パワーポイントでカウントダウンのアニメーションを作るヒントがマイクロソフトの公式サポートで公開されていたので、そちらを参考に作ってみました。
作り始めてみると色んなパターンを作りたくなって、これはアニメーション機能を理解するにはピッタリだなぁと感じました。
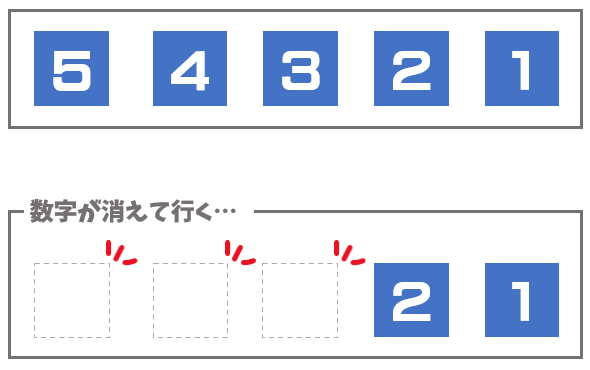
数字が消えて行く カウントダウン タイマー
公式サイトで紹介されていた手法を使って、5 から 1 までの数字が1 秒間隔で消えて行くタイマーを作ります。

すっごくシンプルですが、アニメーションの使い方を抑えるのにはピッタリなので、興味があれば実際に手を動かして作ってみてください。
テキストボックスを5個(「5~1」)作る
- キャンバス上にテキスト ボックスを挿入し、数字の「5」を入力します。
- 「5」のフォントサイズ、フォントの種類を設定します。
- テキストボックスの色をお好みの色に塗りつぶし、その色に合わせてフォントの色も変更しましょう。
- [図形の書式]タブ→[図形の塗りつぶし]
- テキストボックスの設定をします。
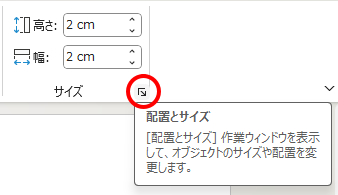
- サイズ指定:[高さ]と[幅]を指定
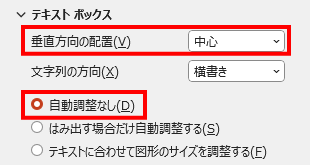
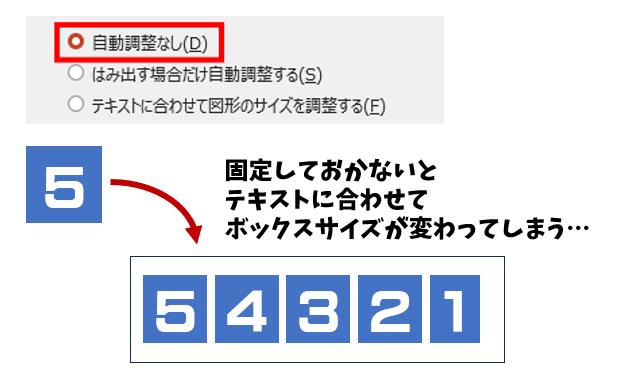
- サイズグループ右下にある[配置とサイズ]ボタンをクリックして[図形の書式ウィンドウ]を表示したら、[テキストボックス]項で「自動調整なし」を選択してから「垂直方向の配置」を「中心」に変更します。


- テキストボックスを複製して、残りのテキストボックスを作成します。
各ボックス内のテキストを「4」~「1」に書き換えておきましょう。 - 5つのテキストボックスを横一列に整列させましょう。

アニメーションの設定をする
- 「5」のテキストボックス内側をクリックして選択します。
- [アニメーション]タブの [アニメーションの 詳細設定]グループで、[アニメーションの追加]をクリックし、[終了]スタイルの中から[クリア]を選択します。
 →
→ 
- 次に「4」の内側をクリックしたら、Shiftキーを押しながら「3、2、1」の順にクリックして選択していきます。
- 選択した順にアニメーションの実行順序が並びます。
- [アニメーションの追加]をクリックし、[終了]スタイルの中から[クリア]を選択します。
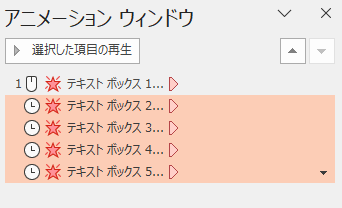
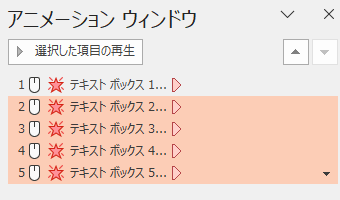
- [アニメーション]タブ >[アニメーション ウィンドウ]をクリックし、サイドバーにアニメーション ウィンドウを表示します。


