テーマCocoonのメインカラムとサイドバーの背景色を好みの色に変える方法です。
Cocoonのデフォルト設定
色を変える前に、Cocoonのデフォルト設定を確認しておきましょう。
Cocoonのデフォルト設定は次のようになっています。
| 領域 | 初期設定 | [Cocoon設定]での変更 |
|---|---|---|
| サイト背景 | #F4F5F7 (薄いグレー) | [全体]タブ |
| ヘッダー | #FFFFFF(白) | [ヘッダー]タブ |
| メインカラム | #FFFFFF(白) | なし |
| サイドバー | #FFFFFF(白) | なし |
| フッター | #FFFFFF(白) | [フッター]タブ |
[Cocoon設定]の中で簡単に変更できる領域と、できない領域があります。
メインカラムとサイドバーの色を変える場合は、CSSでの対応が必要になります。
デフォルトの配色について
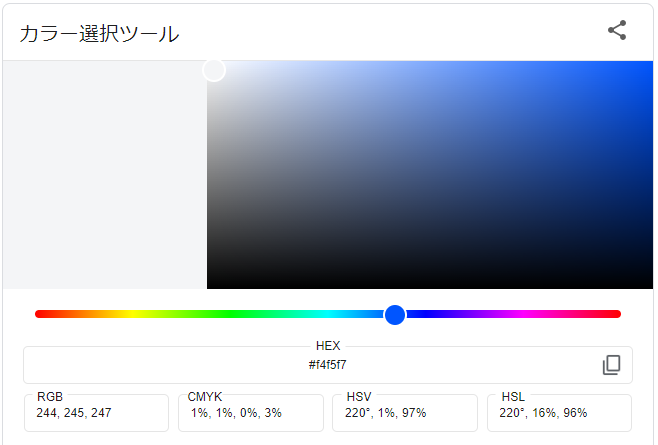
背景に採用されている「#F4F5F7」を何色か?で表現すると「薄~~~~い灰色」という感じですが、構成成分を見てみるとRGB(244 245 247)で、ちょっとだけ青味のある白といった感じです。

このビミョーな灰色と白で領域を分けることで、文章中心のブログサイトを読みやすくしてくれています。
読みやすさの点から言うと、文字の色も大切な要素になります。
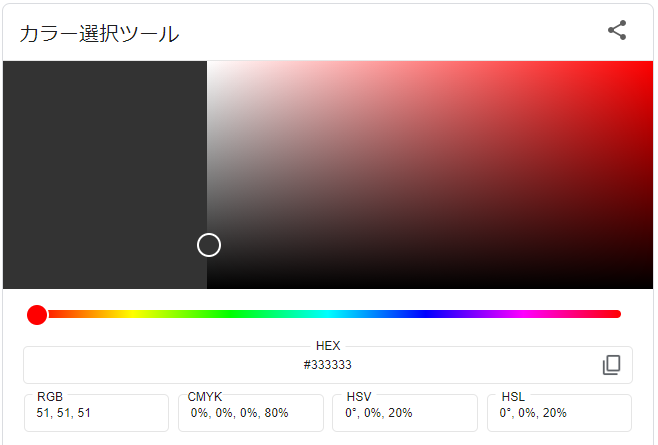
サイト全体の文字色はデフォルトで「#333333」が設定されています。
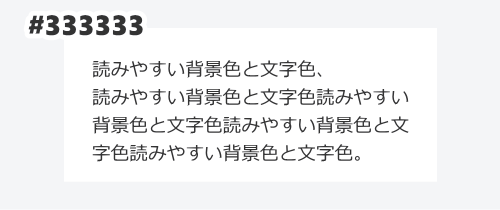
下の画像を見ていただくと分かりやすいですが、「#333333」は、黒は黒でも「真っ黒」ではないのです。

