パラパラとHTML事典を眺めていたら「ボックスのアウトラインの色を指定する」というoutlineというプロパティを見つけました。ボックス回りをデザインするCSSではborderを使うことが定番だと思っていたので、こんなプロパティがあるんだと驚いたのと同時に、二つの違いは何か?と気になりました。
borderとoutlineを比較してみよう
それぞれに同じ「スタイル、太さ、色」を指定して比較してみましょう。
まずはborderを設定したボックスです。
border=実線、10px、skyblue
次にoutline を設定したボックスです。
outline=実線、10px、skyblue
同じ結果に見えます・・・が、「アレ?」幅が違う? ちょっと覚えておいてください。
それでは、同じブロックに両方のプロパティを設定してみましょう。
わかりやすくするためborderにはskyblue(■)、outlineにはnavy(■)を設定します。
.Box3{
border: solid 10px skyblue;
outline: solid 10px navy;
padding: 10px;
}solid 10px navy
一目瞭然。
borderの外側にoutlineが表示されます。
borderは要素の一部であり、outlineは要素全体の輪郭を表すもの、という区別がわかります。
なので、borderは4辺それぞれ個別にスタイルや太さなどを選べますが、outlineは個別指定ができません。outlineを「フレーム」だと考えたほうが分かりやすいような気がします。
比較一覧
| border | outline | |
|---|---|---|
| 意味 | 境界線 | 輪郭線 |
| 線の種類、太さ、色 | 上下左右のそれぞれに設定可能 | 上下左右個別の設定はできない |
| スタイル | none hidden solid double dashed dotted groove ridge inset outset | none auto solid double dashed dotted groove ridge inset outset |
| レイアウト | 崩れる マウスON!→ border | 崩れない マウスON!→ outline |
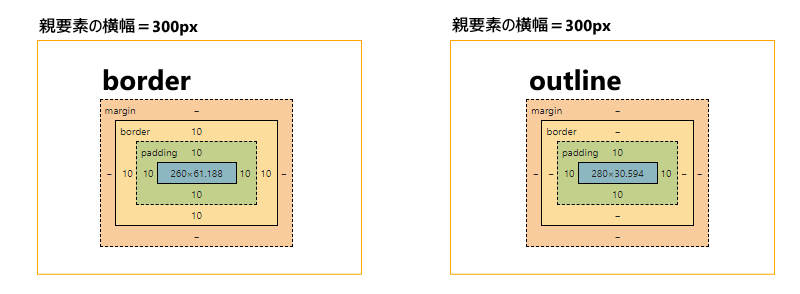
検証ツールで実体の比較
上の比較表で「レイアウトが崩れる、崩れない」とあります。
わかりやすいように検証ツールを使って、それぞれの構成を可視化したものを比べてみました。
どちらも条件は同じ。
300pxに横幅指定し、要素内余白は上下左右共に10pxを設定してあります。

指定した横幅300pxがどんな風に割り当てられているかがよく判ります。
borderを設定した要素には余白(緑色)と枠線(黄色)の領域が存在しますが、outlineには輪郭に該当する領域が確認できません。
これを見ると、outlineには表示上の実体が無いためにレイアウトが崩れない、ということも頷けますね。
border設定のほうは枠線も含めて300px。outline設定した輪郭は要素の外側に表示されるので、今回のサンプルではpadding(余白)までが要素=300pxになり、その外側に表示される輪郭分が大きく見えています。
記事の最初にborder指定とoutline指定のボックスを並べたところ、少し大きさが違う?と感じたのは、実際に違っていたわけです。
outline を使うケースとは?
ボックスデザインを考える上で、4辺を個別にデザインできるborderはとても便利ですよね。
それならoutlineはどんな時に使うの?という疑問が湧いてきます。
ポイントは、レイアウトに影響しないということです。
選択箇所を印象付ける
outlineを使ったケースを色々と探してみたところ、デザインのために使うというよりも、ユーザービリティ向上の目的で使われることが多いことがわかってきました。
使用例:入力フォーム
HTMLで入力フォームを作る際に使われるinputタグを使う場合にoutlineで強調します。
上のサンプルは、inputタグを利用してユーザーの入力を促したものです。『ポイントしてみて』にポインタを乗せてみてください。
inputに対してoutlineを設定しておいたので、マウスを乗せると強調表示されるはずです。
<label for="inputbox">ポイントしてみて:</label>
<input id="inputbox" size="20">input:hover {
outline: solid 5px skyblue;
}border指定した「ポイントしてみて」をポインタすると、ボックス周辺が動いしまうのがわかるはずです。
おまけ:クリックしたら輪郭線を表示する
擬似要素:focusを使うと、クリックしたときのスタイルを設定できます。
input:focus{
outline: solid 5px skyblue;
}使用例:画像に使う
HTMLで画像を表示するimgタグで使うこともできます。
画像の上にマウスポインタを乗せてみてください。




<div>
<img src="#">
<img src="#">
<img src="#">
<img src="#">
</div>img:hover {
outline: 5px solid skyblue;
}たくさんの画像を並べた時に、ポインタのある位置が強調表示されるようにしています。レイアウトを崩さないので、気持ちよくマウスを動かすことができます。
このように、ユーザーに対して「今ココ」を強調する時に使うのに便利です。
borderとoutlineの両方を同時に指定した場合
outlineがborderの外側に表示されることを利用して、デザインに活かすこともできます。
<div class="box04">border&outline</div>.box04{
border: 6px solid gold; /*枠線の色はゴールドを指定*/
outline: 6px solid navy;/*輪郭の色は濃紺(ネイビー)を指定*/
width: 300px;
text-align: center;
}これを応用すると、いろいろなデザインも簡単?
応用サンプル1
ボックスの背景色(background)と輪郭線(outline)を同じ色に設定し、枠線(border)には破線を指定してみました。
.box05{
background: #0068b7; /* ボックス内の背景色*/
border: 2px dashed #fdd000; /* 枠線(内側の線)*/
outline: 6px solid #0068b7; /* 輪郭(外側の線)*/
width: 300px;
text-align: center;
color: #fff;
}応用サンプル2
border-radiusを追加してボックスを角丸にしてみました。
.box06 {
background: #f3adc5; /* ボックス内の背景色*/
border: 2px dotted #fff2b2; /* 枠線(内側の線)*/
border-radius: 15px; /* ボーダーの角丸*/
outline: 6px solid #f3adc5; /* 輪郭(外側の線)*/
width: 300px;
text-align: center;
color: #fff;
font-weight: bold;
padding: 15px;
}応用サンプル3 (border + outline + box-shadow)
「影」の指定もできるので、立体感を演出できます。
.box07 {
background: #f3adc5; /* ボックス内の背景色*/
border: 2px solid #fff2b2; /* 枠線(内側の線)*/
outline: 6px solid #f3adc5; /* 輪郭(外側の線)*/
box-shadow: 7px 7px 11px 1px #999; /* ボックスの影*/
width: 300px;
text-align: center;
color: #fff;
font-weight: bold;
padding: 15px;
}outlineにbox-shadowを設定する場合のポイント
box-shadowも要素の一部なので、outlineはそれより外側に表示されます。
それだと影がアウトラインの下に隠れてしまうので、box-shadowのオフセット数値はoutlineの幅より大きい数値を設定しましょう。