作る場合、同じ方向を示す「to right top」を使いたくなるかもしれません。
ところが、コーナーの角度はボックスの形によって変わります。

特にボックスの横幅を可変する設定にしている場合、思っていた角度とは異なるストライプが表示されることになります。
▼ to right top
▼ 45deg
斜めストライプで意図した角度を表示したい場合は、キーワードを使わずに角度指定をしたほうが良さそうです。
同じ配色で比較
同じ色使いでも、幅、角度が違えば雰囲気は変わります。
色の組み合わせを少し変えただけでもかなり違うので、パターンは無限大ですね。
▼ Sample
/* 横縞 */
background:repeating-linear-gradient(rgba(139, 195, 74, .2), rgba(139, 195, 74, .2) 10px, rgba(139, 195, 74, .8) 10px, rgba(139, 195, 74, .8) 20px);
/* たて縞 */
background:repeating-linear-gradient(90deg, rgba(139, 195, 74, .2), rgba(139, 195, 74, .2) 10px, rgba(139, 195, 74, .8) 10px, rgba(139, 195, 74, .8) 20px);
/* 斜め */
background:repeating-linear-gradient(-45deg, rgba(139, 195, 74, .2), rgba(139, 195, 74, .2) 10px, rgba(139, 195, 74, .8) 10px, rgba(139, 195, 74, .8) 20px);
/* 斜め 色の配分変更 */
background:repeating-linear-gradient(-45deg, rgba(139, 195, 74, .2), rgba(139, 195, 74, .2) 10px, rgba(139, 195, 74, .8) 10px, rgba(139, 195, 74, .8) 20px);
/* 斜め 色の配分を逆に */
background:repeating-linear-gradient(-45deg, rgba(139, 195, 74, .2), rgba(139, 195, 74, .2) 10px, rgba(139, 195, 74, .8) 10px, rgba(139, 195, 74, .8) 20px);いろいろ
▼ Sample
ノート風にしてみました。
/* 横縞 */
.note1{
height: 200px;
width: 90%;
background:repeating-linear-gradient(
rgba(255, 202, 180, .2),
rgba(255, 202, 180, .2) 40px,
rgba(217, 217, 217, .8) 40px,
rgba(217, 217, 217, .8) 41px);
}▼ Sample
不規則タイプの模様。
/* 横縞 */
.border1{
height: 200px;
width: 90%;
background:repeating-linear-gradient(
90deg,
white, white 6px,
#F26B76 6px, #F26B76 7px,
white 7px, white 10px,
#F29BA2 10px, #F29BA2 11px,
white 11px, white 16px,
#BF3459 16px, #BF3459 17px,
white 17px, white 24px,
#BF8C6F 24px, #BF8C6F 25px,
white 25px, white 32px,
#401910 32px, #401910 33px,
white 33px, white 36px);
}背景を重ねて使う
gradient関数は、colorではなくimageの値として扱われます。記事では一括プロパティのbackgroundを使っていましたが、個別のプロパティで使う場合はbackground-colorではなく、background-imageで使います。
background-imageでは背景を重ねることができるので、グラデーションでも重ねて使うことができます。
グラデーションを重ねられるため、凝ったデザインもできるようになっています。
記述する際、先に記述したものが上に表示されるので、上にくるグラデーションの色はtransparent(透明)やrgba値を使います。
チェック柄
▼ Sample
横方向の縞模様と、縦方向の縞模様に設定したグラデーションを重ねます。
合体!