- 視覚的にアニメーションの設定状況が確認できます。
- また、このウィンドウを使ってアニメーションの順序を入れ替えたり、設定を変更することも可能です。
- ボックス番号は作成順に自動付与されるので、内部に入力した数字と異なるので混乱しやすいです。注意してください。
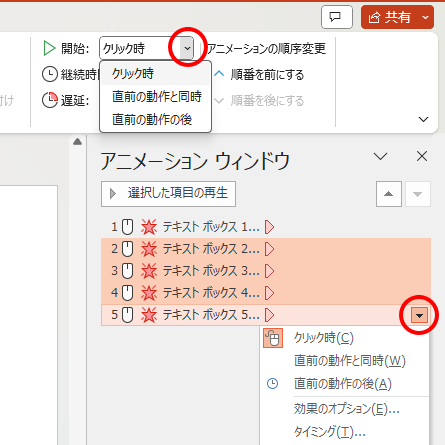
- 「4~1」までの4個のテキストボックスを選択した状態で、[開始]のタイミングを[直前の動作の後]に変更します。
- [アニメーション]リボン、もしくは[アニメーション ウィンドウ]のどちらからでも設定可能です。
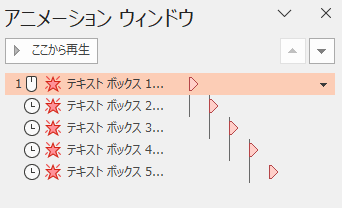
- 設定を変更すると表示が変化し、設定状況が確認できます。
- [アニメーション]リボン、もしくは[アニメーション ウィンドウ]のどちらからでも設定可能です。
- 「4~1」までの4個のテキストボックスを選択した状態で、[タイミング]グループの[遅延]を[1]秒に変更します。
- 「5」を選択し、[タイミング]グループの[遅延]を[1]秒に変更します。
- クリックしたときに「5」が1 秒間だけ画面上に表示されるように指定します。
- クリックしたときに「5」が1 秒間だけ画面上に表示されるように指定します。
- ここまで完了したら、スライドショーモードにして[現在のスライドから]を指定して再生してみましょう。 クリックするとカウントダウンが始まり、並んだ数字が順々に消えて行きます。

演出編
基本的なカウントダウンアニメーションが作れたので、これに演出を加えていきます。
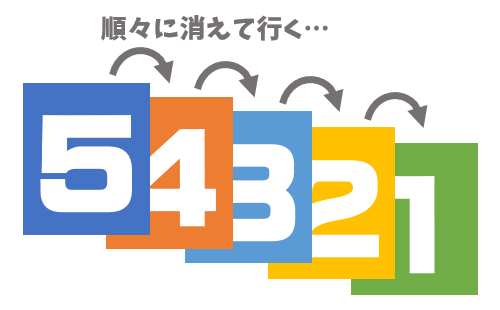
数字を重ねたカウントダウン
前章で作成した「5~1」までのテキストボックスを重ねれば、数字が小さくなっていくように見せることができます。
そのためには、テキストボックスの重なりが「5」が一番上で、「1」が一番下になるように重なっている必要があります。

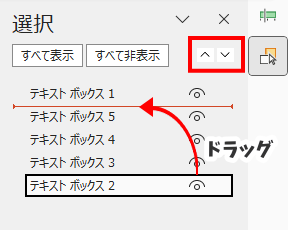
図形を選択した状態で[図形の書式]タブ >[オブジェクトの選択と表示]をクリックして[選択 ウィンドウ]を表示します。

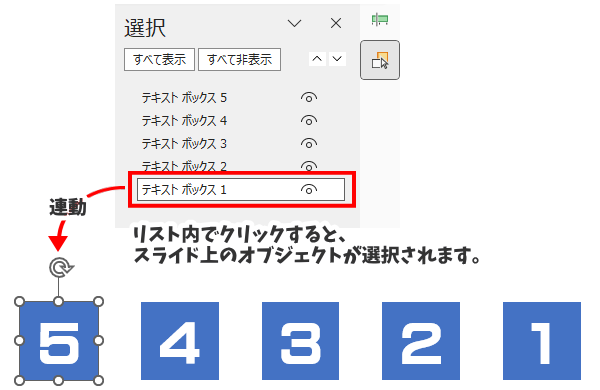
[選択 ウィンドウ]のリストは、スライド上にあるオブジェクトの重なり順に並んでいます。
リストの一番上が最前面、一番下が最背面という並びです。
クリックすると、連動してスライド上のオブジェクトが選択されます。