実は「白背景に真っ黒」というのは、意外なことに目を疲れさせる組み合わせなんです。
まずは「#333333」色で表示した場合

ん?
普通に「白地に黒文字でしょ?」
と言う感じですが、、、
次に「#000000」色で表示した場合


あれれ?
なんだか眩しいのダァ~
ね?
真っ黒だと、目がチカチカしちゃうんです。

「黒」といっても違うのです!
グレー寄りの黒「#333333」は、「黒といえば#333」と言うくらい多くの有名サイトで使われてます。
このように、Cocoonではサイトを訪れたユーザーに居心地よく感じてもらえるよう、配色にまで気を使っているのがわかります。
背景の色を変える前に、こうした「読む人目線」の配慮も忘れないように考えてみてください。
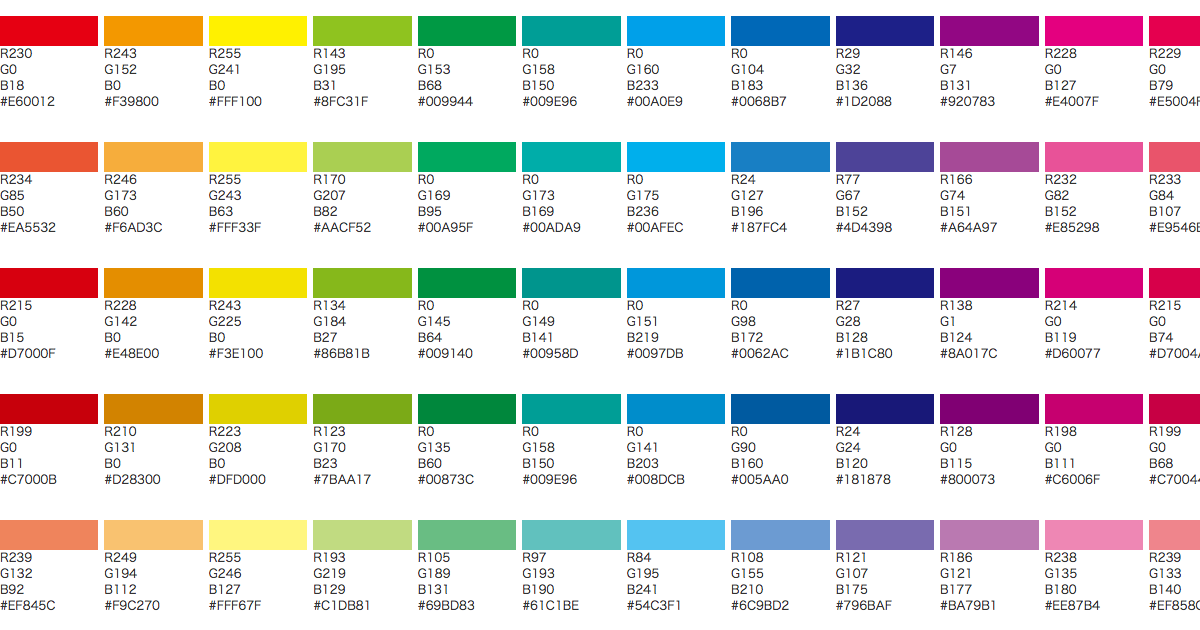
色に関する情報は、次のサイトが参考になります。
サイト全体の背景色を変える
Cocoonでは、[Cocoon設定]でカスタマイズできることが結構用意されています。
サイト全体の背景色なら[Cocoon設定]→[全体]タブにある「サイト背景色」で設定できます。