.check{
height: 200px;
width: 90%;
background-image:
repeating-linear-gradient(
transparent,
transparent 10px,
rgba(252, 186, 3, 0.3) 10px,
rgba(252, 186, 3, 0.3) 20px),
repeating-linear-gradient(
90deg,
transparent,
transparent 10px,
skyblue 10px,
skyblue 20px);
}▼ Sample
ギンガムチェック
.g-check{
height: 200px;
width: 90%;
background-image:
repeating-linear-gradient(
transparent,
transparent 10px,
rgba(252, 186, 3, 0.2) 10px,
rgba(252, 186, 3, 0.2) 20px),
repeating-linear-gradient(
90deg,
transparent,
transparent 10px,
rgba(252, 186, 3, 0.2) 10px,
rgba(252, 186, 3, 0.2) 20px);
}▼ Sample
/* 格子柄 */
.kousi{
height: 200px;
width: 90%;
background:
repeating-linear-gradient(
transparent,
transparent 30px,
#ccc 30px,
#ccc 31px),
repeating-linear-gradient(
90deg,
transparent,
transparent 30px,
#ccc 30px,
#ccc 31px);
}さて、、、
できた!できた!と喜んでいたら、反復しないlinear-gradientでもbackground-sizeを合わせることで同じ柄を作れることがわかりました。
▼ background-size を使う方法
.kousi2{
height: 200px;
width: 90%;
background-size: 30px 30px;
background-color: #fff; /* 背景色 */
background-image:
linear-gradient(transparent 29px, #ccc 29px),
linear-gradient(90deg, transparent 29px, #ccc 29px);
}
こっちのほうが
コードがスッキリしてるねぇ~
background-sizeは、要素の背景画像のサイズを設定するプロパティです。上のサンプルの場合、background-sizeを使って背景サイズを「30×30px」にしています。
サンプルのCSSコードでは省略しているものの、background-repeatの規定値がrepeatのため、要素内では背景画像が繰り返し表示されることになり、サイズ「30×30px」のグラデーションが繰り返されます。
▼ Sample 方眼紙風
/* repeating- 使用*/
.hougan{
height: 200px;
width: 90%;
background-color: #f0fbff;
background-image:
repeating-linear-gradient(
transparent,
transparent 98px,
rgba(51,51,51,.3) 98px,
rgba(51,51,51,.3) 100px),
repeating-linear-gradient(
90deg,
transparent,
transparent 98px,
rgba(51,51,51,.3) 98px,
rgba(51,51,51,.3) 100px),
repeating-linear-gradient(
transparent,
transparent 19px,
rgba(51,51,51,.2) 19px,
rgba(51,51,51,.2) 20px),
repeating-linear-gradient(
90deg,
transparent,
transparent 19px,
rgba(51,51,51,.2) 19px,
rgba(51,51,51,.2) 20px);
}
こちらのデザインもbackground-sizeを使って組み立てることもできます。
/* background-size 使用 */
.hougan3{
height: 200px;
width: 90%;
background-color: #f0fbff;
background-size: 100px 100px;
background-image:
linear-gradient(
rgba(51,51,51,.3) 1%,
transparent 1% 99%,
rgba(51,51,51,.3) 99% 100%),
linear-gradient(
90deg,
rgba(51,51,51,.3) 1%,
transparent 1% 99%,
rgba(51,51,51,.3) 99% 100%),
linear-gradient(
transparent 20%,
rgba(51,51,51,.2) 20% 21%,
transparent 21% 40%,
rgba(51,51,51,.2) 40% 41%,
transparent 41% 60%,
rgba(51,51,51,.2) 60% 61%,
transparent 61% 80%,
rgba(51,51,51,.2) 80% 81%,
transparent 81%),
linear-gradient(
90deg,
transparent 20%,
rgba(51,51,51,.2) 20% 21%,
transparent 21% 40%,
rgba(51,51,51,.2) 40% 41%,
transparent 41% 60%,
rgba(51,51,51,.2) 60% 61%,
transparent 61% 80%,
rgba(51,51,51,.2) 80% 81%,
transparent 81%);
}デザインによってはrepeating-を使ったほうがスッキリしていることもあり、上手に使い分けたいですね。

CSSって奥が深いですね…
最後にもうひとつ。
画像と反復グラデーションを重ねると、画像処理ソフトで悩んだ表示が簡単だったことに驚愕しました。
Sample Photo
/* 写真と重ねる */
.photo-line{
width: 400px;
height: 300px;
background-size: cover; /* 背景画像を要素サイズに合わせて表示 */
background-image:
repeating-linear-gradient(
transparent,
transparent 5px,
rgba(255, 255, 255, .2) 5px,
rgba(255, 255, 255, .2) 6px),
url("画像URL");
}