[前面へ移動]または[背面へ移動]のボタンをクリックするか、リスト項目をドラッグして、重なり順を変更できます。

あらためて「5~1」までのテキストボックスの重なり順を見直して、逆になっていたり、バラバラに並んでいた場合は、「5、4、3、2、1」(ボックス内のテキストの「5」が一番上、「1」が一番下)の順になるよう並べ替えましょう。
重なり順を調整したら、「5~1」までを選択したまま[図形の書式]>[配置]>[左右中央揃え]を選択して、全てのテキストボックスを重ねます。
スライド上には「5」と入力したボックスのみが見えた状態になります。
スライドショーモードの切り替え、再生してみましょう。

最後に「Go!」の文字が表示されるようにする
カウントダウンの後に「Go!」の文字が表示されるようにしてみましょう。
- 「Go!」の文字を入力したテキストボックスを追加します。
- 「Go!」ボックスを最背面に配置します。
- 「Go!」ボックスに[アニメーション]の開始グループから[表示]を追加します。
 →
→ 
- 「5~1」ボックスの下までドラッグして重ねます。
- [図形の書式]→[配置]→[左右中央揃え]と[上下中央揃え]を使ってもOK。

- 設定が完了したら、スライドショーモードに切り替えて、再生してみましょう。

応用編 イラストを使う
カウントダウン用のイラストを用意すれば、同様の設定で個性的なカウントダウンタイマーを作ることもできます。
今度は
イラストダウンロードサイト【イラストAC】 からダウンロードした次の3つのイラストを使ってみます。

ただし、イラストが透過処理されていると、イラストを重ねた時に、下のイラストが覗いてしまうことがあります。

対策としては、、、
イラストの準備が整えば、あとの作業はテキストボックスを使ったときと同じです。
今回は、最後に「START!」と入力したテキストボックスを最背面に配置し、アニメーションには[強調]グループの[パルス]を追加して、演出を加えてみました。

アニメーション[パルス]は、テキストまたはオブジェクトがその場で脈動しますが、デフォルトでは脈動の[継続時間]が1秒で、[繰り返し]回数が「なし」になっているので、チカチカした雰囲気にはなりません。
そこで、設定を変えてみましょう。
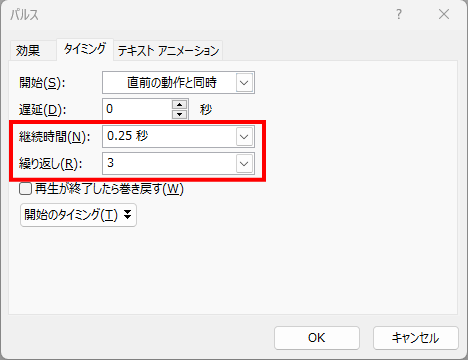
- アニメーションウィンドウで「START!」ボックスを選択し、▼ボタンをクリックして[タイミング」を選択します。
- 開いた画面で、[継続時間」を「0.25秒」、[繰り返し]を「3」に変更します。
- [パルス]が一番最後に開始されるようにアニメーションの順序の一番最後に並べ、[開始]のタイミングを「直前の動作と同時」に設定して完了です。
他にも、違うアニメーションを使ったり、追加したりして、オリジナルのカウントダウンタイマーを作ってみましょう。
高品質な動画素材なら 素材サイト[PIXTA]がおすすめ
PIXTA(ピクスタ)は、写真・イラスト・動画(映像)などのデジタル素材を6,950万点以上販売する、国内最大級のオンラインマーケットプレイスです。
今回のテーマのような「カウントダウン」に使えるイラストや、カウントダウン動画素材も揃っています。
全素材ロイヤリティフリー
商用OK!全素材ロイヤリティフリーなので、1度きりの購入で何度も使い回しができます!
まとめて買うなら 定額制プラン がお得
必要な時にほしい素材を1点から購入でき、すぐにダウンロード可能です。一定期間内に素材をたくさん必要とする場合は、お得な定額制プランが便利です。
期間限定!毎週更新のフリー素材
通常有料の画像素材や動画素材を期間限定でお得なフリー素材(無料素材)として配布しています。フリー素材は毎週火曜日に更新されるので、ぜひチェックしてみてください!
買い切りタイプは ソースネクスト で取り扱い中です。
ソースネクストの会員登録を行って、お得情報をゲットしましょう。