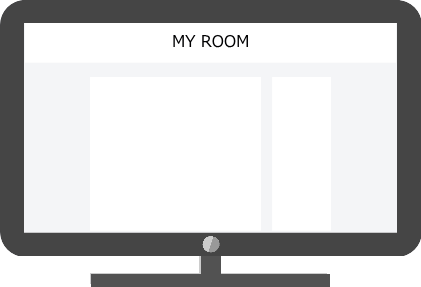
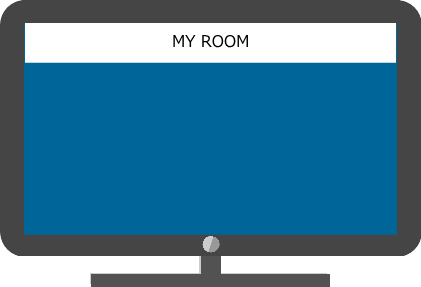
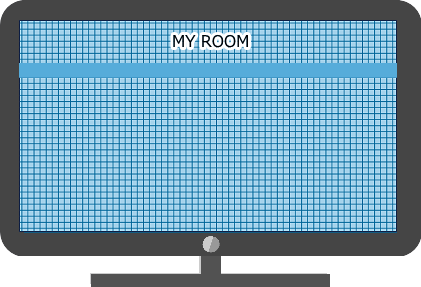
下図は[スキンなし」のデフォルト状態の配色を簡単に表したものです。

「MY ROOM」のロゴが入っている白い部分は[ヘッダー]領域で、こちらは[Cocoon設定]の[ヘッダー]タグの中で指定します。
グローバルメニューを設置する場合も、そのカスタマイズは[ヘッダー]タブの中で行います。
「サイト背景色」はヘッダーより下の領域の色になるので、ヘッダー部分も同じ色にしたい場合は「ヘッダー」のカスタマイズも合わせて行ってください。
サイト全体を「白」にする

サイト全体の色を「白」にしたいなら、「サイト背景色」を「白(#ffffff)」に変えるだけです。
- ダッシュボード[Cocoon設定]→[全体]タブを開きます。
- [サイト背景色]の「色を選択」をクリックし、カラーコード入力欄に直接「#ffffff」と入力するか、カラーピッカーを使って「白」を指定します。
- [変更をまとめて保存]をクリックして完了します。

これはカンタン!
「白」以外の色
サイト全体を個性的な色で演出するのも楽しいですよね。
これは、「白」を指定した同じ[サイト背景色]で、別の色を選択するだけです。

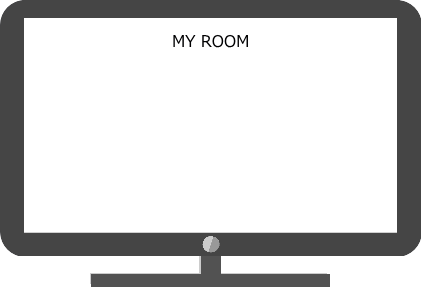
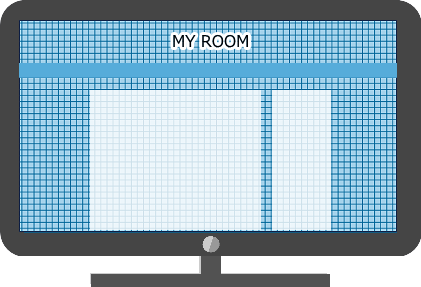
ただ、忘れがちなのが[フッター]領域です。
画面を一番下までスクロールするまで気づかないことがありますが、実際は下図のような状態になります。

フッターの色もサイト背景色と同じにする場合は、[Cocoon設定]の[フッター]タブに切り替えて色を指定するのを忘れないようにしましょう。
もちろん、違う色にしてメリハリをつけるのもいいですね。
メインカラムとサイドバーの色を変える
メインカラムとサイドバーに関しては[Cocoon設定]の中に項目がないので、CSSを使ってカスタマイズします。
以降、それぞれのケースに合わせてCSSコードを記述していますので、[追加CSS]欄にコードをコピペしてください。
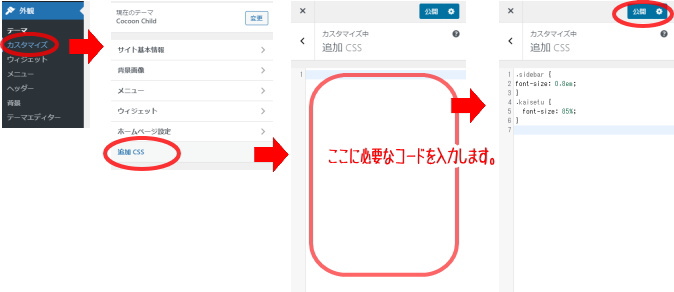
WordPressでCSSを追加する方法
- ダッシュボード[外観]→[カスタマイズ]→[追加CSS]をクリック。
- CSSコードを記入したら、[公開]ボタンをクリックします。

サイト背景色+メインカラム+サイドバーを同じ色にする

メインカラムとサイドバーを「透明」にする
メインカラムとサイドバーをサイト背景色と同じ色に指定することもできますが、透明にして背景色が見えるようにすることもできます。
CSSで背景色に「透明」を指定する場合はtransparentを指定します。
.main,
.sidebar {
background-color: transparent; /*透明化*/
}メインカラムとサイドバーを「白」以外にする
メインカラムとサイドバーに色を付けることもできます。

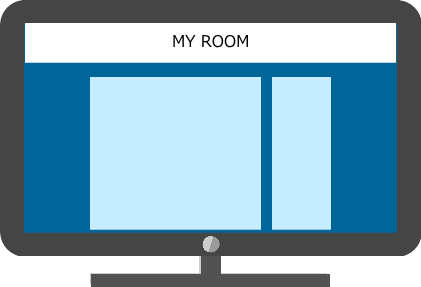
メインカラム と サイドバー が 同じ色の場合
.main,
.sidebar {
background-color: #c6ecff; /* 背景色 */
}上のコードで「#(シャープ)」に続く6桁の数字がカラーコードです。
お好みの色のカラーコードに変えてお使いください。
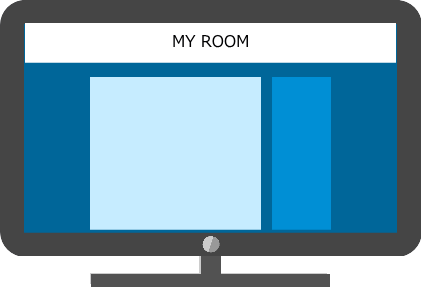
メインカラム と サイドバー が 違う色の場合

.main {background-color: #c6ecff;}
.sidebar {background-color: #008fd5;}.main に続く {} 内でメインカラムのカラーコード、
.sidebar に続く {}内で、サイドバーのカラーコードを指定します。
背景画像を活かして透明にする
すべて透明にする
下のサンプル画像は極端すぎて「見えにくさ満点」ですが…。

たとえば、パターン画像を敷き詰めるとか、背景画像を表示する、などといった画像重視の場合、メインカラムだけでなく、ヘッダーもフッターも塗りつぶしが不要だ、なんてケースもあるかもしれません。
すべての背景色を透明にしたいという場合は、次のコードを追加します。
.header-container,
.main,
.sidebar,
.footer
{
background-color: transparent;
}CSSのルールで、指定領域ごとに「,(カンマ)」で区切っています。
背景色を残したい領域があれば、該当領域の行を削除してください。
最後だけ(「{」の前)は、カンマ不要です。
例えば、フッターを削除する場合、「sidebar」の後のカンマは削除します。
| CSSクラス | 領域 |
|---|---|
| .header-containeer | ヘッダー |
| .main | メインカラム |
| .sidebar | サイドバー |
| .footer | フッター |
背景色の透明度を指定する
背景の画像は見せたいけど、それでは文章が読みづらい…。
そんな時は、RGBA値を使って背景色を透過させてみるのはいかがでしょうか。

.main,
.sidebar {
background-color: rgba(255, 255, 255, 0.7);
}透明度を変える場合は、上コードの「0.7」の数値を変えます。
透明度は、「0.0(完全に透明)~1.0(完全に不透明)」の値で指定します。
「白」以外の背景色でもRGBA値を指定すれば同様に透過にできます。
RGBAは、色を示すRGBのred・green・blueに、透明度を示す「アルファ値(alpha)」が加わったものです。

CSSを理解すると
色んなことができるっぴょ~♪